文/ 女人迷網站 設計師 阿努

「87% 的人在第一次註冊失敗後,就會永遠放棄。」(阿努,2017)
好啦,上面那句話是我胡謅的,但不得不承認現實生活的確如此。
我敢打賭你有不少這類回憶:好不容易打完落落長的註冊表單後按下送出,卻被告知「為了防止密碼被破解,你的密碼必須至少有 99 位數,並包含數字、大小寫字母、非字母符號以及女朋友的心」。更過分的是,你剛才辛辛苦苦打完的心血,全部都被清空重置,化為夢一場。
然後你會掩面含淚掉頭離開,不再願意回來完成註冊。
如果你的網站/服務是一個偶像團體,那麼註冊頁就是門面擔當,負責吸引那些只憑第一印象就決定喜不喜歡的潛在粉絲。
萬一門面外貌欠佳,行為又讓人反感,再好的的服務都很難成功出道,一個不小心還可能直接出殯。
擁有一個好門面,可以降低路人轉粉絲的門檻,有效協助你把空虛的瀏覽數變成真實的會員資料。
從去年(註:2016 年)開始,女人迷大刀闊斧地整頓網站介面,期望給讀者更好的體驗,像是為了提供更深度的內容而做的九大興趣頻道更新、為照顧使用者對實體活動的需求,主動開展的活動講座頁改版等。
眾多更新中的其中一項便是註冊頁改版,執行這個小 Project 的團隊組成有:一個 PM、一個設計師(我)、兩個工程師。目標是降低註冊頁跳出率,改善使用者與這個頁面的互動狀況,進而提升註冊人數。
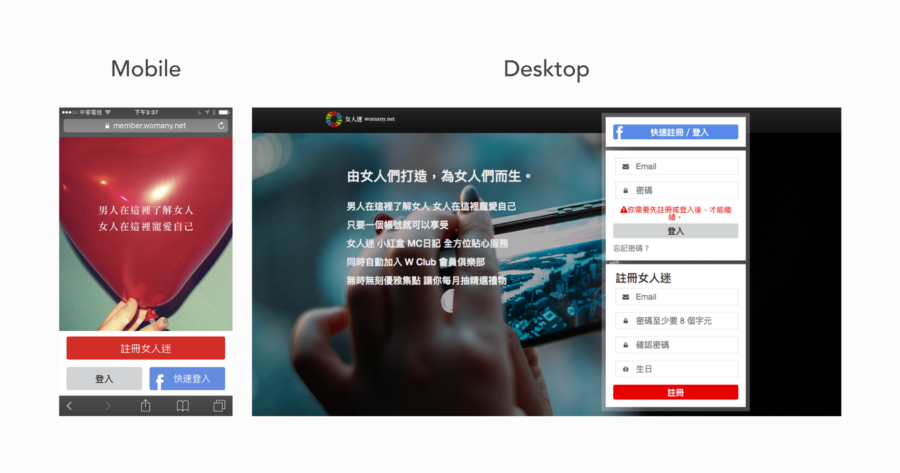
下面是我們原本的註冊/登入畫面截圖,你覺得有什麼可以更好的地方?

第一步:找出問題,提出目標
我們觀察原本註冊頁的數據與使用者行為,條列出我們認為需要改善的地方,比較大的問題有:
手機版:
- 使用者在網站首頁點了註冊後,迎接他的是⋯⋯另一個註冊按鈕?這跟過度包裝的喜餅禮盒一樣不 OK。
- 佔據畫面 80% 的那個紅氣球跟網站服務似乎關係不大,裡頭的文案也不太符合性別多元的精神。
- 明明是 Active 狀態的登入按鈕,做得像是 Disable 一樣。到底能按還是不能按,你搞得我好亂啊!
桌面版:
- 登入跟註冊表單同時存在,彼此爭鋒鬥艷,使用者容易搞不清楚身處何方,也容易產生一種「天啊有好多表格要填我想放棄」的幻覺。
- 背景圖仍然佔據了 80%,也仍然跟網站服務不太相干,旁邊的文案不但讓使用者分心,裡面甚至還有早已光榮退休的服務。
- 和網站新的設計風格落差太大。女人迷網站在 2016 年時經歷過首頁改版、文章頁改版,設計風格有所變化,但其他頁面還沒全部跟上。
第二步:PM 出流程,設計師進設計
接下來 PM 便會列出需要的畫面與流程,交由我設計 UI 稿。

我主要做了這些事:
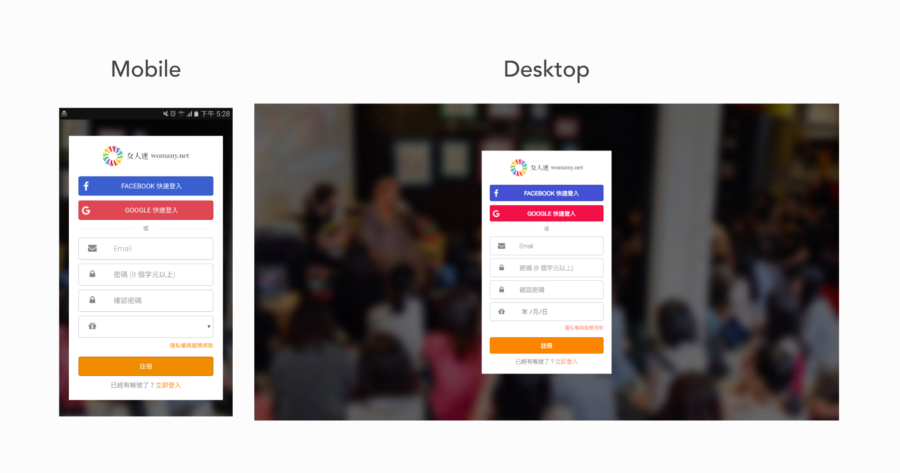
- 手機版的流程調整
拿掉原本的雞肋頁面,讓使用者點擊按鈕後直接進入註冊登入流程。 - 電腦版的動作分離
分開「註冊」與「登入」動作,避免使用者混亂。 - 優化註冊表單填寫體驗
輸入資料的同時,系統會偵測你的資料是否符合規範(如 Email 格式是否正確、密碼是否包含必備元素等),如果發現錯誤會即時告訴你。
在資料齊全/錯誤被修正前,「立即註冊」按鈕會顯示為 Inactive 不可用狀態,資料全部過關後才會給你按~ - 更換背景圖
以女人迷活動現場的「迷粉」側拍照取代原本圖庫感重的背景圖,進一步突顯女人迷與使用者間的關係。 - 同步設計樣式
調整為與女人迷網站設計風格一致的樣式。
最後成果如下:

第三步:檢驗成效
還記得我們一開始說的目標嗎?降低註冊頁跳出率、提升註冊人數——可惜我們還在持續蒐集新頁面的數據,現階段無法跟大家分享成效。不過別擔心,我不會富堅,屆時數據出來會回來補上的 😛
One More Thing
改版前一定要請 PM 跟工程師確認畫面總共有哪些,才能有效避免遺漏!
這次註冊頁改版過程中,我與 PM 沒有仔細地跟工程師確認畫面與流程,所以全部畫完後給工程師才發現有漏網之魚沒有畫到~~
好在這次專案的設計並不複雜,所以補個畫面並不會造成時程延宕,但如果是更大的專案就不敢想像了啊。
因此必須再度提醒:PM、設計師跟工程師一定要當好朋友,隨時同步彼此的工作進度啊啊啊!

1 則留言
換那個活動背景也沒比較好,沒有任何說明根本不知道是甚麼