文/ Jerry Cheng 鄭陸霖
閱讀是人類長久歷史以來非常熟悉的經驗,紙本書載負了文明承載與傳遞的任務,捧書展讀便開啟一道入口,跨越時空不識彼此的知音得以思想溝通、傳情達意。電子書要想要融入人類的閱讀世界,紙本書看似樸實卻是無比強悍的對手。Amazon 無疑是電子書最有力的推手,從書籍上架販售的上游後台到讀者文字接觸的前台末端,成功營造出一個數位閱讀文化的完整生態,但電子書閱讀經驗的演化卻極為緩慢,少見令人心悅誠服的突破,紙本書隱形高牆的陰影依舊籠罩。

Amazon 推出 Kindle 「Page Flip」全新使用介面
從 Kindle 2007 年開賣至今,Amazon 在使用者經驗上軟硬兼施創新不斷,但質疑「電子書能不能取代紙本書?」的聲音從未止息,顯然電子書並未能承接傳統閱讀的真髓,甚至不時出現研究發現警告,閱讀電子書容易讓人分神、無助於記憶,甚至還會降低讀者的理解能力。但這些幾成定論的看法可能要有所保留了, Amazon 經過多年努力後「重新想像」電子書的閱覽方式,推出稱為「Page Flip」的全新介面(以下稱「撥頁」以區別 page turn 的「翻頁」),我在大尺吋的 iPad Pro 上使用過後,感覺 Amazon 這次終於爽快地擊中閱讀經驗的甜蜜點(sweet spot),這個電子書閱讀介面的改變看似微小,在我看來已悄悄翻轉了我們對「脈絡」的設計想像。
Page Flip 導入以後,被放在 Kindle 使用手冊上核心的位置,之前的介面設計元素例如「導覽列」(Navigation Bar)與「佔位符」(Placeholder Mark)現在環繞著「撥頁」(Page Flip)這個新的中心重新安置,成為 Page Flip 的週邊輔助。在 Page Flip 的背後是改變了設計思維的 Amazon,那是關於「閱讀」怎樣的全新想像,而我們又可以從中學到關於「脈絡」怎樣的一堂課?
讀者可能疑問,這麼簡單的小伎倆需要 Amazon 拋掉怎樣的舊想像,未免太誇張了吧?(話說回來,另一個有趣的問題,確實技術上簡單那為何等那麼多年才見推出?)
Kindle 用 Page Flip 重組電子書閱讀經驗,展現自信與挑戰的有趣廣告片
舊路徑:回首 Kindle 閱讀經驗的來時路
讓我們先回顧一下 Amazon 推廣電子書的設計攻守策略,Amazon 知道,將電子書的目標設在完全取代紙本書並無太大意義,重點是讓使用者感受電子書帶來紙本書沒有的好處,而在這之前,首先要盡力排除電子書到手後人們預期的劣勢,也就是從「意外沒那麼差」到「竟然這麼多好處」。
要創造「意外沒那麼差」的第一印象,所以增加書籍入手的迅速便利(Whispernet),降低電子螢幕的反光刺眼(E-Ink),減少需要電池充電的頻率。然後是針對紙本閱讀的慣習做表層模擬,保持使用者讀書的熟悉慣性,譬如,書本在手的尺寸厚薄,左右開翻的視覺動線,翻頁時的擬真動畫效果,夾書籤標示以及筆記畫線重點。
一旦確定底線防守好了,接著就是致力於發揮數位閱讀的科技優勢,讓人感受到「新時代來臨」的好處,輕便可隨手攜帶大量書籍內容不消說,字體大小可隨意自由調整,閱讀裝置之間無間斷閱讀,內建字典可即時查詢,閱讀配速與剩餘時間的動態資訊,當然還有連結網路的社群分享。

策略看起來都極其合理,執行結果也確實建立了獨特的數位閱讀生態,但回到核心的閱讀體驗,大部分使用者仍舊同意那些負面研究發現反映了他們的體會,尤其在閱讀需要更複雜理解與全神專注的書籍時,電子書明顯仍是「不完整的閱讀」。問題是,即便深有同感的讀者也很難說清楚那個「關鍵的缺塊」(missing piece)是什麼?
視線跟隨文字行走安靜無聲的閱讀行為,簡單普遍又歷史悠久,卻是設計研究艱難的挑戰,牽涉到「洞察力」之前,設計者對於「行為」,「脈絡」與甚至「身體」未經檢視的後設定見。
「重新想像」還是「首次面對」閱讀?
如果我們要讀者展示在紙本書上電子書辦不到的事,他們最常的動作應該是用拇指壓住書側快速撥頁。沒錯,就是影片中男孩的終極武器,也是老少跨世代和解的契機。想起來不可思議的是,回憶你自己的經驗,即使只翻開局部的頁面,人們還是可以快速瀏覽後直接到位,或者先限縮到幾頁內較窄的範圍,然後拇指減速前後微調,抵達記憶中讀過的某個片段(很像我們路邊停車時換檔轉方向盤調整車身的連續動作)。
但這次 Amazon 的觀察誠懇到位,「撥頁」這種一看就跟電子書無緣,就算刻意模擬也頂多只是滿足些懷舊風情的小動作終於被認真看待,也因此看清楚瞭解了「閱讀」的本質。
閱讀迷人之處何在?一書在手樂趣無窮,它的入口極其簡單,但進入後與文字交流的體驗異常豐富。文字解讀的空間感多層飽滿,貼近細微、拉寬遼闊,深淺幾乎無限;時間感更是魅力無窮,隨情節與心情急行緩步,文字音符在心中演奏成聲,閱讀的每一刻都是獨具風格的即興演出。這些都不只是心思內在與物質設計無關的過程,而是手指、書面、文字、眼光協調一體的實作,是電子書的設計形式可以左右的深刻體驗。
閱讀,一直都是雙手並用,心思不斷調控決策,在文字的「虛擬空間」「意識之流」中頻繁往返的積極活動。不管是要往前重訪故事人物之前出現時的場景對話,恍然大悟回頭確認是否「讀懂了之前」原本困惑的段落,瀏覽尚未閱讀的章節預感走向以免迷失方向,甚至探望在另一條分歧路上的讀者分身確定仍在等著會合,我們「暫時離開」目前的閱讀點、開始「撥頁」的動作意義多重豐富,在在顯示出閱讀的非線性。每一次的「離開」都預設了要再「回到」約束的分手點,書本章節文字所搭建的「虛擬時空」則構成了「閱讀的身體」持續穿梭運動的經緯座標。
想想其他日常動作應該有助理解,假設你是右撇子,試著只用右手去轉開果醬瓶蓋,在平滑桌面的一張紙上簽好你的名字,為你的襯衫扣上鈕釦,你會意識到被你長期忽視的左手如何樸實忠誠而低姿態地扮演著輔助的角色。留意你自己的閱讀習慣,每次右手撥頁離開之際,左手的食指(以我的習慣)總是默默地卡位等著閱讀視線的歸來,「撥頁」是「在」與「不在」,「離開」與「留守」同時俱在的閱讀動作,它說明了閱讀跟其他許多的社會實作一樣是「身體化」(embody)的活動。
兩種「脈絡」想像:實證工程 vs. 現象實作
Page Flip 的基本動作流程如下:輕按當下閱讀的頁面中央、縮圖移至一角隨侍在旁 stand by、畫面讓位給放大(zoom out)的前後複數頁面,手指刷動以前往目的地頁面,閱畢後按之前離開時的頁面縮圖回返到剛剛進行中的閱讀段落。如果撥頁是支持紙本書閱讀經驗的核心動作,先不管是否目前的方式為最佳解,為什麼會被忽略這麼久?
Page Flip 的重點不是「縮圖」(thumb nails)或「導覽列」這些互動設計的技術元件,也不是該上下或左右「頁面滾動」(page scrolling)才合理的課題,這些創新甚至在電子書前的互動裝置就已經存在。事實上,撥頁的簡單動作長期被 Amazon 忽略,因為從 Amazon 理解閱讀的後設認知架構來看,上述這些創新元件「就已經足夠解決問題」,換言之,快速翻頁不是值得解決的有意義問題。
還記得愛因斯坦曾經說過的名言嗎?「我們不可能用我們創造出問題時一樣的思考方式來解決它們」。事實上,我們(說服自己正在)「解決問題」的方式大都是配合手邊準備好的「答案」去界定(適合它們解決的)「問題」。
閱讀時我們因為各種理由需要「定位」所處的位置,而定位又需要我們對意識焦點周邊的「脈絡」(context)有所掌握,「定位」與「脈絡」一體兩面一直都是電子書最難解決的讀者困擾。關於「脈絡」,設計社群一直存在兩套截然不同的看法,兩套「界定問題、思考解答」的後設架構,而 Page Flip 之前的 Amazon 對於「脈絡」的理解是其中之一實證主義工程思維的版本。
平板電腦不可能像實體書那般允許撥頁,它終究只是一片允許人們與其互動的面板螢幕,但這不意味電子書上的「閱讀想像」就只能是:透過翻頁的獨立單位(discrete unit)隨時間向前堆疊的線性活動。幸或不幸,實證主義「脈絡觀」的設計正是透過這付眼鏡在看世界。豐富的閱讀行為遂被這科學思維的慣性化約到「視線與對象」,「腦袋與文字」成對聯繫的基本單位。閱讀時,字句在讀者視線掃描下一旦產生意義,就出現「資訊記錄」的設計需求,解決之道當然就是提供便利的工具,讓使用者進行資料定位的處理,「畫記重點」(highlight)、「夾入書籤」(bookmarking)、「註記佔位符」都是人機交接的觸點。
一旦閱讀者完成資料儲存的動作,電腦得以開始代勞讓人腦放空喘息,人們的記憶被貼心地轉換到外部的電子資料庫,之後想到要提取時,電子書只要設計提供讀者資料庫的視覺化介面,不管是「瀏覽列」、「縮圖矩陣」或者書籤、標記的「清單」就能輕易在需要時回返。這套思維的極致是 Amazon 發展出一套取代「頁碼」(page number)的電子書「位碼」(location number)系統,更適合排版機動自由的電子書閱讀環境,讀者「只要」記下位碼就可以很快搜尋到想要去的位置,「脈絡」在此已全然失去意義也沒有必要。
看見「活動中的脈絡」(Context-in-Activity)
Page Flip 看起來像是刻意走回頭路、模擬傳統閱讀的肢體實作,這在實證主義的「脈絡」觀下簡直是一種退化,或許可以滿足懷舊的感性需求,但沒有真正利用到電腦的時代優勢。但這套工程直覺是個絆住創新的認知框架,Amazon 現在清楚,而我們應該跟著學會:
閱讀行為並非由「資料處理」分隔獨立的動作單位所組成,閱讀是一種腦袋、思維、眼睛、手勢、文字渾然一體的活動,是動態地在文字段落間跳躍著自由行進的身體實作,是一種真正投入文字之際物我不分的「身心沈浸」。
最興奮的閱讀經驗往往出現在,你讀到一半突然懂了前面讀過某一段話的意義,「現在」(第 11 頁)不斷在改變著「過去」(第 1 頁到第 5 頁)的意義,或者「現在」(第 10 頁)理解到必須回到「過去」(第 2 頁)以便前進到「未來」(第 11 頁)。想想,如果閱讀的本質如此,那麼標記閱讀「當下覺得重要」的資訊以便需要時回頭找得到,就只是回應非常有限的閱讀經驗,甚至於是內在矛盾。你不可能在閱讀前面時就預知這裡「將來會變成很重要」,如果可能,那閱讀只會變得極端乏味。
導入 Page Flip 之前的電子書在越需要思辯的非小說與結構越複雜的小說上越容易創造閱讀的挫折、記憶的衰退、理解的貧乏,會難以理解嗎?
Page Flip 最讓人驚艷的是,我們正在閱讀的頁面因為要暫時離開而迅速縮移到畫面角落,送行然後忠誠在一角等待我們視線回返的動作。我懷疑若非考量以 E-Ink 為基礎的 Kindle 閱讀器的品牌體驗完整度,否則,這個動作在多點觸控的平版螢幕上可以透過左右手連動設計得更加輕鬆自然(參考 iPad 軟體 Paper53 在筆記本間移動畫頁的手勢)。那麼,既然互動元件都還在,這個「重新想像」閱讀後的電子書新經驗改變了什麼?意味著怎樣的「定位」與「脈絡」思考?
Amazon 的 Page Flip 統一地設計成不需要動用雙手,但重點在此:閱讀是非常複雜的身心物協調的實作,在越是精彩的閱讀經驗中,人們越處於積極主動而且多線往返的吸收思辯,Page Flip 的實作裡「此側」(離開)與「彼側」(前往)的縮圖分別落在兩條思辯平行進行的閱讀軸線,同步繫起這兩端的不是其他,正是讀書人的「身體」。這個閱讀中的身體,眼光、腦袋、手指、文字、圖式融合一體經歷內在的時空旅行,「定位」與「脈絡」都是動態地在閱讀中生成的。大半沈浸於閱讀中的讀者並不知道在撥頁動念之際,左手食指便悄悄扣住紙頁「定錨」的「默契」;這種「身體實作的脈絡觀」,思維方式受惠於海德格之後的現象學觀點,而非與眼動測量之類的客觀觀察絕配的實證主義人因觀點。
「脈絡重要」(context matters)很多設計師都知道,問題是「脈絡用什麼方式重要」,設計者無論如何都必然存在對「脈絡」的看法,真正影響設計的是這些未必自知的定見,因為它們引導觀察也塑造了提問與答案的方向。「身體實作的脈絡觀」在乎的是「活動中的脈絡」(context-in-activity)。試著想想,之前連畫重點都沒有的段落,沒有經過「資料處理」彙整登錄,一旦因為後來的閱讀有感,要怎樣才能找到過去確定真有領會突破?Page Flip 還有一個從之前的認知架構看來「退化」的地方可以提供解答。

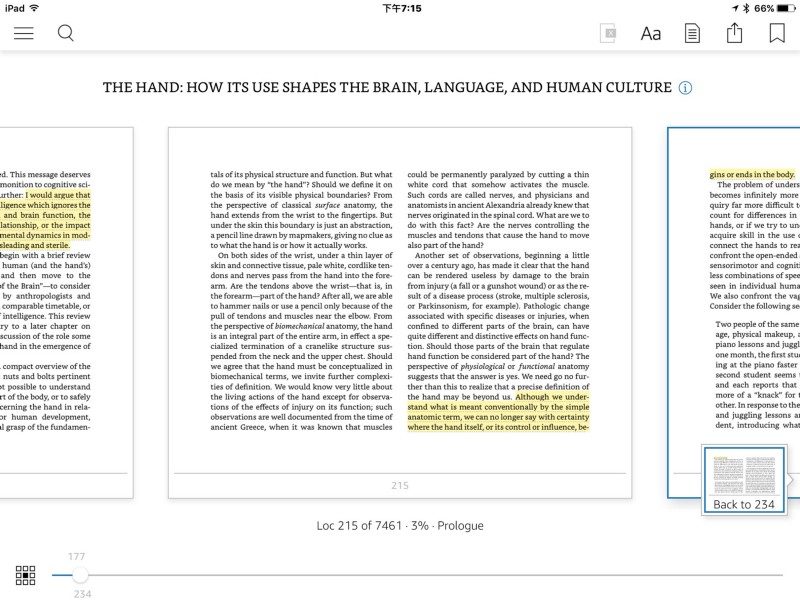
上圖,閱讀中頁面暫時縮到右下角後,鄰近的頁面放大(zoom out)以記憶中的全頁樣貌左右排列,比起底下的「導覽列」(navigation bar)及上面的抽象「佔位符」(placeholder marks),文字段落排列與黃線重點的版面裡藏著在閱讀活動中同時構成的「脈絡」。
身體記憶會提示搜尋中的自己定位的線索,譬如「大約在畫黃線重點之前不久」讀過的段落,或者視線餘光掃過左頁段落頭「On both sides of the wrist, …」的文字自然喚起「之前來到這裡時」的思緒轉折(或者甚至只是閱讀這段文字時周遭的咖啡香與背景音樂),從而想到目標文字應該就在附近的預感。
所有這些文字的鬆緊、段落的排列、留白的位置,當然還有之前初訪時親手畫下的重點黃線,都足以成為閱讀重訪時的身體化脈絡(embodied context)。
畫黃線的記號在此有了不同於「資料登錄」的意義,更接近身體經歷一趟獨一無二閱讀體驗的簽記(signature),像在買來印製好的風景名片畫上自己旅遊感觸的手跡,承諾未來回憶之際得以安心豐滿。相較之下,我們可以趁此留意在導覽列與頁面文字中間的那行「位碼」,上面寫著 Loc 215 of 7461,想想它又提供多少實感(make sense)的脈絡幫助?
因為閱讀是社會實作,是身體化(embodied)的內在時空體驗,沈浸於閱讀當中就算無視四週人物走動,卻也正在儲存或隱或顯的脈絡線索。想想我們日常生活中遺忘與記憶的片段,尋找的對象可以是一串鑰匙或準備好要說卻忘了的話,我們如何走一趟回頭路,或者一段段回述之前的經歷來幫助回想,那是我們最熟悉的重建脈絡的生活智慧,「閱讀」這古老的行為仍屬於這個範疇。

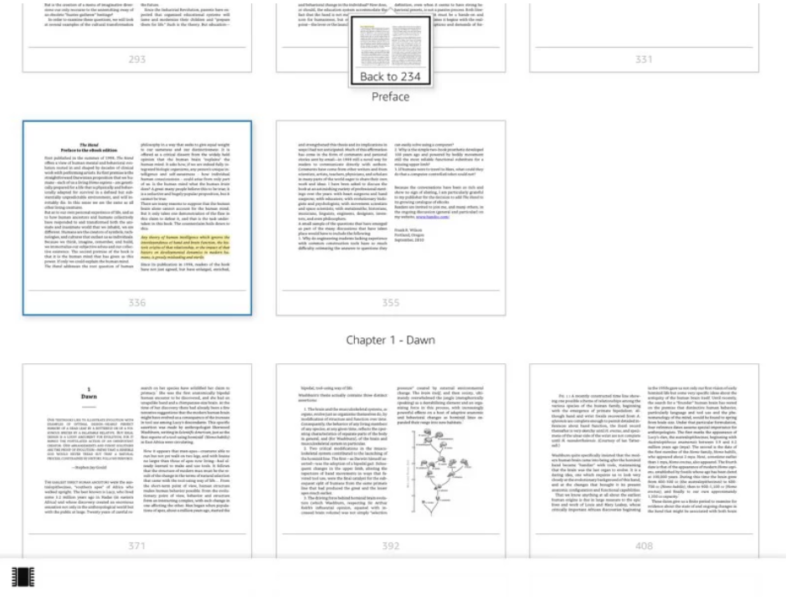
上面是 Page Flip 更進一步「放大」後的畫面,上下按照章節排列的矩陣圖,給了讀者更長尺度閱讀旅程(journey)的整體印象:輕鬆愉悅帶著期待心情讀過的「前言」,四頁橫著精簡排列,還記得最後緊湊的三個小段落收尾;接著一看就知道是第一章,人類頭骨排列下來的樹枝圖,當時特別注意過尼安德塔人頭骨還在那裡,之前讀不太懂的那一段記得就跟在圖的後面….。Page Flip 就像這樣,喚起了人類千年來跟書本心思情緒交流的原始記憶。
放給手思考,讓身體記憶
在實證主義的脈絡觀下,電子書的設計曾經出於相信智慧電腦足以拯救笨拙人腦的工程樂觀,做出讓人們只要隨手做出定位的資料輸入,把記憶搬出去交給電腦,人腦便可不再受困於無效率記憶的「過度設計」。實情可能剛好相反,這「解決問題」的認知框架引導出許多「聰明的設計解方」,但這些「答案」可能本身就製造出了不必要的問題。
現象學關照下身體化的實作脈絡觀,讓 Amazon 終於懇切地面對原始紙本閱讀的智慧,閱讀體驗如果完整而積極沈浸,書本與人的互動本身就會提供內在親密的空間感與時間感,一個更加完美跟著每個人的閱讀體會成長的脈絡,將記憶或者喚起記憶的線索在閱讀的第一時間便儲存到閱讀者身體內部。手可以思考,身體可以儲藏記憶,脈絡不在外面,只有「上身」的脈絡(embodied context)才是跟我們所關心的活動有關,陪我們實現閱讀樂趣的真脈絡。
關於視覺、身體與記憶的微妙關係,琳達漢可(Linda Henkel)的研究非常有啟發。她發現同樣去美術館經歷導遊參觀,比起那些不時拿起照相機拍照記錄的同學,不帶照相機只靠肉眼觀看的同學們記得更多展品與細節,體驗透過電子媒介看來確實容易造成記憶的衰退。上課用拍照代替筆記,究竟是在促成記憶還是加速遺忘?回答可能反映了兩種「脈絡觀」的差異。這研究更有趣的發現是,當參觀者的拍照加上「拉遠」(zoom out)與「縮近」(zoom in)展品的動作,他們的整體記憶恢復到跟不用相機的參觀者一樣,並且連那些沒拍的展品也同等記得,美術館的學習經歷變得更完整,因為更完整的身體體驗而被更真切地記憶。
電子書一旦還給閱讀者面對書本時翻前、跳後、拉遠、縮近,更積極融入與文字活潑對話的可能,怎麼說都比伴隨美術館參觀的相機更可以期待洗刷過去「怎麼做都不對」的冤名,不是嗎?或許,電子書的時代現在才剛要翻頁Page Flip 開始!而對我這設計學院的社會學者而言,更感興趣的問題是,Kindle 設計故事中顯示的另一種「脈絡」看法,在電子書之外更多的設計領域中可以刺激出怎樣的創意?可以讓「社會」與「設計」拉得多近,創造怎樣的跨界火花?
授權來源:從 Kindle 電子書的 Page Flip 看兩種「脈絡」觀的典範更替
