文/ Seal Tseng
-
情況 : 為何要留那麼多空白? 害我還要滾動滑鼠(掀桌)
-
情況 : 為什麼不能直接用一頁展現? 把客戶的需求塞滿不就完工啦! (無言)
-
情況: 這種設計好像不錯,但是為什麼要這樣做? (直覺大神告訴我這樣設計,但我說不出來為什麼..)
雖然世界上有許多GUI已經走得又長又遠又厲害,但別以為這種古代人對話不會出現,一直以來我們只是習慣這些GUI被如此呈現,但為何要這樣設計我們卻不一定知道。
由於完形心理學歸納出人類大腦認知之普遍性的規則,因此無論是不是UI/UX設計師都很適合閱讀本篇文章。但還是想特別強調,若任職於傳統科技公司,需要對上說服老闆,需要平行說服(資深)工程師,那請把它收進最愛;而習慣套用設計好的UI套件,但不知道為何這樣設計的IT工程師,也可以透過本文來強化自己的產品說服力。
那就開始吧~(擊掌)
完形心理學,又稱作格式塔(Gestalt)心理學,於二十世紀初由德國心理學家提出 — 用以說明人類大腦如何解釋肉眼所觀察到的事物,並轉化為我們所認知的物件。它可說是現代認知心理學的基礎,其貫徹的概念就是「整體大於個體的總合 “The whole is greater than the sum of the parts.” — Kurt Koffka」。
若深究完整的理論將會使本文變得非常的艱澀,因此筆者直接抽取個人認為與UI設計較為相關的7個原則(如下),並搭配實際案例做說明。有興趣了解全部理論的話可以另外 Google。
1. 相似性 (Similarity) — 我們的大腦會把相似的事物看成一體
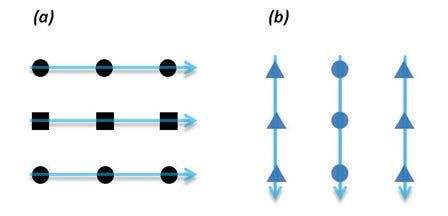
如果數個元素具有類似的尺寸、體積、顏色,使用者會自動為它們建立起關聯。這是因為我們的眼睛和大腦較容易將相似的事物組織在一起。如下圖所示,當一連串方塊和一連串的圓形並排時,我們會看成(a)一列方塊和兩列圓形 (b)一排圓形和兩排三角形。

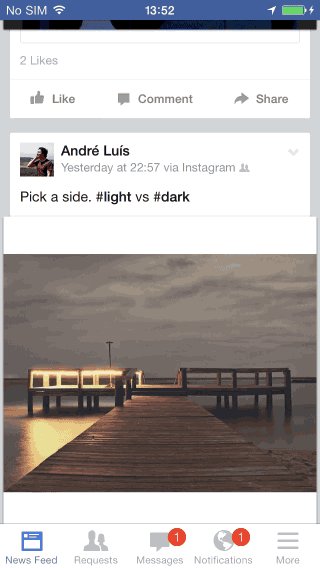
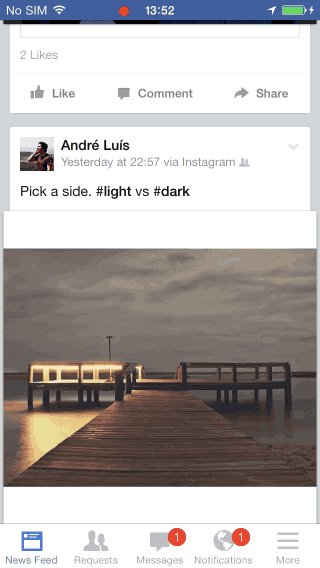
對應用到介面設計上,FB每則文章下方的按鈕圖標(按讚Like / 留言Comment / 分享Share)雖然功能各不相同,但由於它們在視覺上顏色、大小、排列上的相似性,用戶會將它們視認為同一級別的按鈕。設計師如果能善用相似法則,也可藉由外觀的一致性來達到更有效地傳達信息、暗示類似功能和節約頁面空間,從而為用戶提供更好的使用體驗。



2. 接近性 (Proximity) — 我們的大腦會把把靠近的事物看成一體
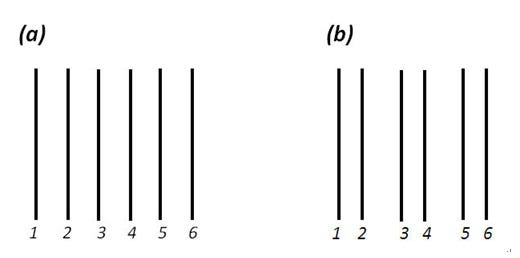
讓我們先來觀察(a),它是由6條直線均等分布,也因此我們的大腦很容易將六條直線視為一組。但很神奇地,若我們將(1)(2)靠近,(3)(4)靠近,(5)(6)靠近,是不是覺得直線們從一組變為三組呢?
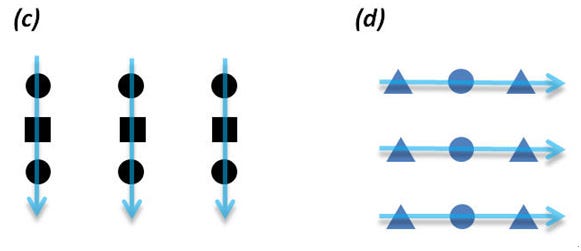
再回過頭對照之前的例子,只因為我們把(c)上下排的距離拉近, (d)左右排的距離拉近,我們會因接近性的影響,而認為(c)圓圈+方塊+圓圈 是一組、(d)三角形+圓圈+三角形是一組。由此可知,當畫面上的物件同時出現相似性&接近性時,接近性的影響往往大過於相似性。



3.連續性 (Continuity)-我們的大腦會把事物看成連續的形體
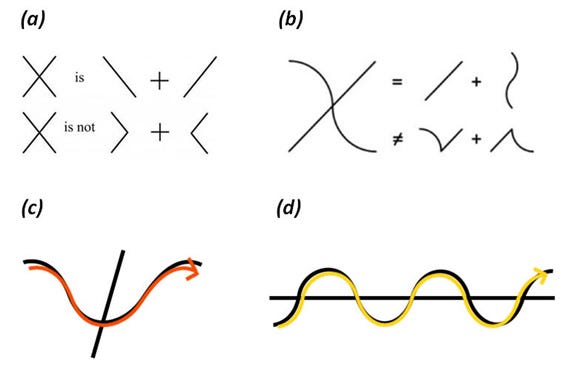
如下圖示,我們不會將(a)圖看成兩個相碰的尖角,而是交叉的兩個直線。不會將(b)圖看成兩個相碰的尖角,而是交叉的直線與曲線。同樣地在(c)圖與(d)圖,並不會因為中間有橫切一條直線而阻礙我們辨識它為一條連續的波浪型。

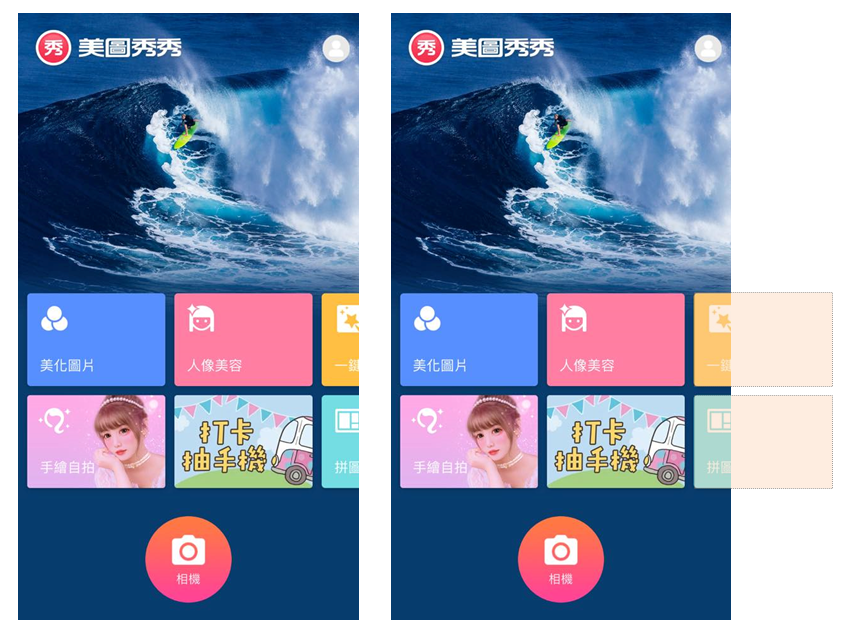
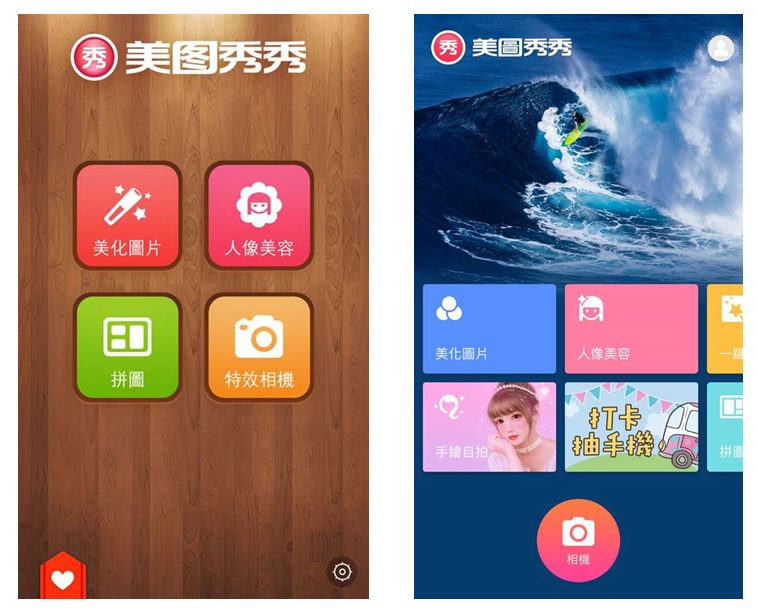
我們以當紅修圖APP「美圖秀秀」來說明連續性在UI設計上的應用。進入美圖秀秀後可見許多不同產品被排列為跳板式(宮格式)導航聚集在中心頁面,若將產品以一頁四個整整齊齊地放置於正中央又無左右滑動提示,使用者很有可能不知道還有其他產品。
於是美圖秀秀將其他頁的產品宮格微露一角,由於連續性的影響,大腦並不會因為宮格被裁切或是只露一部分而阻礙我們辨識它,藉由這樣的設計來觸發使用者往左滑以察看後面產品的動作。

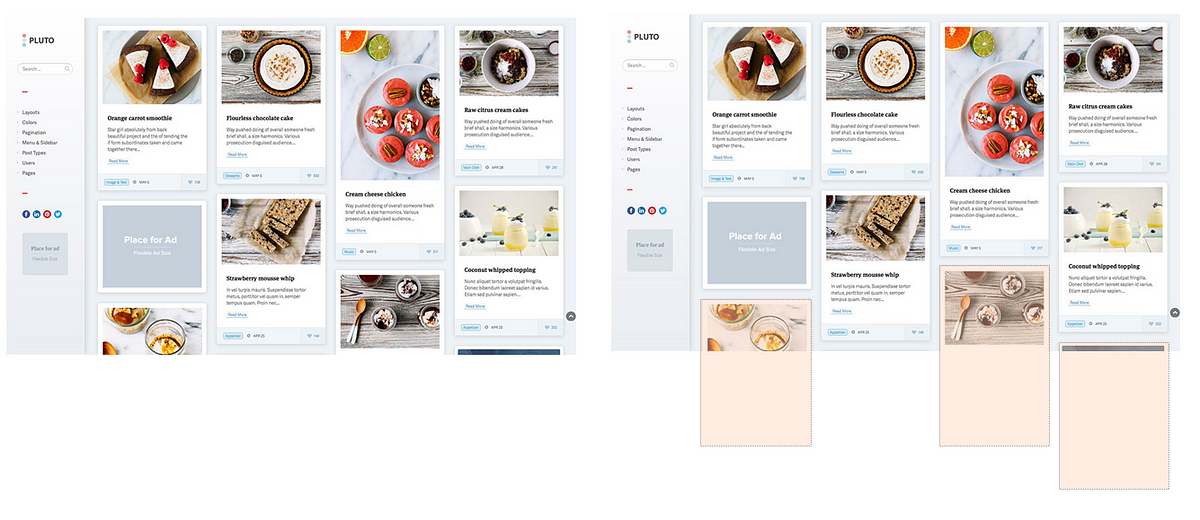
連續性概念的應用也常見於瀑布式網站佈局。即便區塊式的卡片內容因頁面高度被截斷,我們的大腦還是會自動連續其型體並判斷為”內容未完”而往下瀏覽。

4.封閉性 (Closure) — 我們的大腦在觀察事物的時候,會將許多個獨立的元素視認為一個完整封閉的圖形。
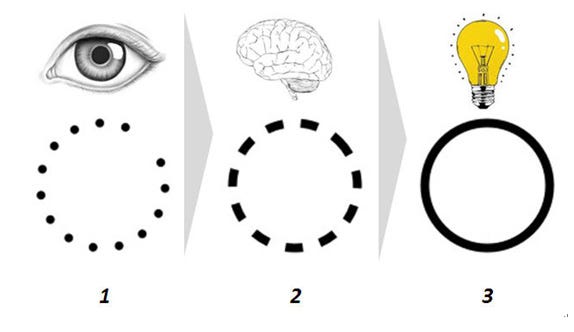
如下圖所示,我們的眼睛先觀察到一連串的圓點(1),此時大腦開始填補圓點與圓點間的空白(2),最後把它辨識為一個完整的圓(3)。

我們的大腦會自動填補元素和元素間的空白部分,將複雜的元素簡化,儘管中間沒有接續的關係,我們仍然會傾向於看成一個完整的圖形,以節省我們的記憶空間並快速辨識物件。而這種視覺特性稱為封閉性。
封閉性其實就是「具體化」的體現。設計師可以利用這個概念去創作貌似殘缺不全的圖形,例如中華電信 & IBM的LOGO設計。

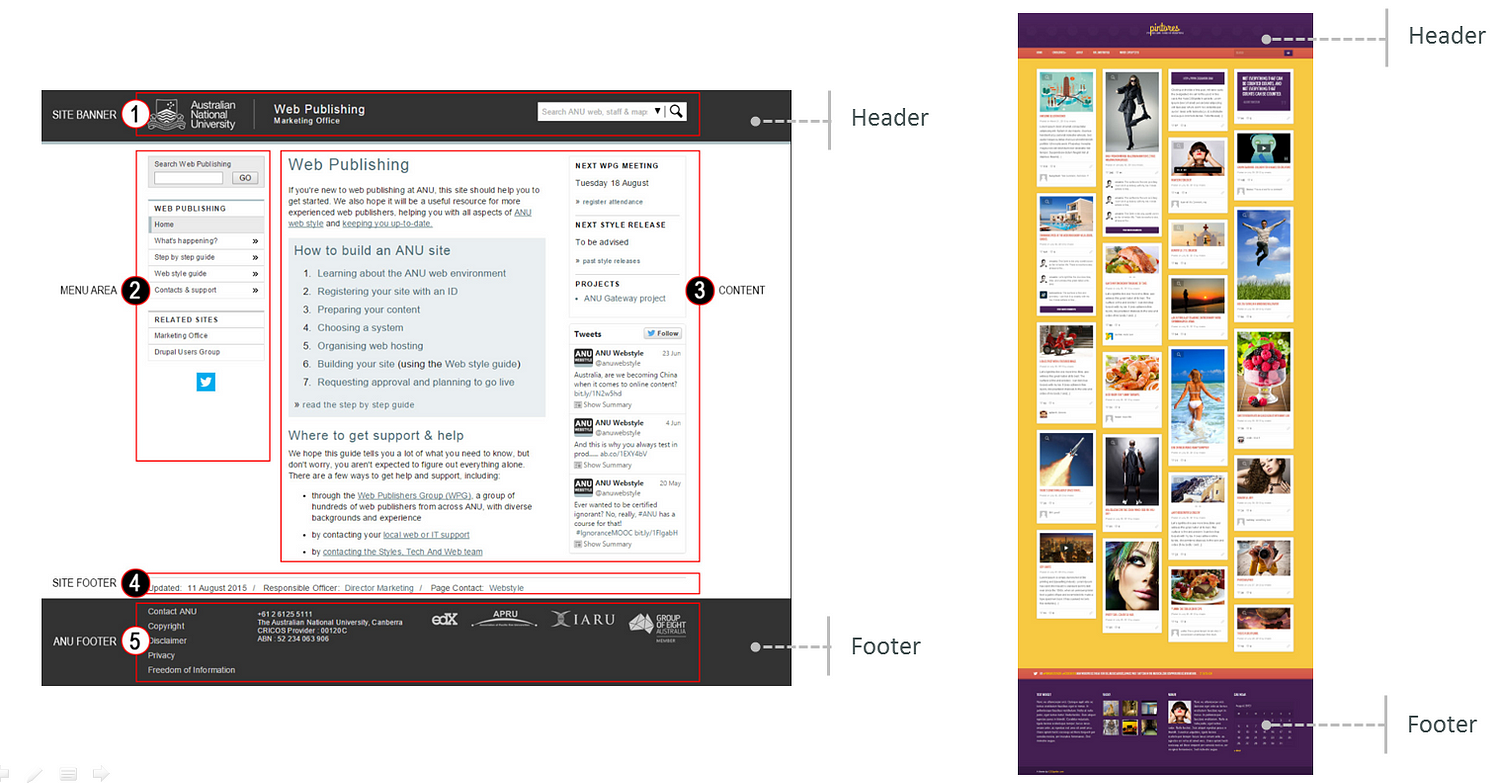
介面設計上,雖然Abduzeedo首頁內容之間並沒有明確的界線,但藉由圖片的排列方式和說明文字靠邊線所帶來的穩定感,讓觀看者在大腦中自動形成了某種「網格」- 將頁面內容看成是有規則的區塊,而不是一個混亂的整體。

5.圖地原理 (Figure-Ground) — 我們的大腦會把圖案視認為圖(前景)與地(後景)的結合
圖形對我們來說有著前景跟背景之分,因為人的知覺具有組織性,會想辦法將視覺對象由背景中獨立出來,這個獨立出來的部分即為「圖」,周圍的部分則是「地」。
據研究發現,通常面積小、水平或垂直、位於下方、單純的形、反覆的、被包圍的、有動感的、對稱的、密度高或有質感者易被視認為圖,且往上突出比往下垂直容易被視認為圖。但很多時後前後景會依照我們所關注的對象不同而有不同的效果。
(a) Martin Newcombe Property Maintenance logo 房屋修繕公司,若以黑色為圖,白色為地,可以清楚辨識為一個修繕的板手。若反之,也可辨識出房屋圖案,這是一個成功結合房屋與修繕得Logo設計。
(b) FedEx 國際知名快遞公司,除了可以看見清楚的FedEx 字樣,在Logo中的EX可以看到有個箭頭。
(c) FreemanWhite logo 室內設計公司,Logo就是「F」跟「W」的組合。
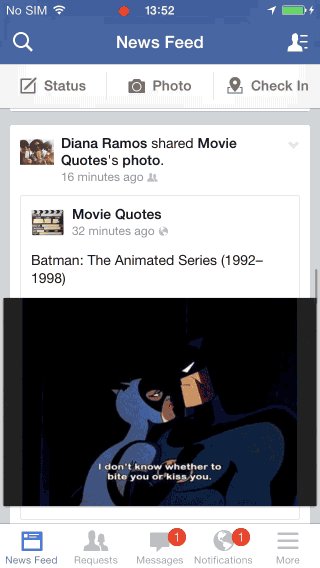
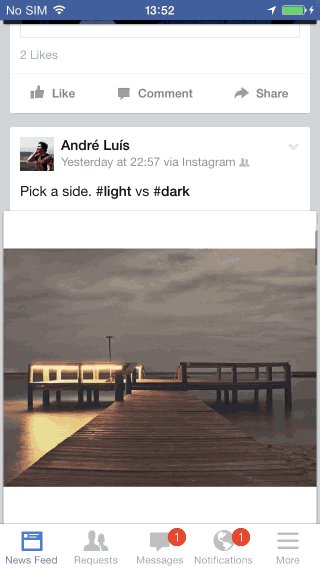
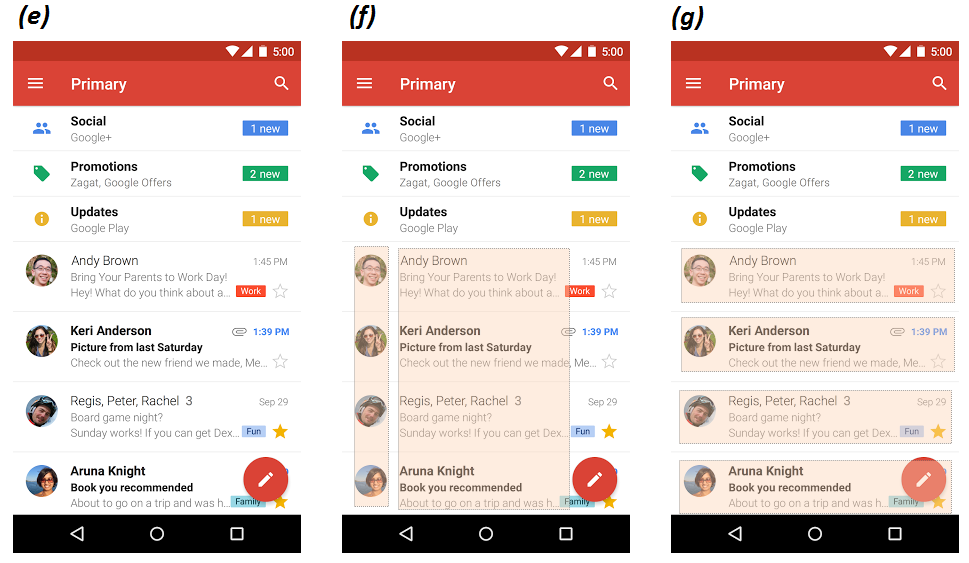
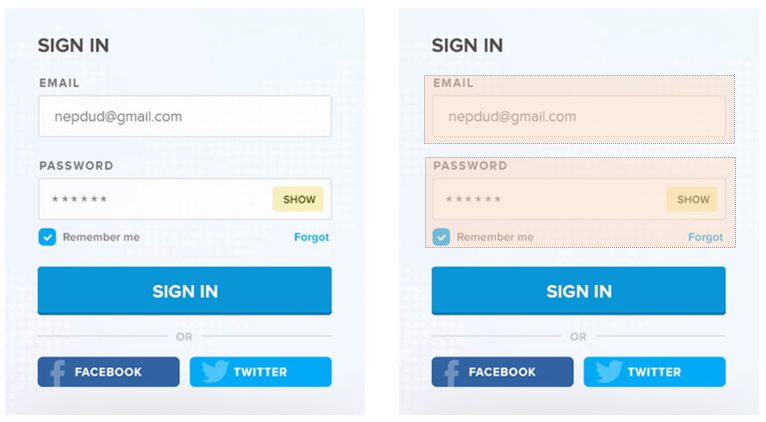
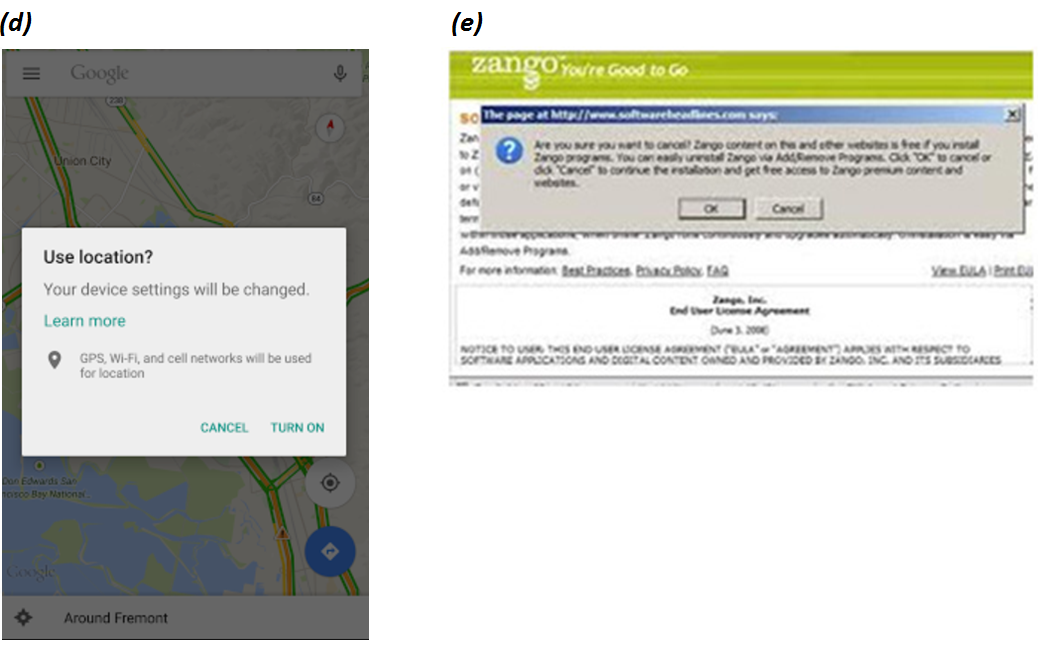
而在介面設計上最常使用圖地原理的就是Dialog Box,如(d)圖,我們將背景暗化或是模糊化以突顯前方的「圖」,讓使用者可以專注在對話框的內容上;(e)圖因未淡化背景便可能擾亂使用者的閱讀。而APP中的彈出式廣告也是同樣的道理。
6. 共同命運(Common Fate) — 我們的大腦會把動態相近的事物看成一體
共同命運法則與相似性有點類似,只是更強調當某些元素有同速、同方向或是同行為的模式出現時,這些元素較易於被視為一個整體。這個原則常用在動態的呈現上。
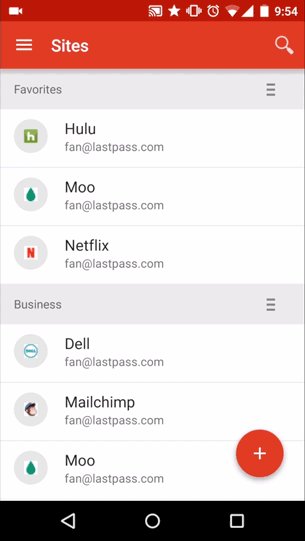
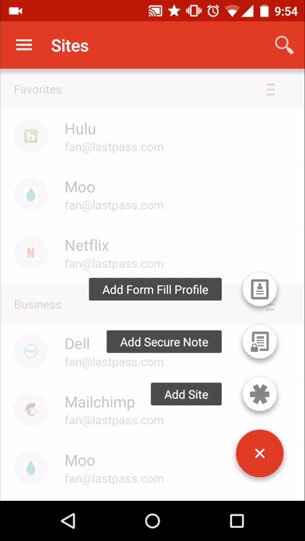
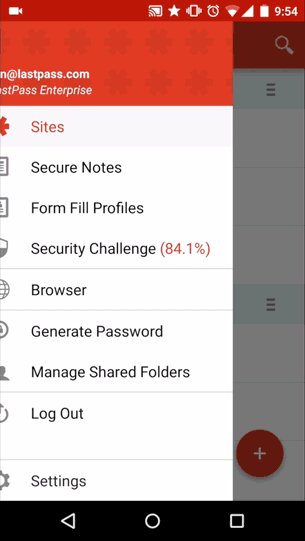
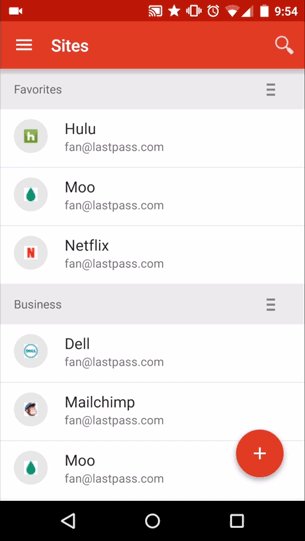
Material Design常使用的漂浮按鈕(Floating Action Button)便是共同命運原則的良好示範。Floating Action Button的設計便是為了節省移動裝置的可使用空間,而將多種功能或選項藏在其中,因為類似的動態與設計,且幾乎在同時間點出現,我們的大腦就會判斷這些功能是一個整體。

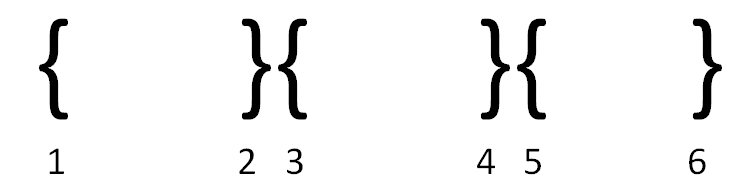
7. 對稱性(Symmetry) — 我們的大腦會把對稱的物體,視為一個整體。
對稱,通常能帶給觀者一種穩定、和諧的感覺。你有發現嗎? 若以接近性來說我們應該會判斷(2)(3)為一組、(4)(5)為一組,但事實上因為對稱性,大腦的判讀卻是(1)(2)為一組、(3)(4)為一組、(5)(6)為一組。



最後
完形心理學概念普遍的存在與應用於各種設計中,大家也不難發現同個設計裡綜合了多種不同的完型概念。本文並不是要教大家如何科學化的分析設計,而是在於理解我們的大腦是如何思考,以及「為什麼」要使用這樣的設計樣式(Design Pattern)。也因為這樣的認知模式存在於每個人的腦中,因此,此理論也很適合設計師優化產品,用來解釋直觀設計或依稀感受卻無法言喻的感性抽象,並以與他人共通並能理解的角度具體地闡述出來,來幫助人們更正確地接收你要傳遞的訊息。
留白不該只是設計的附屬品或毫無根據,可能是利用接近性或對稱性來幫助大腦分群;而填充式的滿版內容無法幫助閱讀,只會加重使用者的認知負荷。希望大家在掌握這些原則後可以有所依據,言之有物,設計有理,讓產品更有感,成為與工程師溝通的橋樑,說服老闆客戶的利器。
授權來源:用「完形心理學」,增加介面設計有感度!
