文/鄧文華

前言
11/8舉行的HPX 88,邀集了8位前往蘇州User Friendly 2016的夥伴,其中有大會邀約講師,也有純粹觀摩的學員,各自分享所見所聞所感。近日筆記手們的筆記,陸續由演講者校稿完成,VIDE以「單元劇」方式匯集,提供另一種筆記樣貌。
[HPX 88_Richard場筆記]
- 很多人沒名片,特別是年輕人,大多加微信。
- 秀「注音輸入法」是展開對話的小技巧。
- 文本設計:相當於 to B 的使用者手冊,從電器的使用說明書,到開飛機的駕駛手冊都算。需要將複雜又專業的知識,轉化為讓使用者看得懂的內容,這也是「設計」。它需要整合資訊架構的工夫,要多過單純的技術作者(technical writer)。
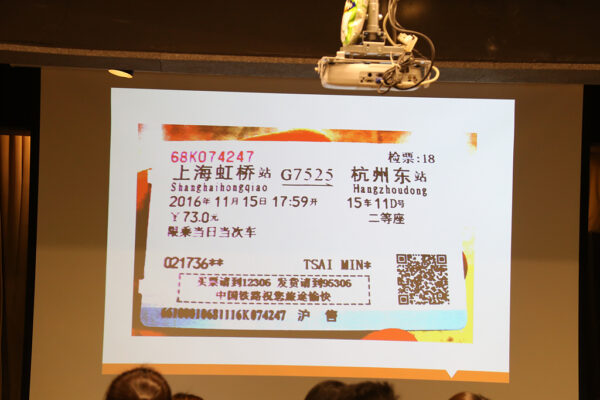
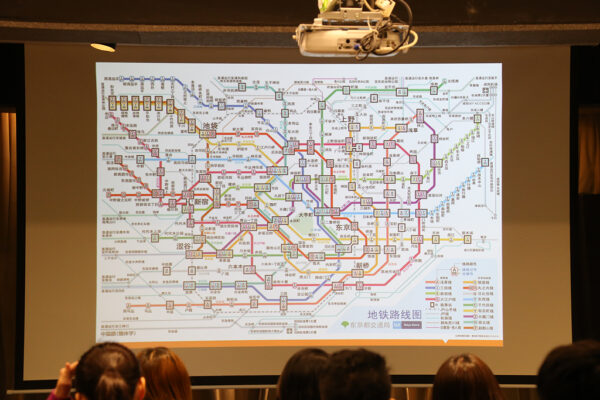
- 資訊設計在生活中的應用,包含鐵路、飛機等時刻表,呈現在使用者的UI背後,是一連串整合、疏理、排序資訊的過程。
延伸閱讀:
- Alice Chiu的筆記,HPX88 Nor Chen 的 User Friendly 2016 心得:我的小心眼觀察–台上、台下、旁觀
- 湯士賢的筆記,HPX88 陳宜秀 的 User Friendly 2016 心得:實驗與想像 UF2016的AR及VR主题演講分析
- Lexie的筆記,HPX88 April Chen 的 User Friendly 2016 心得:經驗與理性:精益用戶體驗及簡潔設計方法論

[HPX 88_Richard場個人想法]
2011年,因為在網路公司的工作認識 Richard,當時看名片上寫著「首席資訊架構師」,只看得懂首席,就是小提琴首席的首席,很厲害的意思。後面那五個字明明是中文,卻完全看不懂,也沒敢問,怕顯露自己不識字又兼沒衛生,直到2016.11.26 HPX88上,才第一次知道是怎麼回事。
想了幾個熟悉的事物來類比「資訊架構」,覺得攝影「對焦~測光」約莫可以比擬。不是構圖,是對焦~測光。因為有了這一段,構圖才能被清楚看見,進而產生意義。否則任憑你構圖再絕妙、timing再準確、麻豆再正點,也是枉然。
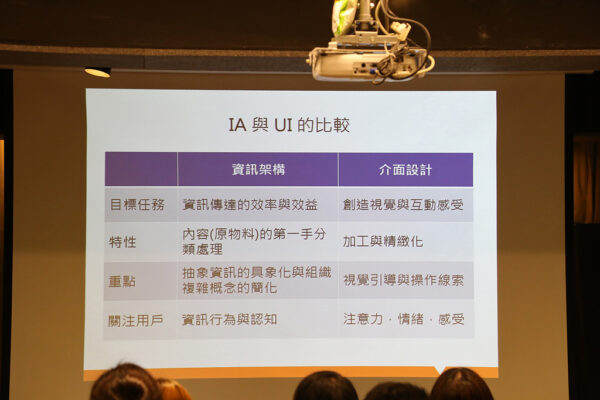
他提了在大陸搭飛機、搭動車(高鐵)的情境,簡明地解說了資訊架構在做什麼。我特別喜歡 IA(Information Architecture)與 UI(User Interface)比較表,配上動車與東京地鐵的例子,比網路上找到的任何資料都說得清楚。

這和Richard平時說話一樣,很少用1、2、3這種分點形式,大多不疾不徐地娓娓道來,起初我有點不習慣,因為在業務單位待久了,老是半路插話,後來理解這是工作慣性,聽熟以後,發現裡面有縝密的邏輯次序,多花一分鐘聽完,會比插話問來問去更快,而且快很多。
這樣的「操盤人」通常跑在最前面、躲在最後面,就像攝影師一樣,沒想Richard對於人際交流也相當熟悉,在HPX分享怎麼在大陸的會場上「搭訕」。
不曉得大叔是不是早已見多識廣,搭起來格外自然。他說「秀一下注音輸入法」保證立刻引來好奇,然後就可以順勢加微信。
薑果然老的辣啊!不愧是首席。