關於切圖的命名方式,基本上沒有什麼固定的規則,但就我個人的經驗,切圖命名是一件很重要但很麻煩的事,一個 APP 的開發,可能有數十張甚至百張的切圖,還要依不同解析度去做切圖,所以命名一定要清楚、一致、能擴充,否則之後會很難管理。

文 / WESLEY 目前在知名網路公司擔任介面設計師 (UI Designer)
關於切圖的規則,有幾點必需要注意:
- 全部英文小寫
- 請以下底線做區隔 例: btn_navi_share_disable
- 輸出的檔案格式必須是.png
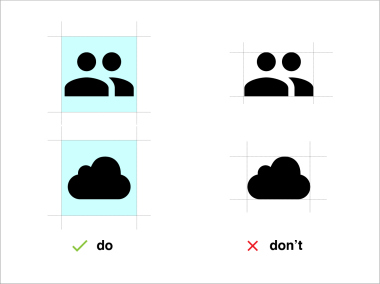
- 圖片請保留透明底,讓元件的小大一致。(下面有說明)
- ios依解析度會有@2x、@3x的圖片,而 android 會依解析度存成 mdpi、hdpi、xhdpi、xxhdpi…等不同資料夾。
關於第 4 點要說明一下,保留透明底,在切圖的時候,不要依照 icon 的形狀做切圖,因為每個 icon 的高度、寬度都會不一致,不好對齊、標示,此外,如果圖片是可以點擊的,那點擊的範圍大小也會不一樣,這對工程師與使用者都會造成困擾,如下圖。
切圖工具
在沒有切圖工具時,切圖是設計師的惡夢,尤其是 Android,同時要做 hdpi、xhdpi、xxhdpi…簡直要命,還好這世界總是存在希望的,有人就開發出好用的切圖神器,我使用的是 cut&slice me 這套 photoshop 的 plugin,這套 plugin 可以快速的切圖,同時會依照圖層名稱來命名圖片名稱。
Cut&slice me 2.0 版本還在開發,所以目前不支援 ios@3x 的切圖,同時 Android,只支援到xxhdpi(3倍)的解析度,至於其他切圖軟體,大多要付費,但就實用性來說,花這點錢非常值得啊!! 否則切圖真應該獨立出一個專門的職缺才是!
切圖流程
我個人的開發習慣,是在 ai 設計完稿後,將所有要切的圖片丟到 ps,統一在 ps 做管理,我是做大縮小派的,所以丟到 ps 之後不用再重新放大,切圖軟體會要求提供最大尺寸 (You have to design for the highest resolution.-cut&slice me),然後執行時會自動轉成不同解析度的圖;但要注意的是,丟回 ps 的時候,我會儘量保留「向量圖智慧型物件」,以便之後重覆的修改或使用。
切圖的命名規則
Cut&slice me 會以圖層名稱做為圖片檔名的命名,所以命名的規則很重要,好的命名方式,一眼就能知道這張圖是用來做什麼的,跟在管理網頁 css 的道理是一樣的。
所以我根據自己的工作經驗整理出來一些規則提供參考,但未必要用這樣的方式,一切看個人習慣或工程師的要求來做調整。我提供的規則是:
誰_在那裡_長什麼樣子_在做什麼_什麼時候
- 誰:也就是構成畫面的元件,btn(button)、ic(icon)、bg(background)、…等等,通常放第一順位,通用性很高,整個 APP 都可使用。
- 在那裡:這元件在那裡使用的,可以用 APP 的架構,例如:stat(status bar)、tools(tools bar)、side(side bar)、tab(tab bar)、ctn(content)…等,如果沒有特定的位置,我會取名com(common)或不要命名,通常會是共通的元件。
- 長什麼樣子:形容這個元件的樣式:例如:方向、顏色、品牌…等。
- 在做什麼:元件主要作做用,分享、收藏、編輯、開關…等等。
- 在什麼時候:也就是狀態,例如:按鈕會有:normal、pressed、actived、disable這幾種狀態,但如果沒有特別的狀態,也可以用數字來表示。而 slice&cut me 在圖層管理時加上「@BTN」 就會把所有按鈕的狀態給設定好,超貼心的~
簡單舉個例子,例如我要在 navigation bar 上做一個 fb 分享的按鈕,我圖片的命名可能就會是:
btn_navi_fb_share_normal/pressed/disable
這樣的命名方式,資訊應該夠充足了,從名稱就可以大概知道這張圖片是用來幹嘛的,所以之後要換圖或是新增圖片,都會比較好管理。
以上是我的命名建議,但依照不同 APP 的需求,命名的方式也應要有所調整;此外,App 的開發能夠支援的樣式愈來愈多(圓角、陰影…等等),而且目前主流還是以扁平化設計為主,不像以前要做擬真化的設計,所以如果能夠用程式解決的,跟工程師好好溝通,儘量用程式解決,這樣也比較不會有解析度或尺寸的問題。
文章轉載自:DESIGNING BY LEARNING