
一般來說我們在店裡買東西時一定都要「結帳」。不只是現金或信用卡,悠遊卡,最近還多了 Apple Pay 等可以直接用手機付費的電子結帳服務。相信開始使用這種新型付費服務的人應該也不少吧。
本篇文章特別關注在付錢以及設計的部分。並以筆者日前的親身體驗為基礎來思考「支付」的體驗應該要怎麼設計。
在某咖啡店的體驗談:回饋的誤會
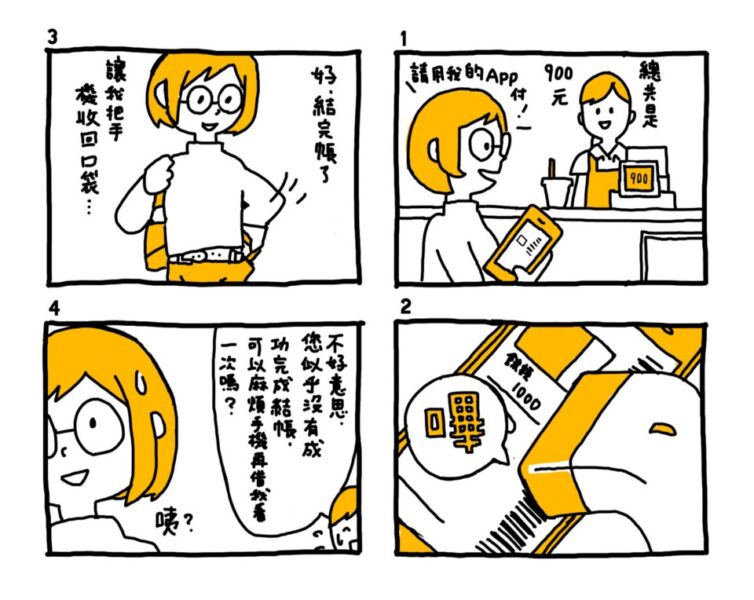
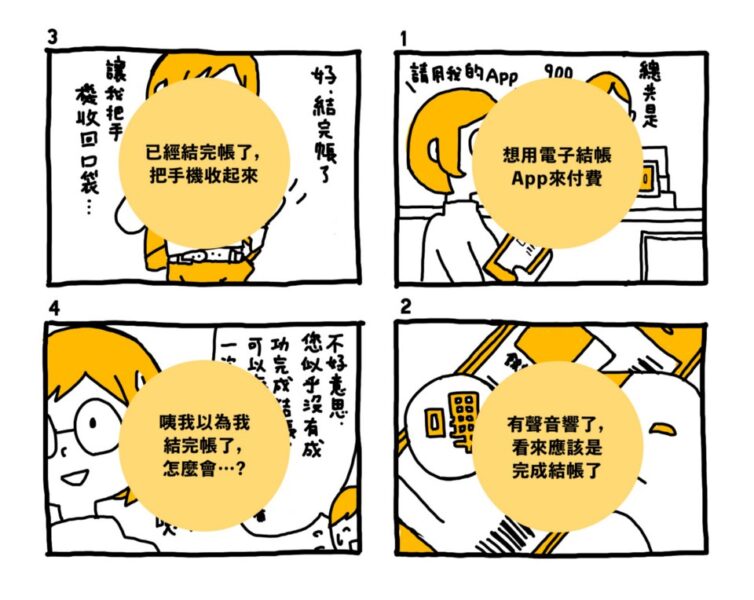
下圖是筆者在某家咖啡店使用條碼付費 App 時的實際狀況。

為什麼第三格的我會以為「已經結完帳了呢」?
仔細回想當時狀況,結帳時我腦中的想法是…

Image 1: 想用電子結帳 App 來付費
Image 2: 有聲音響了,看來應該是完成結帳了
Image 3: 已經結完帳了,要把手機收起來
Image 4: 咦我以為我結完帳了,怎麼會…?(支付動作未成功)
在讀取條碼時機器發出「嗶」的電子音,是收銀台成功讀取條碼時的通知音。如果在讀取時沒有這樣的回饋通知音,則我們會無法確定條碼是否真的有被讀取成功。就是因為有這樣的回饋通知音,負責收銀臺的店員才可以判斷在結帳是條碼真的有讀到。這對客人來說也是完全相同的體驗。
這樣的回饋,對於世界上許多產品設計來說都是不可或缺的要素。使用者在進行某行為後,透過道具回饋結果,而使用這透過這個結果瞭解道具現在的狀態,這樣的關係就是我們俗稱的「互動(Interaction)」。一般來說使用者在使用道具時,都建議要提供這樣的回饋。
針對像這次在店鋪結帳的狀況當中,客戶可能會收到的回饋通知會有下面這幾種。
- 讀取條碼的聲音
- 顯示電子付費 App 的聲音或振動
- 找錢以及收據結束後接收商品
- 店員說的「謝謝惠顧」
從我在咖啡店的電子付費 App 體驗來看,其實商店的收銀機還在判讀中,店員也還沒說謝謝惠顧,但我將「讀取條碼的聲音」誤會成是「付費結束」的回饋通知音,在讀取條碼的時候我就以為我已經「結完帳了」。
回饋通知有很多種不同的表現方式

您可以想像看看沒有「敲磚塊的聲音」或是「破壞音」的超級瑪力歐遊戲。就算不特別關注瑪力歐和磚塊的距離,您也可以從敲磚塊聲音知道瑪莉歐已經撞到磚塊了。當蘑菇越來越靠近的時候,只要還沒聽到「破壞音」,玩家就知道現在還在安全範圍內。。
觀察玩家在玩遊戲時的狀態,就可以得知玩家除了視覺之外,經常都保持聽覺和觸覺靈敏來判斷現在的狀況。然而將這樣的原理應用到電子付費 App 後,跟玩遊戲時眼睛可以一直追著螢幕上的瑪莉歐不一樣,現實世界當中需要使用者實際去動作並操作 App,在這樣一來一往的互動當中,使用者很難注意到畫面上給予的回饋通知。
因此電子付費 App 需要視覺之外的回饋通知,在互動中活用聲音以及震動等效果是相當重要的。
適當的聲音回饋通知
聲音的回饋通知並不是只要有響就可以了。為了要讓使用者可以在聽到的瞬間可以立刻懂它的指示,這需要是可以明快而簡潔的傳達訊息的效果音。
請大家回想看看日常生活中會聽到家電的操作聲音。
大部分的電風扇或是空調,在開啟的時候都會發出「嗶嗶」的短音,做為表現正常動作的通知。接著把電源關掉時就會想起「嗶ー」這樣的長音來通知使用者機器運作停止。這個明快又短的「嗶」的聲音代表肯定的正常音,而「嗶ー」的長音也帶著否定或是有異常的意思。
由於使用者平常就習慣這樣的聲音效果,因此在設計電子付費 App 的時候,也建議將聲音的設計更接近這樣的使用習慣。但如果我們將這樣的效果音用相反的形式設計的話……。
其實筆者家裡的空調,在操作遙控器時的聲音就是和一般常識相反的設計。在開冷氣的後會發出「嗶嗶ー」的聲音,把電源關掉的時候則發出「嗶嗶」的聲音,這樣的回饋通知讓聽的時候往往很困惑不知道現在冷氣是什麼樣的狀態。而有時候還因為這樣,發生了好幾次以為已經把冷氣關掉了,結果卻其實一直都開著的狀況。
想這樣會讓使用者困惑甚至是給予錯誤印象的回饋通知,有時會招來相當悲慘的結果,並不是一個好的設計。
以開頭的咖啡店為例子,若沒有任何問題順利完成結帳流程的話,讓系統發出肯定的效果音,在金額不足或讀取條碼發生錯誤時發出長音以及搭配音效的震動效果。這樣適時適地的回饋通知音也可以避免讓使用者在操作過程有「喔我以為已經結完帳了」的誤會。
以上都是我針對「回饋」的一些考察,除此之外我也針對「付完錢」的體驗來思考其中重要的要素。
要讓人感覺有付完錢的感覺,當中重要的體驗是?

失去的體驗
現在市面上越來越多電子結帳服務,然而對於喜歡使用現金付費的人來說,電子結帳服務往往帶給他們一種「可能會不知不覺花太多錢」的不安感。(其實筆者也是這類型的人。)
究竟是什麼理由帶給他們這樣的不安感呢?為了找出這當中的原因,我們比較了用現金支付以及電子結帳 App 的付費體驗。
用現金結帳時,從錢包裡把錢拿出來之後,錢會從自己的錢包減少。這是一個大家都可以理解的自然現象。然而用電子結帳服務支付的時候,由於錢並不是實際在手邊,而是以眼睛看不到的形式檔案被扣掉。並沒有什麼物體實際上消失了。
對於現金派的使用者,電子支付在這個「手邊有的東西消失了」的「失去」的體驗恐怕不太夠。
那我們可以如何改善這個部分的體驗呢?例如讓支付時提出的 QR Code 或是條碼在結完帳的那瞬間消失(在這邊我們將 QR Code 或是條碼視為自己的錢)等等。
不只單純的顯示檔案的變化,透過這樣隱晦的方式,演出「阿,剛剛我用錢消費了」的付費體驗,讓使用者感受到錢從手邊流動失去的感覺。
清楚顯示出金流
付現結帳的時候會拿出手機,但用 App 結帳是要從哪裡把錢拿出來呢?
冷靜的想想就會知道錢是從自己的信用卡或是銀行戶頭來的。然而,若使用者感覺到自己與現金並不是在一起的時候,實際要將檔案來往的過程想像成金錢從某地方移動到另一個地方是相當有難度的。
在思考這個問題時,我們決定用「先顯示給使用者看他所擁有的金額,並將金額扣除的過程也明示出來」做解決。在結帳時,讓擁有的金額先顯示出來,扣款後再像吃角子老虎機一樣用動畫轉動顯示變化後的餘額,就可以一目瞭然有什麼樣的變化了。
最重要的是讓使用者有感覺「消費了在這個App裡面的錢」,讓他們感受到有花錢、付錢的感覺。
最後用招呼語做結尾
一般在買完東西後,店員一定會說「謝謝光臨」這樣的招呼語。實際上這句「謝謝光臨」也是代表結帳成功的一個指標。若是錢不夠,或是想買的商品沒有辦法準備好的時候,是不會有這樣的招呼語的。
在 EC 網頁上的購物行為中,用結帳完成的畫面來取代店員說的「謝謝光臨」,因此大家也會有付完錢的實際感受。
在 App 結帳時也是,讓使用者感受到付費已經完成的通知,並在結束時說「招呼語」,都能讓一連串支付的行為更為明確具體,避免使用者操作時的種種誤會。
最後
看到這邊各位應該都理解到,只有兩個字的「結帳」,當中也包括許多使用者既有的行為以及認知。
當然要讓使用者感受到「付完錢」的方式不止這一種,但本來抽象的概念可以透過這樣去分解流程,將每個流程中使用者的體驗再切割得更細,找出要解決的問題並細分出來,可以讓大家更容易想到解決每個小問題的方式。各位在製作產品或服務是,也歡迎加入這樣將使用者體驗分解的工程來做設計!
