作者:Marek Minor
譯者:Yuming Cheung

四年的數位設計經驗,讓我著迷於整理、整頓資訊,想出一套在設計 UI 時的系統方法。
這方法由物件導向與程式設計激發而來,再集合許多為人熟知的想法而成,可以搭配你最喜歡的設計軟體或寫程式工具使用。它方便讓設計師與工程師搭檔合作,且說「同一國」的話:更好的溝通,就可以有更好的理解,造就更好的產品。
這個方法主要用在設計的後期階段,有充裕時間思考視覺系統(visual system)裡物件的關係時,藉以細調專案到更好。利用在早期的產品原型或 wireframe 階段,代表更容易用於設計和程式。當然,將視覺元素整合到設計流程的概念不是什麼新玩意,是Material Design、SCSS 變數、Macaw、Origami 和原子設計(Atomic Design)等套件啟發我的想法。
我要的很簡單
當進行一個大型專案的時候,我真是受夠 Sketch 缺乏結構的設計流程。即使最近的更新(像是 Nested Symbols)和樣式外掛 Craft 確實讓情況有些正面進展,但是仍無法到達完美無瑕工作流程的要求。為了讓我的訴求更明顯,以下有幾個範例:
變數(variables)的清楚概覽
我想要有更清楚的總覽,可以看到我已經用了哪些圓角、字形大小、文字和背景顏色,避免搞出 20 種文字大小和灰色的五十道陰影。

樣式的分類方法(grouping)
修改變數後,設計裡的哪些部分會跟著改變?我想要定義特定場合適用的字型。為了確保可讀性,UI 使用無襯線 (sans-serif),而有襯線(serif)用在大字體。另一個範例:使用了兩種字型樣式,一種給亮色背景,一種給暗色背景。

變數的配對
我要所有 16 像素的 Karla 字型是 1.2 倍行高,不管是一個段落、一個便籤、項目的說明或引言。

修改只有用一次的變數
已經有 50 個以上 Artboard 的專案進行到一半,我想要做小小的修改,但是不想要讓他們全部都一起變。比方說,我想要修改一個頭條文字的字型,但是所有的頭條文字都一起同步變化。

我發現在每個專案都得要重複做一樣的例行事務,像是主要文字顏色、次要文字顏色和不開放的文字顏色。還發現根本無法掌控我做的視覺階層(visual hierarchy)。這就是我嘗試將修改自動化的最重要原因。
基本原則
每個東西都是物件(objects)
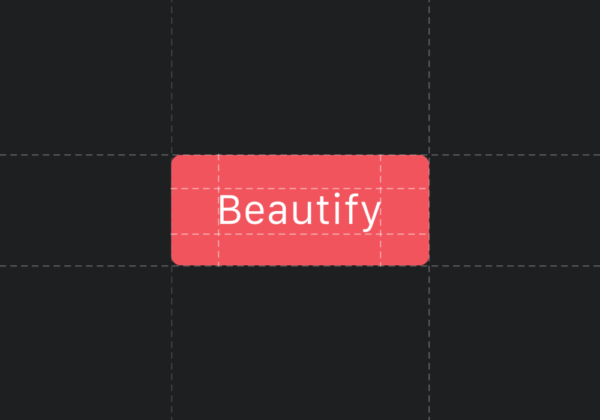
每個版面是物件組成的:標題、頁尾、頭條文字、按鈕、下拉選單和連結。你可以把這些物件當做獨立的個體,進行各自的設計。

每個東西的特徵
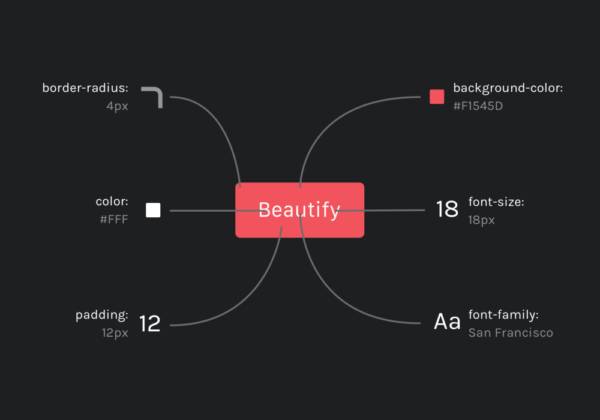
每個東西都有它們自己的特徵(properties),頭條文字有它自己的顏色、大小或行高;每個按鈕都有特定的大小、背景顏色或字型。它們的程式碼就是這樣運作,所以在設計時為什麼不這樣思考?

特徵的繼承
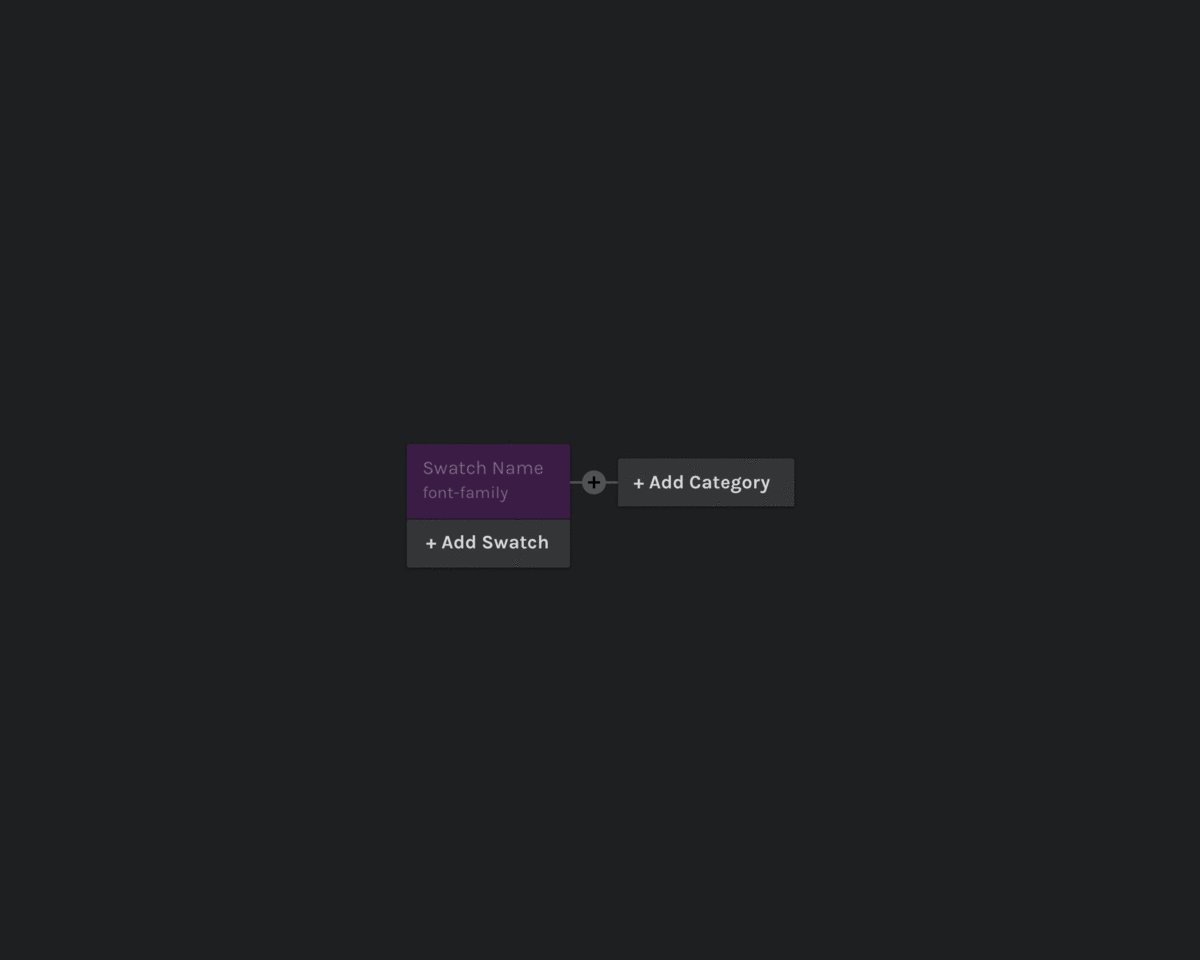
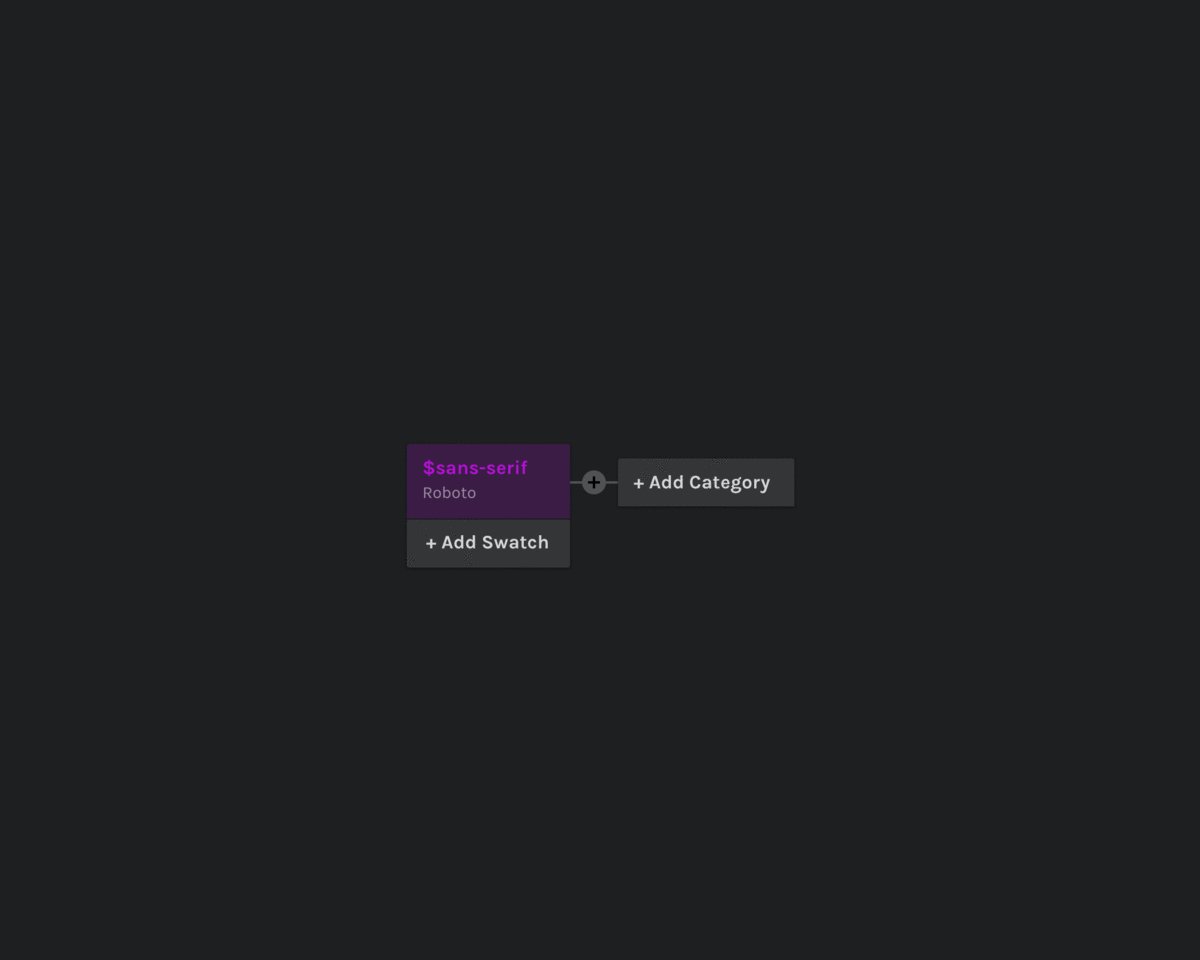
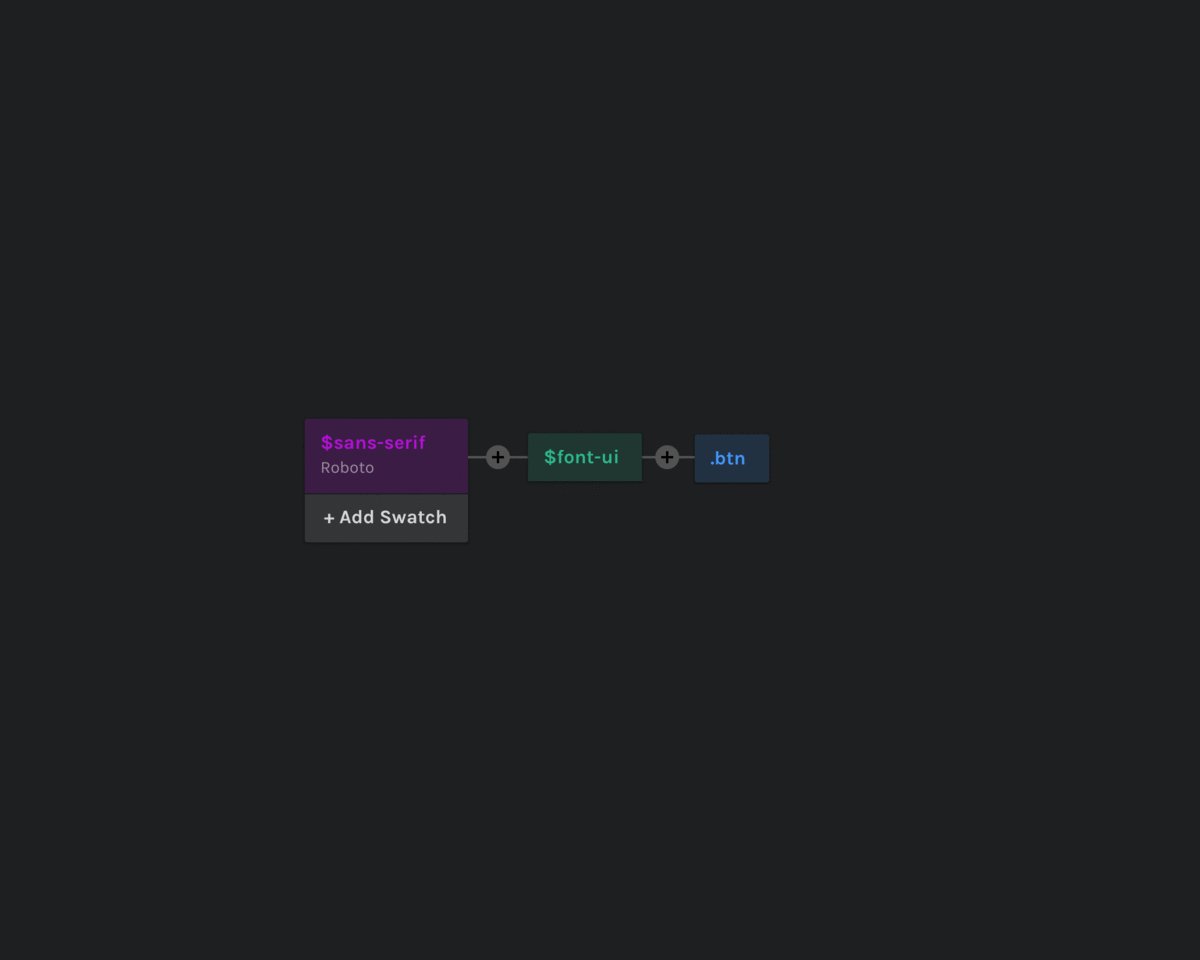
好玩的來了。你做了一些基礎建設,用變數的方式建立一組調色盤(swatches),例如 $font-size-s、$grey-500、$border-radius-s、或 $sans-serif,這些變數資料庫集合成所謂的視覺階層。

接著建立一些分類(categories)變數,像是 $font-size-main、$color-link-secondary、$border-radius-secondary 或 $font-headlines。它們的角色就像基本調色盤和物件的中間人。把它們用在不同場合,跟使用 SCSS 時一樣。最後,將那些繼承變數用在物件上:按鈕、段落、頭條文字、清單項目名稱、清單項目描述、引言……等。然後就:

準備好所有事情
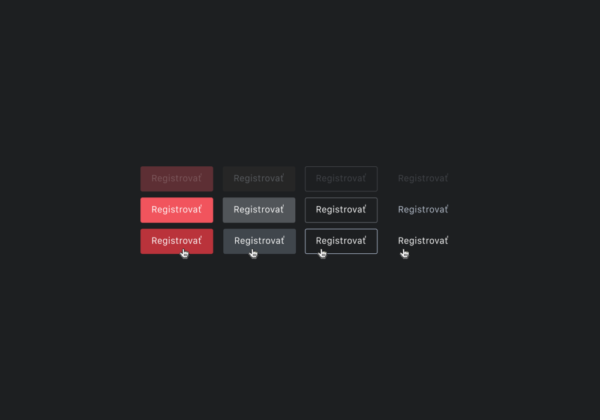
你可以設計物件的類型(主要、次要、單色或外框的按鈕)或狀態(不能使用、一般、移入的按鈕)。這有點複雜但是不會花太多的時間,這可以讓你獲得充分的準備,之後的你會感謝現在的你。

如何使用?
剛開始,整理好然後開始思考它們之間的關聯。下一步是改造或加強使用的工具,讓這套系統更好用,也就增進我們的工作效率。例如:在 Sketch,樣式不能像 SCSS 一樣繼承。這就是為什麼我會把所有視覺組合都都建立視覺樣式。

只是要修改清單項目描述的話,無可避免地我會把所有相同樣式的物件改變,我只是想要修改某一個而已。我得要一口氣改變所有使用 的物件。想像一個結點(node-based)編輯器(比如說 Mindnote),你可以快速檢視和維護專案的視覺關聯。它還可以讀取 SCSS 檔案、連結 Sketch,可以直接更新你的共用樣式。

使用範例

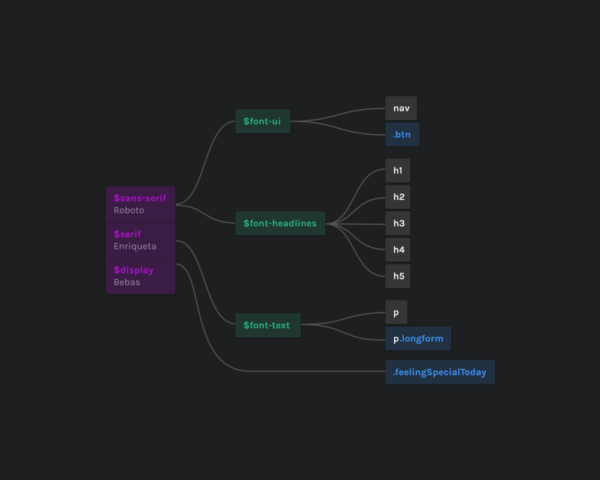
字型
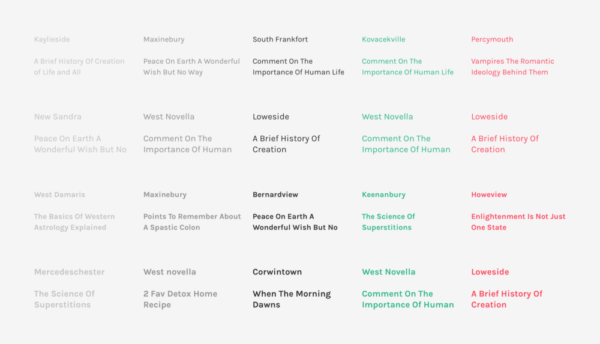
用 $sans-serif 當作 UI 和頭條文字,$serif 當作長文用,還有 $display 在少數場合使用。


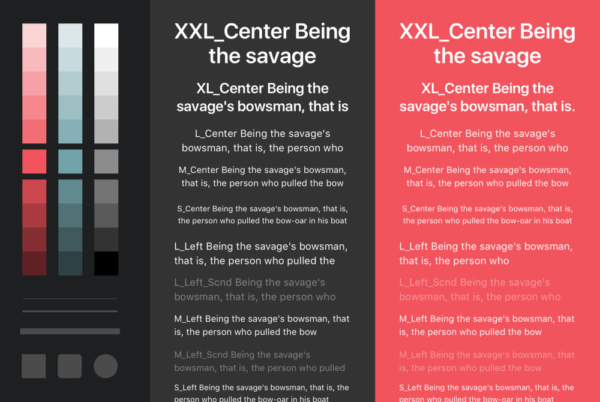
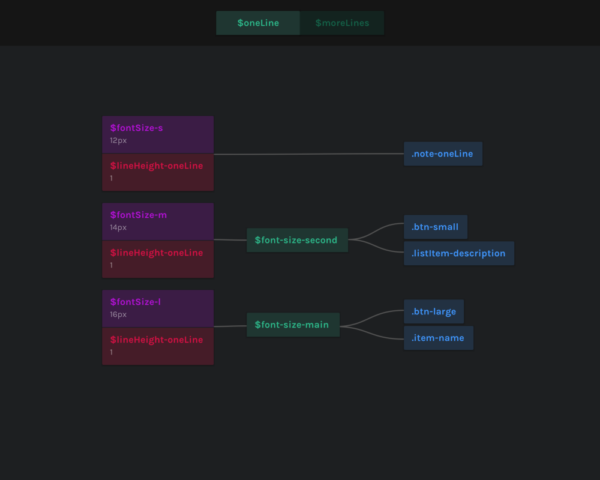
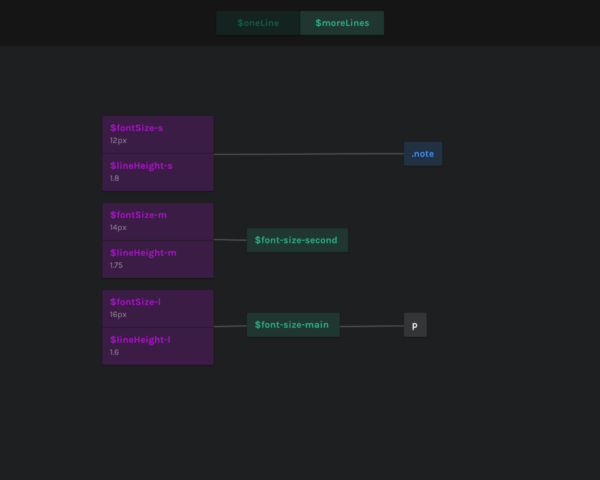
字形大小和行高
在這個範例裡,行高都是固定和特定某個字型、某個大小搭配(例如:每個 12 像素大小的 Karla 必須 1.8 倍行高;14 像素大小的是 1.75 倍;16 像素的是 1.6 倍⋯等等)。你可能覺得它們是不同的,其實無可避免地有關。請記得:因為視覺比例的緣故,較大的文字需要較小的行高。還可以個別設定單行(行高:1)與多行的物件,這樣就可以正確設定內邊界(padding)。

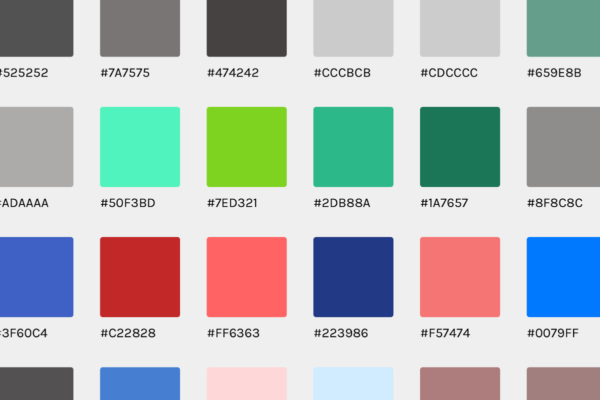
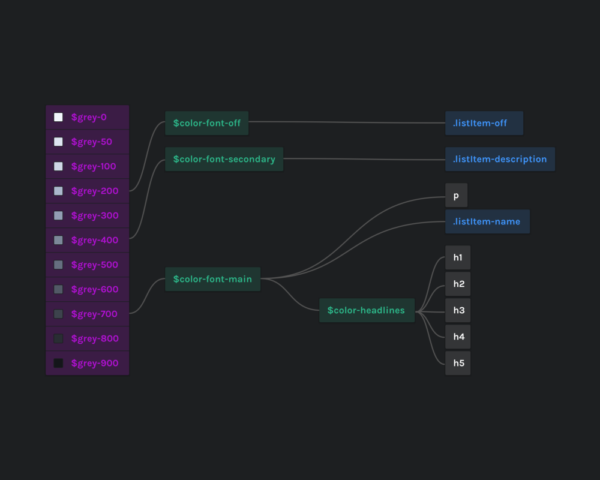
顏色
就像我剛剛提到的,選擇 UI 字型樣式的顏色時,總是需要一些基本、次要、不開放場合使用的顏色,它們在整個專案裡也有延續性。把你使用的顏色調出不同的明暗當做基本色盤,在色環的底端找出更多不同的明暗色調:之後不管在明亮或暗色的介面都可以有更精緻的細節。
為何有這樣的想法
更容易維護
建立一組關聯和樣式的系統讓你可以對作品更瞭若指掌。物件的分類 (collection) 可以當做概覽或文件,讓你可以很快修改。將一些物件放在一頁篇幅的內容,比起完全從零開始容易得多。有好一段時間沒碰到的專案或可能你得要將它交接給另外一個設計師時,建立新的設計也會比較簡單。

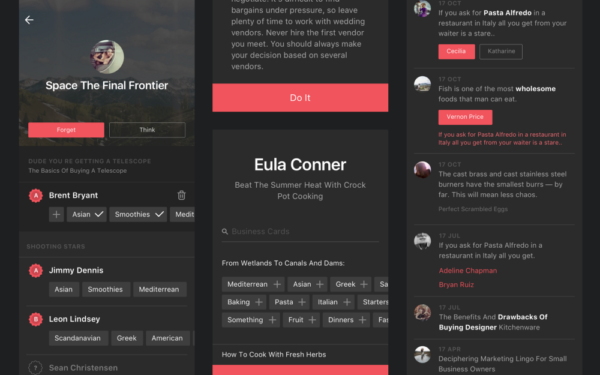
看起來更一致
用物件和參數的方式做成基本集合,讓你用更少種類的段落、標題、頁尾、彈出視窗、按鈕或清單項目,而如果你從完全空白開始,那就會用一大堆。先在資料庫中抓出來,如果真的不行,那才建立新的物件。你的作品看起來更為一致,再也不會有「六種幾乎一樣的文字顏色」的情況。

更容易理解
一致性對於使用者也有好處。一組 UI 裡面,恰好數量的樣式不會讓他們覺得眼花撩亂。說到「恰好數量」,我的意思是:介面的複雜度,決定簡易的程度 (level of simplicity depends on the complexity of an interface),只用簡單的設計讓你非常有可能搞砸複雜內容的頁面。

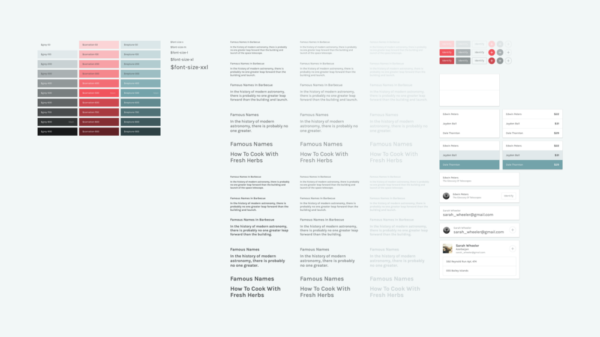
範例檔案

建造視覺階層的方法有千百種,你可以從這裡下載我的 Sketch 檔案當作範例。(得要用到 Karla 字型,它可以在 Google Fonts 下載。)
祝你玩得愉快!
結論:我們要如何將設計工具修改成能夠支援這些做法?而你在建立視覺系統是怎麼做的呢?我很好奇你的想法,歡迎給我訊息:marekminor.work
本文授權來源:Intersection設計翻譯〈讓設計 UI 的時候更井然有序〉
原文出處:How To Be More Organized While Designing U
