文/ UX 四神湯 Shandy Tsai
【本文適合想增進設計實力、對介面設計抱有好奇心的讀者】
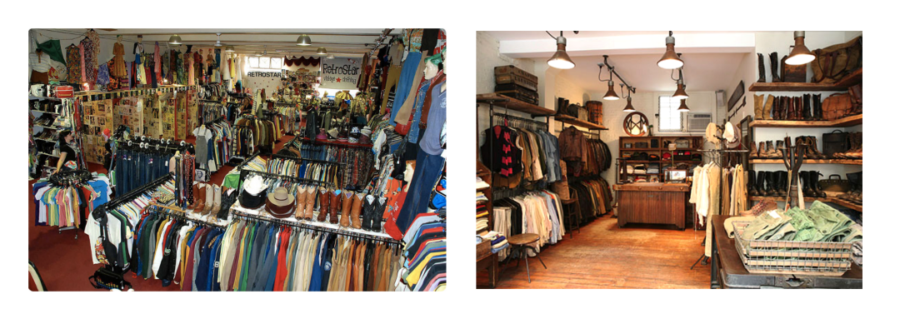
想像走進一家你最喜愛的服飾店,一家未按照分類,充斥著琳瑯滿目的商品,另一家同樣的空間大小,卻有明亮的燈光、木質的走道,以及明確的分類。哪一家讓你的購物經驗比較舒適?

留白,是設計中重要的一環,從室內空間、網頁介面、甚至是報告、投影片,有效的 White Space 讓畫面有了呼吸感(breathing room)、增加資料的易讀性(Readability/Legibility)。
上篇文章我們介紹了極簡主義的歷史及原則,其中提到了負空間 Negative Space,今天我們來更加深入探討實際運用。以下是此篇文章的架構:
- Definition 定義
- Types(Readability)種類
• Margins and Consistent Spacing 善用邊緣與間距的一致性
• Micro-level Spacing 細微間距 - Practice 實際演練(so exciting!)
• Step 1 根據內容性質對齊
• Step 2 減少實線 & 增加項目間距
• Step 3 強調標題 & 確保間距的一致性 - Conclusion 結論
- References 參考資料
我們常常聽到留白、留白,卻很少思考如何運用,藉四神湯的機會,好好介紹留白的作用,並運用實例練習,讓我們一步一步往更好的設計師邁進 :)
1. Definition 定義
留白 White Space 在網頁設計中是基本元素、無所不在,非常非常非常重要,但也最容易讓人忽略。
留白是兩個不同元素之間的空間,不論是頁面上不同區塊的空間、或是文字的行距,都是留白的運用。
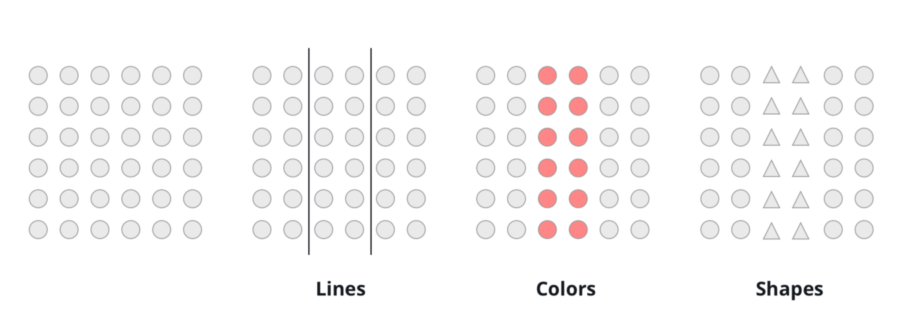
大多數的例子,我們利用留白去區隔內容,讓觀看者可以更容易閱讀、更快速的瀏覽,無需使用實際的分隔元素(實線、顏色、形狀等)。White Space 並不ㄧ定要是「白色」。這個空間可以是一種顏色或是材質(texture),不包含畫面元素(文字、圖片等內容)。


順帶一提,對易讀性有興趣的朋友,可以去看看心理學的 Gestalt law。在1910年,德國心理學家 Max Wertheimer 特別針對人類在視覺上吸收資訊(visual perception and interpretation)的方法歸納出五大類別 。其中 Law of Proximity 是這麼說的:
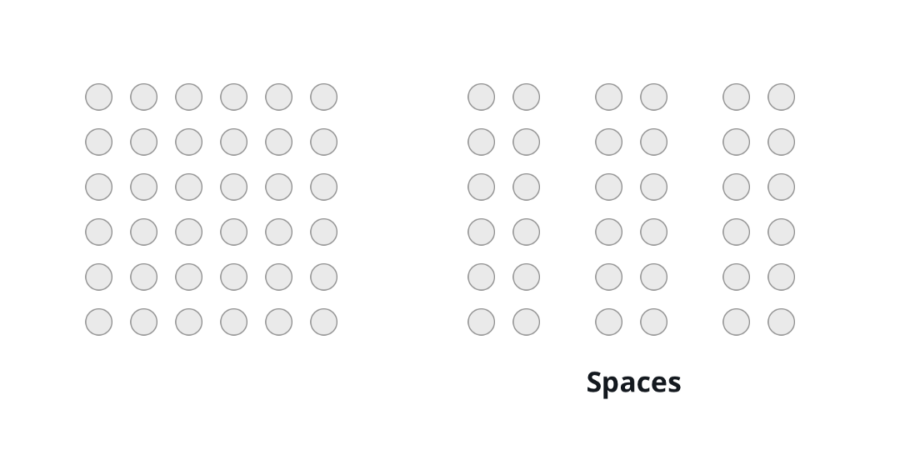
When elements are closer to one another on the page, they’ll automatically be grouped in the user’s mind.
適當的留白,無需使用分隔的元素(顏色、線、形狀等),即可以用最乾淨俐落的方法區分段落。


2. Types 種類
這裡指的種類,focus 在閱讀的功能性。留白除了增加易讀性,同時也有裝飾、強調的功能,在此我們不特別探討。主要有兩項:
- Margins and Consistent Spacing 善用邊緣與間距的一致性
- Micro-level Spacing 細微間距
2–1 Margins and Consistent Spacing 善用邊緣與間距的一致性
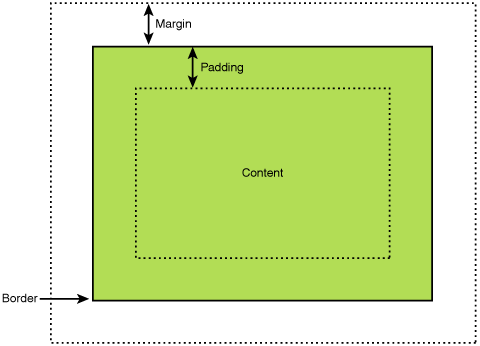
首先,Margin 指的是元素與外界的間距,藉以區別不同的物件。Padding 則是在同個物件裡的間隔,例如內容與邊界的間距。適當的使用 Margin,可以讓閱讀更輕鬆,視覺上也較舒適。但如果間距太大,則會讓內容看起來不連結,必須特別注意 Margin 的使用。
另外,相同層級的內容,間距若是不同,會讓視覺上產生混淆。因此,將同等層級的內容,有一樣的間距,會讓讀者更容易的消化資料。

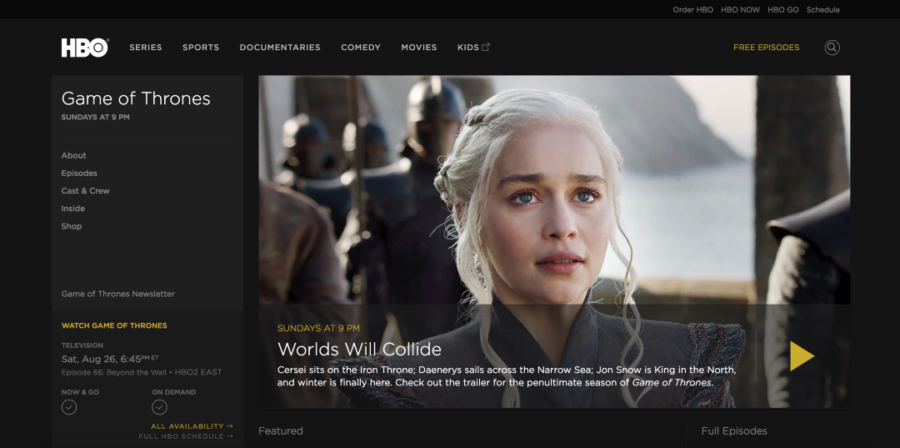
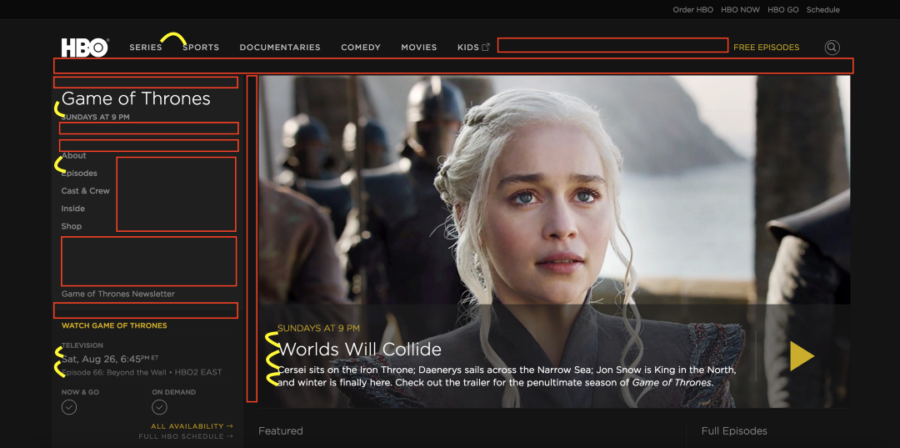
以下我們用 FKJ 專輯介紹作為例子:圖一跟圖二是相同的內容,專輯圖片在左,文字在右。為什麼我們在視覺上會覺得不同?為什麼圖二好像比圖一更容易閱讀?

透過細微的微調,將相同層級的內容對齊(Align),以及適當的邊緣留白,讓使用者在視覺上更容易瀏覽。
首先,我們先歸納資料的重要性及層級:
- Title 標題
- Location 地點
- Content 內容
- Social Media Links 社群連結
我將 Title & Location 對齊,利用字體粗細及大小,區別層級。再來,將內容與超連結對齊,利用顏色及留白區分這兩個元素。另外也在專輯封面及文字中留了點空間。
這些細微的調整,可以將原本稍嫌凌亂的資料,變得更易於閱讀,增加使用者觀覽的意願。

2–2 Micro-level Spacing 細微間距
細微間距即是兩個最小頁面元素間的距離,例如文字在文章的行距。行距雖然細微,但是產生的效果卻非常顯著。不論是行與行之間的距離、還是段落之間的距離,能夠使閱讀者視覺上更為舒適,更願意繼續往下 scroll。
當然,若是太大的行距,視覺上會有落差,讓人無法區別段落。

3. Practice 實際演練
Table/List 表格/清單
這次實際操作的是表單!表單隨處可見,菜單、購物明細、預算表、帳單等,全都屬於表單,是非常生活實用的例子。接下來的內容,我會最簡單、輕鬆的方式,一步一步運用 White Space,讓表單不需要分隔線,也可以看起來井然有序、清楚明瞭。
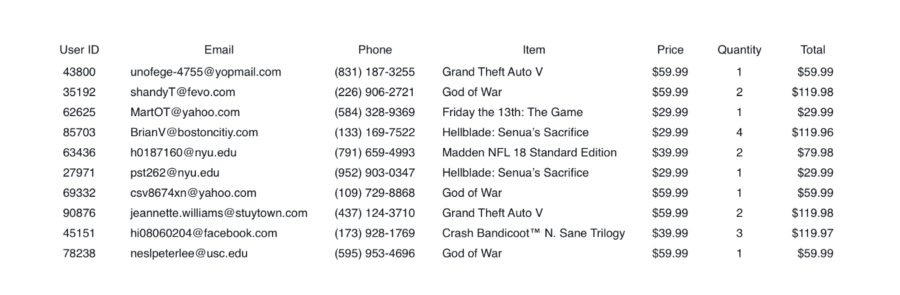
以下是利用 Google Spreadsheet 製作的用戶資料,包含 User ID, Email, Phone, Items, Price, Quantity, Purchase Amount,黑色框線與 Arial 字體是普遍的格式。
我們該如何運用 White Space,讓表格更有設計感、不那麼單調?

Step 1. 根據內容性質對齊
首先,第一大原則是:
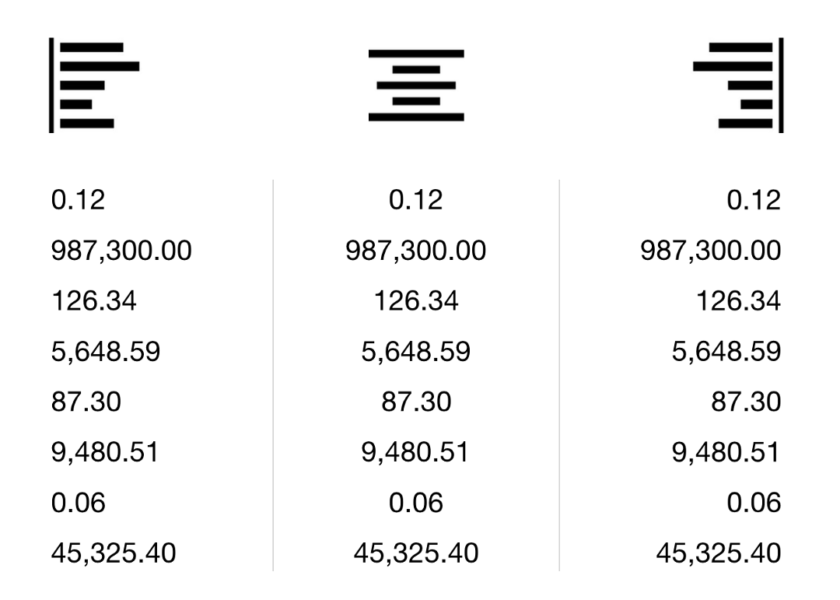
文字向左對齊,數字向右對齊
根據習慣,我們一般閱讀文字是從左到右。數字由於位數可能不同,若是向左對齊或是置中,會讓閱讀上造成困難。因此,確保數字顯示相同的小數位數數量,將其向右對齊是最自然的閱讀方式。

Step 2. 減少實線 & 增加項目間距
接下來,很重要的一點是
能不要有實線,就盡量不要有實線
實線固然有它的作用,但在視覺上帶給人拘謹、侷限感,我們真的需要實線來區分項目嗎?根據 Gestalt Law,若是靠近的物體,人類的眼睛會自動將他歸類在一起。
因此,去除了實線,同時增加項目間的間距,讓畫面乾淨許多。

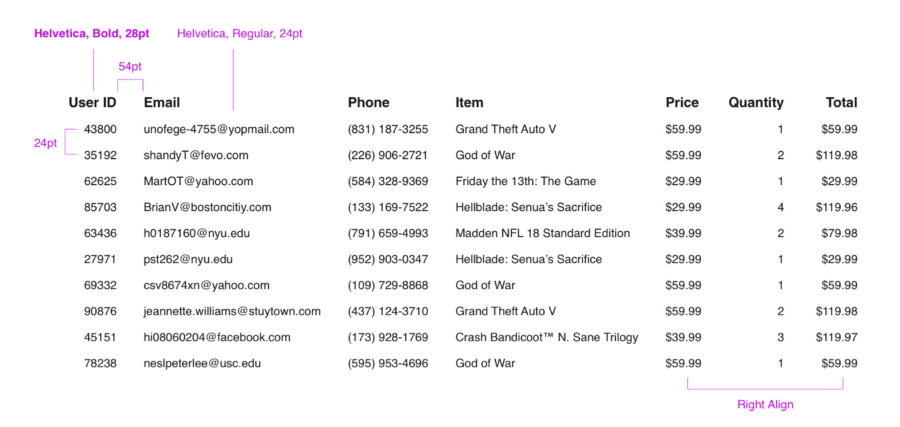
Step 3. 強調標題 & 確保間距的一致性
再來,為了強調標題,將標題的字體加粗並放大(28pt)。同時,增加內容的行距(24pt),確保每一項目的間距是 24pt,可以根據個案去做調整。

這三個簡單的步驟,可以讓你的表單看起來更簡潔整齊,無需任何多餘的裝飾與線條,就可以擁有 Minimal Design Style。
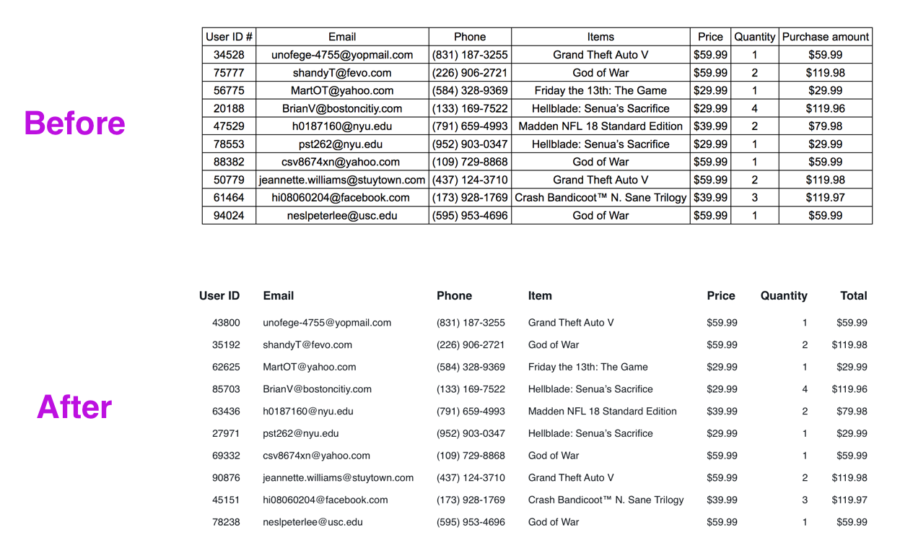
Step 1. 根據內容性質對齊
Step 2. 減少實線 & 增加項目間距
Step 3. 強調標題 & 確保間距的一致性

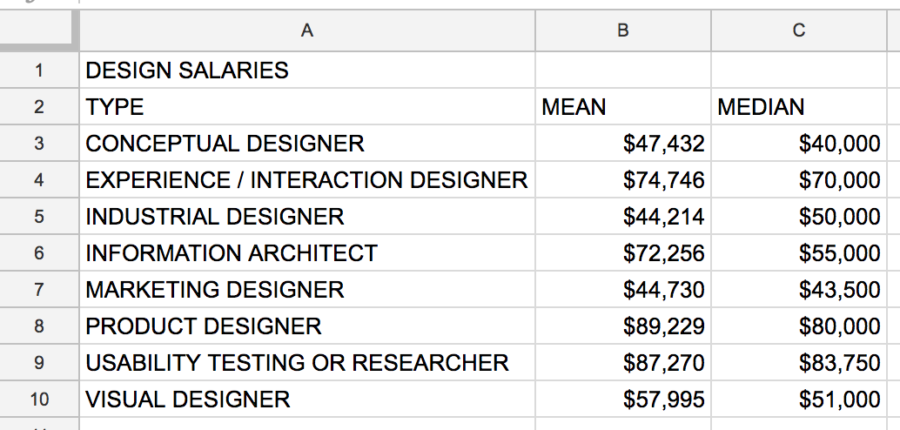
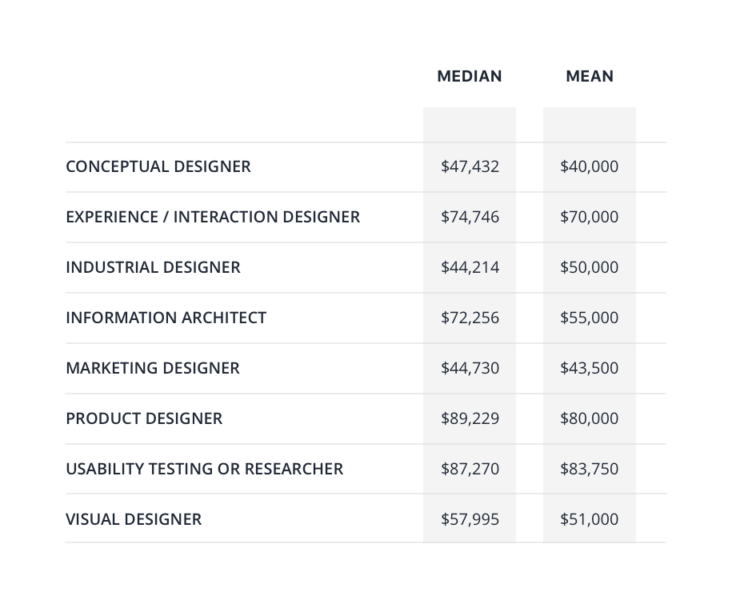
再舉另一個例子,這是根據 Invison 2016 Product Design Report 對在美設計師薪水的統計資料,說明了不同稱謂的設計師平均薪水與中位數薪水:

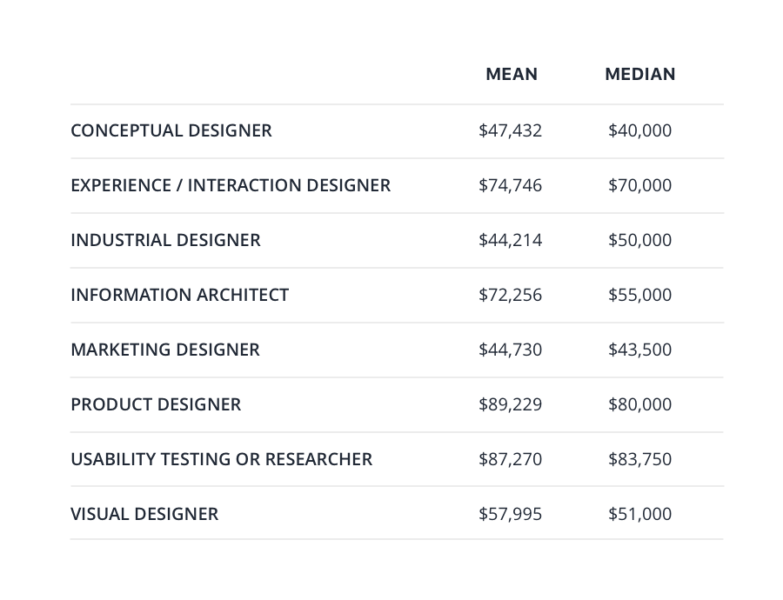
根據前面三個步驟,我減少了不必要的實線,淡化剩餘的實線,將標題用粗體代替,畫面看起來就乾淨許多。

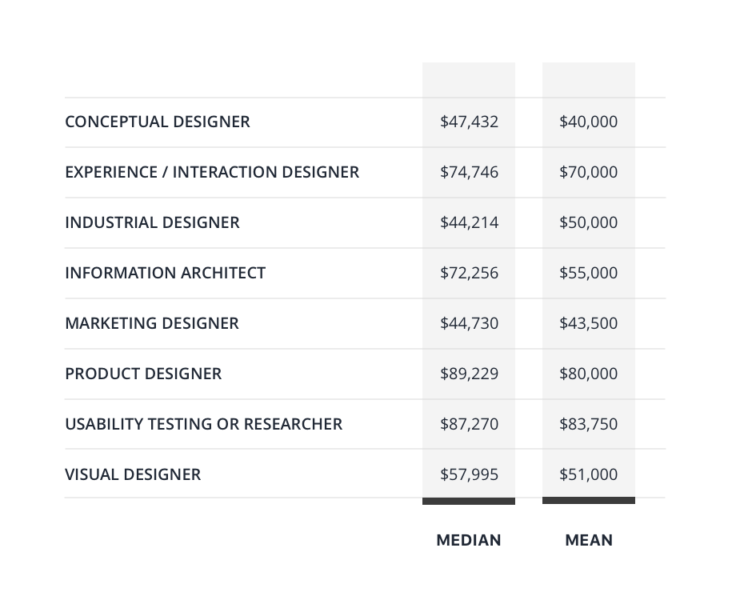
再來,我試著加淺灰色色塊,讓行列的對比更為明顯。

如果想要增加趣味性的話,可以試著調整標題的位置,另外加上了黑色長條,讓視覺效果集中在底部,增添了層次感。

最後,讓我們看看所有的版本,每個版本都有其優缺點,根據不同的需求,也會產生不同的格式。大家可以試著用現有的表單做些變化,例如不同的字型、增添顏色等。
表單雖然常見,透過調整間距與線條,沒想過可以有這麼多視覺變化。下次如果有機會接觸到表單,可以利用這些小撇步,試著玩玩看所有的組合,也許你有更棒的視覺呈現,也歡迎大家分享!

5. Conclusion 結論
空白一直都是我很有興趣的元素,他不引人注目,但留白的力量卻不容小覷。稍微的調整間隔,可以讓畫面更乾淨,減少讀者的負擔。
我們常常說留白很重要,但很少文章說明如何使用。因此這次的內容,特別一步步帶著大家參與設計的過程,試著解析設計的步驟。而表單是非常好的練習,不論是設計介面、製作投影片,或是寫報告、點菜,我們每天都會遇到表單。其中的細節大家可能比較少注意,希望大家都可以有所收穫,或是提供不同的看法。
有人說美感是天生的,我不這麼認為。我們可以透過不斷的練習,與臨摹大師的作品,提升自己的設計實力。就像任何運動,運動員也是每天鍛鍊,才可以拿到好成績、突破自己。
謝謝大家的閱讀,我們下週見!
