文/ 鄭雅方、卓思陽、唐玄輝

「樂樂活大家講」線上調查活動已於日前結束,大家是否有去體驗「長者友善」的線上調查系統有什麼特殊之處呢?本篇文章將說明此線上調查系統的設計重點,及如何透過介面、互動與整個流程的設計,達到長者友善的目標。
關於針對高齡使用者的介面設計要點,已經有很多研究及文章討論過,因此我們將更著重說明長者「線上調查活動」相關功能與介面設計。線上調查活動是一個很特殊的情境,以一連串的選擇題型為主軸,另外還包含活動官網、作為誘因的抽獎活動等。設計團隊經歷二輪的實驗室測試及二輪以上的迭代測試,期間訪談超過 40 名長者,長者友善線上調查介面與互動形式逐漸成形,題型化繁為簡,長者只要學會單選題的填答邏輯就能操作所有題型;調查流程的步驟亦有增減與移動,長者能在更短的時間輕鬆完成。
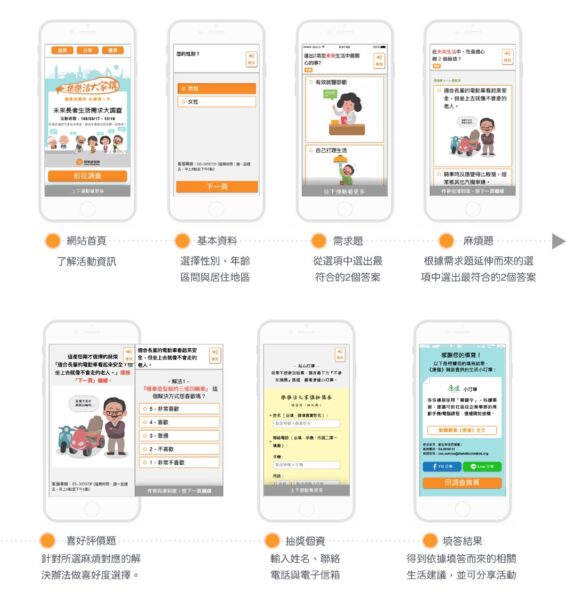
本問卷的填答流程如下圖,可以看到不同階段問卷頁面的任務與目的。從首頁、基本資料、需求提、麻煩題、喜好評價題、抽獎個資填寫、填答結果,以下將分為「填答流程中的設計洞察」與「介面與互動設計特點」兩部分,說明長者友善線上調查系統的設計重點。

填答流程中的設計洞察
透過多次的測試、訪談與觀察,我們發現長者在經歷填答過程時,會有一些內心需求與行為,這些因素會影響他們是否願意參加活動、參加後是否願意走完整個填答流程。我們將這些洞察轉化為設計要點,並也提出可供參考的設計建議,以下分不同階段敘述:
・調查首頁
我們發現長者對於有意義的活動比較有參加意願,只有少數長者會被抽獎吸引。另外,長者對於廣告訊息是敏感的,若覺得版面很像廣告,就會快速離開;若是看到政府單位訊息、或是熟悉的公司廠牌 logo,則會比較放心。因此在調查活動首頁的設計,應簡明清晰的呈現主題,放置長者熟悉的公司 logo 增加信任感,而「前往調查」的按鈕需要夠醒目,讓長者能快速找到並開始進行調查(如圖3)。

・教學影片
在研究與設計的過程中,教學影片一直是我們很關注的,原本的設計包含三個教學影片,然而最終版本卻移除了教學影片頁面,原因是:我們發現當整體的使用體驗上升、學習負擔下降,大部分長者不需要觀看教學影片也能順利操作;而對於少數科技能力較低的使用者來說,教學影片出現在填答過程中反而會使他們不知所措、以為影片是填答的一部分、不知道如何關掉影片等,而成為斷點。
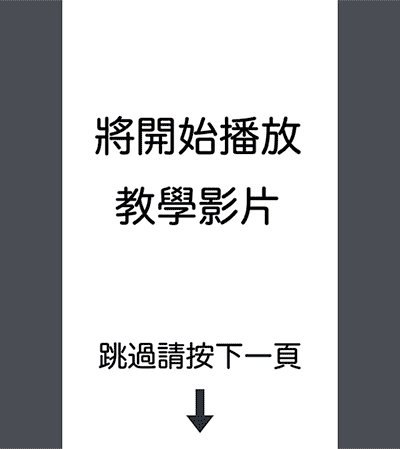
在設計階段中,我們選擇以「影片」呈現教學,且是貼近真實介面的影片(如圖 4),希望減少教學與真實介面的落差,且以動態較能呈現互動、操作的方式,讓使用者觀看影片後不需要做太多聯想、思考;然而,這樣的呈現方式卻讓部分使用者誤以為影片是題目的一部分,會跟著影片中的游標點按介面。另外,我們也發現自動播放的 gif 影片是長者所不熟悉的,他們比較熟悉類似 youtube 影片,需要按「播放」按鈕的影片播放視窗。在本次活動中由於技術的限制無法放置尺寸合宜的影片,我們建議未來若有類似放置教學的需求,可以參考以影片播放視窗的形式呈現。

・需求與麻煩選擇題(複選題)
需求與麻煩選擇,都是情境的呈現,因此用插圖輔助;透過測試發現,大部分長者都是先看文字、以文字為主,若不理解文字敘述,就會參考插圖內容。另外,插圖也發揮點綴的效果,提升調查的趣味性。
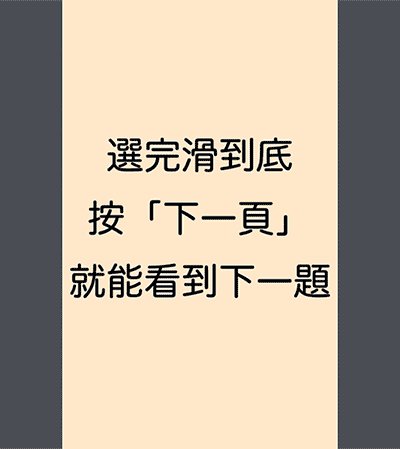
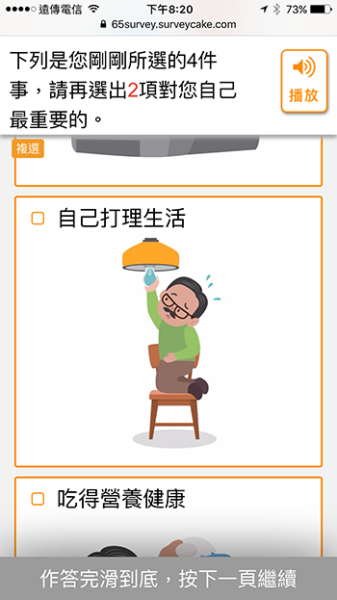
「下一頁」按鈕都是置於頁面最底部,需要滑動到最下方才能看見,這是考量到希望長者看完所有的選項再回答;在調查題目中,無法於一屏顯示的頁面,底部都會有「作答完滑到底,按下一頁繼續」的提示條提醒長者(如圖5)。

・喜好評價題
喜好評價題在性別、居住地、需求選擇、麻煩選擇之後,也是整份調查的最後一個題組,題目安排由淺入深。喜好評價題承接之前長者所選出的麻煩,每個麻煩呈現 3~4 個解法,讓長者評價喜好的程度。
我們先呈現長者之前選的麻煩,再呈現與麻煩對應的解法,長者都能理解題目的邏輯;題目雖然是等級類型,但我們以單選題的方式呈現,選項以文字為主(「非常喜歡」到「非常不喜歡」),不會增加額外的學習負擔(如圖 6)。但由於某些解法是尚未存在、或長者不熟悉的產品,部分長者很難給予評價。未來若有相關的設計,建議能增加解法的說明,或是增加收集長者其他想法的問項。

・抽獎資訊填寫
抽獎機制在原先的設計中,是在填寫個人資訊後,系統會產生一張有抽獎序號的抽獎券供參加者兌獎,畫面上也提供「儲存抽獎券」按鈕,可以將抽獎券圖檔保存在個人裝置中。
經由測試,我們發現幾乎沒有長者使用「儲存抽獎券」的功能,一方面是因為習慣用紙筆抄下序號,另一方面對於儲存機制不熟悉,不確定按下按鈕後抽獎券會存在哪裡。設計團隊與主辦單位、技術團隊共同決定,在技術允許的狀況下,讓抽獎機制更單純化,參加者可直接以填寫之姓名、電話兌獎,免去不知如何處理抽獎券的尷尬。
另外,部分長者對抽獎興趣不大,對於需要填寫真實姓名等個人資訊也抱有疑慮,因此在抽獎頁面中也設計「不參加抽獎」的略過按鈕(如圖7),方便此類參加者能快速跳過,保持使用者的自由度與對系統的控制感。

・填答結果
在前期的測試的結尾頁面,我們根據長者填答的結果,賦予其不同的代號,例如「我是快樂熟齡代表」,發現長者對於類似心理測驗形式的問卷結呈現興趣不大,他們對於實用、有益的資訊更有興趣。
正式上線的問卷版本,主辦單位與康健雜誌合作,根據長者選擇的麻煩提供實用的「康健小叮嚀」與相關主題文章(如圖 8);然而,在結尾頁並未再次呈現長者剛剛填答的結果,會讓部分長者難以將小叮嚀及文章與自己的填答結果聯想在一起。未來若有相關的設計,我們建議可以同時呈現長者自身的問卷結果與提供的與之相關的實用資訊,使長者的點閱意願更加提高。

介面與互動設計特點
除了在填答流程的不同階段,會有因應長者內心需求與使用行為的設計,綜觀「樂樂活大家講」線上調查系統的整體設計,亦根據長者族群的生理退化、記憶限制、科技能力較弱等因素提出設計解方,目標是讓他們能在最少的協助與負擔下完成填答。以下綜述「樂樂活大家講」線上調查系統的介面與互動設計特點。
1. 因應生理退化的設計
與使用科技介面相關的生理老化問題包含:眼睛機能的老化與病變,例如常見的老花眼、青光眼、黃斑部病變及白內障等,都會使視力減退,瀏覽介面產生困難;手部肌肉的老化,造成握力下降、手部精細動作協調能力下降等。
我們透過簡單明確的顏色使用、適切的字體大小、使用簡單的手勢、放大點擊範圍等設計要點,減少長者因生理退化產生的使用困擾。
・簡單明確的顏色使用
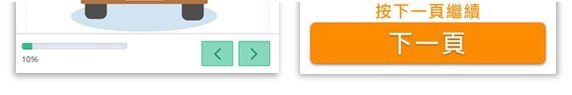
明確的顏色對比能呈現畫面中的重要資訊,因此應避免在同一個畫面中使用過多顏色。在樂樂活大家講中,我們使用「橘色」作為 action color,畫面中重要性最高的按鈕使用橘色(如圖 9),拉開與其他按鈕的區別,能吸引使用者注意,很快找到繼續下去的路,這樣的一致性也能有效加深印象,減輕操作過程的學習負荷。

・適切的字體大小
字體夠大是長者友善介面的基本準則,我們也發現在一個介面中若充滿太多文字,長者會先看大字,太小、太密集的字,他們會選擇忽略,因此適當的字體大小也能發揮區分資訊重要性的作用。
・使用簡單的手勢
熟悉科技介面的使用者,對觸控介面多樣化的手勢習以為常;但對習慣實體按鈕與開關的長者來說,學習新的手勢就需要一點時間,要用手勢來探索未知的世界更是困難。某些手勢對生理老化程度較高的長者來說也有操作的困難,例如拖曳(pan)手勢,對於手部肌肉穩定性的要求就比較高。
因此,我們簡化調查過程中所需使用的手勢,長者只要熟悉點按、上下滑動即可完成整個調查流程,此外,我們也發現大部分長者都很熟悉使用縮放(pinch)的手勢來放大螢幕上的內容。
・放大點擊範圍
除了介面元素(例如按鈕)的呈現尺寸,點擊區域大小亦是需要注意的,點擊區域太小,長者使用時容易點不準而產生挫折感,可以將點擊區域稍微放大。
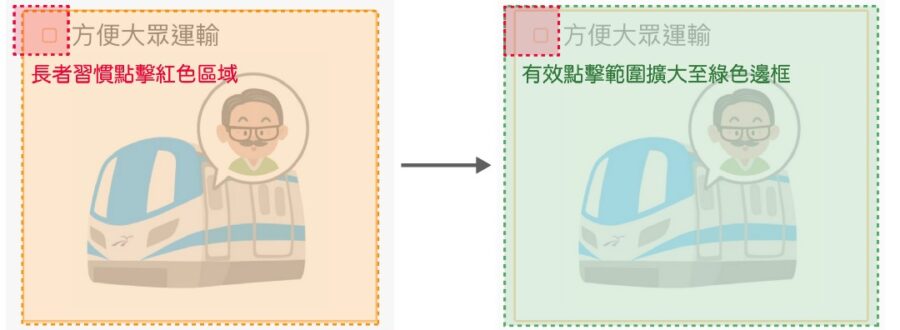
以下圖為例,本調查系統中提供整個選項包含圖、文的範圍都是可以點擊的(如圖 10 左),但是許多長者仍然習慣點擊橘色小方框的部分(紅色區域),點擊位置非常靠近螢幕邊緣,容易點在橘色邊框外,所以我們將整點擊區域向外擴大至綠色範圍(圖 10 右),增加點擊成功的機率。

2. 因應認知功能下降的設計
老化可能造成長者腦部部分區域功能衰退,或是區域之間聯繫功能下降,造成記憶力、學習能力等認知功能減退,我們透過減少記憶負擔、清晰的介面狀態等設計,減少長者認知的負荷。
・減少記憶負擔
在過程中,應減少使用者需要記憶的資訊量,例如:在調查題目頁,我們將題目都固定於頁面頂部(如圖 11),不會因為滑動頁面查看選項而消失,這是因為觀察到長者在答題時,會時常反覆閱讀題目和選項,固定題目可以節省其反覆滑動查看的時間,也減少記憶的負荷。
・清晰的介面狀態
調查活動其實就是一連串的選擇,因此在介面呈現上,需要維持選擇狀態的清晰,例如:選項「已選」與「未選」的差異、選項選取數量「達標」與「未達標」的差別,需要讓長者一目了然。如此一來即使錯誤發生,使用者也能透過介面的提示(如圖 11),了解錯誤的原因並修正,例如:選項若選擇項目不正確,使用者仍想按「下一頁」,頁面會出現明顯的錯誤提示。

3. 因應科技能力較弱的設計
長者屬於數位移民(digital immigrants),他們出生在電腦才剛被發明的年代,科技產品的使用、數位資訊的溝通方式皆是某個年紀後才逐漸開始適應、學習而來,很多我們習以為常的符號、操作方式,對長者而言都是需要時間習慣的。因此,我們透過以下方式,減輕數位移民世代在操作過程中的負荷與障礙:
・避免使用抽象符號
科技介面中充滿各種符號,我們很習慣「房子」代表首頁、「三」是選單、「>」代表下一頁,但對身為長者來說,這些符號可能跟外星語言一樣,需要猜測推敲,容易卡關。因此,我們用清晰的文字取代抽象符號,簡化「操作提示」到「實際動作」之間需要思考轉化的次數。在畫面允許的狀況下,採用符號與文字並行也是可以使用的方式,例如在抽獎資料填寫欄位,我們在必填項目前加上紅色星號(*),同時也以文字註明「必填」,讓習慣不同資訊呈現的使用者都能理解訊息。

・避免複雜的互動形式
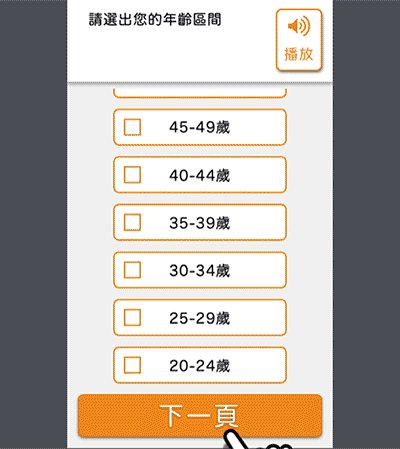
「選擇地區」常用的下拉式選單就屬於較複雜的互動形式(例如郵遞區號查詢系統就是使用下拉式選單),拆解手機版的步驟來看,需要先點按以展開選單,之後滾動至目標選項,最後按確認才能選取,只要有一個步驟出錯就可能造成卡關;因此,我們使用連續兩題單選題的方式讓使用者選擇居住地區,取代互動較為複雜的下拉選單形式(如圖13)。

「等級題」也是問卷中常見的題型,但第一次接觸此題型的長者需要花時間學習答題方式與評分的概念(如圖 14),因此我們將等級評量題以與單選題類似的方式呈現,選項也以文字為主。整份調查中看似由許多題型組成,但使用者只要學會互動單純的單選題邏輯,就能做完整份調查。

・減少文字輸入任務
我們發現「打字輸入」操作對長者而言門檻較高,許多長者也表示遇到必須輸入的部分,都會請他人幫忙,手寫輸入是長者最常使用的方式。在輸入過程中可能遇到的斷點極多,包含:不知道要點哪裡開始輸入、不熟悉輸入法切換、不知道如何收合鍵盤以繼續。
因此,盡量以「選擇題」代替輸入欄位,除非有無法替代的強烈需求,如抽獎所需的姓名、電話等資訊,就必須加上足夠的輔助,例如:以提示文字說明如何開始輸入、推送對應鍵盤減少輸入切換負擔等,降低文字輸入的困難(如圖 15)。

本次「樂樂活大家講」專案,對設計團隊而言,除了是對長者用戶體驗的深化,也讓我們體會到,不同情境下會衍生不同的用戶體驗洞見,例如購物、投保、社交、理財等線上系統,都可以透過用戶體驗的檢測與優化,讓長者無痛地享受便捷的服務,同時達到企業的商業目標。
若有相關設計需求,請聯絡灰鯨設計 graywhaledesign@gmail.com,或是 DITL。
若想更深入了解「樂樂活大家講」的設計及檢測過程,可以參考設計團隊撰寫的文章:
Elderly User Experience 長者設計思維與用戶體驗優化
「樂樂活大家講」長者友善介面設計專案檢測流程(上)
本計劃為智榮基金會龍吟研論設計委託案,相關問卷內容為其智慧財產,灰鯨設計與 DITL 負責用戶體驗研究、設計及檢測。
