本文翻譯自Attention Insight,本網站已獲得Attention Insight授權。
原文連結:Hotjar Alternative: Is Eye Tracking Better than Mouse Tracking?
在當今競爭激烈的環境中,要讓人們訪問你的網站變得尤為困難,因為競爭對手的廣告和市場活動眾多,爭奪著使用者的注意力。更難的是,當訪客最後終於訪問你的網站時,你也很難讓他們保持足夠的興趣。
令人驚訝的是,統計數據顯示,訪客對品牌的第一印象,其中有94%來自網站的設計。因此,如果你提供糟糕的體驗,89%的人將放棄你的網站,轉而與競爭對手購物。
毋庸置疑,網站設計對於把網站訪問者轉化為買家至關重要。但是,如何確保網站設計,能夠發揮所預期的作用呢?
這正是公司尋求使用者測試的時候——但這可能需要數天,甚至數周的設置、測試、更正和重複。對於規模較小的企業來說,這些成本會是阻礙因素。
幸運的是,我們正處於數位營銷的黃金時代,像熱圖(heatmap)和網站設計分析這樣的解決方案,完全能夠呈現網站訪問者如何與品牌互動。
現在,有許多品牌投向Hotjar的懷抱。Hotjar使用滑鼠追蹤,來觀察網站訪問者如何與網站互動,幫助公司了解設計的哪些部分有效,哪些部分需要進行微調。
然而,有一些替代Hotjar的方案,可以更快速和高效地實現此目的。
Hotjar替代方案
儘管使用Hotjar的滑鼠追蹤(Mouse Tracking)有很多好處,但它可能無法提供最準確的方式,來理解訪問者在你網站上的行為。
Hotjar的替代方案如Attention Insight,使用了不同的方式來理解設計對訪問者行為的影響。但為了理解為什麼像Attention Insight這樣的解決方案,會比Hotjar(以及許多Hotjar的替代方案)更有優勢,我們首先需要瞭解「滑鼠追蹤」(Hotjar的方法)和「眼動追蹤」(Attention Insight的方法)之間的差異。
滑鼠追蹤與眼動追蹤——有何差異?
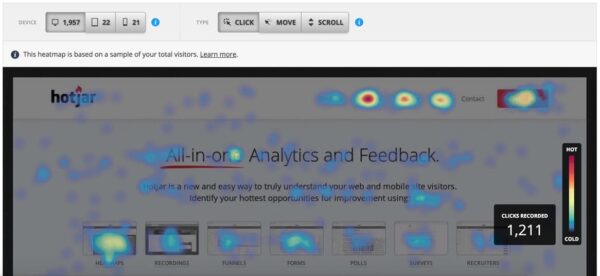
有幾種方法可以製作使用者在網站上行為的熱圖。Hotjar使用滑鼠追蹤,追蹤訪問者點擊或懸停滑鼠的位置。

來源:https://help.hotjar.com/hc/en-us/articles/115011867048-Types-of-Heatmaps
(圖片來源:Attention Insight)
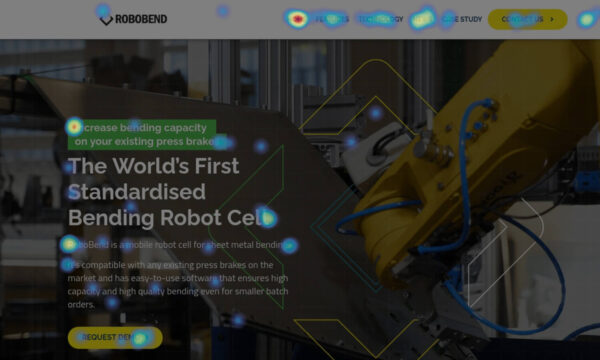
而Attention Insight使用眼動追蹤,直接顯示訪問者實際上在使用網站時看到的位置。
但是為了更準確,Attention Insight使用了基於人工智慧(AI-based)的眼動追蹤,生成了注意力熱圖,顯示出網站上獲得最多注意力的部分。
 (圖片來源:Attention Insight)
(圖片來源:Attention Insight)
「人工智慧」在此眼動追蹤技術中是關鍵要素。真實的眼動追蹤需要由真人進行,可能需要幾週才能獲得結果,成本也相對高。相反地,Attention Insight使用深度學習的AI演算法,該演算法是基於真實的眼動追蹤研究數據進行訓練。
該演算法通過分析帶有眼動追蹤數據的圖像,模仿人類視覺,並學會了人們看哪些視覺元素,達到90-94%的準確率。
總結一下,這兩者之間的主要區別是什麼?通過滑鼠點擊和懸停,仍然需要建立滑鼠移動和眼動之間的相關性。
不幸的是,這兩者的相關性並不強:Google在2010年進行的一項研究顯示,滑鼠移動和眼動追蹤之間幾乎沒有什麼相關性:
- 6%的人顯示出滑鼠移動和眼動之間的某種垂直相關性,這意味著94%的人沒有相關性;
- 19%的人顯示出滑鼠移動和眼動之間的某種水平相關性,這意味著81%的人沒有相關性;
- 10%的人在懸停在一個鏈接上之後繼續閱讀頁面上的其他內容。
眼動追蹤不需要建立這樣的關聯——你只需要獲得人們看哪些位置的數據。
另一個重要的區別是,Attention Insight的算法不需要收集任何數據、觀察使用者,也不需要添加到你的系統或網站中。這使得設置和使用變得非常簡單,可以在幾分鐘內獲得結果。
Hotjar vs. Attention Insight:關鍵功能
Hotjar和Attention Insight都具有很多功能,可以幫助企業了解它們的網站如何影響轉化率或其他使用者行為。
雖然Hotjar和Attention Insight沒有直接的1:1功能可以進行真正的比較,但每個工具中都有可以對應的部分。
首先,在分析使用者對頁面的反應,Hotjar提供以下功能:
- 行為追蹤(Behavioral tracking),用於確定使用者滾動和點擊的位置
- 熱圖(Heatmap),顯示使用者與頁面的互動位置,即滾動、點擊、滑鼠移動的位置,以及閱讀的時間長度
- 滾動地圖(Scroll map),顯示最多使用者滾動到的位置
- 會話錄製(Session recording),記錄使用者如何與頁面互動。
這些都是可以幫助瞭解人們如何與頁面互動的功能。然而,正如上面提到的,這都是基於使用者的操作——點擊或滾動的位置,但並不顯示使用者視線所在的位置。
Hotjar的替代方案——Attention Insight正好可以做到這一點,AI眼動追蹤可以識別頁面或設計中,引起最多(和最少)注意力的部分。
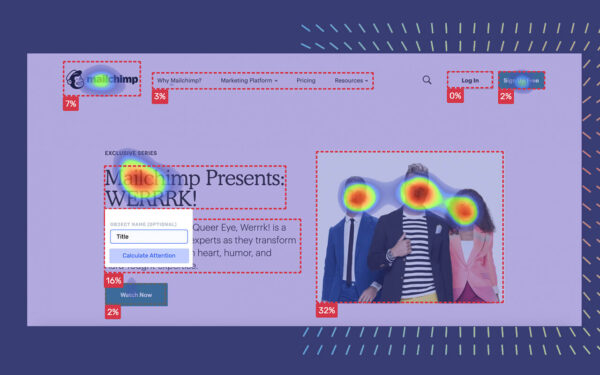
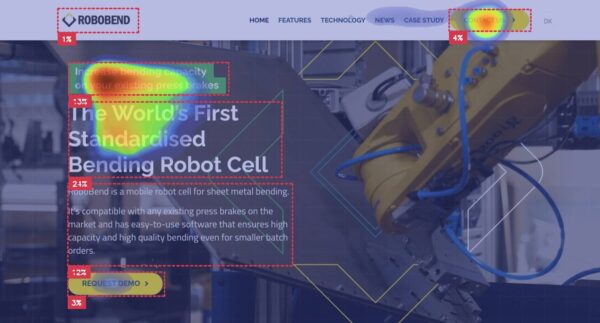
更具體地說,Attention Insight允許使用者手動或自動設置的興趣區域(Areas of Interes),並評估實際引起注意力的百分比:
 (圖片來源:Attention Insight)
(圖片來源:Attention Insight)
一般來說,這裡有幾種使用情景:
- 可以檢查設計中的視覺層次結構,以確定重要的元素是否真正引起了最多的注意力
- 在瞭解最多注意力所在的位置後,可以增加更重要的設計元素的可見性
- 可以找出導致轉換問題的任何設計元素(例如,兩個CTA太接近,讓使用者難以選擇),然後解決這些問題
除此之外,Attention Insight還為使用者提供了一個「清晰度得分」,顯示給新使用者,其頁面的清晰程度。然後,它將此頁面設計的清晰度,與高排名的網站(根據Alexa rankings)進行比較,以便你可以快速看到自己與競爭對手的差距。
在定價方面,Hotjar和Attention Insight都提供免費計劃或試用期。Attention Insight為使用者提供7天的免費試用期,這應該足夠讓使用者了解這個工具如何使用在自己的品牌上。
Hotjar的免費版本稱為Basic,提供最多3個同時熱圖(Concurrent heatmap)和最多300個同時錄製(Concurrent recording)。
比較Hotjar和Attention Insight的熱圖:一個例子
讓我們來看一個例子:使用Hotjar和Attention Insight來分析同一個頁面,並比較兩者的分析結果。
 (圖片來源:Attention Insight)
(圖片來源:Attention Insight)
正如上圖所示,Hotjar的點擊熱圖,顯示了相對稀疏的結果。因為使用者只點擊了一些元素,卻沒有顯示出大量的活動。
接下來看滑鼠移動追蹤:
 (圖片來源:Attention Insight)
(圖片來源:Attention Insight)
這個熱圖顯示了更多的活動,在黃色和紅色區域中,呈現出使用者感興趣的區域。
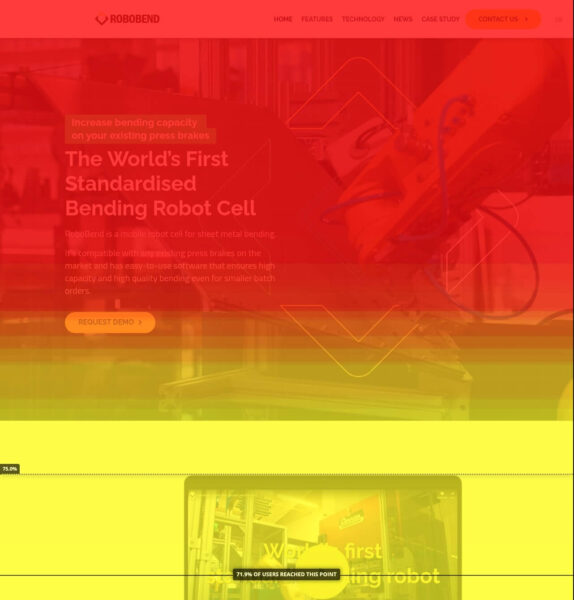
最後來看滾動熱圖,顯示使用者最有可能滾動到的深度:
 (圖片來源:Attention Insight)
(圖片來源:Attention Insight)
這個熱圖可能有一定的用處,但並沒有提供特別獨特的見解,因為將頁面頂部視為最可見部分的概念,原本就是設計一個好的網頁的核心概念。
雖然這三個不同的熱圖提供了不同的見解,但有仍然不足之處,因為它們無法全面地顯示使用者最有可能看到的內容。
但這可能是大家想要知道的——頁面的哪些部分引起讀者最多的注意。同樣地,這是否是你希望成為最引人注目的部分呢?
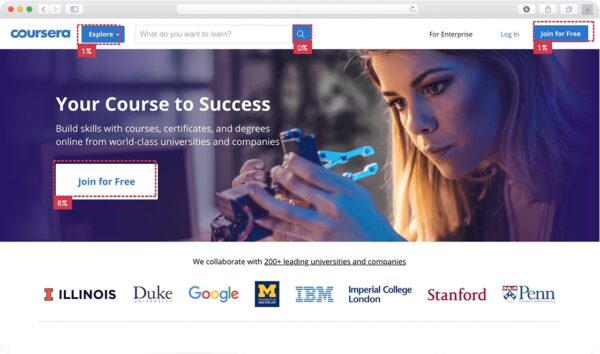
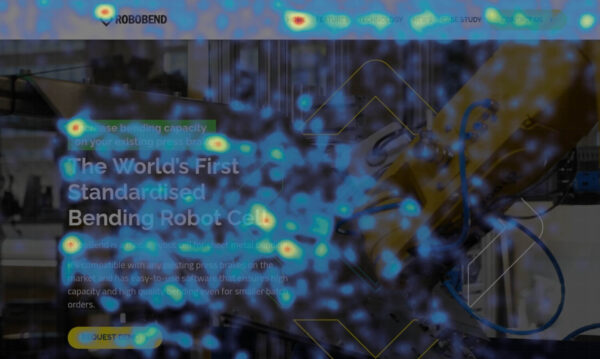
Attention Insight對同一頁面的分析顯示了更有用的資訊:
 (圖片來源:Attention Insight)
(圖片來源:Attention Insight)
如上圖所示,頁面明確地分成了不同部分,包含標誌、上方menu的CTA、標題、描述、頁面頂部的CTA、背景圖像等,可以清楚地看到哪些部分引起了最多的注意。
這讓我們看到什麼有效、什麼無效,還有需要修正什麼以獲得想要的轉換率。最重要的是,只需要一張圖片即可完成。
何時使用AI眼動追蹤
現在我們瞭解Hotjar的滑鼠追蹤,和Attention Insight等替代方案之間的基本差異。AI眼動追蹤在許多情況下,對於你的業務可能是最有益的。
由於眼動數據是衡量使用者互動的較佳指標(相對於滑鼠移動數據是對眼動的解讀),這可能是獲得網頁設計洞察的最可行途徑。
然而,如果需要準確的眼動數據,眼動追蹤研究的成本可能很高,需要數千美元的投入,並且需要花費數天或數週的時間來獲得結果。無論測試持續多長時間,Hotjar的滑鼠追蹤方法都無法提供這種數據,但Attention Insight的AI熱圖可以做到。更好的是,這可以在不花費太多預算的情況下完成。
使用Attention Insight,可以更有彈性且更快地獲得結果,尤其是在上市前的測試階段。例如,在早期設計階段,可以嘗試10-20種不同的設計版本,並使用AI注意力熱圖篩選出潛力最小的設計。亦可以在發布前,獲得關鍵的性能反饋,進而發現潛在的性能問題。有了這些資訊,可以確保設計概念在一上市時就表現出色。
AI熱點圖可以降低A/B測試的預算,因為在A/B測試開始之前,就可以使用數據去優化設計。
也可以將自己的網站與競爭對手進行基準測試與比較。但假設要在Hotjar中做到這一點,會需要在想要分析的網站上安裝追蹤代碼。
此外,AI眼動追蹤可以在短時間內分析任何網站,即使該網站沒有任何流量。要在Hotjar中做到這一點,需要在同一時間內擁有大量流量,或者需要更多的時間以獲得有價值的洞察。
甚至也可以使用AI熱圖,分析潛在客戶的網站,找出網站的弱點、提出解決方案,進而推銷服務。
基於上述原因,Attention Insight非常適用於上市前的市場營銷活動分析、商品銷售決策、網站優化和快速假設測試。
在什麼情況下滑鼠追蹤更好呢?
經過上述說明,有時有些人可能更喜歡使用像Hotjar這樣的滑鼠追蹤熱圖。例如,在個別層面中,找到某些可用性問題後,可以使用Hotjar使用者錄影所提供的定性分析。但是在這種情況下,您可能會先使用Attention Insight的注意力熱圖獲得洞察之後,再使用Hotjar。
另一個例子是,可以使用Hotjar的滾動地圖功能,來確定使用者的滾動深度。一旦確定了最重要的區域,就可以專注於Attention Insight所提供針對該區域的注意力分析。
滑鼠追蹤還可以用於在設計完成後進行確認或重複檢查,前提是已在設計階段進行了測試和優化。
結論:Hotjar和Attention Insight哪個更好?
為了完整起見,以下總結本文主要觀點:
為瞭解使用者對網頁設計的反應,使用滑鼠追蹤的Hotjar並不比Attention Insight的AI眼動追蹤更準確。
AI熱圖提供了更準確的網站設計分析,並在更短的時間內,以更低的成本完成。此外,Attention Insight還可以應用於尚未上線的設計,或者沒有大量流量的網站。
同時,也可以結合Hotjar和Attention Insight的AI熱圖,來獲得更多關於特定議題的洞察。
你可以免費試用Attention Insight,體驗它的易用性和AI熱圖的效果。
本文轉載自Hotjar Alternative: Is Eye Tracking Better than Mouse Tracking?
