預設用途與指意的應用方式,其實就是在於與操作者之間關係的互動與指引,在本書在第三章,有提到關於人類大腦的記憶結構與行為模式;總而言之,結論就是「大腦有時並不是那麼靠譜」,因此需要其他的設計原則來進行輔助,降低大腦的記憶與行為操作的負擔。而除了預設用途與指意外,對應性、回饋、使用局限也是常用的設計方法。
文 / Wesley 目前在知名網路公司擔任介面設計師 (UI Designer)
繼上一篇介紹了預設用途與指意,這篇主要要來談一下另外三個設計原則:對應性、回饋、使用局限,最後一篇再來討論概念模型。
預設用途與指意的應用方式,其實就是在於與操作者之間關係的互動與指引,在本書在第三章,有提到關於人類大腦的記憶結構與行為模式;總而言之,結論就是「大腦有時並不是那麼靠譜」,因此需要其他的設計原則來進行輔助,降低大腦的記憶與行為操作的負擔。
而除了預設用途與指意外,對應性、回饋、使用局限也是常用的設計方法。
對應性
對應性(mapping):盡可能透過空間布局和時間上的配合,安排控制器和行動之間的相對關係。─p.103.
對應性是從數學來的名詞,是指的是兩個集合元素間的關係。集合就是「一堆東西」,構成集合的就是元素,而找出元素之間的關係,就是對應的關係。雖然書上針對對應性有做一些說明,但我將對應性分成兩種概念:靜態對應、動態對應。這樣比較好理解。
- 靜態對應
就是空間配置上的對應,在生活中很常看見,像書上有提到瓦斯爐的配置方式,就是靜態對應的一種應用。
下圖左邊是兩口式的瓦斯爐,一般使用者很容易就可以找到爐頭與按鈕的對應關係(左對左、右對右);而右圖則是三口的瓦斯爐,因為左邊有兩個爐頭,比較難確認對應的關係,因此可能要透過指意或其他方式來說明對應方式。

- 動態對應
就是兩個元素必須透過操作的動作,才能知道怎麼對應。例如車子的方向盤,車子行進中,方向盤往右邊轉,車子就會往右彎,向左轉,就會往左彎,是動態對應常見應用。而在app的介面上,資訊更新的方式,是由上而下,通常手勢往下滑可以獲取比較新的資訊,上滑則是比較舊的資訊,也是常見的動態對應方式。
不管是靜態或是動態對應,對應性的目的在於操作者能夠容易理解或透過操作理解對應關係,來降低記憶負擔,而好的對應,當然就愈是自然愈好,所以書中有提到「自然對應」:
自然對應是指控制的方式和被控制的對象之間有顯而易見的關係-p.149.
但對於「自然」這定義,其實也會受到許多文化或是習慣的侷限,像是不同國家文字的閱讀方向就會不同、汽車的左駕或右駕、飲食習慣、社交禮儀…等等。因此自然對應會隨著文化而改變-p.152.,這是設計師在設計思考時必須考慮到的,否則可能會做出讓人匪夷所思的產品。
回饋
回饋(Feedback):對操作的結果和當前的狀態,提供完整和連續的訊息。-p.103.
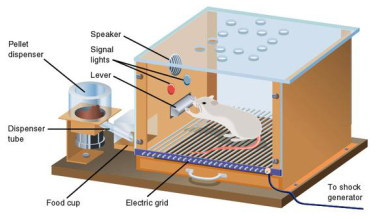
回饋的概念,書中有提到,是傳達一個動作的結果,是控制理論(Control theory)和資訊理論(Information theory)中眾所皆知的概念-p.50.,其實我覺得更像心理學的「操作制約(Operant conditioning)」理論,操作者主動的行為,得到一個行為後的結果,就是回饋。在操作制約最有名的實驗就是斯金納箱(Skinner Box)。

上圖就是斯金納箱的實驗,透過裝置,小老鼠主動按壓壓杆得到食物(回饋),而認知並學習這樣的操作模式,回饋在整個實驗中,是很關鍵的一個因素。
回饋的方式有那些?其實回饋與指意有關係,回饋是透過指意來完成,指意是在行為前,回饋是在行為後,因此透過指意的方式(視覺、聽覺、觸覺),都能讓操作者知道他的行為有沒有結果。
而回饋用在設計上,原則就是要立即、清楚,且不能甘擾到使用者的操作,此外,使用者在操作前得知的訊息(知道怎麼做),稱之為「前饋(feedforward)」,也很重要,因為有些資訊可以前饋,那就前饋,回饋應該要出現在使用者是不容易發現錯誤的位置。

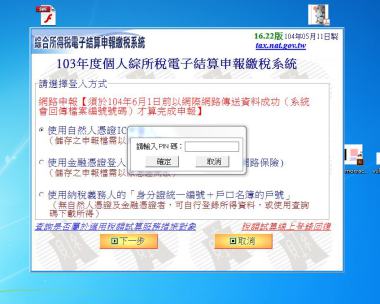
上圖是台灣的報稅系統,在使用憑證時,會要求輸入pin碼,如果使用者不是經常使用(報稅一年一次),可能會不記得pin碼是什麼,於是我輸入了第一次「0000」,後來出來的視窗是「預設pin碼是6~8碼」,我當下的想法是:

更可怕的是,pin只能輸入三次,三次都不正確就會鎖卡,在這個畫面中完全沒有告知,所以當三次錯誤發生,會立即的得到一個非常清楚的回饋:「你被鎖卡了,請到就近的服務站進行解鎖」,這就是一個讓人傷心生氣的回饋。
使用局限
使用局限(Constraints):提供物理、邏輯、語義和文化性的限制來引導行動,減少多餘的選擇。-p.103.
使用局限在本書花了一個章節去說明,但在這邊我簡單的帶過就好,有興趣可以去看一下書的內容。使用局限的目的,在於確保使用者操作正確,避免不必要的錯誤發生,因此減少多餘的選擇,來降低操作者操作上的負擔。
使用局限的應用,最為直覺得就是「Poka-yake」(防呆裝置),這項技術是在生產過程中,透過一些固定零件的限制設備的操作,使它不致出錯。這樣的的技術也廣泛的應用在我們的生活中,像是一些線材的接頭,usb、hdmi、記憶卡…等等,是屬於物理性的局限。
提到物理性的局限在書中p.175 有提到強制性機能的應用,是屬於物理性局限的形式,其實在介面設計時,還蠻常見到的,強制性機能有三種方式:互鎖、鎖入和對外封鎖。
- 互鎖(interlocks)
互鎖就是確定操作必需遵循正確的順序。—p.176.
互鎖的應用在實體上很常見,像是微波爐運作時,突然打開就會自動關閉電源,或是手排汽車,在切換檔次時必須腳踏離合器,都是常見的互鎖應用;而在介面上,我要大力推薦一個網站:uxpin-ebooks (電子書是免費的!)
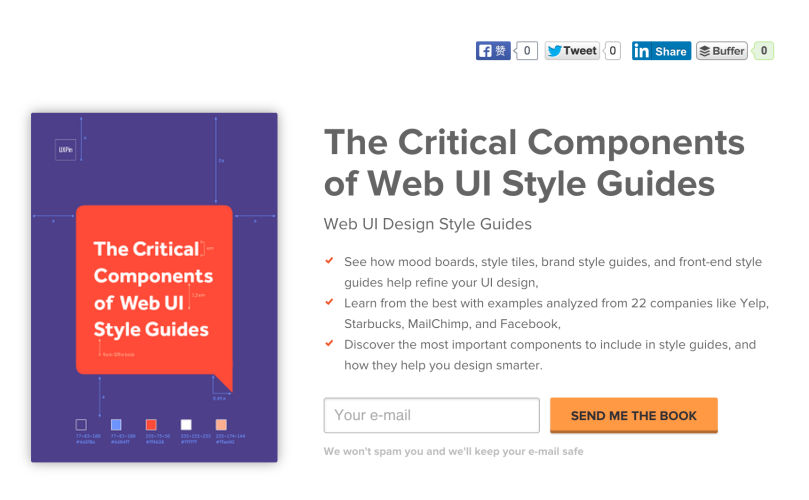
這個網站有提供很多很棒的跟介面設計相關的電子書,是很好的資源。但電子書不能直接下載,必需要輸入mail後,發送下載連結至你的信箱,再從信箱的連結點擊下載,這就是一個很棒的互鎖設計。

上圖就是要下載電子書時的畫面。(這個資源很棒!)
延伸思考:為什麼用互鎖的方式讓使用者下載電子書?而不直接提供連結呢?
- 鎖入(lock-ins)
鎖入就是防止一個人離開某個區域。—p.177.
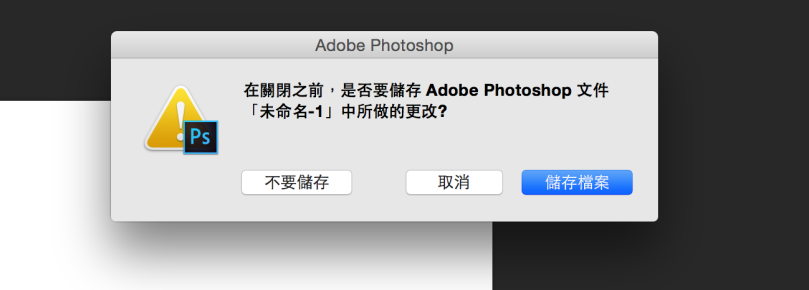
「鎖入」這個名字從中文看不好懂,可以記成「鎖在(lock)裡面(in)」,好記多了。在介面設計上是很常見到的方式,想像編輯一些文書軟體時,在還沒存檔的情況下,點擊關閉的話,會出現提示窗詢問是否要存檔再再關閉,就是鎖入應用。

上圖就是photoshop未存檔關閉時出現的鎖入對話框。
- 對外封鎖(lock-outs)
對外封鎖是防止有人進入危險的空間,阻止意外事件的發生。—p.178
一樣從字面翻譯「鎖在(lock)外面(outs)」,比較好記,就是禁止訪問某些區域,在介面設計在也很常見,記得在winxp轉到win7時,微軟把「權限管理」功能加進去,有一段時間很難以適應這樣的操作方式,因為在安裝軟體時,如果沒有透過「系統管理者權限」進行安裝,大多的軟體都會安裝失敗,這就是對外封鎖,透過權限管理禁止一些不安全的行為。

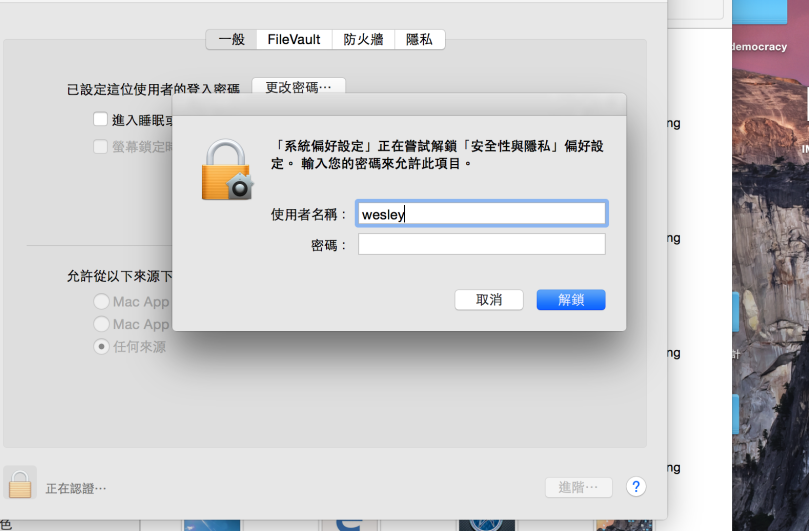
上圖是mac在進行一些安全性更改的對外封鎖視窗,要在mac要安裝不屬於app store的應用程式,就得經過這道程序,要透過管理者授權允許從其他來源安裝此應用程式,這就是對外封鎖的應用方式。
以上是我的心得整理,更多的使用局限可以去翻翻書,我在這邊只提一些我覺得比較重要的觀念,下一篇會來討論一下概念模型!!
有任何疑問或想討論,都歡迎交流唷!!
文章轉載自:DESIGNING BY LEARNING
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
