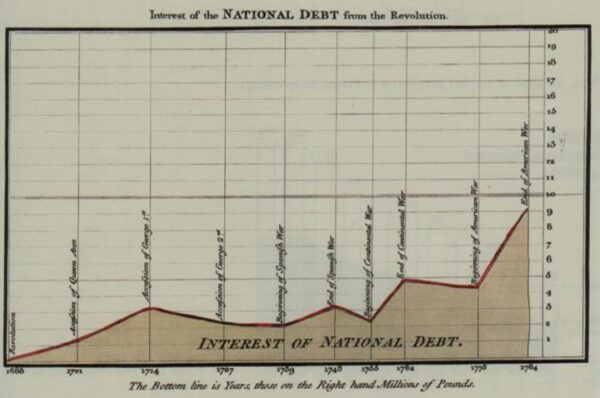
折線圖(line chart、line graph,或者 George-Palilonis 的書裡稱為 fever chart)是最基本的統計圖表之一。雖然很常見,但使用上還是需要留意,才能把傳遞資訊的力量提昇到最高,並把被誤解的程度降到最低。

圖片引自:維基百科
文 / Max Chen
折線圖(line chart、line graph,或者 George-Palilonis 的書裡稱為 fever chart)是最基本的統計圖表之一。雖然很常見,但使用上還是需要留意,才能把傳遞資訊的力量提昇到最高,並把被誤解的程度降到最低。
比較兩個變數的關係
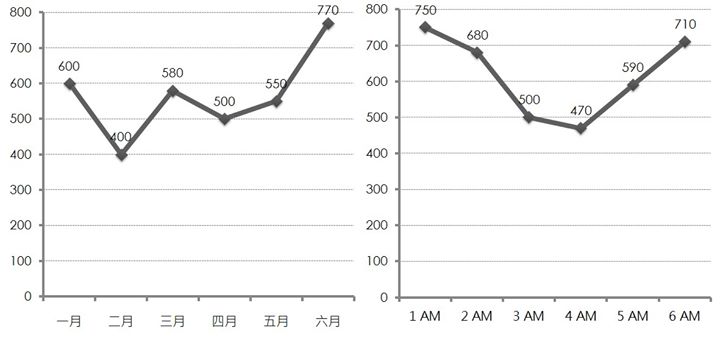
折線圖最主要的功能,是顯示兩個變數間的關係。比如我們熟悉的卡氏座標系統(Cartesian coordinate system),就是用兩個軸向分別代表不同變數,再把資料點標示出來。折線圖則將這些點連接起來,成為連續的線段。最常見的應用,就是隨時間改變的折線圖;比如公司營收隨著月份改變,或者線上人數隨時間增減等。

此外,折線圖還能顯示資料點之間的數值。如果上圖右是某服務線上人數,那麼透過內插,可以看出不同時間大概的人數;如 1:30 AM 約有 715 位使用者。當然,這不見得正確(原資料可能有抽樣偏誤);不過若無其他佐證,這總是較有根據的估計(就是英文說的 educated guess)。
表達變化與趨勢
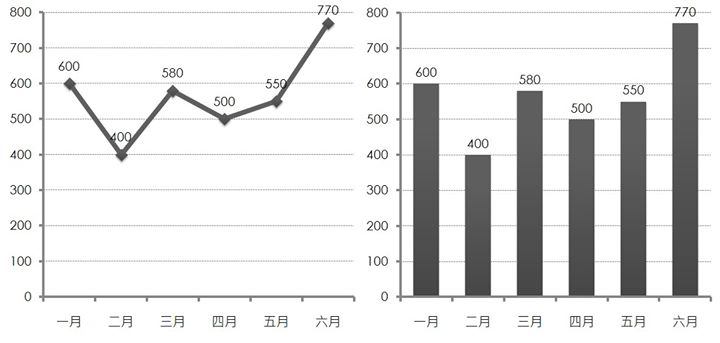
嚴格說起來,折線圖不過就是把長條圖(bar chart)的頂端連接起來而已。但由於線條會引導視線的方向,相較於長條圖,人們更容易在折線圖上「看到」變化和趨勢。比如從下面左邊的折線圖中,可以看出半年間數字的起伏變化,及整體趨勢大致在往上增加;然而右邊的長條圖則較難看到趨勢,也很難直接估計七、八月的可能數值。
當然,反過來說,若未標示資料數值,折線圖較難看出各筆資料間的差異或比例,而長條圖則容易得多。比如圖中二月份資料是一月份的 2/3,在折線圖中就不明顯。

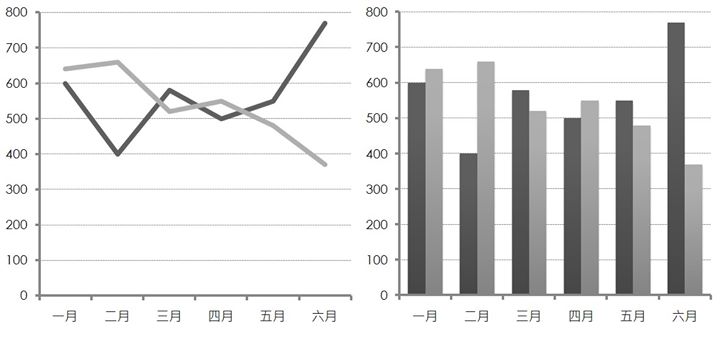
所以,不同的圖表類型,展示資料的能力也不同。如果希望讀者注意變化和趨勢,那麼折線圖是首選;因為它能讓讀者「看見」線段之外(或之間),那些沒有說出來的故事。相反地,如果想要顯示資料間的差異、或個別資料的大小,長條圖可能適合些;因為人眼對長度的判斷相對來說較精準。下圖有兩組資料,折線圖和長條圖的差異就更明顯了:

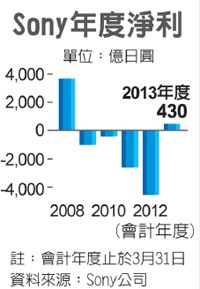
我們可以觀察下面這張圖(出自聯合新聞網(《Sony 去年賺錢了 五年來首見》」):

報導中說明:
Sony公司去年度轉虧為盈,為五年來首見,…截至3月底的去年度獲利430億日圓(4.34億美元),扭轉前年大虧4,570億日圓的頹勢;…較前年同期攀升4.7%。
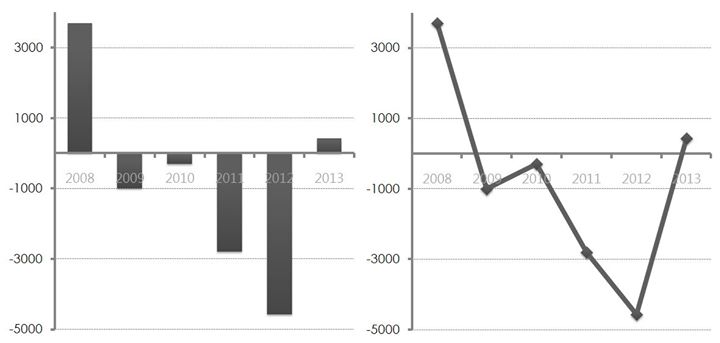
由於新聞的主旨是 Sony 獲利的轉變(當然也有原因與分析),這張圖應嘗試傳達這些年間的變化。除非記者希望大家比較各年度盈餘的數字,否則以內文的脈絡來說,似乎用折線圖會好些。下面的兩張圖,是用原圖讀出來的大概數據繪製,大家可以比較一下。

雖然折線圖很常見,但如同圓形圖(pie chart)一樣,還是有很多需要注意的地方,才能讓折線圖的表達能力更好;下面也簡單說明幾個需要注意的「眉角」。
折線圖製作的注意事項
折線圖該注意之處不少,但可以用簡單的一句話來摘要:「座標軸刻度應合理」。「合理」包括很多層面,下面一一說明。
§ 座標軸不宜使用類別型變數
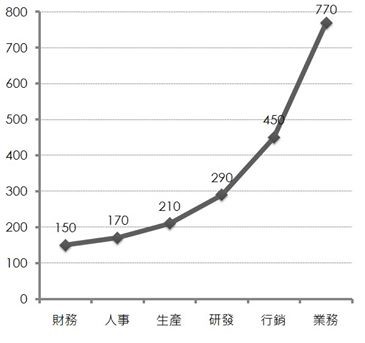
首先,因為要顯示趨勢,所以座標軸必須是連續性的變數;換句話說,座標軸不適合使用類別型的變數。舉例來說,若下圖是某公司各部門的考試成績,雖然看來具備相當完美的趨勢,但實際上沒有任何意義。比方說,難道在業務部之後多加一個部門,那個部門的表現就會更好嗎?或者座位在財務和人事部門中間的那位員工,他的表現大約是 160 分嗎? XD

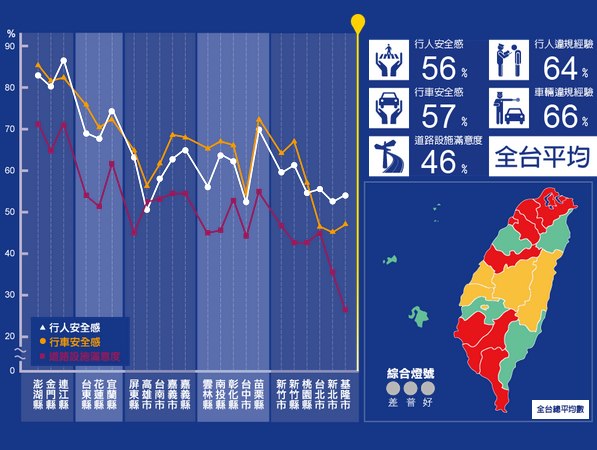
因為用線段連接分開的各資料點,其實已經暗示資料點之間是連續的、可以有其他資料值存在。而上述的例子,明顯用長條圖較理想。下面的例子也類似:橫軸是行政區域,縱軸是交通方面的調查數據。雖然橫軸依北中南東大致分區,但是其順序並沒有真正地理空間上的連續性存在。比如宜蘭縣「行人安全感」的 72%,連接到屏東縣的 63%,並不表示地理上由宜蘭到屏東的「行人安全感」一路下降了 9%,或者宜蘭到屏東的一半距離時安全感大約是 67.5%。

§ 座標軸比例應適當顯示
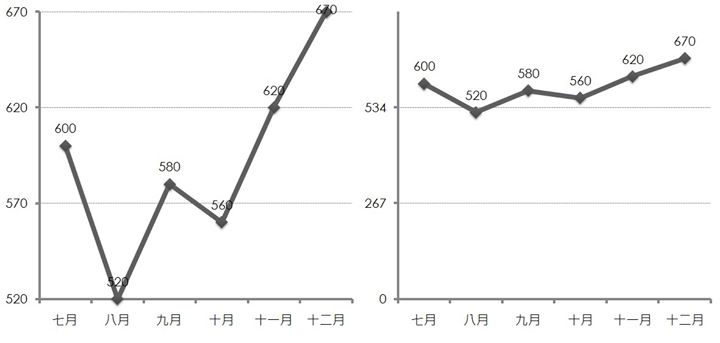
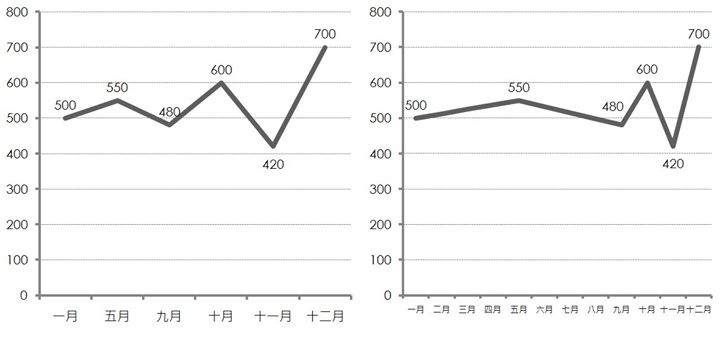
因為要顯示變化,所以座標軸比例必須適當。「適當」這個詞有點模糊,等下會再說明。下方的圖是根據同樣的資料繪製,但左方圖看起來波動劇烈,右方卻起伏不大、且呈現平緩上昇的趨勢。仔細看座標軸,可以發現左方僅呈現有資料的區間(520 – 670),右方則由零開始並保留空白(0 – 800);然而在實際圖面上,縱軸卻佔據相同的高度。這時候圖形因按比例擴張,變化程度會看起來很不一樣。這種現象在資料最大與最小值差距較小時最明顯。

那麼,究竟哪一種才「適當」呢?一般來說較理想的選擇,最好完整呈現所有範圍,幫助讀者理解變動幅度在整體所佔的比例。以上例來說,右圖選擇整體數值範圍,讀者除了看到變化外,也能看出變化幅度約佔整體的 1/4,所以是較「適當」的選擇。然而,假使希望仔細觀察波動範圍內的變化,則選擇特定區域並放大比例的左圖,能幫助讀者更精確地看到變化的細節。當然,讀者也就沒辦法感受到這些變化,其實僅發生在整體範圍的一部份了。
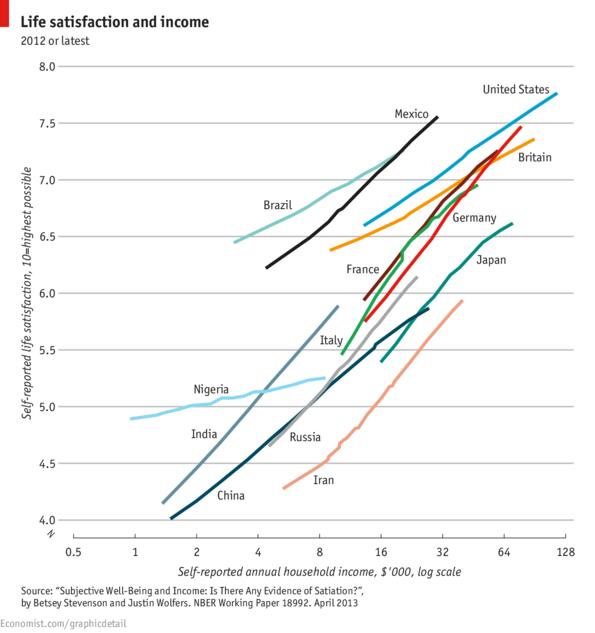
事實上,為了仔細觀察變化,這種不從原點畫起的折線圖也不少。例如下面經濟學人報導高收入者較快樂的新聞裡,縱軸(生活的滿意度)就從 4 開始。但透過清楚的設計與座標軸標示,相信大家會把焦點放在各國不同收入與滿意的相對變化,而非變化佔整體的絕對比例(最高的僅約 1/5,比上面的 1/4 還小)。

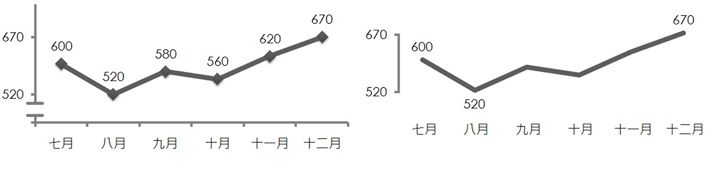
話說回來,之前的右圖雖然「適當」,但呈現方式非常佔空間(幾乎有 2/3 是空白)。如果空間有限,又希望帶出整體變化幅度,可以考慮去除沒有資料的部份,並在圖上標示,如下圖所示。左邊的圖為了說明,保留了資料點和數值;不過我會再簡化,只留下起點、終點和極端值,幫助讀者專注在變化和趨勢上,類似右圖所示。這種作法保留了變化幅度與整體的比例關係,但又節省了空間,並仍能幫助讀者觀察趨勢。其實這種作法,已經算是 Tufte 提出、可以放進文字中的 sparkline 了。

座標軸不由零開始,除了變化幅度上的扭曲外,還有另一個問題:各資料點實際數值大小跟看上去頗不相同。例如上面左圖的十二月(670),在圖上高度看來似乎是十月(560)的兩倍。但透過適當的設計,可以減少誤會,讓讀者專注在變化上。請注意右圖中我把橫軸、資料點和數值拿掉,目的之一也在讓讀者沒有比較的參考基準,降低此種誤解的機會。
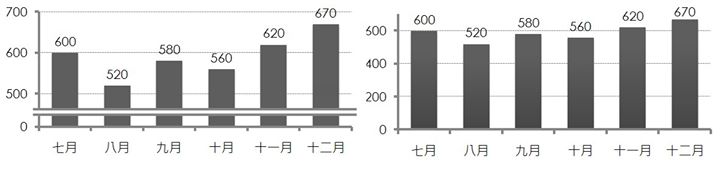
前面提到若是希望比較資料,則長條圖較為理想。但是這時候請千萬不要不從零開始(或縮短座標軸),否則誤導的機率大增。請參考下圖左經過「縮減」的縱軸,和右方的完整長條圖(直接縮小,但未修改座標軸)。一眼望去,應該會發現兩個圖帶來的印象差異頗大;更不要說左圖座標軸若改由 500 開始了。

§ 座標軸刻度間距應一致
除了是否由零開始之外,折線圖的座標軸刻度間距必須均等,否則顯示的趨勢將會扭曲。舉例來說,橫軸的每個刻度是一個月,那麼就必須維持一致的差距,不能一下跳四個月,一下又是一個月。看看下面的兩個圖,顯示的全年變動幅度是不是差很多呢?(請留意第一個圖中的橫軸,跟前面的例子不同)

後記
雖然重點也算帶到了,但還是有一堆想提的概念,像是不要用 3D 折線圖(這個不用再說了吧);最好有格線,以幫助讀者判斷數字(當然格線不能太搶戲);或是變化不明顯也毋需使用折線圖…。後來發現自己太囉嗦,還是就停在這裡好了。最後分享這個折線圖,還頗能傳達我現在的感受啊! XD

訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
