作者:Alan Power
譯者:Yuming Cheung
本篇文章與資訊圖表的原文作者是來自愛爾蘭的插畫家 Alan Power,已有 13 年的設計師經驗,專長是視覺設計和品牌規劃。
插圖 (illustration) 就跟其他任何一種設計形式一樣,前後一致(consistent) 非常重要。而要達到這個境界最好方法,就是製作適用所有插圖的規範(guidelines)。
為什麼得這麼做?
說到為何要使用插圖?確立核心價值、高階基礎原理(high-level rationale) 是初步描繪樣式的關鍵。擁有前後一致的樣式就可以打造完整和諧的風格,把不同插畫家的作品擺在同一個平台上時,也有自信它們會像系列畫作。
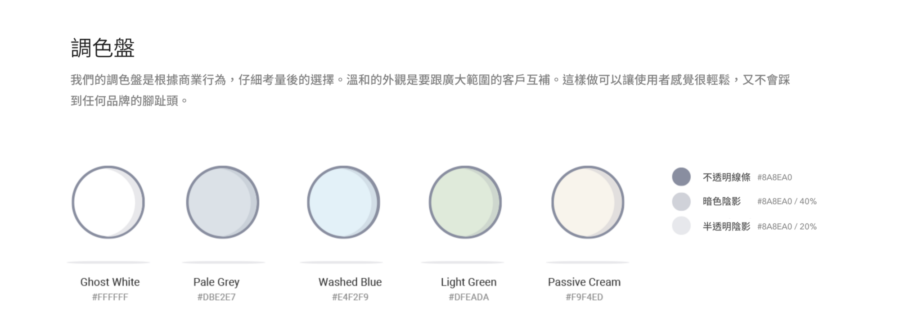
整份樣式規範裡,特別重要的是調色盤或框線粗細等關鍵。不過,像是插圖樣式數值的設定資訊,或任何你想要用它們在平台上達成的事情等也同樣重要。

不要急著開始做⋯
在你開始任何專案之前,確實了解你或是利害關係人(stakeholder)在此專案裡想要什麼,是非常重要的。我通常把流程拆解成以下問題,讓我自己和利害關係人更了解從這個專案想要獲得什麼。
1. 目標
你為什麼要在平台上使用插圖?你要如何認定這個構想是對的?
2. 現有的樣式規範
如果手上已經有一套樣式規範(styleguide),肯定非常有幫助。它不一定是給插圖使用的。核心設計規範、品牌規範等任何構成整體品牌識別的東西都有助於專注。尤其是現有的調色盤,還有你打算插圖要多倚賴這幾個可用的顏色。即使公司已經有調色盤,也不代表插圖的風格一定得要遵循。你繪製的插圖可能得要從介面裡感覺顯眼,如果只用了品牌顏色,某方面來說會造成反效果。
3. 價值
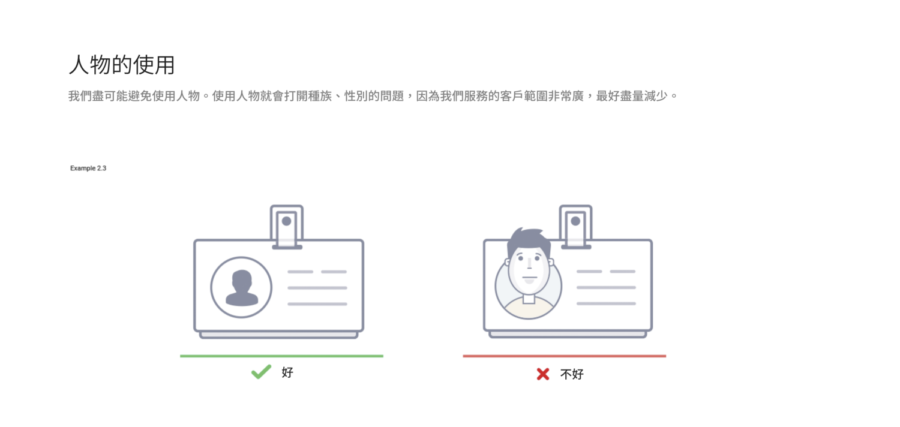
你是如何看待在平台上放插圖?你覺得插圖要怎麼塑造出你的品牌識別?它們是有趣的?可愛的?溫柔的?融入的?很仔細的?優雅的?很清楚的?此外,在開始之前就應該要對於「插圖如何在介面裡運作」有想法,例如:你要怎麼使用插圖來引導使用者,或是你只是純粹想要在專案裡注入一些自我個性。
4. 情緒板
製作可能適合當前產品方向的樣式情緒板 (moodboard)。這一直是可以讓利害關係人清楚地指著某樣式說「我想要這個」的好方法。當然,他們不能獲得「那個」,但是可以讓插畫家更知道利害關係人要的是什麼。製作情緒板的時候,風格不用一致。這只是概略讓你認為哪些方向會是有用的。有很多地方可以讓你研究一番,例如 Behance、Dribbble、Pinterest、iStock 或甚至 Google 圖片也可以。這裡要做的就是在想要打開畫板 (artboard)設計之前先盡量蒐集資訊。

5. 上工的時間到了
很幸運地,這裡已經準備好一份之前做的。我之前加入 Globeforce,工作內容就是整個白牌平台的插圖風格。
我們用插圖是為了在平台上一些他們覺得好像不完整的地方,注入一些個性(personality)。或者,是以一個高階的角度來看:打造完整和諧的插圖風格,為我們的平台帶來前後一致的感覺。
6. 探索、探索、再探索
這不會是一個輕鬆、迅速的流程。我們早已探索許多不同的樣式,但是最後仍逃不過丟進垃圾桶的命運。不過,這就是點子的探索,沒有任何東西是浪費掉的。找到最終的方案之前,所有東西都有扮演某種角色。只不過就是終點線之前幾個要跳過的柵欄。
有些風格有用,但是有些沒有,所以你得要願意拋棄那些點子。有些點子很棒,但是就真的無法在本次專案達到你想要的效果。

7. 我們的插圖語言
說到用語,每個人都進入狀況是非常重要的。你要打造一份專有名詞的解說,而且大家都可以接受、理解。沒有必要寫得非常細,只要是讓利害關係人和設計師可以談論插圖,而不會搞不清楚狀況的一張列表即可。
8. 圖示

9. 點綴插圖

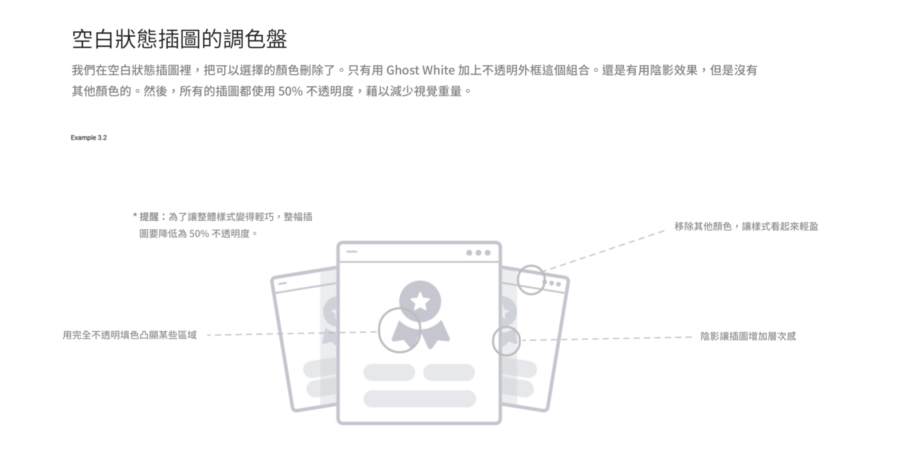
10. 空白狀態插圖

11. 場景插圖


用來取悅和引導使用者,要不然那些地方會毫無生氣!









本文授權來源:Intersection〈打造插圖風格規範〉
原文出處:Creating an Illustration Guideline
