文/Chao Hung Wang
本月微軟的Microsoft Research發表了新型的智慧型手機觸控模式:Pre-Touching Sensing。正如其名,Pre-Touch能夠在使用者實際觸碰到手機螢幕之前,離螢幕一段距離就進行互動;聽到這邊,有種似曾相似的感覺,這不是在若干年前,三星就推出過的懸浮觸控—Air View & Air Gesture?或是Sony的Floating Touch嗎?
微軟或許比我們想的更多。
Microsoft Research中的計劃成員Ken Hinckley說:「雙手猶如思路之窗(the hands as a window to the mind)」,這也說明微軟之所以認為Pre-Touch不能只是懸浮觸控這麼簡單而已。在微軟Pre-Touch Sensing中提出的新型介面控制中,考量了多種情境,以幫助使用者增進智慧型手機的使用經驗。而這個來勢洶洶的Pre-Touch Sensing,也被認為是微軟欲與Apple 3D Touch一決雌雄的利器。
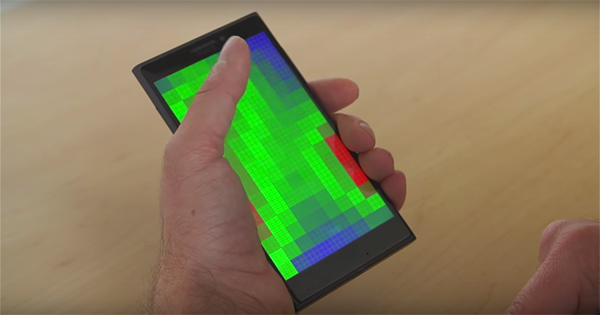
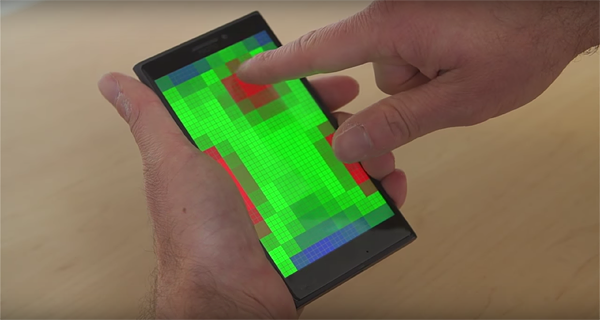
 ▲ Pre-Touching Sensing可以在使用者尚未觸碰螢幕之前,偵測手指的移動。(圖片來源:Microsoft Research YouTube)
▲ Pre-Touching Sensing可以在使用者尚未觸碰螢幕之前,偵測手指的移動。(圖片來源:Microsoft Research YouTube)
 ▲ Pre-Touching Sensing支援多點懸浮觸控與抓握感測(Grip Sensor)。(圖片來源:同上)
▲ Pre-Touching Sensing支援多點懸浮觸控與抓握感測(Grip Sensor)。(圖片來源:同上)
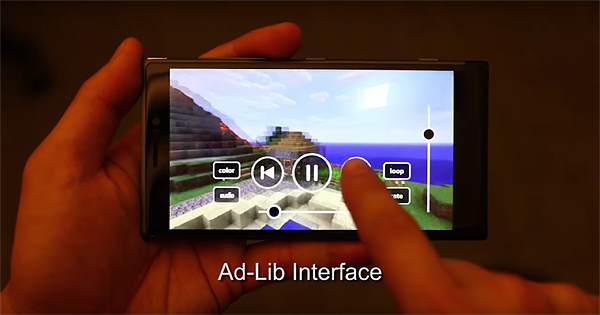
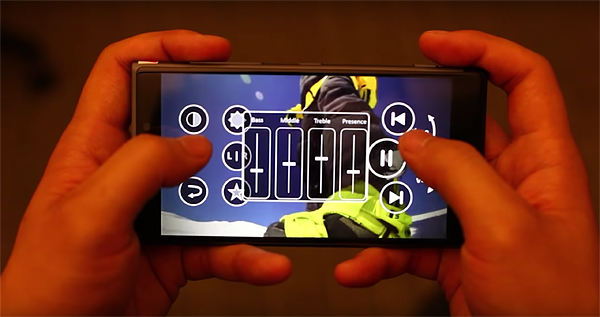
Pre-Touching Sensing的預期反應(Anticipatory reactions)功能會根據使用者抓握手機及手指移動的軌跡判斷,並給予相對應的介面回饋。此功能可以更準確地出現符合使用者需求的介面。例如在影片播放情境中,以左手握持手機,並以右手食指操作螢幕時,操作介面會出現暫停、往前、往後等控制按鈕;若使用者採單手操作,並以拇指操作螢幕時,則會出現不同配置的介面按鈕。
 ▲ 具適應性的Ad-Lib Interface可以提供不同的控制介面。(圖片來源:同上)
▲ 具適應性的Ad-Lib Interface可以提供不同的控制介面。(圖片來源:同上)
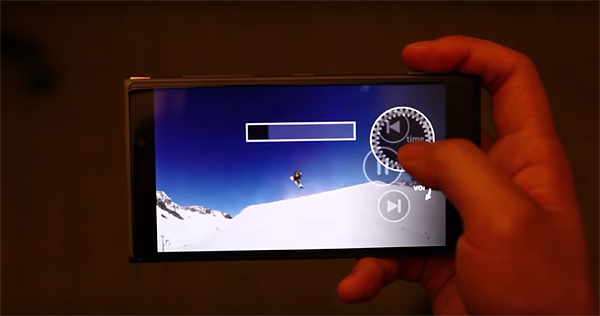
 ▲ 以單手握持時,暫停、往前、往後按鈕會出現在靠近拇指處。並可透過旋轉的手勢呼叫出音量/時間軸控制轉盤。(圖片來源:同上)
▲ 以單手握持時,暫停、往前、往後按鈕會出現在靠近拇指處。並可透過旋轉的手勢呼叫出音量/時間軸控制轉盤。(圖片來源:同上)
 ▲ 若再將左手也加入控制,則可使用出更多元的控制按鈕。(圖片來源:同上)
▲ 若再將左手也加入控制,則可使用出更多元的控制按鈕。(圖片來源:同上)
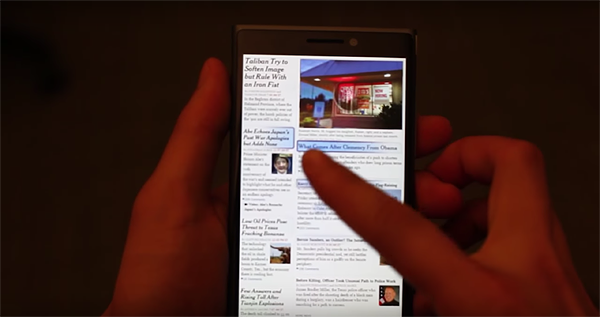
 ▲ 新型瀏覽方式—Calm Web Browser 能以懸浮操作方式,顯示出哪些圖文是提供外部連結的。(圖片來源:同上)
▲ 新型瀏覽方式—Calm Web Browser 能以懸浮操作方式,顯示出哪些圖文是提供外部連結的。(圖片來源:同上)
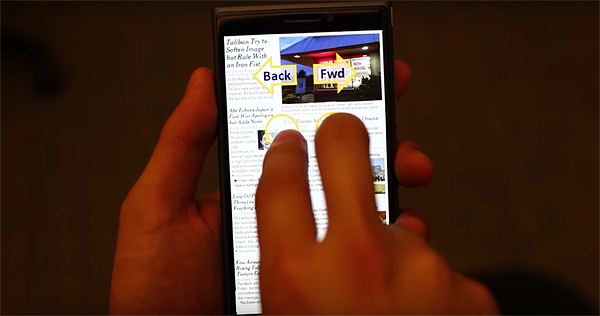
 ▲ Calm Web Browser也提供多點觸控,如兩指滑動畫更換頁面。(圖片來源:同上)
▲ Calm Web Browser也提供多點觸控,如兩指滑動畫更換頁面。(圖片來源:同上)
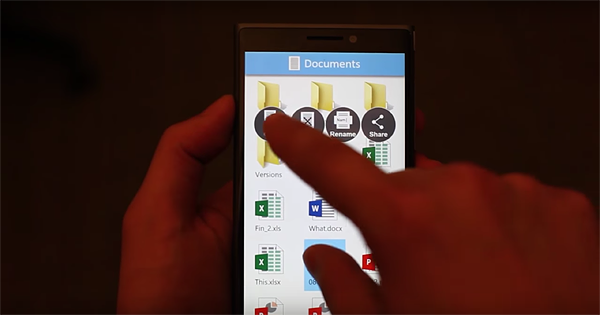
此外,在混合觸控+懸浮手勢(Hybrid + hover gestures)的功能設計中,可以同時偵測實際與懸浮的觸控手勢,根據懸浮手勢的軌跡,在適當的區塊出現操作介面。同樣地,混合觸控+懸浮手勢也能偵測使用者抓握的情況,進而提供更適合單手握持的操作方式。

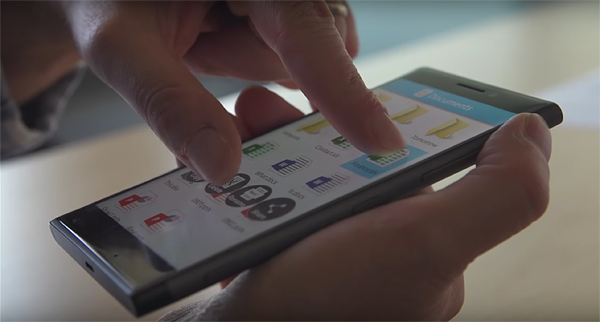
 ▲ 混合觸控+懸浮手勢幫助使用者在文件管理時更直覺。(圖片來源:同上)
▲ 混合觸控+懸浮手勢幫助使用者在文件管理時更直覺。(圖片來源:同上)
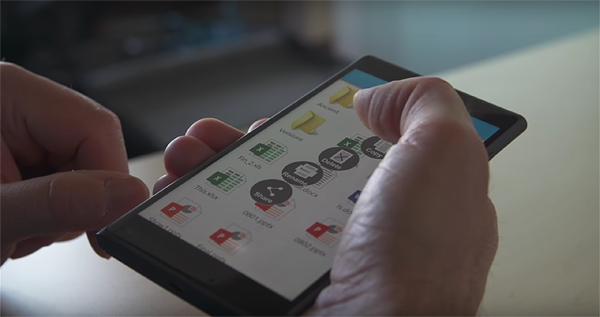
 ▲ 單手握持時也能依抓握感測提供對應的介面。(圖片來源:同上)
▲ 單手握持時也能依抓握感測提供對應的介面。(圖片來源:同上)
完整影片如下:
Microsoft Research表示,Pre-Touch Sensing除了可以在影片控制、網頁瀏覽、或檔案管理等獲得更佳的使用經驗,Pre-Touch Sensing對於遊戲的體驗上也能獲得效果。根據該研究報告指出,要能實現Pre-Touch在智慧型手機上,懸浮觸控跟抓握感測都扮演著相當重要的角色。
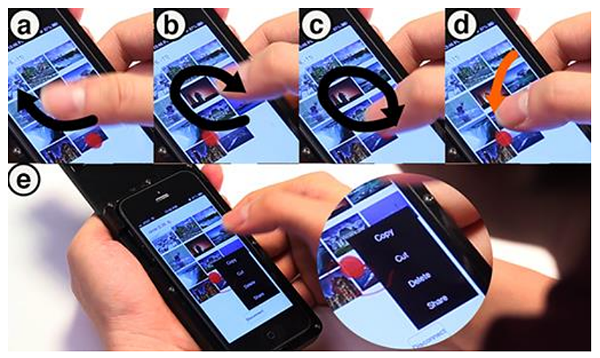
然而,當觸控方式從二維空間,變成三維時,就會有相對應的使用者研究,卡內基美隆大學的「Air + Touch」就是將懸浮觸控以不同的使用情境進行設計,比如說操作相片功能時,在空中劃圈再進行點選就可啟動相片的詳細功能表,用以取代拇指移動到角落或是長按等傳統功能。
 ▲ Air + Touch的照片檢視功能 (圖片來源:Air+Touch: Interweaving Touch & In-Air Gestures)
▲ Air + Touch的照片檢視功能 (圖片來源:Air+Touch: Interweaving Touch & In-Air Gestures)
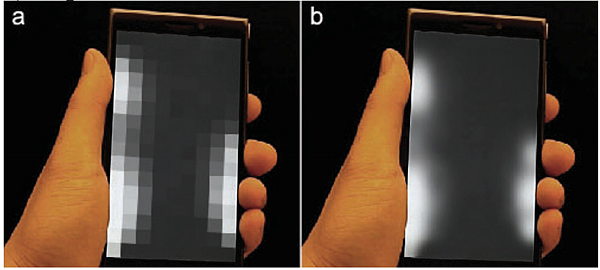
對於Microsoft Research來說,抓握感測之所有重要,就是因為我們以單手或雙手握持手機時,會使用的不同的手指進行操作,拇指、食指、或其他指頭所對應到的動作軌跡與拋物線都會不同。因此在設計不同指頭的Pre-Touch互動時,必須要優先考慮使用者握持的方式與方向。而在介面設計方面,由於操作介面會隨著使用者的手指,出現在不同的位置,故介面按鈕消失/淡出的時機也是需要考慮的。
 ▲ 實驗階段中的握持感測系統 (圖片來源:Pre-Touch Sensing for Mobile Interaction)
▲ 實驗階段中的握持感測系統 (圖片來源:Pre-Touch Sensing for Mobile Interaction)
微軟表示,未來開發重點包括軟硬體整合,尤其在握持感測與觸控螢幕的應用;其他的議題如平板電腦及較大型的觸控裝置,也要因應尺寸不同來研究操作手勢及設計介面互動模式。因此或許我們可以拭目以待未來新款的微軟Surface Phone是否有導入這款功能,或是往更遠處看,是否Pre-Touch能改變未來我們操作智慧型手機的習慣。
參考資料:
- Microsoft’s ‘Pre-Touch Sensing’ a big UI boost for the future? (Digit)
- Enhanced virtual reality among new Microsoft research advances at CHI 2016 (Microsoft Research Blog)
- Pre-Touch Sensing for Mobile Interaction (YouTube)
- Microsoft’s pre-touch sensing intelligently anticipates your screen taps (Geek)
- Apple’s 3D Touch is so last year, Microsoft is working on something even cooler (Digital Trends)
- Pre-Touch Sensing for Mobile Interaction (CHI’16)
- Air+Touch: Interweaving Touch & In-Air Gestures (UIST’14)
