一個優良的設計要滿足兩個特點:可發現性 (discoverbility)、易理解性 (understanding)。從字面上的意思來看,可發現性是指,使用者能夠容易發現那些是可以做的動作 、怎麼做;易理解性是指,使用者可以容易理解並知道該如何使用。
文 / Wesley 知名網路介面設計師 (UI Designer)
這篇我要來整理一下這本書所提到的設計基本原則,雖然書中有提到「七個設計的基本原則」,但細讀此書後發現,有些地方不容易連貫,而且解釋上不容易理解,所以我先提出書中的觀點後,再整理成一個我認為比較好理解的概念。
首先,在本書中一開始就提到,一個優良的設計要滿足兩個特點:可發現性 (discoverbility)、易理解性 (understanding)。從字面上的意思來看,可發現性是指,使用者能夠容易發現那些是可以做的動作 、怎麼做;易理解性是指,使用者可以容易理解並知道該如何使用。這是設計師在設計任何裝置或介面,必須遵循的大原則,只要失去其中一個原則,就不能稱的上是優良的設計。
而在書中七項行動原則所延伸出以下七項設計的基本原則 :
- 可發現性 (discoverbility)
- 預設用途 (affordances)
- 指意 (signifiers)
- 使用局限 (constraints)
- 對應性 (mapping)
- 回饋 (feedback)
- 概念模型 ( conceptual model)
七項設計原則中,有提到可發現性但卻沒提到易理解性,這是我比較疑惑的地方,而在p37有提到:「可發現性是來自五個基本的心理觀念:預設用途、指意、使用局限、對應性、回饋」,但對易理解性並沒有太多的解釋,所以易理解性不包含在七項設計原則嗎? 有點不合理,所以我在想可能指的是概念模型?
關於概念模型的解釋在p52有提到:「概念模型是一個東西怎麼運作的解釋」,同時又提到概念模型主要的線索來自於東西的結構,特別是指意、預設用途、使用局限及對應性,也就是說,概念模型是可發現性的組合,能夠讓使用者合理的解釋東西如何運作,所以如果使用者能夠去解釋一個東西如何正確的運作,我想跟使用者對於東西的「理解」有密切的關係,因此我推斷易理解性指的就是概念模型,這是可能比較合理的解釋。
書中將可發現性視為七項設計基本原則之一,但又包含了其中的五項原則,但易理解性卻沒在這七項設計原則之中,這是我覺得書中比較不清楚的地方,因此我將這七個設計原則重新理解為:
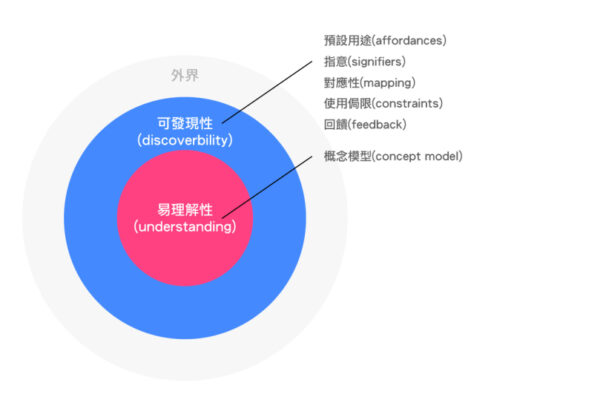
二大設計目標、六大設計原則,如下圖。

- 二大設計目標:可發現性、易理解性。
- 六大設計原則:預設用途、指意、對應性、使用侷限、回饋、概念模型。
為什麼我要將圖畫成圓型,因為我覺得這是一個合理的解釋模型。使用者透過可發現性由外而內的去認識產品,形成產品的概念模型,所以如果設計師發展出來的概念模型與使用者的概念模型相似,使用者就可以正確的理解、使用你的產品,這就是優良的設計。
但對於設計師而言,這裡有一個很大的陷阱,就是因為使用者是從外而內的去認識產品,所以設計師往往會用自己也是使用者的心態去設計產品,這是根本性的錯誤,但卻又很難去發現。
我認為好的設計方式,要從概念模型開始,去理解使用者的概念模型,這也就是為什麼要做使用者經驗分析,目的是要讓概念模型正確,否則就算介面再好看,操作上讓使用者無法理解,那一切都是枉然。
所以設計師要養成好習慣,做設計一定要有根據,要系統性的思考整個產品的架構,不要一開始就上機畫精稿,因為視覺會影響設計師的判斷,應該從醜醜的線稿開始、看流程、不斷的討論,收斂發散再收斂,才能成就一個很棒的產品。做設計要找出更多理性,這也是我不斷提醒自己的。
之前常常在想怎樣的介面才是一個好的設計,才能看的出設計師的功力,強者我朋友給我的答案是:「一定好用、盡量好看」,原來如此。
方向對了,接下來再來好好討論那六項設計原則吧。
文章轉載自:DESIGNING BY LEARNING
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia

2 則留言
另一個角度可參考設計的心理學原書P69
可發現性(指意,使用局限,對應性+概念模型)可協助跨過執行的行動階段障礙
易理解性(回饋+概念模型)可協助跨過評估的行動階段障礙
收到,謝謝你的補充