文/sSteven
不久前從瀨戶內海回來,對於城市與社區營造設計有了另一層體悟與理解,覺得未親身體驗,或是不能設身處地為對方著想之前,做不出好的體驗設計。
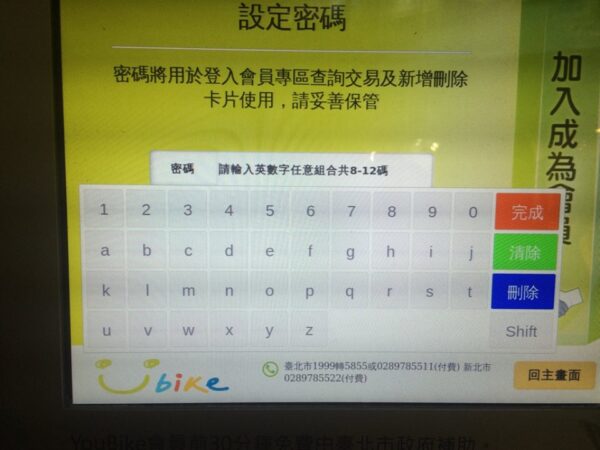
整理照片的時候突然發現,去年底拍起來想當成素材的失敗UI,攝於台北YouBike 自助服務機(kiosk),鍵盤與按鍵的引導用色真是一絕,這樣的體驗距離邁向設計之都還有100個千利休的距離。
為什麼用茶道大師千利休作為單位,後面再說。先看自助服務機介面,如圖,幾個主要按鈕的用色全用錯,我會想這樣改:

- 換成QWERTY鍵盤。
- 把完成換成下一步(記得後面還有一步),並且移到底層。
- 移掉刪除按鈕,改放到輸入框的最右側,改成一個「X」icon。
- 把「清除」換成「←」 或是 Backspace, 總之就是在鍵盤上常見的那個。
- 替換「完成」與「刪除」按鈕顏色。「完成」可以換成藍色或VI的主色, 「清除」也許可以用較深的灰色, 或是跟其他按鈕一樣的顏色。
再改細一點:
- 把數字鍵盤獨立出來放在右側, 變成電話機的按鍵排列方式。
- 拿掉「Shift」按鈕, 改成「符號」按鈕。位置不能放現在這裡, 也許是鍵盤左側之類。
我把這樣的想法貼在FB後,與雪豹科技用戶體驗部資深設計專家魏銘信(Ivan)產生以下討論:
Ivan:「為什麼刪除放輸入框最右側,而且使用 icon?」
我:「大膽的預測是這按鈕少用,因為『清除』跟『刪除』很容易造成操作誤區,對用戶來說很難清楚哪個按鈕是他想操作的,如果按到全部刪掉的殺傷力反而很大,倒不如改弱。」
Ivan:「Backspace 的 icon放輸入框右邊,或是數字列的 0 右邊,感覺更符合慣例和預期的概念模型;而『完成』就是系統一致的 call to action 顏色,會更好些。」
我:「對的,讚!」「我覺得哪怕這樣改完之後,我們也只是把本來任務變得合理,將原本與日本的差距從 100 個千利休縮短為 50 個千利休,而不是變得 WOW。但是,當我們沒有試著先做對的改善之前, 談遙遠的遠方都只是眼高手低的空口說白話而已。所以總得踏出那一步,因為做對永遠是最難的。」
Ivan:「沒試就不知道怎麼做才能做對,而 Zoom out 的價值在思考全局。」「我也常提醒自己,點出問題前,我有沒有了解事情的脈絡;點出問題後,我有沒有好的解決方案 : P」
回到前面,為什麼用千利休作為單位?因為我認為他應該是日本第一個用戶體驗設計師。
簡易了解千利休,請參考維基百科,想再多了解一點的話,可以看電影《一代茶聖千利休》(VIDE註:大陸翻譯《尋訪千利休》),或者書籍《利休之死》。
