本文翻譯自Attention Insight,本網站已獲得Attention Insight授權。
原文連結:A Guide to Heatmaps: What is a Heatmap, the Use, and Types?
在網站優化和CRO(轉換率優化)社群中,熱圖越來越受到關注,因此如何快速理解熱圖也變得非常需要。有哪些熱圖類型,如何使用它們,以及它們的應用場景是什麼呢?
網頁的構建方式、視覺風格和可轉換性的手法,依據不斷變動的趨勢、可用的科技和使用者行為分析而持續演化中。曾經有毫無盡頭的登陸頁面,你可以無限滾動—現在它們幾乎消失了。網站創作者是否獲得足夠的使用者反饋和網站熱圖數據,來了解這個滾動行為的低度保留效率(Low retainment efficiency)?
但是你能花多少資源來分析實際的使用者行為模式?你如何評估特定的網站設計?你如何知道什麼有效,什麼無效?如果你必須等待數千名用戶訪問你的頁面,你能多快找出你的投資回報率(ROI)?
現在,我們將告訴你不同類型網站熱圖的所有資訊。
使用和結合不同的熱圖將幫助你以最佳方式設計網頁。在閱讀並執行這些方法後,你的轉換率將有很高的提升機會!
目錄
- 什麼是熱圖?
- 網站熱圖的目的
- 熱圖的類型
- 眼球追蹤熱圖
- AI生成的注意力熱圖
- 點擊熱圖
- 滑鼠追蹤熱圖
- 滾動熱圖
- 何時以及為什麼使用熱圖?
- 結論
- 常見問題
- 關於用戶注意力的獨家見解
什麼是熱圖?
熱圖是以視覺方式呈現研究或預測數據的方法。這意味著熱圖本身是數據呈現的另一種形式,就像數據圓餅圖和圖表一樣。
熱圖使用由熱到冷的顏色調色板,來顯示收集資訊從高到低的定量值。以下是法國人口密度的熱圖範例。

來源: https://www.mappi.net/france.php
「熱圖」一詞,最早是在90年代初被註冊商標。當時軟體設計師Cormac Kinney製作了一個以圖形方式顯示即時金融市場資訊的工具。該工具通過視覺提示,向讀者展示數據密度,節省了交易員在分析紙張圖表的時間,使他們能夠隨著市場波動快速做出決策。

來源: https://finviz.com/map.ashx?t=sec
至於網站熱圖,該軟體會製作代表使用者行為頻率的顏色層,然後將其疊加在分析的網頁上。
以下是解釋熱圖如何製作的另一種方式。將網站分成網格,每個網格根據數據單位數量,分配到一種顏色。
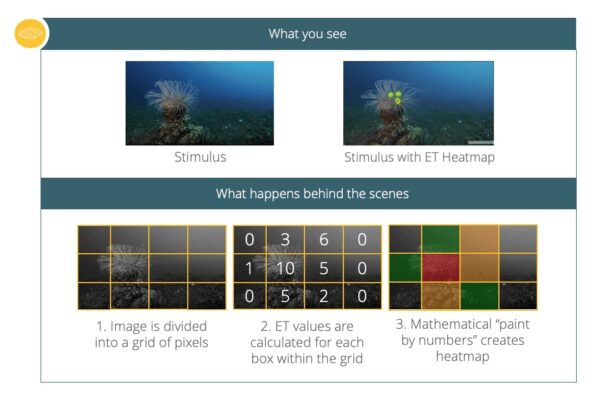
在下面的圖片中,Imotions簡單解釋了如何為網格分配不同的值,以呈現出眼動追蹤熱圖。

來源: https://imotions.com/blog/analyze-heat-maps/
網站熱圖的目的
為什麼企業和設計師應該使用網站熱圖?
假設你擁有一個生意或在一家公司中工作,運營著一個需要使用者積極參與的網頁。可能有過多的數據,還有對使用者如何與網頁互動的過多猜測,都不符合你的關鍵績效指標(KPI)和投資回報率(ROI)。
熱圖工具可以幫助你:
- 避免使用試錯法(Trial-and-error)
- 避免僅依靠使用者未轉換的資訊
- 避免僅憑直覺或諮詢他人的經驗和結論
不同的熱圖可以讓你:
- 跟蹤實際網頁使用者在你的網頁上的行為(點擊、滾動模式等)
- 瞭解他們認為網頁哪些部分最有趣,使用者首先注意到哪些對象
- 看到對於使用者來說,什麼是重要的?什麼是不重要的、被忽略的?
- 確定是否有人點擊了CTA按鈕
- 推測是什麼引起了干擾和阻力
- 看到人們在何時以及從哪裡離開了網頁
- 基於數據對設計和結構進行改變
- 從而優化轉換率
- 做出最佳的用戶體驗(UX)決策
熱圖應該呈現出分析數據的定量值,例如網站使用者的點擊數、眼睛注視位置及持續時間、滾動模式、滑鼠移動等等。
為了吸引使用者的注視和更多興趣,透過使用這些數據,可以有效地實現轉換。你不需要靠猜測,去確認哪些重要部分應該移動或調整。
透過適當優化,網頁元素的組合和整體設計,都有能力說服使用者在網頁上執行所需的操作。而網站熱圖有多種類型,它們可以獨立使用或組合使用。
熱圖的類型
網站熱圖有五種主要類型:
- 眼動熱圖(Eye tracking heatmaps)
- AI生成的注意力熱圖(AI-generated attention heatmaps)
- 點擊熱圖(Click maps)
- 滑鼠追踪熱圖(Mouse tracking heatmaps)
- 滾動熱圖(Scroll maps)
眼動、點擊、滾動和滑鼠移動(或懸停)是通過使用者實際在網頁上的行為,經由觀察和分析所產生的數據。
同時,AI生成的注意力熱圖演算法,基於深度學習,並依靠於預先收集的眼動數據來模擬人類視覺。該演算法還考慮了設計的顏色、形狀、大小、位置等許多因素,它現在可以90-94%的準確性來模仿人類視覺。
繼續閱讀主要的熱圖工具類型,還有它們的使用訣竅和應用範圍。
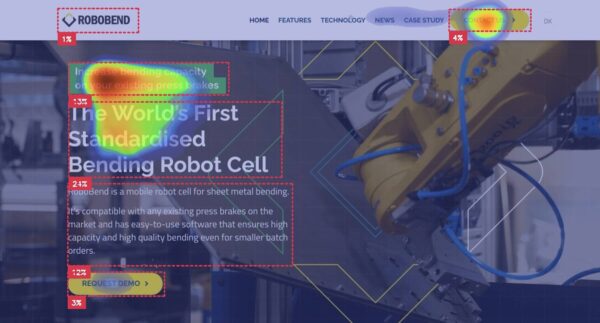
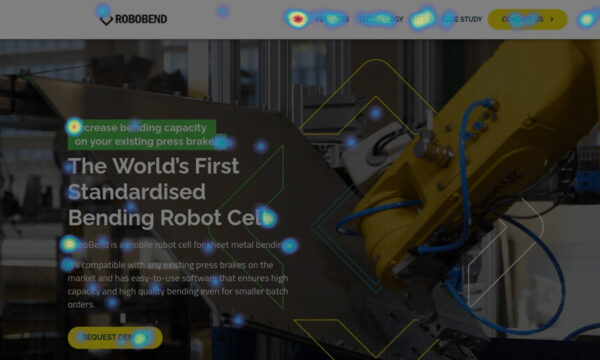
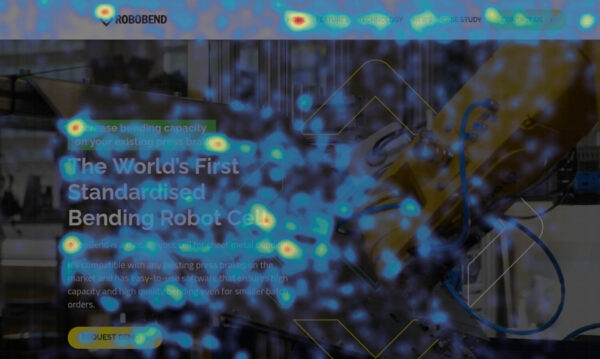
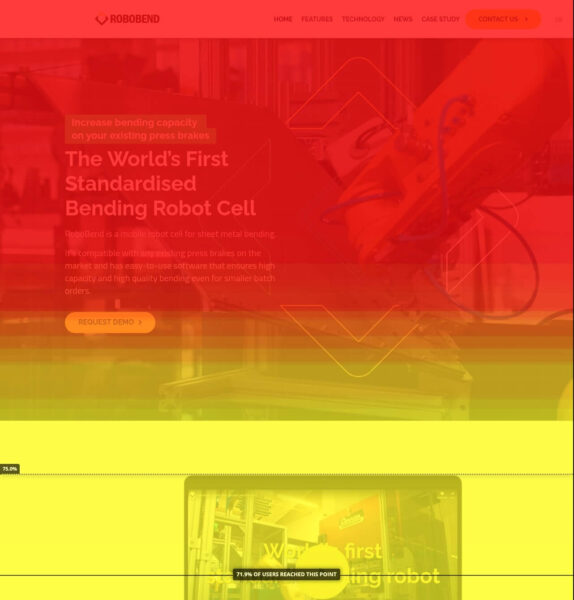
為了將所有類型的熱圖作視覺輔助工具呈現,我們使用Attention Insight、Hotjar和一項實際的眼動研究(40名參與者)生成熱圖。我們使用了丹麥機器人公司Robobend的網站,該公司是Nbranded數位顧問公司的客戶。
眼動熱圖(Eye tracking heatmaps)
眼動追踪是測量眼睛位置和運動的過程,確定人們注視的方向、注視特定物品的頻率以及固定注視的位置。
![]()
關於傳統眼動追蹤,你需要了解一些相關術語:
- 眼睛固定範圍(Eye fixation volume):顯示特定頁面元素被注意到的次數
- 眼睛固定持續時間(Eye fixation duration):顯示使用者注視頁面中特定元素的時間長短
- 感興趣區域(Areas of interest,AOIs):顯示在你的網頁上吸引最多使用者注視和固定注視的一組區域。
通常,眼動追踪研究是在實驗室中進行的,使用特殊的追踪設備準確測量眼睛運動。眼動追踪研究也可以通過網絡攝像頭進行,主要基於紅外線反射方法。對於你來說,重要的是分析眼動的整體持續時間。
技巧和提示
-
- 為了獲得準確的結果,你需要招募至少39名使用者並記錄他們的行為來生成眼動熱圖。
- 眼動熱圖可以在數位和現實世界(市場研究和用戶研究)中使用,例如購物者研究、產品包裝研究和用戶體驗研究。
- 由於眼動追蹤提供了人們看向何處,以及什麼對他們最有趣的資訊,它減少了猜測的可能性。
- 眼動追蹤使你能夠從消費者的角度看事物,這些資訊有助於使你的業務轉向以客戶為導向。
眼動追蹤的缺點,主要在於實用性方面,此研究昂貴且耗時。眼動追蹤技術需要在受控、設備齊全和昂貴的環境中進行,否則將失去準確性。此外,你還需要等待數天,甚至數週,才能獲得分析後的數據。
以下是我們選擇的一些最好的眼動追蹤軟體工具:
AI生成的注意力熱圖(AI-generated attention heatmaps)
此熱圖是由軟體演算法所建立的使用者注意力數據視覺呈現。AI生成的注意力熱圖也可以被稱為預測眼動熱圖(Predictive eye tracking heatmaps)、注意力熱圖(Attention heatmaps)或AI式注意力熱圖(AI-based attention heatmap)。

考慮到傳統眼動追蹤的缺點,還有近期AI的創新性。新技術出現了——即是預測式的AI眼動追蹤替代方案。
由AI生成的熱圖,就像眼動追蹤熱圖一樣,顯示出人們最可能觀看和最不可能觀看的視覺區域。
通常,它專注於模擬使用者在瀏覽網站時的前3-5秒注意力。這項技術可以準確預測人們在與內容互動時會注意到的位置,準確率高達95%。
預測式眼動追蹤的AI生成熱圖,相比於傳統眼動追蹤方法,具有許多優勢,包括易用性和成本效益。
預測眼動追蹤是一種更便宜的選擇,可以讓行銷人員,基於數據快速做出決策。即使網站流量較低,也能在短短一分鐘內分析任何網站。
最後,由於你不需要自行收集數據,因此可以在上市前驗證概念,並分析潛在客戶的網站,以獲得有價值的見解。
技巧和提示
-
- 成本降低:AI熱圖可以在設計階段,基於數據去進行優化,從而減少A/B測試的預算
- 提前淘汰:在早期設計階段,您可以嘗試10-20種不同的設計版本,並使用AI注意力熱圖進行快速分析,淘汰潛力最小的設計
- 贏得客戶:分析潛在客戶的網站,藉由準確指出網站的弱點,您可以向客戶推銷服務
- 競爭對手:與競爭對手進行比較。您無需安裝程式追蹤碼,就可以進行分析,而這是使用鼠標追蹤軟體無法實現的
- 偏左習慣:人們往往在頁面的「左側」,花費更多的時間
- 橫幅失明:人們往往忽略看起來像廣告的區塊——避免在重要資訊上使用類似橫幅的設計
缺點是,由於降低了成本和時間,AI熱圖工具犧牲了一些準確性。此外,AI生成的注意力熱圖,還無法能用於預測三維環境中的注意力流動。最後,它提供的數據呈現選項,比傳統眼動追蹤較少。
儘管你不應該完全信賴AI演算法生成的地圖,但如果你的網站流量較低,或研究預算有限且需要即時結果,它們會是你的最佳選擇!預測工具將為可用性研究提供有價值的視覺數據。
許多公司提供優秀的熱圖工具,包括免費試用、免費增值和付費選項。以下是一些預測眼動追蹤工具:
點擊熱圖(Click maps)
此熱圖可以幫助您了解,使用者在登陸頁面上點擊的位置,是否符合期望。點擊熱圖將展示使用者在桌面設備上滑鼠點擊的位置,以及在移動設備上手指點擊的位置——在這種情況下,它們被稱為觸摸熱圖(Touch heatmap)。

你可以收集CTA按鈕和導航的點擊數據,還可以查看不可點擊對象的點擊數。如果有一個圖片或文字,人們以為或期待它是一個連結,他們就會點擊它。你可以在點擊熱圖上,看到這種點擊情況。
如果發現有人想點擊不可點擊的內容(例如圖片、句子等),那麼最好的解決辦法是:1)將其設置為連結、2)重新設計使其看起來不可點擊。
技巧和提示
-
- 1:1 轉換率:當CTA按鈕需要是訪問者點擊最多的地方,頁面上應該只有這個按鈕點擊。
- 投資回報率(ROI):付費點擊(PPC,Pay-Per-Click)管理人員可以使用點擊熱圖,有效地放置CTA按鈕,來提高廣告投資回報率,。
- 辨別分心因素:如果您的登陸頁面上有一個表單和一個影片,您可以使用點擊熱圖來比較兩者之間的點擊數量,以確認影片是否會讓使用者分心而不填寫表單。
- 排除分心因素:分辨並刪除讓讓使用者從關鍵元素分散注意力的對象。
- 導航間隙(Navigational gaps):點擊熱圖可以直觀地展現,哪些網頁元素最受歡迎,以及「盲區(Blind gaps)」在哪裡。觀察訪問者在網站中的瀏覽過程,並此以進行調整,進而提高轉換率。
- 區分使用者:在重新設計的網站上使用點擊熱圖時,可以觀察新舊訪問者的轉換率是否相同。
對於準確的點擊熱圖讀數,建議每個設備、螢幕,至少有2,000-3,000個頁面瀏覽量。作為替代方案,您也可以使用Google Analytics查看使用者的點擊位置。
以下是一些值得關注的點擊熱圖工具:
滑鼠追蹤熱圖(Mouse tracking heatmaps)
此圖顯示使用者滑鼠游標最常停留的區域,通常也被稱為懸停熱圖(Hover maps)。

滑鼠追蹤的主要問題是,你無法將使用者的滑鼠移動,與他們所關注的內容直接連結。
關於滑鼠移動和眼球移動之間的相關性,有許多相互矛盾的研究。Kerry Roden白皮書顯示,64%的使用者將滑鼠指向閱讀區域,存在正向相關性。但Google高級用戶體驗研究員Anne Aula提供的數據顯示,在大約90%情況下,滑鼠游標停留在點擊位置或白色空白處,但於此同時,人們繼續閱讀頁面上的其他內容,觀看其他事物。
技巧和提示
-
- 重要區域:識別使用者最常停留的區域,然後將重要內容、主要CTA、必要的廣告等放置在這些區域。
- 移動模式:請記住,使用者可能會特定區域停留,因為他們覺得被吸引或有趣,亦或者,是因為難以理解所以需要更長的時間。
- 建立分析堆疊:許多公司開始關注熱圖,是因為他們正在建使用者在其網站上行為的剛性數據(Hard data),作為投資需求使用。
- 滑鼠追蹤可靠性:使用者並不總是盯著滑鼠游標所在的位置進行觀看。因此,請記住懸停熱圖數據的可靠性會有有些問題,建議與其他熱圖類型結合使用。
滾動熱圖(Scroll maps)
此圖是使用者滾動行為(Scrolling behavior)的視覺呈現,它會顯示他滾動深度的百分比,讓你了解使用者在此頁面滾動了多少範圍。因此,它顯示了大多數使用者在哪些區域花費了時間。

通常,頁面越長,滾動到底部的人數越少。使用滾動地圖來確認這一點,您可以輕鬆地將內容進行優先排序,並將必要的內容放置在頂部。
由August Ash展示的著名CTA按鈕案例,即使CTA按鈕設計為強烈對比的紅色,使用者仍然不會點擊它,這是因為他們需要向下滾動才能找到此按鈕。
技巧和提示
-
- CTA按鈕位置:將按鈕放在頁面上方可以提高轉換率,如果將按鈕隱藏在頁面下方,許多客戶不會滾動並發現它。
- 優先排序:將網頁中最重要的元素,放置在使用者花費大多數時間的位置。
- 用戶設備:比較同一頁面的行動裝置和桌機版滾動熱圖(Mobile and desktop scroll maps),以確認裝置是否會影響消費行為。
- 有限的應用性(Limited applicability):滾動熱圖只能用於定義滾動模式,因此,在與其他熱圖類型結合使用時,滾動熱圖會被使用的更頻繁。
- 設計心理學:分析滾動熱圖,可以幫助你決定如何設計線條與顏色。這被稱為「邏輯終點(Logical ends)」,可以讓人們認為進一步的資訊沒那麼重要。
何時以及為何使用熱圖?
既然已經瞭解了熱圖的種類、用途和好處,現在是時候分析在特定使用情境適用哪種熱圖類型了。熱圖的應用情境各不相同,從上市前測試概念,到瞭解實際網站上哪些區域有最多和最少的使用者,都有可能。
以下是如何選擇合適熱圖的小提示——
| 使用情境 | 熱圖類型 |
| 測試低流量的網站 | AI生成的注意力熱圖 |
| 在推出網站前的測試,並在設計過程中獲得快速反饋 | AI生成的注意力熱圖 |
| 向客戶推銷網頁設計 | AI生成的注意力熱圖 |
| 計算銷售、電子商務網頁和部落格文章等的理想長度 | 滾動熱圖 |
| 辨別使用者花最多時間和容易失去興趣的區域 | 滾動熱圖、眼動追蹤和AI生成的注意力熱圖 |
| 辨別並去除造成阻力、分散使用者注意力的物件 | 點擊熱圖和滑鼠追蹤熱圖 |
| 查看使用者在行動與桌機裝置上的點擊行為是否有變化 | 滾動熱圖和點擊熱圖 |
| 辨別使用者最常停留和最少停留的區域 | 滑鼠追蹤熱圖 |
| 瞭解對非連結(Non-links)區域的點擊行為 | 點擊熱圖 |
| 辨別使用者為什麼會在某個點向下滾動,然後離開頁面 | 滾動熱圖、眼動追蹤和AI生成的注意力熱圖 |
根據熱點圖數據得出結論後,您可以使用A/B分割測試方法(A/B split testing method)來驗證結果。
假設您使用AI生成的注意力熱圖來測試設計,並辨別出最多使用者關注的區域(例如副標題)。因此你決定將主要CTA按鈕重新定位,並靠近該元素的位置,利用此關注度來增加轉化率。您可以通過A/B測試,將其與原始版本進行對比,以驗證您的假設是否有效。
大多數熱點圖工具供應商提供個性化演示、白皮書、免費試用和詳細的使用說明。因此,您可以輕鬆瞭解他們的服務提供了什麼,並且容易掌握如何使用它。
結論
既然已經瞭解熱圖工具的理論和許多實用技巧,建議你可以嘗試應用在實際生活中,積累自己的經驗。
作為一種視覺工具,熱圖基於數據做出具有充足訊息的、基於數據的決定,包含使用在A/B測試、更新或重新設計網站。使用不同的熱圖類型的組合,可以獲得更全面的理解。
最重要的工作,是要去理解每個熱圖所代表的數據。確認想要達到的目標,然後找出哪些數據最相關。使用熱圖的原因,可以分為以下幾個類別:
- 為您的客戶設計網頁
- 重新設計網頁
- 轉化率優化
請記住,熱圖的限制,在於它們不顯示頁面元素與使用者性格之間的相關性,但後者在很大程度上也會影響他們的決策。
常見問題
什麼是網站熱圖?
網站熱圖是一種可視化網站使用者行為的工具,顯示使用者注意力模式、點擊、滾動和滑鼠移動的統計數據。設計師和UX專家使用熱圖,基於數據做出優化轉化率和收入的決策。
如何為我的網站創建熱圖?
要為您的網站製作滑鼠追蹤熱圖,請在網站中添加一段追蹤程式碼(JavaScript片段)。對於像Attention Insight這種,基於人工智慧的熱點圖工具,您可以透過上傳URL或圖片來製作案例研究,或者可以使用Chrome擴充程序、Sketch、Adobe XD和Figma的插件,在不到一分鐘的時間內生成網站熱圖。
熱圖有什麼用途?
熱圖作為分析工具,用於追蹤和預測使用者的行為、視覺注意流。它可以比較多個設計,看哪些物件吸引最多的注意力,改進市場指標(Marketing KPIs),並基於數據做出關於網站設計和轉化優化的決策。
如何描述熱圖?
任何熱圖都是以可視化方式,呈現您感興趣數據的工具。它的使用,從熱到冷的顏色調色板,來顯示收集數據的高低定量值。網站熱圖是一個覆蓋在分析網站頁面上的圖像,代表使用者行為的頻率。
如何分析熱圖?
要分析熱圖,首先需設定研究目標和假設,然後將熱圖數據與您的假設進行比較。查看人們是否關注關鍵元素和頁面重要部分,又或者他們是否注意被力分散,以及為什麼轉化沒有成功的原因。
本文轉載自A Guide to Heatmaps: What is a Heatmap, the Use, and Types?
