文/ UX 四神湯 Nathan Chen
本文適合(1)初進入 UX 領域 1~3 年的 Designer(2)近期對 CUI/VUI 有興趣的 Anybody
Conversational UX 系列的第二篇,將帶著大家了解語音設計的一些基本知識。如果你還沒看過本系列的第一篇,建議你可以先看完後再繼續本篇內容。
相對於 GUI 而言,語音交互 CUI 還是一個比較前沿的領域,在商用產品上還缺少比較成熟的設計指南,目前各家的機構、公司或設計團隊,都還在處於摸索設計方向的階段,多多少少也走了不少彎路。
而 Amazon 的 Alexa 及 Google Home 的設計團隊,都是目前在歐美有實際產品在運行,是比較少能將探索配合實際數據驗證的團隊。在普及設計知識或繁榮生態的考慮和其他因素下,目前兩個團隊都有在網上公開許多可以指導設計的實踐原則和規範文檔。
其中包含的核心概念,以及語音設計的思考方式,都是剛接觸 CUI 的設計師很適合閱讀的材料。本篇內容除了將會介紹兩份文檔的特點外,也會抽取一部分較重要的知識,讓大家能更快速的掌握語音設計的特性。
由於是屬於系列文的入門部分,文中所說明的技術以及專有知識,都會以比較簡單的方式進行說明
科技的變革帶領著人機交互變化
如果對人機交互領域有所了解的話,其實應該都知道每個年代的主流交互的變化趨勢,大多都是科技的技術突破,讓人們可以使用更為貼近「自然」的方式,與機器產生溝通。

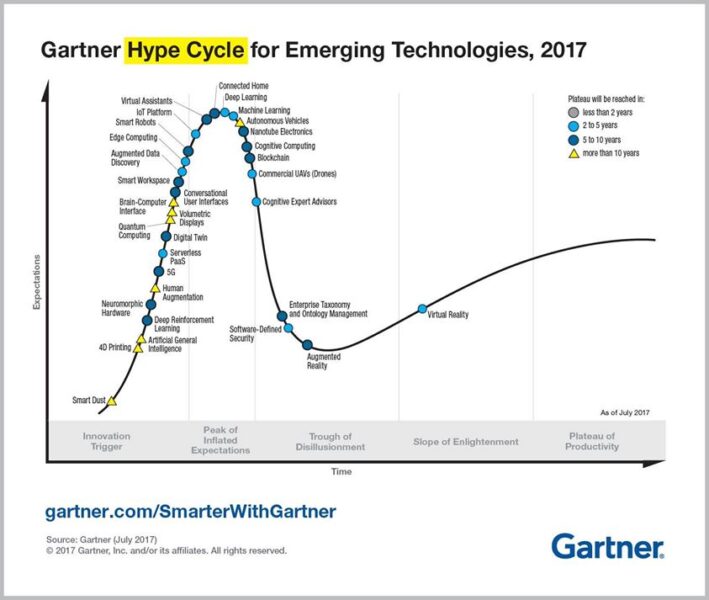
Gartner 每年都會在年中左右,結合市場風口、技術成熟度、應用場景等考量因素,公布每年的技術成熟趨勢。
機器學習和人工智能激發著對話式介面,和自然語音等技術的進步,也讓對話式交互成為了一種新的交互模式。

設計 CUI 前的思維改變
開始進行 CUI 設計前,有些基本的概念得先了解。
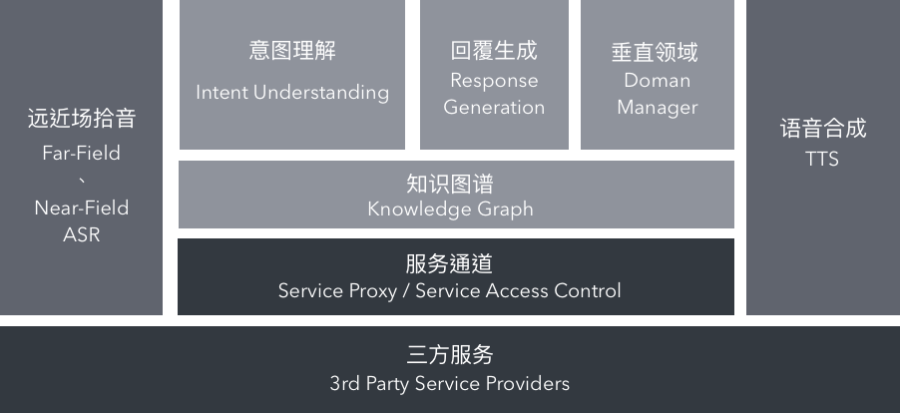
簡單分類語音技術的結果,就如下圖中的幾個部分,但比較特別的是,語音技術的領域並不像圖像識別領域有著共性。每個模塊都有自己目前優化以及發展的方向。

這其中跟「 UX 設計」更為相關的是,我們需要了解目前的技術限制下能做什麼。幾個比較重要的概念為:
01 關鍵實體 Slot(關鍵詞)
自然語言的對話是由雙方的一來一往對談所組成的,而在對談的過程中,如果缺少一個有效連接雙方的關鍵實體,很容易在對話中失去同步。
用戶A:今天下午我請你喝杯咖啡吧,你習慣喝哪家的咖啡?
用戶B:我對奶過敏,要不一起去買杯大杯美式吧
用戶A:那你要喝哪家的大美式?
可以看到這其實是一個對話失效的案例,在 CUI 的設計中,由於缺少 GUI 的信息輔助,用戶在進行的交互中,很容易因為不正確的實體詞,導致最終語音交互失敗。
這個概念其實也是整個 NLP 的構建基礎,透過解析經過 ASR 後的用戶語音輸入,我們可以透過單個或複數個的「關鍵實體詞」,去分析用戶的語義。因此整個語音交互設計,不管怎麼變化,都不能離開讓「關鍵實體詞」有效化這個最基本的初衷。
02 上下文(多輪對話)
用戶進行自然對話時,可能會因為表達內容的複雜度、時間、地點、效率考量等,產生一些具有脈絡性的對話過程。所有的對話元素和關鍵實體詞,會編織在整個連貫的線性對話中,因此在設計具體的語音產品時,需要考慮到當前場景中的使用情況,是否會出現上下文的可能。
用戶A:明天台北天氣如何?
天氣應用:台北明天天氣晴朗,溫度 16 到 25 度。
用戶A:後天呢?
天氣應用:台北後天天氣晴朗,溫度 15 到 21 度。
這種上下文的對話,其實更趨近於使用者真正在現實生活中進行對談的過程。當然,因為目前技術的限制,除了某些非常垂直的領域,其他還無法完美地達到這個目標。
但我們可以先將 「02 上下文」再進行更近一步的解構。
02a 輪換(Turn-taking)
對話是基於「人人」或「人機」互相來回傳遞的微妙信號來進行表達,可能是聲音,可能是燈光,可能是一些手勢。如果對話中缺少這種有效的輪流互換,參與對話的人很容易就迷失在對話過程中。
02b 脈絡(Threading)
在自然語言對話中,對話的元素通常會是以連貫的方式串連在一個線性的對話過程,包含透過上下文的方式,時間演變的方式,場景變換的方式。透過這些串接,可以幫助參與對話的人跟進對話過程。
透過這樣的說明,其實可以比照目前大家曾經使用過,好的「類語音產品」是不是都擁有這些基本元素。
最後也是 CUI 設計中,最重要的概念
03 多變性的語料輸入 Utterances(無邊界設計)
人是複雜且多變的生物,可能會因為當前使用的環境、時間,甚至跟正在進行的動作有關,可能會使用不同單詞不同的表達方式,來敘述同樣的一件事情,對開發者和設計師來說,語音設計的過程可能會面臨大量多樣化的輸入內容。
用戶A:提醒我下午四點開會
用戶A:下午四點提醒我開會
用戶A:提醒我開會時間在下午四點
提醒應用:好的,我會在下午四點提醒你開會
用戶在語音交互過程中的輸入,因為缺少了 GUI 的輔助,是很難規範化的。整個語音交互的過程會顯得更加直接,因此在創建好的語音產品或技能應用時,除了「規劃好用戶可能進行的語境」,還需要「收集用戶表達意圖可能會有的語料」。
簡單來說,CUI 的設計思維,非常適合也建議採取「場景化設計」的方式,在語音設計的世界裡,越了解用戶,你能提升的體驗越多,用戶越可能遇到的錯誤情境越少。

整體而言目前語音技術仍處在高速發展期,設計上仍處於受限比較多的階段。在這些技術的限制中,要設計出好的語音產品體驗,最重要的目標是
「有限對話內,分析用戶意圖,並做出正確的回應 」
What User Said & What Machine Heard
接下來來利用 Amazon 所提供的 Voice Design HandBook 來說明目前真正在商用階段所進行的語音交互是什麼樣的。
Amazon 的 Alexa 背後有一系列的語音技能,可以讓使用者依需求和服務使用,Alexa 所採取的是「喚起應用」的方式進入對應的語音技能,就像是我們在手機上「點擊屏幕」打開 App 的動作一樣。
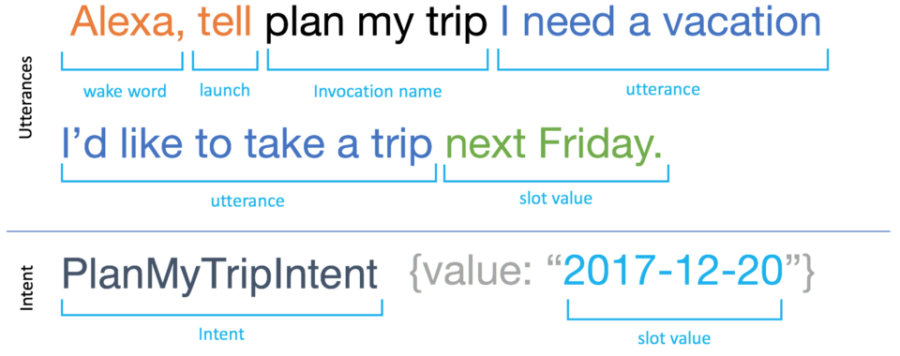
以下列的句式來看:

用戶所表達的內容
Alexa 是喚醒 Echo 的喚醒詞
Tell / Ask 是進入語音技能的實體詞
Plan my trip 則是對應的語音技能實體詞
I need a vocation, I’d like to take a trip next Friday 則是用戶在表達意圖的語料內容
機器所聽到的內容
識別到「Plan my trip」這個語音技能的實體詞後,會根據「Plan my trip」這個語音技能中所對應的能力,進行意圖的解析。
Take a Trip / Need a vocation / Next Friday 都是用戶輸入的關鍵實體。Take a Trip / Need a vocation 即是觸發 「Plan my trip」中的 planmytrip 意圖,Next Friday 則是完成 planmytrip 意圖所需的關鍵信息。
以此類推「Plan my trip」這個技能可能還需要詢問,用戶想要旅行的「地點」、「預算」等信息,才能完成後續的服務。
當然。這些使用情境,甚至需要輸入的信息,都是依賴語音設計師以及開發者在背後進行設計。
上述的例子是一個在語音交互中,最簡單也最基礎的一種交互方式。其中還有包含 Task-Skip / onShot 等不同形式的語音交互。更有甚者也能比擬 GUI 預設輸入等方式,來設計不同使用次數的技能,與用戶交互時的輸入信息多寡。
Reference Voice Design Guide & HandBook
看到這個應該已經對語音交互有一個比較基礎的認識,建議有興趣的同學可以開始嘗試看看 Google Actions Voice Design Guide 和 Amazon Alexa Voice Design HandBook 的內容,來進一步了解如何真正開始設計語音交互。
Google Actions Voice Design Guide
主要內容會更偏向介紹什麼是語音交互,人們是如何使用對話進行信息獲取和同步等,這些比較深入的基礎知識。當然也包含了些 Design Principle & Checking List 等內容,幫助剛開始設計語音交互的設計師能快速上手。
Amazon Alexa Voice Design HandBook
主要內容會更偏向實務操作,介紹該如何使用 Alexa Developer Platform 開發語音技能,包含了怎麼更好的設計語音技能,讓用戶有更好的使用體驗。
偏實操性的內容,更多能幫助我們快速了解目前商用語音技術,大概處於什麼樣的階段,設計師或受限於什麼樣的框架。
中間也有包含 Design Principle & Do & Don’t 內容,幫助剛開始設計語音交互的設計師能快速上手。
In the End
語音交互仍處於剛起步的階段,如果說目前對 CUI/VUI 有興趣的話,可以先看看 O’REILLY 出的 Designing Voice User Interface 這本書,對於起步者算滿有幫助的,另外一本 Voice User Interface Design 雖然較舊,但裡面許多對技術的說明仍然很有幫助。
中文版本的語音設計指南,目前 Nathan 與團隊也在嘗試總結,預計會在後面與大家慢慢介紹,還請期待。
考慮到大多數人對什麼是 Voice Deisgn 比較不熟悉,本系列的第二篇還是處於比較初階的內容,如果你是對語音設計已經有初步了解,預計要等到第四篇才會比較深入。
後續也計畫慢慢的將 Google Voice Design Guideline 和 Amazon Alexa Design Handbook 翻譯成繁中版本,有興趣的小夥伴也歡迎與我聯繫,一起來比較快喔~
如果你對這個領域有興趣的話,也可以反饋給 Nathan 想要知道什麼關於 CUI 的資訊囉~
See ya~
-Nathan
延伸閱讀
O’Reilly Design Conference 2017 — San Francisco, California ,2017 年剛好有 Amazon Alexa 團隊的 Voice UX Designer 出來做的設計講座,也剛好免費的內容在網路上可以收看。有興趣的同學可以去看看,總共四集。
授權來源:UX 四神湯〈體驗設計新挑戰 Conversational UX 系列 「02 CUI Knowledge & Design Guide 」〉
Nathan(陳耀軒)在 MIX 2018 的工作坊及演講資訊
2018 年 5 月 3 日(四)
● 9:00- 12:00,A.I. 時代的體驗設計新挑戰 – 語音交互設計實作
http://mixconf.tw/2018-workshop-1/●13:30-17:00,校園場「從阿里、旋轉拍賣到創新工場,新時代設計師的定位與發展」
http://mixconf.tw/2018-campus/
