文/Pei-Yun Tu
來自線上訂票體驗的反思
前陣子當筆者在使用網路訂票時,遇上系統錯誤,轉而向「聊天機器人(Chatbot)」發送求助訊息。但無論輸入什麼訊息,都得不到滿意回覆,最終還是得透過客服電話來解決。在與聊天機器人互動的過程中,我發現自己並不清楚對方可以提供什麼服務、該怎麼詢問、下一步又是什麼,顯然這個「機器人」還沒辦法清楚地引導使用者。
這個體驗不禁讓我反思,聊天機器人所使用的對話式使用者介面(Conversational User Interface,CUI,以下簡稱「對話式介面」,iPhone上的Siri就是最常見的應用)和現行主流的圖形化使用者介面(Graphical User Interface,GUI,以下簡稱「圖形化介面」)有何不同?需留意哪些地方?又該如何設計?
什麼是聊天機器人?什麼是對話式介面?
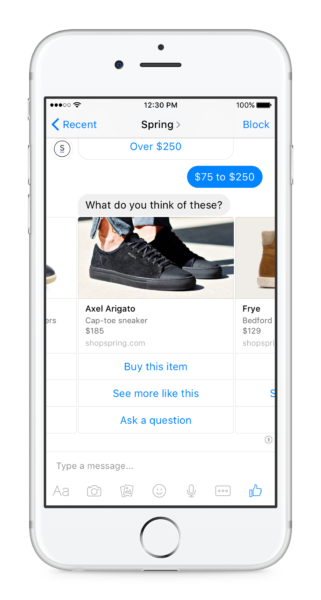
聊天機器人是一種透過對話來與使用者互動的服務,其介面即為對話式介面,以查詢線上購物餘額為例,使用者僅需透過即時通訊詢問聊天機器人,即可取得資訊,不用再透過購物網站或手機APP。例如:
使用者:「我還有多少錢可以用?」
聊天機器人:「250元。」
聊天機器人的服務範圍相當廣泛,從功能取向到娛樂取向都有,比方:
- 天氣機器人Poncho The Weathercat:以詼諧的圖像及文字來傳遞天氣資訊
- 新聞機器人Ripple World News:發送精選新聞
- 理財機器人Plum:協助使用者節省不必要的支出
- 行程安排機器人Meeting Bot:幫助使用者安排會議時間與地點
- 朋友機器人Xiaoice:陪使用者聊天
(影片來源:Plum)
使用者可至Chatbottle、Botlist、Botpages等Bot Store下載,在既有的即時通訊軟體上使用服務,開發者亦可利用以下這些官方釋出的資源進行開發:
- Slack:Slack API
- Telegram:Bot Platform 2.0
- Skype:Bot Platform
- Microsoft:Bot Framework
- LINE:Messaging API
- Facebook:Messenger Platform
- Apple:iMessage
就設計者而言,必需了解對話式介面和我們所熟悉的圖形化介面在服務傳遞上有什麼不同,在什麼情境下佔有優勢,又有哪些地方需要特別留意。在此,以使用者情境、介面操作、介面學習與引導、服務入口、服務內容及人性化作為切入點,依序探討。
使用者情境
- 圖形化介面:較適用於探索式情境。使用者沒有特定目標,常透過瀏覽及操作來掌握比較大量的資訊,如分析財務報表。
- 對話式介面:較適用於搜尋式情境。使用者有明確的指令,希望從龐雜的資料中提取少量有用訊息,透過對話式介面可大幅減少搜尋時間,如查詢當月支出。
介面操作
- 圖形化介面:多採用點選的形式,可做到難以用文字進行的指向型動作,如操作互動式圖表或圈選照片區域等。
- 對話式介面:以文字或語音輸入為主,雖然圖形化介面看似更為方便、快速,但實則未必。讓我們回想我們在郵局網站上使用中文地址英譯服務的情形:
- 選擇縣市
- 選擇鄉鎮市區
- 選擇道路或街名或村里名稱
我們要不斷地在下拉式選單中掃視或找尋特定的選項,光用想的就累。如果直接使用對話式介面,就只需要一個步驟,對於打字快的人更方便。
使用者:「中翻英, XX市XX區XXX路XXX巷X號(中文地址)」
聊天機器人:「XXXXXXXXXX(英文地址)」
介面學習與引導
使用者需了解、學習、適應圖形化介面,反之對話式介面幾乎不需要學習,一般使用者對於即時通訊都已相當熟悉,只要提問,介面就會引導使用者達到最終目的。以搜尋飯店為例:
- 圖形化介面上可能有許多篩選條件,如評價、價位、距離、設施等,但使用者未必會察覺到或學會運用篩選機制,因此需另行設計來引導初學者。
- 對話式介面則可直接引導、詢問使用者在各項目上是否有限制,提高使用者的察覺能力,不僅可讓服務更完整地傳遞給使用者,還可使實際操作流程更貼近設計者預期。
服務入口
現行的線上服務,通常需透過特定App或網站上的圖形化介面來達成,程序繁瑣,而依附在主流即時通訊軟體的聊天機器人,則可直接透過對話式介面來提供服務,相對前者有更多機會接觸到用戶。另一項聊天機器人的優勢在於可偵測用戶之間的對話內容,因此能在需求產生當下主動提供服務,打造更流暢的使用經驗。
服務內容
就服務提供者而言,當服務內容難以用結構化的方式呈現,或無法提供有效的檢索方法時,對話式介面就是其中一個解決方案,且其對於服務內容的擴充及架構調整保有更多的彈性,無需對介面進行大幅度的改版。
人性化
最後,在人工智慧領域裡不斷被探討的議題—人性,姑且不論賦予「機器人」人性所產生的效應,對話式介面在本質上確實比圖形化介面更為貼近人性,讓使用服務如同與人對話一般自然。
| 網站/APP內的圖形化介面 | 即時通訊內的對話式介面 | |
| 情境 | 探索式,使用者沒有特定目標 | 搜尋式,使用者有明確的指令 |
| 資訊量 | 多 | 少 |
| 資訊精準度 | 低 | 高 |
| 資訊呈現 | 結構式 | 非結構式 |
| 介面呈現 | 以圖像為主 | 以文字為主 |
| 介面操作 | 以點選為主 | 以文字或語音輸入為主 |
| 學習與引導 | 使用者需了解、學習、適應不同的介面操作 | 如同使用即時通訊軟體,使用者無需另行學習,只需遵循引導 |
| 服務入口 | 需另行下載App或進入特定網站 | 與即時通訊軟體整合,可適時在對話裡提供服務 |
| 服務內容 | 需有明確架構供檢索 | 可接受龐雜、彈性的內容 |
| 人性化程度 | 低,如同操作機器 | 高,如同與人對話 |
回顧上述例子,不論是圖形化介面還是對話式介面,其實都是可以改進的,不是只有其中一者可以做到,兩個都只是設計的一種選擇。當然,整合式也是一種選擇,許多聊天機器人會在對話式介面使用按鍵、複選框等圖形化介面元素(如下圖)來減少使用者打字的時間,亦或是嵌入可互動的圖表供使用者進行操作。

資料來源:
