文/ UX 四神湯 Nathan Chen
本文適合(1)初進入 UX 領域 1~3 年的 Designer(2)近期對 CUI/VUI 有興趣的 Anybody
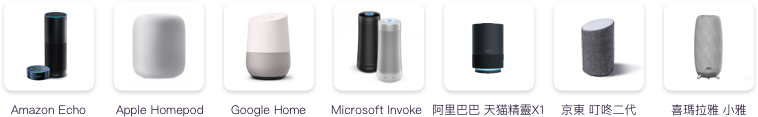
最近在中國的互聯網圈除了 AI 人工智慧以外,還有一個詞非常火熱「智慧語音」。想必有在關注相關科技新聞的人,一定對 Amazon Alexa 和 Google Assistant 不陌生,尤其 Amazon 從 2013 年 Echo 開始出貨至今已賣破千萬台,已經推出包含 Echo 和 Echo Show 系列的音箱(喇叭)。

相比於已經在歐美市場中的各據山頭,中國今年可以說是智慧音箱元年。所有想得到的一級和二級互聯網公司陸續都在今年推出了自家的智慧音箱和語音助手。會有這樣的白熱化競爭,除了因為 A.I. 領域的機器學習技術突破,影響了語音技術的 ASR 與 NLP 領域的突破,也跟新的 Voice App 平台入口相應而生有關。
OK! 這些科普資訊真的要說起來是落落長。這個系列 Nathan 想要跟大家分享的是因應智慧語音這個趨勢,其實歐美跟中國的用戶體驗領域已經開始有了一些變化。
如果有在參與相關 UX Conference & Meeting 的應該都有發現,今年所謂的語音體驗設計應該是充滿了各大廠牌的講會中,沒出現這個題目的都不好意思說自己是用戶體驗論壇。
會有這個變化除了是風口熱詞以外,「智慧語音」的體驗設計,可能會成為 UX 領域的未來重點也是重要原因。尤其在沒有介面可以發揮設計師的價值,但卻又會在未來無所不在時,居安思危和跟隨變化就變成是如此重要的事情。
因此 Nathan 也趁著自己幸運的參與了阿里巴巴的智能音箱(智慧音箱)產品「天貓精靈 X1」從 0 到 1 的機會,與大家分享一些見聞與思考。第一期就先跟大家聊聊「新設計職位的誕生」。

Conversational User Interface Different from GUI
01 CUI / VUI / GUI
如果對這個議題有些關注的人可能會多少聽過 CUI(Conversational User Interface) 和 VUI(Voice User Interface)兩種說法,在某種程度上兩者是相通的,但如果要仔細定義的話:
- Conversational UI 更注重在與使用者互動的過程,透過不同對話的方式引領用戶更深層次的體驗產品 ;
- Voice UI 則更注重易用性和效率,強調的是讓使用者有效率的完成他所要執行的意圖。
Chatbot 類型的產品更多會歸類在 CUI 中,而 Siri、微軟小娜這種類型的語音助手則比較模糊,從人機互動的角度會更傾向 VUI,但從產品上,就 Nathan 而言會更傾向 CUI 包含 VUI,原因是:
「對話,指的是一來一往且認知符合的交談。」
目前所基於人工智慧發展起來的智慧語音助手,會這麼熱連豬都在風口上飛的原因,其中很大一部分是因為人們終於能從單向的人機互動達成「雙向」互動。
這種「雙向」互動即是基於語音技術的語音「拾」別(Automatic Speech Recognition, ASR)和自然語言處理(Natural Language Processing, NLP)所達成。
※ Note 01:「拾」別而不是識別,因為包含了拾音與識別。當然在語音的技術行業,還會再依算法模型和硬體方案,細分拾音跟識別是兩種領域,拾音可以細分「遠場」、「近場」、「麥克風陣列」等,識別則有「人聲降噪」、「回響消除」、「聲源定位、跟蹤」等細領域。
※ Note 02:自然語言處理 NLP 中的門道又更多了,除了NLP 本身就可以分成 MNLP、NNLP。還能再依據場景和算法模型分成 NLU、NLG,目前更熱的研究方向還有依據聲調和聲紋所計算的「情感識別」。
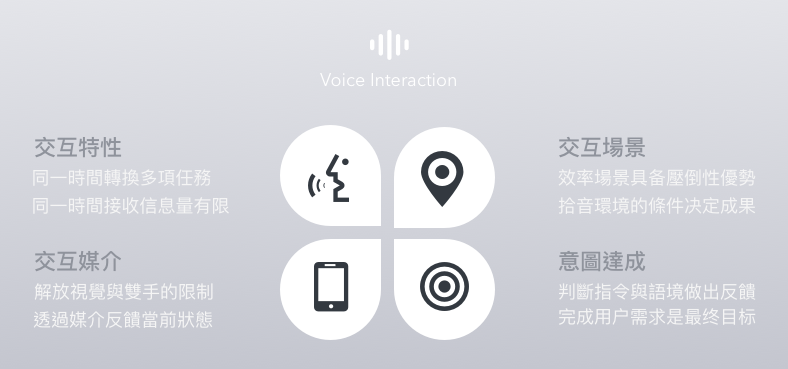
當然在人工智慧能聽到使用者說的話,能理解使用者說的話後,還需要能回應使用者才能達成所謂的雙向對話。因此在 ASR 和 NLP 之後的就是語音生成(Text to Speech, TTS)部分,三者合起來就是語音互動的基礎。
Voice UI 從「聲音」出發的定義,相對就較 CUI 從「對話」出發來的侷限 ,因為語音互動的世界裡,甚至 Siri 的使用過程中,也不單只會有「聲音」。
要知道人的互動過程中,聲音只佔了 30% 的感知通道。短期注意力也只能維持在 11~13 秒間。
但還會有許多人說 VUI 的原因是,相對於 CUI ,VUI 更早就出現在我們的生活中,比如像客服電話按 1 進入… 的電子語音互動(Interactive Voice Response, IVR)就是比較典型的使用案例。其他比如語音搜索、語音輸入等類型的產品功能,其實也算是在 VUI 的範疇中。
看到這裡你可能會問,那為什麼文章的標題會採用 Voice User Interface Designer,除了一部分是目前互聯網還在探索這個職缺的定位外,智慧語音音箱類的語音互動設計,設計師的職責會更注重在易用性和效率,如何透過語音互動幫助用戶達成指令。
因此從 Google 到 Amazon 目前都是採用 Voice UI Designer 或是 Voice UX Designer、Conversational UI Product 等這類稱呼。更明確的從人機互動上定位設計師的角色。
02 從有邊界到無邊界
CUI 或 VUI 也好,與 GUI 有著一個明顯巨大的差異。
在過往的互動設計師或產品體驗設計師也好,縱使設計過程中會有很多不可見的設計思考和設計研究,但最終體現價值的部分,很多時候依舊是落到介面上。藉由圖像介面來限定或引導使用者的行為,進而達到公司、產品或體驗上的目標。
但位於放大口耳通道的語音互動來說,用戶的輸入和回饋都是很難有邊界的,很難透過制式化的規則來限定使用者的行為。用戶透過語音的方式,輸入和回饋可能會遠遠超出設計師所能窮舉的範圍(三個臭皮匠勝過一個諸葛亮?!)甚至更嚴重的, GUI 時代的品牌和視覺設計,將會完全沒有承載介質來呈現。

因此在 CUI/VUI 的世界裡,「NO ERROR」是一個很重要且優先級最高的思維。錯誤狀態的產生,是在 GUI 時代由於已經透過圖像界定了使用路徑,可以透過 Error 的方式提示用戶需要按照設計師所訂定的使用規則修正。但在 CUI 的世界中,用戶從沒有也難以感知到你的規則,又何來的錯誤?
“Provide Helps is Better Than Error Messages.”
因此圍繞著「NO ERROR」這一個中心思想,提前「挖掘使用者的可能使用方式」、「收集用戶可能產生的語料」、「疏理可能的使用路徑」並設置好超出使用路徑的「引導與幫助提示」。正是 CUI/VUI 與 GUI 差異極大的部分。

語音互動的無邊界設計,其實與傳統的 UX Designer 在場景探索部分有雷同,畢竟系出同源同樣處理的都是複雜的「人」、「行為」、「事物」、「場景」問題,但語音互動上會更注重這塊。
因為用戶行為與需求探索的越精準,越往後所進行的語音互動設計,用戶所會進行的操作才越能掌握,語音互動的效果和體驗才會好。
Work as A Voice UX Designer
01 商業環境中的 Voice UX
與許多新的職缺誕生一樣,Voice UI 其實很早就在做車載系統的行業中被討論,畢竟開車中的人機互動場景是最適合使用語音互動的。
但如同前面所說的內容,Amazon 的 Alexa 團隊,應該是 Nathan 所知的商業團隊中,最早將 Voice UX 從 User Experience 領域細分成出來。後續如Google 都是在 Google Home 出來之後才有專門定義。
「語音的行業、產品、技術都正在蓬勃發展,對設計師來說也相當是一場革命。想想看語音技術已經變成標配的未來,使用者還會在意有多少介面嗎?」
往回退一點,追朔回 UX 領域的本心,正是希望設計師們跳脫出介面框架的限制,往上往深往源頭去思考用戶的本質需求,保留 UX 最多原汁思想的,其實更多是在 Design Strategy 和 Service Design 的領域中。
會討論太多 UX =? UI 只是因為目前仍然是 Mobile/Web 乘載了設計師最可見最容易取得成果的部分。因為介面這個因素,許多 UX 的相關內容也大多都圍繞在 GUI 上。
Voice UX 的核心思想其實與舊有的 UX 一樣,但因語音技術目前正在蓬勃發展蓬勃擴展細分的特性,Voice UX 更多是結合了當前的語音技術限制和商業場景去做,往後延伸其實目前也有 NUI(Natural UI & No UI), Future UX 等正在討論定義中。
Voice UX 的體系包含了下面幾個部分:
- 知識體系:A. 對語音技術的認識、B. 對語音行業的理解、C. 對橫向交叉領域的掌握 …etc.
- 設計能力:A. 語音形象設計、B.語音互動介面設計、C. 語音互動行為設計、D. 語音對話內容設計 …etc.
- 體驗衡量:A. 語音體驗衡量指標、B. 基於語音的可用性與易用性測試 …etc.
關於 No UI 如果你有興趣的話,可以看看我覺得有意思的一篇文章 No UI is the Best UI
02 As a Voice UX Designer
Voice UX 的明確,當然也就連帶的產生了 Voice UX Designer 這個職位。語音體驗設計師在商業場景中,依目前 Nathan 的實踐經驗,可以大致分為幾塊內容:
聲音形象的設計:
相當於 GUI 中所說的品牌設計,但對於語音體驗設計師更要去思考的是,賦予人性的平衡點在哪。以目前的語音技術來說,一昧的賦予人性可能會帶來過度設計的問題。
對話式互動的設計:
包含產品的使用體驗、對話行為的設計,以及最重要的語音技能的流程和邏輯設計。對話式互動包含了像是 Chatbot 和 VUI 部分,脫離了顯示屏的輔助,在互聯網中語音互動會有更具體的設計目標。包含效率導向、觸發場景等。最重要的是挖掘使用者的期待和需求,根據這些期待去設計對應語音產品的 Scenario。
對話內容的設計:
對話內容絕不是簡單的對白設計,人的感知通道只有 30% 是通過聲音,短期對聲音的注意力又只有 11~13 秒左右。因此要根據使用者當前進行的任務(問答型、命令型、查詢型、任務型 etc.),去對應編寫不同的回覆內容,甚至在無邊界的命題中,對應 Scenario 去編寫引導以及幫助的內容,讓使用者最終能完成目的。
體驗模型的設計:
在語音互動領域中,最少要了解人在進行對話的幾種行為模型,比如語用學中的「Grice, 合作原則」和「Leech, 禮貌原則」已經是人們在進行對談時所遵守的框架,再比如教育學中的「學習鷹架」。通過這些原則和體驗衡量指標,才能建立系統性的語音互動體驗模型。
有興趣的話可以看看 Google 針對這個職位所寫的 JD(Nathan 好想衝一把投看看啊~)

最後真要說要如何 Think AS a Voice UX Designer 的話,我會給幾個關鍵詞:
- 場景化的設計思維
- No Errors 是最高原則
- Edge Case 的掌握程度,決定了體驗成敗
- 別為了語音而語音
希望通過這系列文的第一篇介紹,能對 Voice UX 和 Voice UX Designer 有個基本的認識~
「十年前的互聯網泡沫,在如今的世代看來無法想像。如果今年的語音和 A.I. 最終沒有商業場景落地而泡沫也沒關係,歷史已經證明了必然。」
AnyWay, 這個系列會陸續跟大家介紹 Conversational UX 中的不同維度內容,包含這次的「設計師角色」,後續的「設計方法」、「設計思維」、「設計流程」甚至也會有一些「實戰經驗」和「體驗衡量」等內容。這次透過簡單的入門介紹,先讓大家對這個系列有個基本的認識。如果你對這個領域有興趣的話,也可以回饋給 Nathan 想要知道什麼關於 CUI 的資訊囉~See ya~
授權來源:UX 四神湯〈體驗設計新挑戰 Conversational UX 系列 「01 Voice User Interface Designer」〉
