文/鄭雅中

本篇文章是在 UXPA 2016 西雅圖大會中,由 Wiser Usability 的 Jeff Johnson 和 Kate Finn 所主講的講座「Designing for an Aging Population: Toward Universal Design」中所節錄的重點。由於版權問題,相關內容已重新做過翻譯和調整,投影片內容也非講者提供之原檔,還請各位讀者海涵。
針對高齡使用者的特性來設計產品,就是通用設計。需注意以下幾個退化的特性:視力、操作能力、聽力、語言表達能力、心智認知、態度及反應。每一樣退化特性講者都提出了對應的設計指引,以及七個最重要的設計方針:易讀性、簡潔的視覺設計、簡單的概念、一致性、凸顯重點、移除多餘冗長的設計、及提供系統內的協助。
知名電腦科學家 Alan Newell 說過一句話:如果你是為老人家設計,那你幾乎就是替所有人設計了(Design for older adults, and you design for almost everyone else.)。在高齡化成為一個趨勢之後,身為一位交互設計師,必須要知道一些設計細節來迎接高齡時代。當人的生理老化之後,開始會產生一些現象,像是視力、聽力的減退,反應力、學習力變差。這些現象往往也會發生在特定族群的使用者身上,像是資訊能力較差、第二語言學習者、科技近用性較低、以有認知障礙的使用者。這些人的和高齡使用者一樣,對於設計不良的產品會出現對於 UX 的不良反應。
講者認為,只要是針對高齡使用者的特性來設計產品,這些產品就能稱做是通用設計(Toward Universal Design)。

高齡對於使用者的生理和心理來說,是一個連續性的影響。這種改變不是線性、也非持續均勻的上升。每一位使用者的老化情形都是具有高度差異性的,雖然我們將高齡使用者視為一個群體時,他們的數量、老化速度、成長範圍都是很平均的在增長。從聯合國 2015 年公佈的高齡人口數量資料來看,全世界排名前三國為中國、印度和美國,這三國加起來的高齡人口已超過 7 億。而聯合國也預估,從 2015 到 2035 年,不管是低開發、開發中或已開發國家,高齡人口都是穩定且持續增長的。
講者提出了另外一項有趣的統計數字,以美國本土的人口統計比例當例子,從 2000 到 2015 年之間,65 歲以上的網路人口比例已經從 15% 上升至超過 50%,這代表目前 65 以上的人,每 2 個人就有 1 個人正在使用網路和科技。這樣的現象持續帶了不同的衝擊,從幾個使用者測試的內容就可以看見……
“實在是太多東西需要學了!”
“可以不要再讓我改變習慣了嗎?”
“這個按鈕怎麼了……”
“我要怎麼把字放大?我找不到在那邊!”
“是那個笨蛋用灰色字的,整個糊成一團我根本看不到!”
“我覺得好沮喪而且我不知道怎麼尋求協助。”
“請孫子教我這個,讓我覺得我好丟臉。”
但對於許多企業和專案來說,他們不認為高齡使用者會是他們的目標用戶(Target Audience)之一,造成了設計師也常常遺忘了他們。再來是開發者和設計師「通常」都不是高齡者,所以也無法將個人經驗帶入專案。規畫者也常常高估了高齡者的資訊能力,或者是在前期評估時加入高齡者的建議。而身處在資訊世代的我們,也對於數位原生代(Digital Natives)和數位移民(Digital Immigrants)有些誤解,像是並非所有年輕人都是擅長科技使用的,或者是老人就一定不會用某些科技。不過,年齡的確會對生理造成許多顯而易見的影響,這些影響是沒有經歷到的人無法體會與理解。
 ▲ 從上圖可以看出辨色力對於觀看網頁的影響。
▲ 從上圖可以看出辨色力對於觀看網頁的影響。
視覺認知缺陷(Visual-Cognitive Deficits)則是另一種常見的問題,像是對於移動中的文字閱讀能力較差、不擅長於判別較小的元素(像是電腦的某些圖示)、圖像搜尋能力較差、以及對於視覺干擾的敏感性較高等徵象。
舉一個簡單的例子,具有視覺認知缺陷的使用者,對於一個擁有豐富資訊的網頁,會花較長的時間去找到需要的資訊。
 ▲ 講者提出了視覺設計的幾個方針,分別為:
▲ 講者提出了視覺設計的幾個方針,分別為:
- 盡量提高文本易讀性(Maximize legibility of essential text),像是字體使用 sans-serif 14 級以上,大小寫混合,不要全大寫或小寫,適當的使用粗體字,1.5 倍行高,單純的背景色。其中我覺得講者提到最好的設計案例,像是有許多網站是給高齡使用者使用,當使用者希望能將字體放大時,網站給予的指引居然是「進到瀏覽器的設定將字體放大」。適當的設計應該是在網頁裡加入「調整字體大小」的功能,並且可以讓使用者快速的找到。
- 選擇適當的顏色(Use color judiciously),像是謹慎的藍色、綠色、黃色等相近色,使用不同的顏色區分用戶「正在」和「已經」訪問的連結,也不要使用顏色做為唯一的區別(比方除了將重要文字的顏色設定成紅色外,也一併將字體加粗或是更換字體,已便於色弱者分辨),使用高對比的顏色,並留下可以簡單調整對比(contrast)的方式。
- 簡化設計(Simplify),把設計簡化之後,可以協助讓使用這專注,不會分心、不會分心、不會分心(很重要所以說三次),盡量使用靜態的圖片或文本,讓整體設計保持整齊乾淨。
- 減少垂直滾動的設計(Indicate any need for vertical scrolling)
- 減少列表選項(Avoid long lists of options)
- 創造並使用一致的圖象語言(Create and use a consistent graphical language)
- 將文本替換成非文字內容的替代品(Provide text alternatives for non-text content)
- 將重要資訊標示出來,讓使用者在快速瀏覽時查覺到(Make important content noticeable and easy to scan)。
講者在投影片內列舉了很多細節,我在這就不一一寫出,有興趣的讀者可以自行前往 UXPA 2016 投影片。

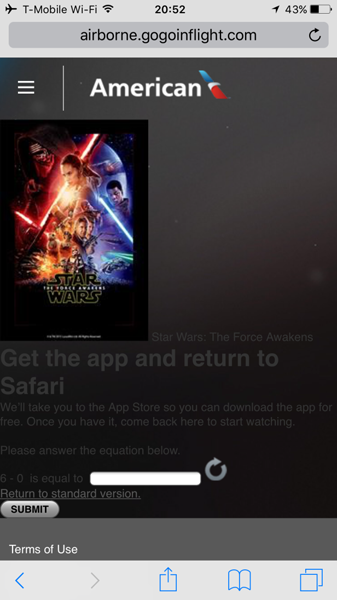
上圖是筆者在搭乘美國航空航班時,使用機上網路的驗證功能。在這個例子裡,可以看到採用了深色底加上灰色字,以及過小的字級時,對使用者造成的干擾。
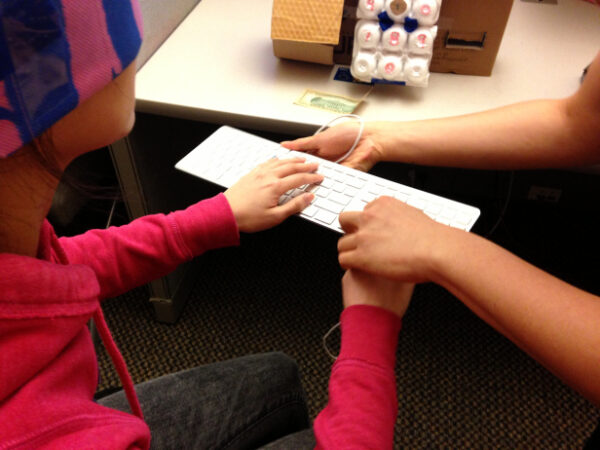
前面提到的大多是「視覺」的輸入,另外講者也提到了另一個很重要的部份。隨著年齡的增長,使用者的肌肉控制能力也會變差。像是手眼越來越不協調、原本很基本的操作也退化了,肌力、耐力、強度和速度也都越來越不如以前。在這樣的情形下,講者也給予了一些操作上的設計指引:
- 確保目標是可被精準的選擇(Promote accurate, precise selection of targets)
- 保持簡單的操作手勢(Keep input gestures simple)
- 讓用戶有足夠的時間完成操作(Allow plenty of time to complete operations)
- 當目標被選取時是可見的(Make it obvious that target is selected)
- 盡量減少使用鍵盤輸入資料(Minimize need to use keyboard especially on small screens, mobile apps)
- 避免產生身體疲累感( Avoid causing physical strain)
- 提供軟體內的協助( Provide in-app training on touchscreen devices)
其中我認為比較重要的設計需知,應該是保持簡單的操作手勢這個部份,其中要避免雙擊(Double-click)、拖拉(Drag)、太過複雜的 UI 結構、以及多指觸碰的手勢。

接下來是語音和聽力的退化,也會造成高齡使用者在使用產品時產生的使用經驗問題。最常見的是發生在無法正確使用語音輸入(如 Siri、Alexa、Ok Google),以及系統給予聲音回饋時所產生的干擾。舉一個簡單的例子,聽力退化造成對於音量較小的聲音較無法查覺,所以老人手機的鈴聲都是又大聲又響亮。講者也給予了一些聲音互動上的設計指引:
- 使用大多數人都可以聽到的聲音訊號(Make audible signals in a range most people can hear),警示音使用 500-1000 Hz 範圍、低頻音,確認預設音量夠大聲,最後是避免使用短的逼音做為提示聲響。
- 減少背景噪音(Minimize background noise),記得使用後製軟體將雜音濾除。
- 用多種方式傳遞重要信息(Convey important info in multiple ways),影片裡要加上字幕、影片裡要加上字幕、影片裡要加上字幕(因為很重要所以說三次)。影片是用來「輔助」文本,而不是「取代」文本
- 使用自然人的聲音(Make speech output natural sounding)
- 允許用戶調節輸出音量(Allow users to adjust device output)
- 提供語音朗讀功能(Provide speech-to-text capability)
下一個重點是心智認知的設計需知,裡面包括了引起注意、學習、以及記憶三大面向。這個部份應該不只是針對高齡使用者,對於一般使用者的設計也極為重要。簡單來說,目標是要降低短期記憶,避免過長的學習時間及學習曲線,降低門檻,任務簡單化等等。在心智認知的層面,講者給予的設計指引為:
- 簡潔概念和視覺的設計(Design for conceptual & visual simplicity),也就是提供簡單的設計,降低對使用者的刺激,簡少不必要多餘的設計元素。
- 協助使用者專心(Help users maintain focus),一次只提供一個任務,隱藏會讓使用者分心的元素,並且揭露目前的任務。
- 一致的操作方式(Use terms consistently)
- 提供輸入時的協助(Help users with input)
- 簡化操作流程(Simplify navigation structures)
- 清楚的告知操作進度(Clearly indicate operation’s status & progress)
- 避免增加使用者的記憶(Avoid burdening users’ memory)
- 協住使用者避免出錯,以及從錯誤中回復(Help users avoid & recover from errors)
接下來是理解(Knowledge)設計的需知,其中包括了:
- 明確的標示出現在的位置(Clearly indicate current location in app or website)
- 使用用戶熟悉的語言(Use vocabulary familiar to your audience)
- 不要覺得用戶有正確的心智模型(Don’t assume users have a correct mental model)
- 協助用戶預測下一步應該怎麼走(Help users predict what buttons/links do, and where they go)
- 使用簡單易懂,且用戶熟悉的口氣(Use writing style that is concise, plain, and familiar to users)
- 跟隨標準(Follow standards and conventions)
- 降低新版本對用戶的負面影響(Minimize the negative impact on users of new versions)
- 將互動元素標示清楚(Clearly label interactive elements)
最後要討論的是態度和反應,這兩者也是在設計高齡使用者產品中很特殊的影響因素,由於隨著年紀的增長,高齡使用者對於科技會反應出不信任、抗拒學習、怕尷尬、易感到沮喪、將挫折放大等問題。講者也針對這些問題提出了幾樣設計方針:
- 彈性的設計用戶輸入、儲存、檢視資料(Be flexible in how users can enter, save, and view data),像是更聰明的自動填入系統,讓用戶可以在表單輸入時存檔、離開、及返回。
- 鼓勵用戶信任系統(Inspire trust),只向用戶要求「必須」的資料,讓用戶可以「簡單」的分辨廣告位置。
- 讓設計適合全年齡(Make design appealing to all, including older adults)
- 提供資訊近用性( Provide easy access to info users will want)
- 促進低門檻的隱私、安全方案(Facilitate easy privacy, security, and safety)
在演講的最後,講者提出了他們最建議的七個設計指南(如果是第一次接觸高齡設計,或者是想快速的無痛懶人方案):
- 易讀性
- 簡潔的視覺設計
- 簡單的概念
- 一致性
- 凸顯重點
- 移除多餘冗長的設計
- 提供系統內的協助
有興趣的讀者,可以持續關注講者在 2017 年初即將發行的書籍,暫定書名為「Designing for an Aging World」。
▇ 延伸學習
雅中看 UXPA 2016:為什麼我們長的不一樣?談亞洲及歐美網頁設計差異的可能原因
雅中看 UXPA 2016:不只看熱鬧,也要看門道 – 從飲食談 UXPA 2016 西雅圖大會的與會經驗
台灣互動設計協會理事 余虹儀:通用設計與無障礙設計的差異
