文/Chao Hung Wang

Instagram在昨天(5/11)張貼了全新8.0版本的影片,同時發佈使用者更新。新版本的Instagram,有著更簡化且具彩虹漸層的Logo設計,程式內部的介面配色也略有改變。強調「內外兼修」的Instagram要用極簡的配置,讓使用者能更專注在貼文上。
他們還特別做了一支影片,記錄這回大改過程:
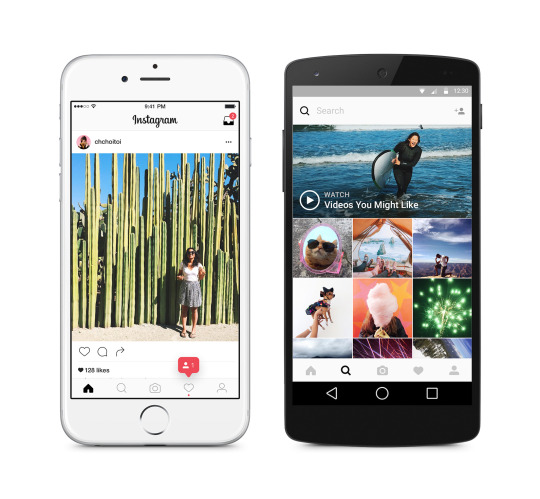
 ▲ 全新的內容呈現介面配置(圖片來源:Instagram)
▲ 全新的內容呈現介面配置(圖片來源:Instagram)
除了Instagram本身,他的三個系列APP:Layout、Boomerang與Hyperlapse也同步更新成新的設計。
 (圖片來源:Instagram)
(圖片來源:Instagram)
從使用者的回覆看來,新款設計獲得的褒貶不一,有人還是喜歡舊款Logo,有人則是對全新的版本感到興奮。新款Logo明顯地變得更簡化且扁平化,若我們從官方影片來看,可以清楚感受Instagram希望保留一些既有Logo的元素。新款Instagram告訴我們,即便堅守這麼多年的仿真(Skeuomorphism)設計,Instagram終究還是與扁平化設計(Flat Design)合流。
許多人覺得舊款Logo已經很醒目,新款Logo反而長得更像攝影軟體。不過從新款Logo的細節來看,Instagram還是保有很多巧思的,如右上角的觀景窗變成小白點;令人驚訝的背景色彩,變成完全不相似的彩虹漸層, 然而,它其實脫胎自舊款Logo左上角的彩虹樣式。雖然介面設計的趨勢仍然存在現實(Realism)、仿真(Skeuomorphism)或扁平化設計等幾種呈現方式,不過Logo設計越趨扁平化似乎已經是不爭的事實。
扁平化設計不是只將圖示簡化,還需要保有品牌可辨識的元素,如新款Instagram Logo正中間的大圓與右上角的小白點,讓我們還隱約能看見復古拍立得(Polaroid)的影子;而扁平化的好處正如同Instagram 8.0的更新文案:讓使用者更專注於照片與影片上(The simpler app design puts the focus on your posts)。
扁平化Logo的另一個好處就是能增進使用者經驗,然而這不是直接可以獲得的效益,此話怎講呢?在現今人手一機的時代下,不同螢幕大小的裝置出現在不同的使用者手上,設計需配合響應式網頁(Responsive websites)也已經不是新鮮事,商標或Logo也要有具備可大可小的能力。如Google一貫的設計概念是:簡單的(simple)、友善的(friendly)、易親近的(approachable),這些原則確實讓Google一直以來都是那麼地好辨識,而Google新的扁平化設計(如下),還運用了無襯線(Sans-serif)字體,讓它在縮放時可以不影響其辨識度。有必要時,甚至還可以單靠「G」的圖標(icon)來代表Google。
(影片來源:Google)
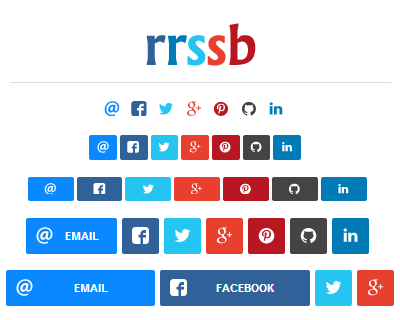
在社群分享按鈕的設計上,沒辦法使用太大的空間來呈現過於複雜的Logo(有時甚至會以灰階的形態呈現Logo),因此需要以精簡且可讀的設計來呈現,這時扁平化設計的好處就高下立判了。如使用社群分享按鈕的解決方案RRSSB (Ridiculously Responsive Social Sharing Buttons),最小的按鈕只有一個圖標,因此簡單且好辨識的Logo就顯得非常重要。
 RRSSB不同格式的社群分享按鈕 (圖片來源:iQuery Plugins)
RRSSB不同格式的社群分享按鈕 (圖片來源:iQuery Plugins)
總體使用的量化評價方面,從我用的蘋果APP Store來看,儘管樣本數有限(左下「目前版本」,81份評分,多落在一星),對比過往的成績(右下「所有版本」,35,951份評分,亦包含了最新版本評價),不難看出彼此仍在適應中。我個人倒是對他們願意調整自己、迎上趨勢給予肯定,期待後續更新,能獲得更多正面評價。


1 則留言
现在看也不觉得丑了