文/Chao Hung Wang
無論我們在使用行動裝置、桌上型/筆記型電腦、或穿戴式裝置時,許多的App或是網頁資訊呈現方式都採用方形區塊,例如社交/搜尋平台Pinterest的介面設計,就是我們所熟知的卡片式設計。例如作業程式(Windows 8動態磚介面)、音樂軟體(Spotify及Apple iTunes專輯呈現方式)、社群網站(Twitter及Tumblr動態卡片)、雲端服務(Google Now)等,其實卡片式設計已經在我們的生活中無所不在。
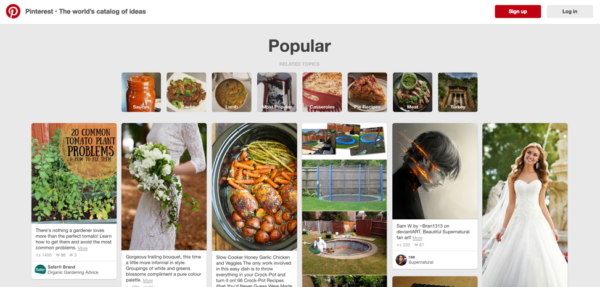
 ▲ Pinterest卡片式介面設計(圖片來源:Pinterest)
▲ Pinterest卡片式介面設計(圖片來源:Pinterest)
- 與響應式網站兼容性高
- 優秀的內容整合方式
- 便於使用者瀏覽與點擊
- 能鼓勵使用者分享內容
- 不受特定網頁美學限制
卡片式設計通常較為簡潔,每張「卡片」包含的主題內容通常以一個為限,這個特性讓它應用在智慧手錶或智慧眼鏡上也可以實現。為使Android系統用戶獲得更佳的使用體驗,Google對於卡片設計提出詳細的設計建議與規格。


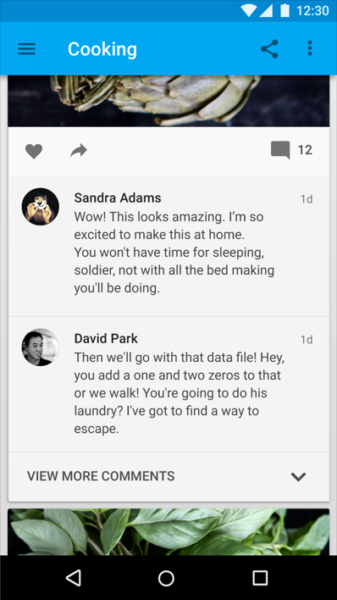
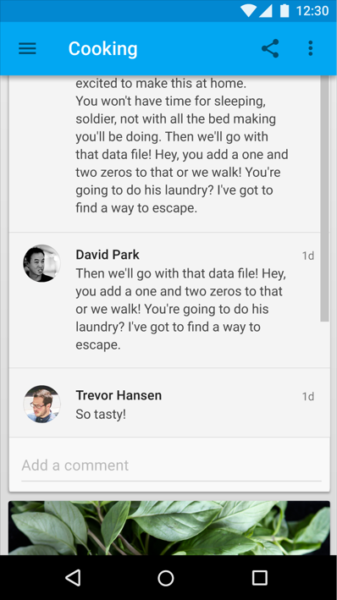
▲ Google建議卡片式設計不應該讓使用者在單一卡片上捲動,故採用左圖(顯示更多)的設計方式較佳。(圖片來源:Google)
以卡片式設計作為資訊呈現方式除了能有效簡化資訊,自適應的卡片區塊更能讓使用者在不同裝置上有無縫的使用者體驗。然而,若是將卡片式介面結合簡單的滑動手勢,並使其作為App的主要操作模式時,我們無疑地會想到火紅的社交軟體Tinder。Tinder透過向右滑動以表示「喜歡」或向左滑動以表示「不喜歡」來替用戶進行配對。Tinder執行長Sean Rad曾在2014年受訪時說:「滑動操作最美好的就是,我們能用最少量的動作完成內容的瀏覽」。


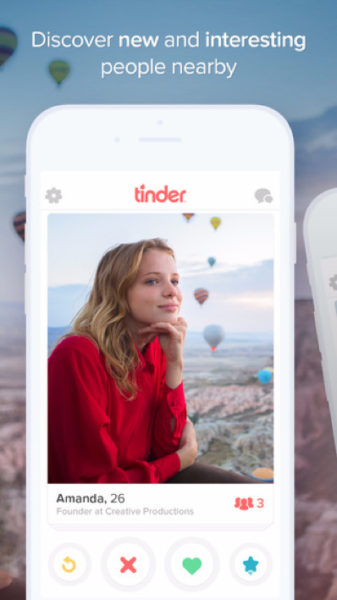
▲ Tinder的卡片式介面(圖片來源:Tinder on iTunes)
Tinder在2012年迅速發跡後,這種簡易的操作方式除了被同類型的社交/交友軟體學習外,其他如商業、美食、新聞等應用程式也開始順著風向設計出「Tinder-like」App,甚至被賦予了新的種類名稱:「Tinder for X」。如同Sean Rad所說的「用最少量的動作完成內容的瀏覽」,這種趣味又簡單的操作模式確實不受限在交友軟體上,CanvasFlip文章整理出7大類現有的「Tinder-like」手機軟體,分別為:美食、社群、生產力、找工作、電子商務、新聞、及其他,共18個App;由於篇幅關係,本文僅舉幾個例子簡述:
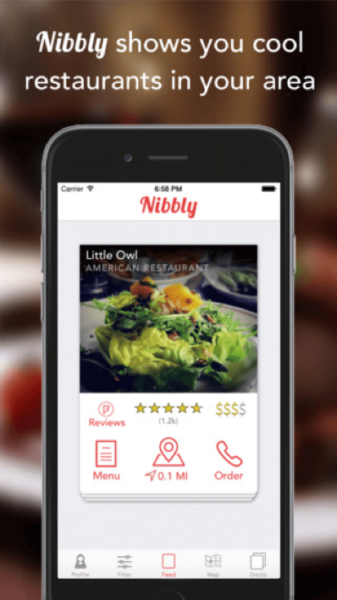
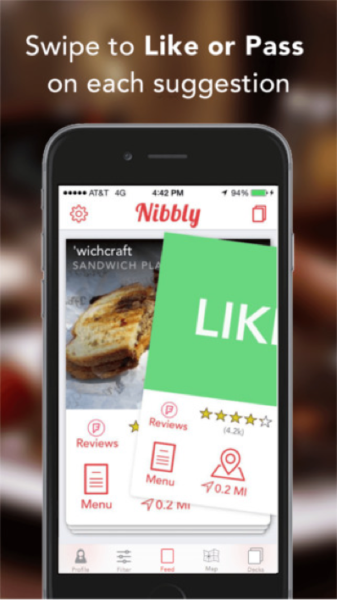
‧ 美食—Nibbly:根據使用者所在位置提供美食建議卡牌,向右滑「喜歡」、向左滑「略過」、向上滑「分享」。


▲ Nibbly(圖片來源:Nibbly on iTunes)
‧ 社群—KarmaSwipe:內容來自於Reddit,可使用行動裝置或電腦開啟,左右滑動以供使用者進入上/下一篇內容閱讀。
 ▲ KarmaSwipe(圖片來源:KarmaSwipe)
▲ KarmaSwipe(圖片來源:KarmaSwipe)
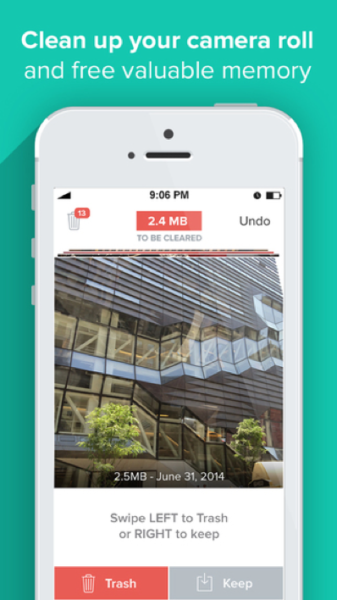
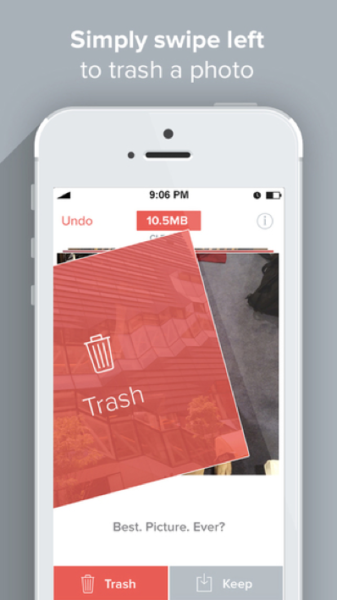
‧ 生產力—Flic:幫助使用者管理手機相片,向右滑「保留」、向左滑「刪除」。


▲ Flic(圖片來源:Flic on iTunes )
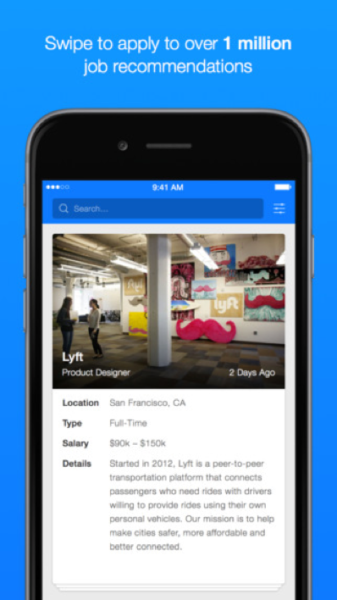
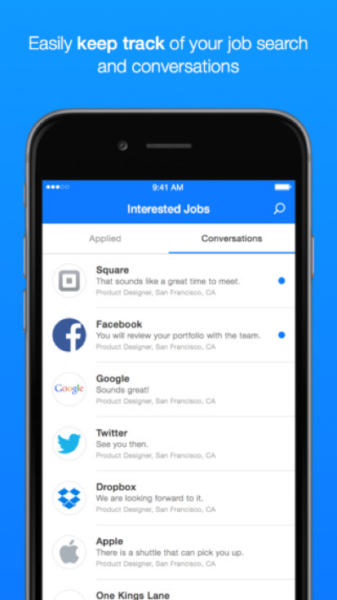
‧ 找工作—Jobr:找工作者可以對感興趣的職缺可以向右滑「喜歡」,雇主更可以使用履歷搜尋來找適合的人選,一經配對可以提供較複雜的操作介面(如:即時聊天、email等)。


▲ Jobr(圖片來源:Jobr on iTunes )
‧ 新聞—Lumi News:以群眾外包(crowdsourcing)的方法挖掘Twitter動態,推薦出熱門新聞。透過向右滑「喜歡」、向左滑「略過」,使用者可以在稍後觀看已喜歡的新聞內容。

 ▲ Lumi News(圖片來源:Lumi News on iTunes )
▲ Lumi News(圖片來源:Lumi News on iTunes )
這些新式的「Tinder-like」應用確實是充滿噱頭,但能不能受到使用者青睞就見仁見智了。不過「Tinder-like」的設計之所以被認為有用,是因為滑動卡片方式有效地減少了畫面的資訊量,心理學家與UX設計師亦逐漸認同垂直的無限滾動(infinite scroll)會阻礙使用者瀏覽內容,甚至打退堂鼓、停止瀏覽。使用性研究單位Baymard Institute共同創辦人Christian Holst,亦曾在他的研究中指出,無限滾動雖然帳面上可以大幅增加使用者的瀏覽量,但使用者無法拜訪網頁底部,無疑地會降低網頁的使用性。
滑動卡片的設計除了能帶給使用者更多趣味性,也被認為可以幫助開發者及設計者組織應用程式的資訊架構;以資料應用面來說,每次的左右滑動都會回傳到系統,軟體就能針對每個使用者的偏好提供更準確的資訊。
使用過Tinder的朋友一定了解,每次只會呈現一張卡牌,而且在沒有做出「喜歡」或「不喜歡」決定之前,無法完整地看到下一張卡牌的全貌,其實道理與前述的簡化資訊相同:使用者可以更專注在每張卡牌的資訊上、以單手握持裝置完成簡單的拇指操作,讓使用者以較低的認知負荷操作軟體。
今日的現在,將會是未來的過去。我們都具備使用者的角色,雖然不斷地學習新的應用,但對於使用性的胃口也越趨挑惕。越來越多的「Tinder-like」的App證明了滑動卡片設計不僅侷限於交友軟體,但靠著簡單有趣的操作模式,是否就能夠保持良好的客戶保持率及活躍度,還是相當耐人尋味的。
參考資料:
- Like Tinder for news, Lumi uses swipes to learn what you want to read.(Digital Trend)
- The future of cards in Web design(TheNextWeb)
- Why cards are dominating mobile design(TheNextWeb)
- Good user experience design: UX can do what, now?(Makeable)
- (X)inder : Is UX like “Tinder” the way of the future? (CanvasFilp)
- Small Data: Why Tinder-like apps are the way of the future(Blog author: Janel Torkington)
▇ 延伸學習
Chao Hung 對行動設計趨勢的觀察:Instagram新款Logo背後意涵
Chao Hung 對行動人機介面的觀察:雙手猶如思路之窗:來勢洶洶的微軟 Pre-Touch
行動介面設計要注意的細節:Android Auto 的 UI 設計守則
