這篇延續上篇格式塔的理論,整理了一些常用的原則,如同上一篇最後面提到的,格式塔的四個基礎,就好比數學的加、減、乘、除,而它的原則就好比代數運算。所以只要能夠掌握基礎,或許也可以拼湊出一個設計原則。
文 / Wesley 目前在知名網路公司擔任介面設計師 (UI Designer)
格式塔的原則可以套用在不同的領域,例如:平面、介面、插畫、攝影、廣告、空間…等等,小到介面設計,大到建築設計,只要與視覺相關,就用的到。以格式塔作為基礎所發展出來的原則很多,但因身為介面設計師,所以下面就以介面設計常用的格式塔原則來進行討論。
這篇文章引用了設計師 Carolann Bonner 所提供的六個常用原則,加上二個我認為比較重要的原則:
- Similarity 相似
- Proximity 相近
- Continuation 連續
- Closure 封閉
- Enclosure 圍繞
- Figure-Ground 主體-背景
- Common Fate 共同命運
- Symmetry 對稱
這八個原則幾乎包含了介面設計常用的原則還有技巧,了解原則可以幫助理解「為什麼」要使用這樣的設計樣式(Design Pattern),請記得格式塔理論的核心在於「整體大於個體的加總」,所以這些原則是來判斷整體視覺的感知結果,而每個原則背後,都隱含著格式塔理論的四個基礎,看完這些原則後可以思考一下,跟四個基礎之間的關聯性。
1. Similarity 相似
個別相似的物體會被視為整體的一部份。相似特徵的物體,不論是它的形狀、顏色、大小、排列方式…等等,只要相似,我們的視覺就會認為是一個整體。

上圖中可以看出外觀特徵相似的個體(不同顏色),可以分別視為一個整體,即使打亂順序(B),白球還是會被大腦歸為一個整體。
應用在介面設計:

在上圖中,可以看出左邊一排圓形的圖片,可以視為一個整體,每一張圓形圖片都代表一個聯絡人,所以在這個介面上,就可知道這些資訊的整體性。而右下方的圓形元件,是Floating Action Button,則是利用了下面會提到的「主體-背景」原則,與內容做分割來避免混洧。
2. Proximity 相近
當個別的物體距離相近,我們的視覺會將他視為一個整體。

上圖A中,個體之間左右間距較小,圖B則是上下間距較小,構成了圖A是每一橫排為一個整體,圖B則是每一直排為一個整體的視覺效果。
應用在介面設計:

透過物體與物體間距的控制,可以知道資訊排列越是接近,他們的關係就越是強烈,可以視為一個整體,如果距離較遠,就可以視為與其他個別的整體。很常應用在排版之間關係的操作。
3. Continuation 連續
連續的個別物體,形成的視覺動線,會視為一個整體。就算被中斷,我們的大腦仍然會判定為一個整體,因為我們的視覺容易感知連續的形式,而非離散的片段。

上圖中,我們的視覺會告訴我們有兩個重疊的圓圈,而這些圓圈是由連續的小圓形所構成,我們的視覺不會因為它交錯,而判斷成三種不同的圖形。就像1跟2之間交集的3,視覺上他是不存在的,除非你去突顯它。
應用在介面設計:

上圖紅框的部份,會看到數個灰色的點點,在介面設計上我們稱它為「Slider Dot Navigation」,通常是用來做侷部畫面的導覽切換,這就是連續性的應用,在些灰點在連續排列的情況下,我們會將視為一個整體,而非單純的灰、黃點,它會透過動態(自動換圖)的方式來提醒使用者,畫面是可以進行切換的。
4. Closure 封閉
當我們的視覺感知到物體是不完整的,但我們大腦仍會將不完整的資訊填滿,並將視為一個整體。

上圖看起來像是圓形2蓋在圓形1上面,但事實上,圓形1不是一個完整的圓型,可能也不是一個圓形,但我們的大腦會自動把圖1,填補成一個完整的圓型,這個原則充份解釋了整體大於個體加總的核心概念。
運用在介面設計:

上圖中畫面的下方,我們知道可以繼續瀏覽,但為什麼會知道畫面可以延續?因為封閉的原則,我們知道下面的卡片只有顯示到一半,但人類的眼睛會自然填補失去的資訊,意識到下方還有沒看完的資訊,所以繼續下滑直到資訊結束。
5. Enclosure 圍繞
將個別的物體透過任何方式(線條、色塊)將它們圍繞在一起,被圍繞的群組,可以視為一個整體。這個原則是設計師 Carolann Bonner 在的文章中所提到的一個原則,我找了一些網路上的資料,比較少提到這個原則,但實際上還蠻常用在介面設計上。

上圖A左上方區塊被線框圍繞,可以視為一個整體,圖B則是左上方區塊以灰色作底,也可以視為一個整體。
應用在介面設計:

上圖可以看到畫面中有明顯的分隔線,透過分隔線,可以知道內容所屬的範圍。而卡片(card)的樣式,也是透過卡片來圍繞資訊,也是圍繞原則的應用方式。
6. Figure-Ground 主體-背景
在整體的視覺條件下,某個物體相較於其他物體來的明顯,我們會大腦會將它判定為主體,而將他以外的物體視為背景。

上圖右上角的藍綠色圓形,明顯突出於其他灰色的圓形,因此它為主體,而灰色的圓形則為背景。
應用在介面設計:

對話框(Dialog),很常應用在在介面或網頁設計上,因為要突顯這塊的資訊,所以在背景蓋上一層半透明的黑色,此時使用者就會意識到這個對話框是主體,而其他區域則是背景。
7. Common Fate 共同命運
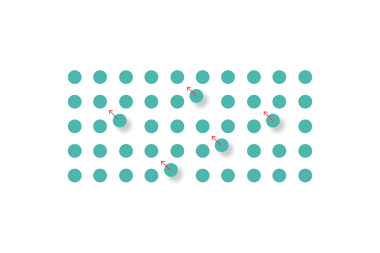
在整體的視覺條件下,某些個別物體,或是同時、同速、同方向往一個地方移動,這些個別物體會被視為整體。這個原則常用在動畫效果的呈現上。

上圖有很多的藍綠色圓形,其中有幾個同時往左上方偏移,因為共同的命運,將其視為一個整體。
應用在介面設計:

上圖是Material Design 中,還蠻常使用的漂浮按鈕(Floating Action Button),如果一個按鈕裡面有多種功選或選擇,就會以像是上面圖片的方式呈現,幾乎在同一個時間點出現不同選擇,我們的大腦就會意識到,這些功能是一個整體。
8. Symmetry 對稱
為了更簡單的去理解整體,我們的視覺,會趨向將對稱的物體,視為一個整體。

上圖中,依序出現的是左大括號、右大括號、左中括號、右中括號、左大括號、右大括號,還是一組大括號、中括號、大括號? 大多人應該是後者,因為對稱性,會將互相對稱的個體視為整體。
應用在介面設計:

對稱的原則無所不在,只是因為使用的太過於頻繁,反而會忽略掉它的存在,上圖我將卡片樣式的畫面做了一些調整,把左右對稱拿掉,讓右邊存在的空隙小於左邊,在這樣的畫面下,因為畫面不對稱,會感覺右邊內容還沒有結束,所以可以知道,很多時候我們運用了畫面的對稱性來包住內容,引導視覺開始與結束的位置。就像是網頁設計,通常會有header,也會有footer,包含在中間的就是body,才能構成一個完整的網頁(瀑布式部局的網站除外)。
結論
上述八個原則,是介面設計常用原則,但如同前面所討論的,格式塔原則是視覺認知整體的方式,應用的範圍不侷限在介面設計,尤其是平面設計更是經常在使用這些原則。了解原則之後,我們可以依照這些原則去發展出一些新的介面設計元素。等到對這些原則能夠清楚的掌握且迎刃有餘,就可以開始「打破」這些原則,來創造更有張力的視覺效果。從不理性中找出理性是設計,再從理性中找出不理性,那就是藝術了!
如果想了解更多格式塔的原則,下面提供一些參考的文章:
場論與格式塔 – 陳坤成
完形心理學的視覺法則 – fourdesire
Gestalt psychology -wiki
Gestalt_principles – scholarpedia
Using Gestalt Principles for Natural Interactions – Carolann Bonner
文章轉載自:DESIGNING BY LEARNING
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
