為了尋求商品的真實性、減少買到和想像中商品不同的落差感,購買過程中,使用者經常會為了蒐集第三方評價或是顧客經驗(產品使用心得)離開網站。為了降低使用者離開網站的風險,除了提供評價與心得等資訊外,也須強化資訊內容的呈現方式,以增加網站的可信度與專業度,營造使用者購買時的安心感。本篇beBit將分享三個電子商務網站營造使用者安心感的重點。
文 / beBit
為了尋求商品的真實性、減少買到和想像中商品不同的落差感,購買過程中,使用者經常會為了蒐集第三方評價或是顧客經驗(產品使用心得)離開網站。為了降低使用者離開網站的風險,除了提供評價與心得等資訊外,也須強化資訊內容的呈現方式,以增加網站的可信度與專業度,營造使用者購買時的安心感。本篇beBit將分享三個電子商務網站營造使用者安心感的重點。
重點一、提升「顧客經驗談」的真實性,增加使用者閱讀的意願
為了更有效的傳達商品或服務的優點,許多商家皆透過不同媒體介紹產品/服務體驗心得的「顧客經驗談」。雖然使用者看到官網上的「顧客經驗談」有時會有「只有寫好處,無法信任公正性」、「為了找尋中立或負面的資訊,去其他地方查口碑好了」等的反應,但網站上增加顧客經驗談的確也有一定提升網站資訊真實性的效果。
網站經營者常想要避免負面的評價,而不敢將用戶評價放在官網上,但在網路上各種意見皆可以輕易地被搜尋到,因此無法避免使用者接觸到負面評價。但若官方網站提供的資訊包含正負兩面的訊息反而可以增加使用者對網站資訊的信賴。且若商家能夠對客戶批評與不滿展現積極的對應,反而可以顯出商家對於顧客真誠的態度,增加可信度。
運用以下三個技巧能提升網站上「顧客經驗談」真實性、有效吸引使用者閱讀:
(1)提示顧客的背景與屬性
使用者偏向於確認和自己情況相似的顧客心聲,因此應該在顧客經驗談的欄位標記顧客的基本背景與屬性,以方便讓使用者確認。在B2B網站上,行業、部門、業務內容和公司規模等為使用者所需要了解的背景資訊;在B2C網站,年齡、性別等為必要的基本資訊,而根據商品特性不同,必須再附加購買商品所需的考量元素。例如,金融業最好可以備註年收入、儲蓄金額等資訊;人力資源行業則需職業、資格等資訊作為參考。
(2)按照使用商品的時間順序或分類呈現顧客經驗
為了有效地傳達商品或服務的益處,「經驗談」最好能夠按照商品使用的時間順序呈現內容:
– 使用商品、服務之前(顧客需要解決的煩惱或問題)
– 使用過程
– 使用之後(如何改善或解決問題)
(3)透過圖像、名字等基本資訊提升真實性
最好可以註記顧客的姓名、詳細基本資訊以及人物照片,如果無法公開這些資料,可以使用假名、人物圖片或黑色影像增加客戶的真實性
重點二、除了「商家/賣家評價」,提供「商品評價」減少使用者脫離的可能性
使用者尋找評價主要有兩大目的:「幫助決定購買目標」與「做購買前的最後確認」,因此除了商家的評價資訊以外,「商品的評價」資訊對使用者也很重要。當使用者對於商品並沒有特別偏好、無法決定購買目標時,部分使用者會依賴第三方評價平台做初步產品篩選。在使用者利用評價做購買前確認、且不需要內容非常詳細的評價時,除了提供一般的商家評價,電子商務網站可加上商品評價,取代站外評價,減少使用者脫離的可能性。
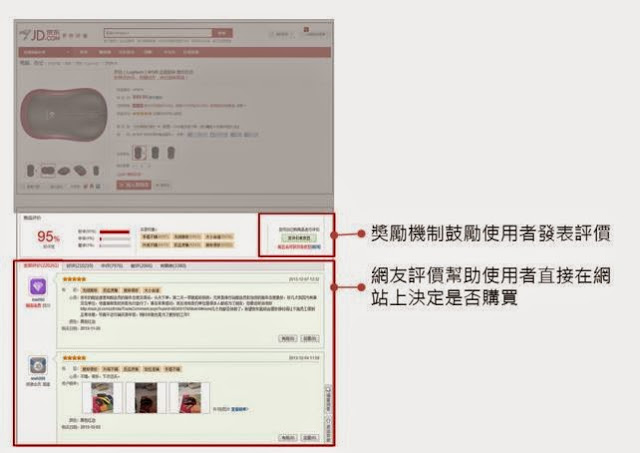
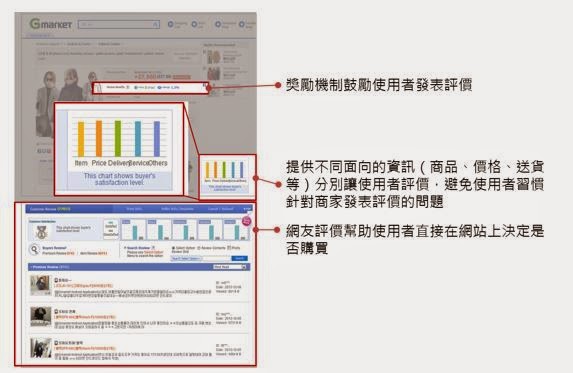
目前國內電子商務網站的評價多針對「商家」或「賣家」,而無法滿足使用者對於「商品」評價的需求。國外許多電子商務網站提供商品評價機制,讓使用者可直接在購物網站上判斷是否購買、降低使用者離開網站風險。例如:國外內衣網站 Figleaves 加上產品評價後,轉換率成功提升 35% 以上;京東商城直接在網站商提供網友評價協助使用者決定使否購買,並透過獎勵機制鼓勵使用者發表評價(圖一);韓國線上拍賣/購物網站Gmarket除了獎勵機制外,更進一步提供不同面向的評價資訊讓使用者評價,避免使用者習慣只針對商家發表評價的問題(圖二)。

圖片引自:京東商城網站

圖片引自:Gmarket網站
重點三、提供退換貨、營業時間等資訊營造商家直營的安心感
使用者在意能否聯絡到商品的直營商家、是否可以真的收到商品、收到商品的時間,以及若對商品不滿意可否簡單的退換貨,因此,對於商品運送方式、退換貨方法及商家營業時間等資訊的需求強烈。以下說明使用者偏好的貨到日期表現方式以及提供營業時間的必要性:
(1)使用者偏好的貨到日期表現方式
在網站上如何表現貨到日期有時候會影響使用者的購買意願,甚至會因為誤解日期而放棄購買,以下為幾個呈現的要點(圖三):
– 「~天後」、「這周內」比「~工作天後」容易理解
– 使用較小的數字,能給顧客較好的印象,例如「1周後」比「7天後」要好
– 提供可以具體想像貨到日:避免使用「最快」等的表示方式;「最快」反而會讓顧客有「反正不會最快送到」等負面聯想

(2)提供平日及周末的營業時間或電話諮詢時間
有線下實體店的商家一般會在網站上提供店面資訊與營業時間資訊,使用者確認營業時間的情境有很多種,例如「前往店家的時間是否還在營業」或「現在是否可以打電話詢問」等。一般上班族特別在意周末的營業時間,但是很多網站沒有區分平日和周末的營業時間,因此,百貨公司、餐廳、美容院等假日的訪客比較多的產業最好在網站上註明相關資訊。
基於線上購物的特性,提供給使用者安心感和信任感十分重要,尤其是針對「第一次到網站進行購物的使用者」、「單價較高」產品或「較複雜」的產品。要打造高效的電子商務網站,除了提供切中使用者需求的資訊和吸引人的圖片外,營造使用者安心感的資訊也是必要的。
文章轉載自:beBit
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
