文/Chao Hung Wang
Google向來對搜尋引擎最佳化的付出不遺餘力,在去年4月發佈了新版的搜尋演算法,讓行動裝置用戶利用Google搜尋時能夠依照網頁的友善程度(mobile-friendliness)重新排名,此新式演算法被媒體封為「行動浩劫(譯)」(Mobilegeddon)。
「行動浩劫」會根據各網頁呈現在行動裝置的友善程度進行排名,越利於行動裝置使用的網頁會出現在搜尋結果的越前面,然而此舉並不會影響非行動裝置用戶(如桌上型、筆記型電腦等)。Google身為市佔率高達92%的搜尋龍頭,進行這樣大動作,無疑地對於所有網站,包括各大企業的入口網站,都是強大衝擊。
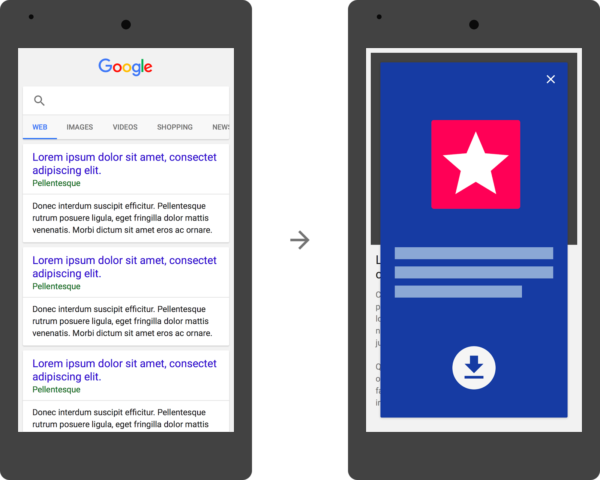
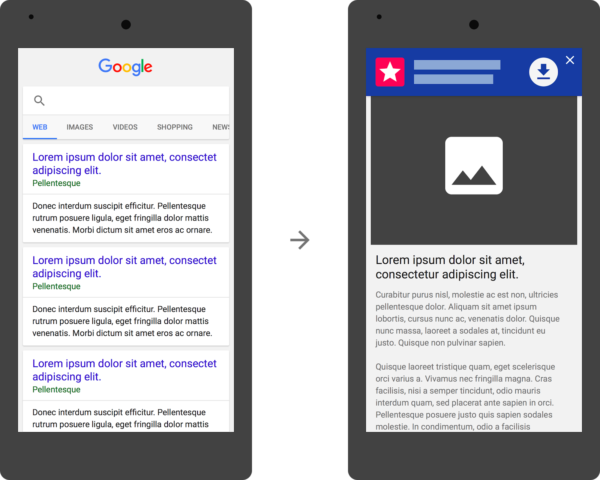
除了網頁整體的友善程度,Google 也建議全版式(VIDE註:俗稱蓋台)的廣告應改為橫幅(banner)式的彈跳視窗,減少侵略感;若未改進,搜尋演算法將對該網頁進行降級處理。

▲ 全版廣告太惱人,Google建議修改(圖片版權:Google)

▲ 以橫幅式廣告取代全版廣告,增加網頁友善程度(圖片版權:Google)
在演算法上線(2015年4月21日)的前後,Moz.com分析許多Google搜尋結果的第一頁,並發現在「行動浩劫」當天開始,友善網頁的露出便開始逐漸增加,也就是網頁排名已開始出現異動。根據Moz.com的資料,原先第一頁結果呈現使用者友善的網頁佔66.3%,接著4月22日時,也就是行動浩劫的後一天,就提升到了72.8%。
原先評為不友善的網頁中,25%已進行改善
如今,不友善網頁的末日已經降臨一年有餘,那麼不友善的網頁是否已經進行改進了?根據Alexa網站排名的前10,000大網站進行研究,發現至少四成的網站受到 Google的新式搜尋演算法影響。在這些已進行改善的網頁中,85%的擁有者採用「響應式網頁設計」(responsive web design),11%採用「回應式網頁設計」(adaptive web design),剩下4%網頁重新設計行動裝置版網頁。從下圖可知,已改善的網頁皆有排名提升,但無為而治(N/A)的網頁降低了10.02%的排名。
電子商務網站最積極應對「行動浩劫」
若將網頁分類為:新聞、電子商務、科技、商業、體育,五大類進行調查。不意外地,電子商務網站針對行動浩劫的出現,作出了最快速的修改,更有31%的電子商務網站把網頁設計重點擺在最佳化使用者經驗。
對於出版業而言,新聞網頁在行動浩劫的衝擊也是不可怠惰的。在新式演算法上線前,僅有三成的新聞網頁符合行動裝置友善,然而在八個月後已經成長了5.3倍。不過目前仍有約三成的網站渾然不知Google的新排名系統。我們以為各大網站為了符合行動裝置友善,會改善自家的網頁,並能夠因此獲得較好的排名,但是依照Alexa網站排名結果所示,網站流量排名並無顯著改變。
Google「行動浩劫」對行動網頁發展是好事嗎?
根據Smashing Magazine的量化指標,我們針對這個問題的答案是正面的。2015年4月21日開始至2016年3月,符合行動裝置的網頁已有25%的成長幅度,此外每網頁的平均開啟速度也提升了3%。
對於企業而言,為了不喪失Google搜尋排名優勢,也紛紛進行改善,除了網頁的友善程度,網頁的載入速度也因此被企業重視。
Adobe的研究指出,在「行動浩劫」的後兩個月,不友善的網頁存取率降低了12%。最近,Google再度更新了搜尋演算法,網友們稱之為「行動浩劫 2」(Mobilegeddon 2.0),勢必又會對行動網頁帶來衝擊。就讓我們順著這波趨勢,觀察行動網頁在未來的變革,更新的網頁設計或許會引領我們走向新的行動裝置紀元。如果還沒注意到你的網頁是否與行動裝置相容,不妨先試試Google的相容性測試吧!

參考來源:
- Google’s Mobilegeddon Aftermath Eight Months Into A Better Mobile Web(SmashingMagazine)
- Google is going to start punishing websites that force full-screen app install ads on your phone(TechInsider)
- 7 Days After Mobilegeddon: How Far Did the Sky Fall?(Moz)
- Mobilegeddon – one year after(Online Optimizer)
- Q2 2015 Digital Advertising Report(Adobe research)
