文/ Isabel
今年 Google I/O 2017 ,我非常幸運成為 io17 winner (其實就是抽中 Google I/O Event 的付費入場資格),在 5/17-19 前往了位於美國舊金山 Shoreline Amphitheater 的露天劇場參與這場年度開發者大會。因為從事 UX 設計工作的關係,我就特別關注與使用者體驗有關的 sessions (演講) ,其中有一個印象深刻的 session 主題叫做:How words can make your product stand out (文字如何讓你的產品脫穎而出),是由 Google UX Writing 團隊所分享的內容,這場演講非常精彩,因為提到許多重要的觀點以及實際案例,所以我想寫成幾篇文章來整理自己的獲得。

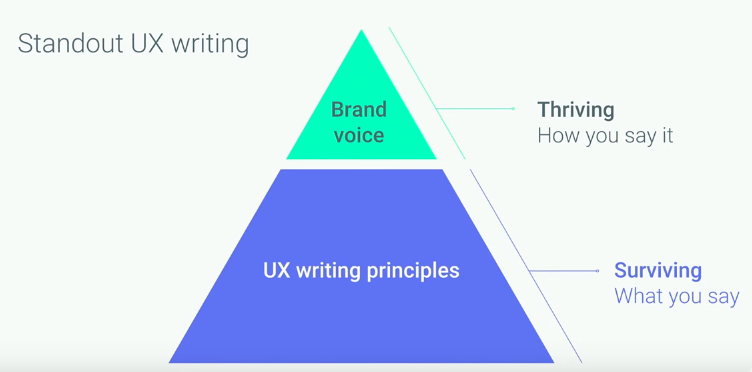
上一篇文章「如何善用文字用語來塑造使用者體驗」當中,第一位講者是 Google UX Director ,她先提到了以使用者為中心思考的 content strategy 非常重視產品內容的措辭用字,並且認為有了寫作原則再加上 brand voice 才能讓產品脫穎而出,因此,接下來要談到的就是 Google 的三個寫作原則如何提升產品的使用體驗!
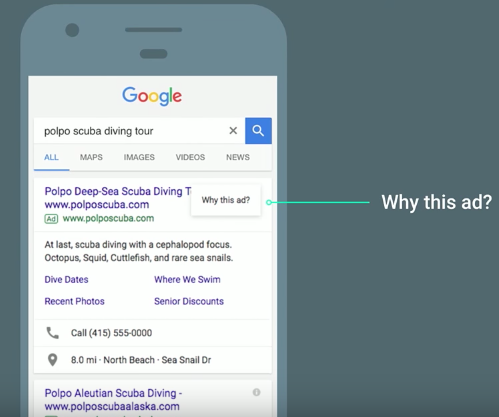
第二位講者 Allison Rung – Google UX Writer,她部份的工作包含針對「為何你會看見這則 Google 廣告」來設計使用者能夠理解的文字解釋,以及透過文字向使用者說明 Google 廣告服務的用法。

透過介紹自己部分的工作內容,Allison Rung 說出 UX Writer 面臨的工作挑戰:必須先了解許多技術性的專有名詞,再將它們轉譯成一般大眾可以明白的文字。這當中需要考慮的是:如何把後端發生的事情轉譯到使用者的螢幕中?如何讓軟體中的語言更人性化?這些思考最終可以歸納成三個寫作原則。接下來她透過使用者輸入錯誤密碼的系統提示修改歷程,說明 Google 如何實踐以使用者為中心思考的文字用語。
UX 寫作原則一:清楚 (Clear)
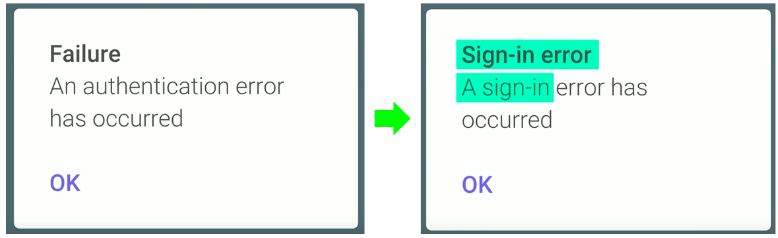
當使用者輸入錯誤的密碼時,「清楚」的原則是希望系統可以透過文字明確告知是什麼原因造成系統執行上的障礙,而不需要同時造成使用者的恐慌,好像再錯一次電腦就要爆炸一樣!下圖的範例中「Failure」這個字就可能讓人覺得打錯密碼是一場嚴重的災難!但其實我們可以不使用這麼強烈的字眼,因為這只是系統無法完成「讀取到正確密碼」的狀況而已,對使用者而言沒有這麼嚴重。
另外,「清楚」的原則也代表盡量使用可以幫助人聯想功能的文字,像是 Sign-in error(登入錯誤)就會比 Authentication error(授權錯誤)更直覺,不過呢,寫清楚不代表寫得精確,「清楚」只是提供足夠的資訊給特定的使用者,讓人可以做出判斷,所以如果你的使用者是屬於比較專門專業的領域,那他們就可以理解比較專業一點文字,反之,則要同理一般人的需要,使用容易明白的系統提示文字。

那麼,要達到精確的做法是什麼?講者希望大家開始留意動詞的使用,因為動詞是代表行為動作的字,理論上也會影響使用者的行為。
以輸入錯誤密碼的系統提示為例,可以試著用使用者能夠「做出來的行為」來解釋發生的錯誤、除去術語,並且將使用者的行為脈絡置入,這樣的系統提示讀起來就會更為明確。特別是在產品的公告中或是 app 更新時,可以多解釋使用者會有什麼樣的「新行為」產生,而不是只有新的技術規格描述,如此就能達到讓使用者更易讀的目的。在範例中,A sign-in error has occurred (有一個登入錯誤被產生了)就可以被替換成 You entered an incorrect password (你輸入了一個錯誤的密碼),強調使用者所執行「輸入」的動作,會讓訊息讀起來更直覺。

UX 寫作原則二:簡要 (Concise)
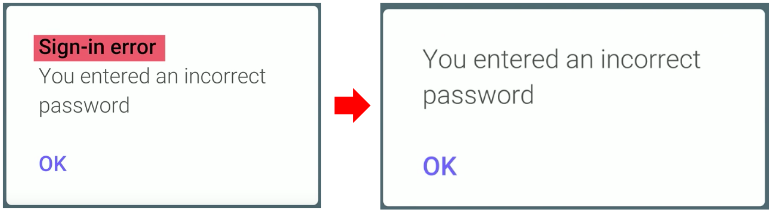
接下來是第二個原則「簡要」,「簡要」不是只一味地推崇減少文字數量而已,而是一種有效益的概念,目的是要讓每一個字的存在都發揮作用。所以當我們回來看到剛剛的錯誤提示訊息,我們可以發現這裡的訊息中有個標題叫 Sign-in error,但是若將它除去,提示內容本身讀起來還是可以清楚地表達原來的意思,因此,有時候提示訊息的標題並沒有存在的必要。

諸如此類的「冗贅敘述」很常見,因為從前我們總是習慣把系統中的標題、次標題、側標等處都填滿,卻沒有去思考這些文字存在的效益為何,而這些都是可以避免的。
Allison Rung 提到了 「內容優先」(content-first design)的設計思維 ,一種簡潔美觀又有重點可聚焦的視覺設計概念。推崇這種設計的人認為少而精確的視覺呈現可以幫助使用者專注在畫面中最重要的訊息;因此講者建議,若 UX Writer 可以與設計師並行合作的話,會有更理想的成果。
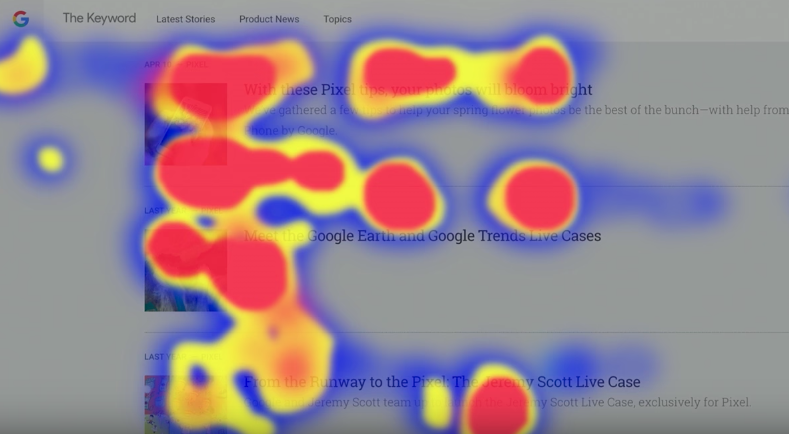
講者接著用一個眼動追蹤研究的發現來說明一般人的瀏覽網頁行為:通常使用者只會掃描式的閱讀網頁,而且是 F 形狀的掃描動線。這代表網頁中的上半部或前一兩行內容可能會被看得比較完整,可是越到網頁末端,使用者就開始只會挑重點字閱讀。

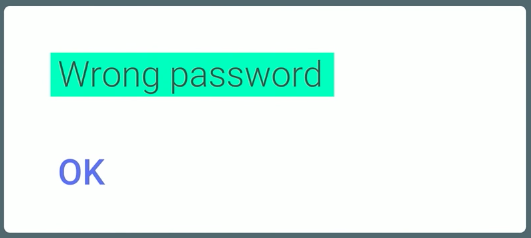
基於這個發現, UX 寫作必須在「簡要」的原則內,盡可能將最重要的字往前放。因此,剛剛的輸入密碼錯誤訊息,可以繼續修改,變成了只有兩個字的訊息提示!不過,這麼簡約的內容真的可以嗎?這就要來看第三個原則 useful 如何平衡「簡要」的原則了。

UX 寫作原則三:有用的 (Useful)
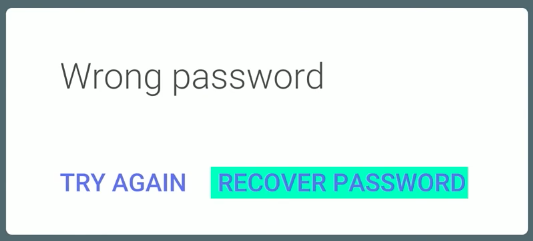
講者提醒我們不該忘記最大的原則 Focus on the user 這件事,希望設計可以幫助使用者達成目標,去到想去的地方,因此系統提示中的文字用途也該考量這一點。使用者介面中的 call to action (CTA) 就是引導使用者前往下一步的重要設計。現在我們很常見到的 CTA 按鈕往往是一個帶有超連結的文字型按鈕,Google 的訊息提示也大量使用這種設計,而為了利用文字引導使用者採取(鍵盤上的)行動,決定介面上的文字用語時必須能同理使用者接下來想要做什麼事。當我們看到不斷在提示中出現的 OK 文字按鈕,事實上它並不是一個好的 CTA,因為在人們輸入錯的密碼之後,感覺並不 OK 啊!一般人應該是想要再試一次吧!而且也很可能會需要重設密碼的功能。因此,可以把 OK 修改成 try again 讓使用者有直接前往下一步動作的機會。

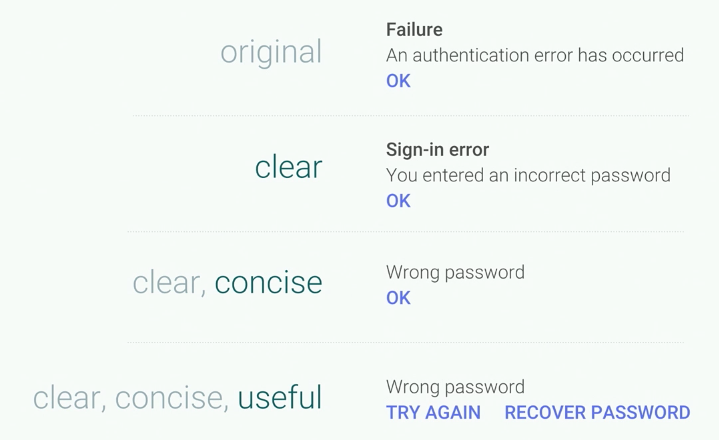
看到加入 call to action 的訊息提示,大家是否覺得提示變得更有用了呢?我們已經大致介紹完「清楚」、「簡要」、「有用的」三個 UX 寫作基本原則,現在來複習一下以上所舉的例子對應原則時的變化:

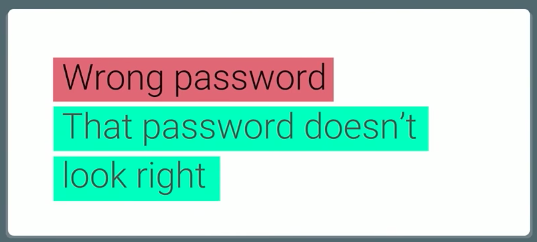
你們是否有發現這些原則有時候會讓文字變多,有時候又變少?其實,這都要依照產品的 brand voice 來平衡,以 Google 為例,因為所有品牌元素皆圍繞在「積極」、「樂觀」 brand voice 之上,所以在這個輸入錯誤密碼的提示訊息最後一步,會決定把「Wrong」這個負面字稍加淡化,變成更親近、更友善的說法,並且基於「積極樂觀」的 brand voice 概念,他們可以接受提示文字敘述變得更長,因為這是符合品牌印象的文案。

這樣看完一個系統提示的修改演進後,我感到真是不能輕忽每一個字所背負的使命,而且文字和語言無論任何時候都是帶有力量的!希望大家也能透過三個原則的練習,一起設計出讓產品中看又中用的 wording!下一篇,我會繼續分享第三位講者敘述如何為 Android Pay 產品設定 brand voice 的過程,裡頭有不少我們可以學習的方法喔!
