文/ UX四神湯 Nathan
最近 Nathan 在阿里巴巴參與的智能語音項目正式對外公佈了,正是在今年 8 月 8 號開始販售的天貓精靈 X1。
天貓精靈能聽懂華語中文的語音指令,目前已經支持透過語音,播放大量的音樂音頻內容,同時也是第一款具備中文聲紋辨識能力的智能音箱(智慧音響),實現聲紋辨識支付能力的同時,也應用到了語音購物、手機加值、叫外賣等功能。
當然除了目前所支持的技能外,也保持著每週大量新增技能的節奏正在快速成長中。
▲ 天貓精靈X1 from ChenYaoHsuan on Vimeo.
除了 2014 就開始佈局的 Amazon 以外,包含 Google、Apple、Microsoft …等,陸續在 2016~2017 年推出了自己的智慧音響產品以及開發者平台(Amazon Alexa、Google Assistant),各家互聯網巨頭可以說是在今年揭開了智慧音響的白熱戰。
因此阿里巴巴的天貓精靈 X1 除了結合目前業界的硬體、麥克風拾音、語音等技術外,也嘗試透過在語音購物以及聲紋支付技術的突破,各自做出自己的差異點。
作為剛從人工智能實驗室誕生的第一款對外商用產品,天貓精靈 X1 還有著許多的不成熟以及可以優化的地方,因此項目組也採用著高敏捷的方式,保持每兩週更新系統以及 App 的節奏。
Nathan 在這半年參與開發的過程,可以說是各種慘烈的血淚史,踩遍 IOT、A.I.、Voice 產品的各種坑,當然也收穫了許多非常寶貴的經驗以及沉澱。
由於產品的技術壁壘在短期內還是過於高,大部分的設計師與開發者很難碰觸到此類產品,開發過程中所摸索出的研究成果,都是十分寶貴的經驗。因此目前團隊也慢慢地開始以對外發佈文章、演講的方式,讓大家了解在設計此類產品時,可以參考使用的設計方法以及經驗。
相信這些內容在短時間內,還是非常有意義的資訊,可以讓設計師提前瞭解及儲備。因此 Nathan 後面也將會在四神湯中跟大家慢慢普及,設計類似 A.I. 、Voice 的產品時,可能會遇到的問題以及可以採用的設計方式。
還請期待囉~
OK, Anyway。由於目前產品還處於初期發布階段,還不能夠說明太詳細。本次文章將繼續延續上次話題,來談談提高 App 黏性使用的其他方式:設計「消息的通知與提醒」。
目前市面上的智慧音響因為增加了語音的能力,因此已經能透過聲音提示的方式來與用戶互動。但使用的場景畢竟主要還是在家庭的固定空間環境,多多少少會遇到用戶不在當前場景的問題,因此許多時候智慧音響或是助手必須借助手機消息通知,來拓展受限的使用場景,幫助用戶同步當前進行的任務,以及提示後續的操作。
因此本文將說明目前的手機系統中有哪幾種消息類型,以及對應適合使用的場景。幫助大家能快速對手機的通知與提醒設計,有個初步的認識。
本文適合:(1)初進入移動端軟體設計 1~3 年的 UX/UI Designer(2)初進入移動端產品開發 1~3 年的 PM/PD (3)想知道如何打造黏性產品的 Anybody。

了解不同的消息類型,適時引導、提示與警告
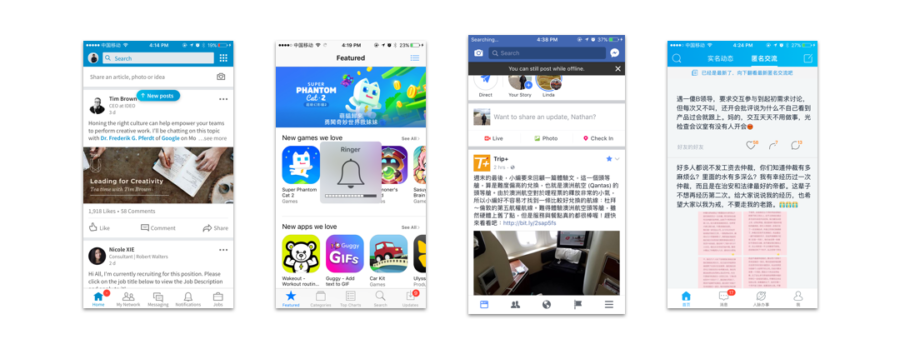
在使用手機應用的時候,我想每個人多少都會遇到不同類型的消息通知,尤其在剛打開 App 的時候,有些應用常常會在開頭就一連串的詢問用戶是否同意權限,很容易就造成用戶體驗的下降。
GUI 時代的應用需要提醒用戶關注某件事情的時候,由於互動方式有限,大多只能採用這種比較干擾的手段。但這些消息如果是在正確的時刻或場景出現時,帶來的反而是連接用戶以及產品的好處。
設計消息通知時,大多會配合幾種產品目標來進行:
- 希望引起用戶的關注
- 提示資訊給予用戶即時回饋
- 引導用戶到達正確的位置
- 明確用戶可以操作的選擇
- 重要時刻讓用戶再次確認
除了上面幾種的目標以外,其實還能再依使用場景繼續細分。而在 iOS & Android 的應用開發中,其實所提供的幾種通知與消息類型,也大多符合上面所列的幾種目標。

模態與非模態最簡單的分類依據,即是在需不需要用戶對彈窗進行互動操作。而無論是模態還是非模態彈窗,在應用中出現的時候常常會伴隨著半透明深色遮罩背景,來吸引用戶的視覺焦點突出消息彈窗本身。
模態彈窗:
會中斷用戶的當前操作行為,強制用戶必續對當下的彈窗進行回饋,否則不可以繼續其他的操作。
非模態彈窗:
不會影響用戶的當前操作,用戶可以不予回應繼續維持原先的使用,非模態彈窗通常都伴隨著時間限制,出現一段時間就會自動消失。
雖然 iOS、Android 各個原生平台所提供的系統組件有所差異,但互動方式還是大同小異的,像是 Toast 原本只支持在 Android 系統中使用,但也已經有許多開發者自己客製了類似的效果到 iOS上。
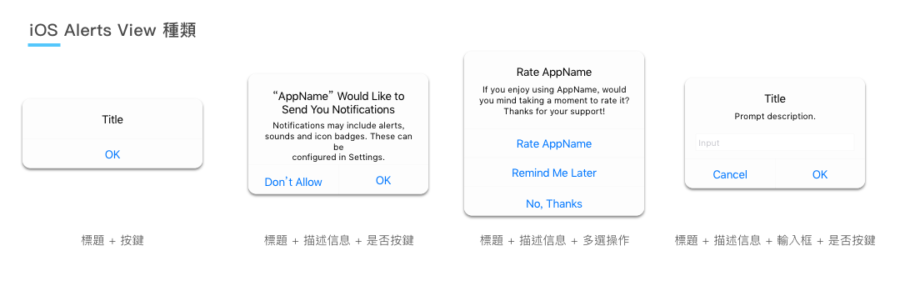
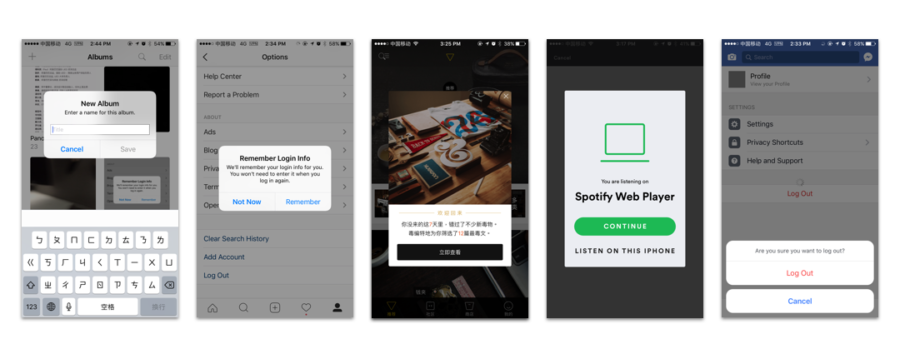
01 警告框、對話框
- 定義:傳遞重要資訊,並明提示需要用戶進行的操作。
- 組件規範:基礎的原生組件中,必須包含「標題」以及「按鍵」,「描述資訊」和「輸入框」為可選擇項。
- 作用場景:大多是用在緊急或重要時刻,用戶進行重要性較高的操作,如退出、刪除、支付等類型時,進行二次確認和提醒。


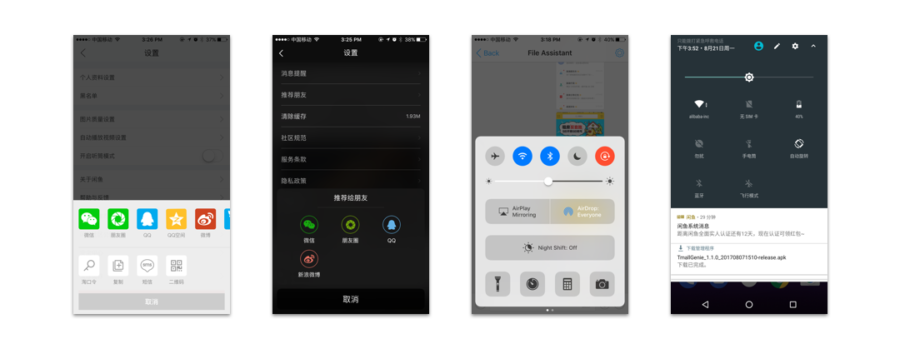
02 操作欄、操作列表、活動視圖
- 定義:提供用戶進行大量的功能選擇或操作時使用,大多是輔助性質出現 ;
- 組件規範:最基礎必須包含「退出」以及多種功能「按鍵」,「描述資訊」和其餘所需的功能都可以場景訂製 ;
- 作用場景:主要是提供一系列可以在當前場景提供用戶幫助的功能,大多使用在文件操作、分享、多量選單等場景下使用。

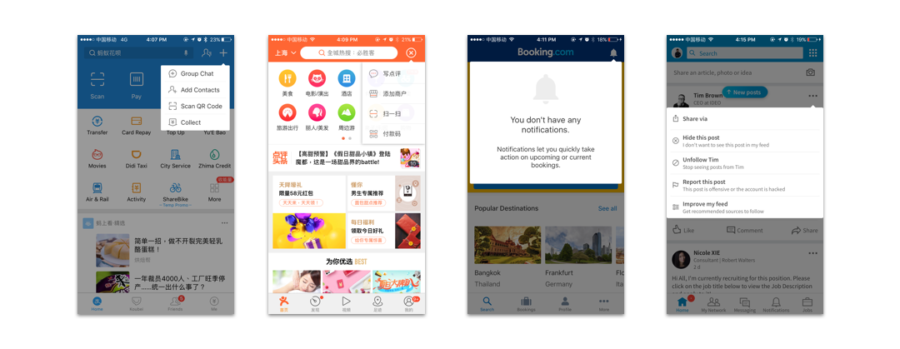
03 浮出工作彈窗
- 定義:用戶在當前頁面的臨時使用視圖,大多是用來延展輔助內容,或增加輔助操作的使用 ;
- 組件規範:在較大的屏幕使用上會更合適,可以包含各種產品上所需訂製的元素 ;
- 作用場景:主要是使用在收起屬於次級的內容,以及折疊頁面中的操作選項,避免過多的資訊息增加用戶操作的心智負擔。使用場景包含像是導航選項、工具欄、表格集合等。

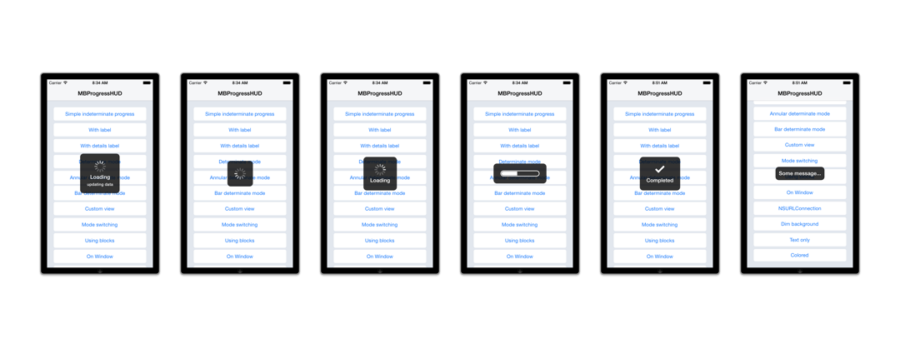
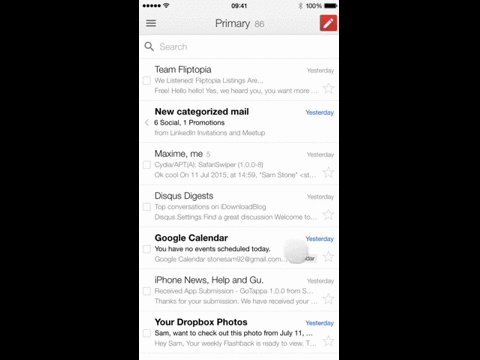
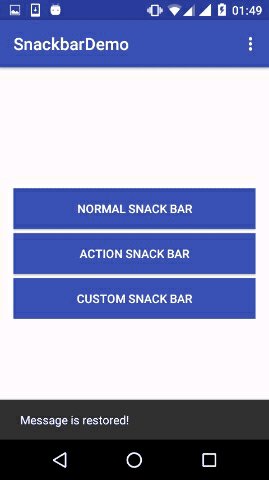
04 浮出提示彈層
- 定義:屬於一種輕量的用戶回饋提示,幫助用戶了解以及同步當前的使用狀況 ;
- 組件規範: 主要支持「描述資訊」以及「透出時間」,背景以及其他內容即需要訂製;
- 作用場景:考慮到 Toast / HUD 出現時間較短(1~3秒),而且佔用當前頁面 UI 空間也不大,因此不適合用來傳遞過多的文字內容、詳細或是重要的資訊。

雖然 Toast 最早只出現在 Android 系統中,但目前也慢慢在 iOS 中可以見到,像現在 IM 類應用中常常可以看到頂部的「你有幾條未讀」消息,就屬於 Toast 通知。
而 HUD 則是比較常看到又比較不會特別注意的提示方式,如果要簡單區分 HUD 和 Toast 的區別:
- HUD 只出現在螢幕的中央(成功/失敗、音量),而 Toast 則大多在底部或頂部。
- HUD 一般來說較常用的是毛玻璃透明、而 Toast 則没有特别頃向。
- HUD 中的內容可以連續變化(iOS 調節音量),但 Toast 中的內容每次都需一致。

使用 Toast/HUD 的好處就是佔用屏幕小,不會中斷用戶當前的操作,因此能較為輕量的融入使用過程中。但相對的缺點就是容易一閃而過,用戶容易錯過或不在意提示。
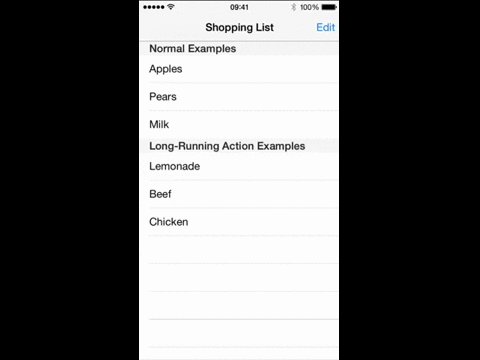
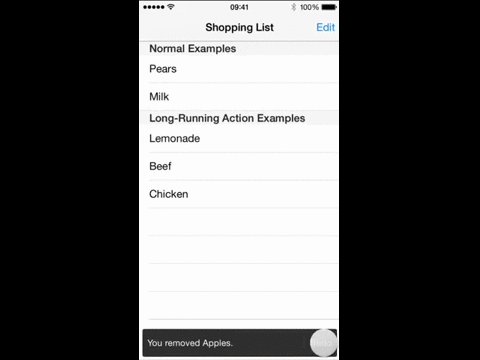
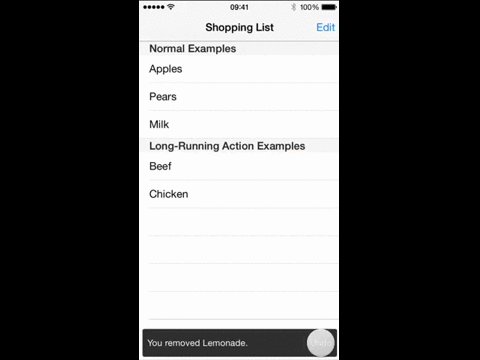
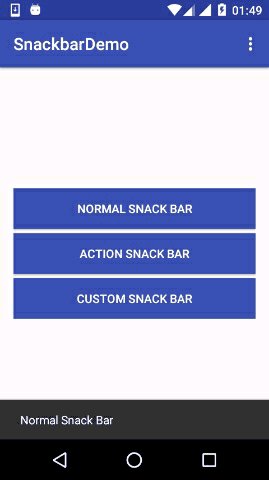
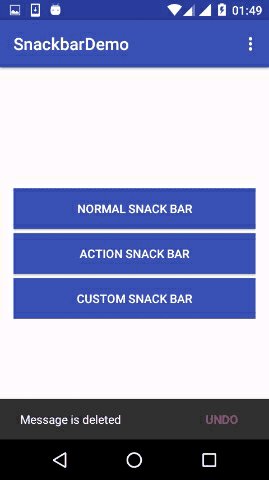
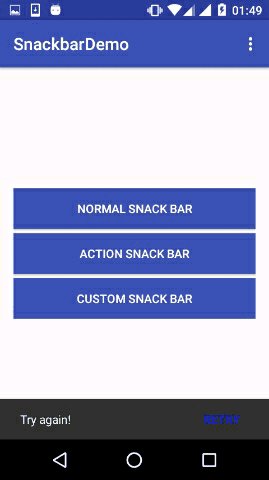
05 底部彈窗
- 定義:原先是 Android 系統的特有互動方式,用在提供提示回饋同時,允許用戶進行輕量的操作 ,但目前某些 iOS 應用也採用了這類型的通知;
- 組件規範:比「浮出提示彈層 Toast/HUD」多出来的,即是可進行的單一操作選項;
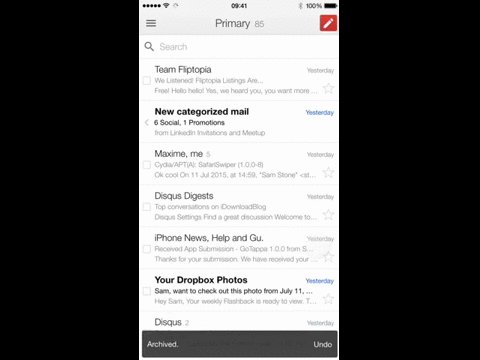
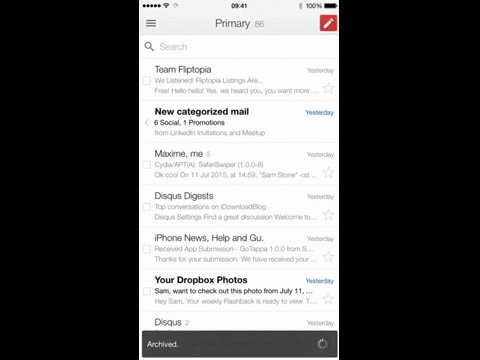
- 作用場景:同樣用來回饋以及同步用戶當前的使用情形,其打擾用戶的程度大約在 Dialog 和 Toast 中間,主要是用來讓用戶進行當前場景的快捷反向操作(如撤銷、回復等)。



通過簡單的分析以及說明,可以了解這些模態以及非模態彈窗的定義,和相關的使用場景。設計師以及開發者可以結合各自的產品設計目標,來選擇正確的使用。好的消息通知設計,可以幫助你完善你的產品體驗,讓用戶能快速正確的了解你的產品。
對話式用戶體驗的重點,就是通過正確、適時的回饋和提示,一步步的讓應用和用戶雙方更了解彼此。因此正確的了解用戶使用場景,才能結合通知消息彈框,設計出滿足用戶心理需求的產品。
除了讓大家能更清楚的了解,目前 GUI 產品設計上可能會使用到的通知消息類型外,最後再簡單的介紹可以幫助應用資訊透傳,提供用戶黏性以及注意力的幾種方式。
善用小紅點,與用戶進行對話
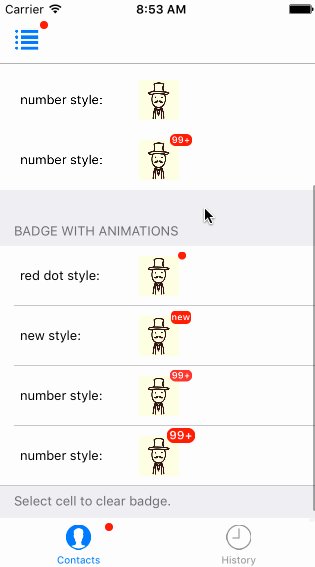
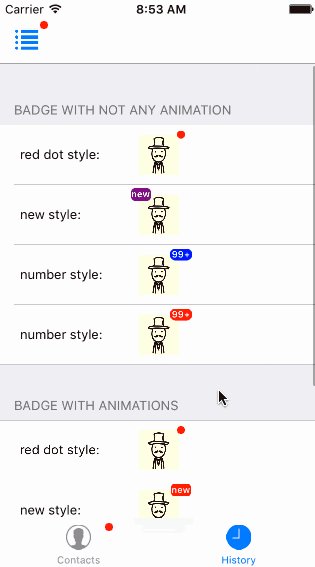
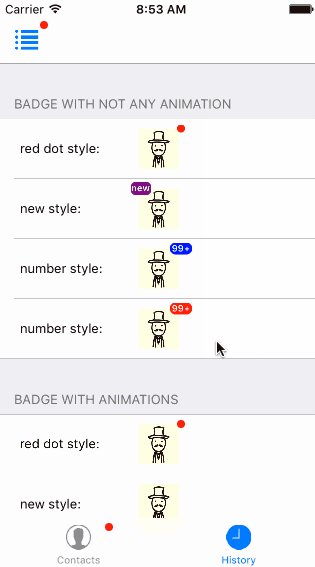
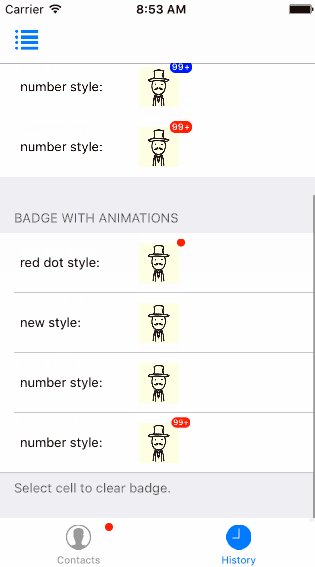
UI 設計中常戲稱的小紅點,其實正式名稱是「微標 Badge」,通常會出現在圖標或文字右上角的紅色圓點、數字或者文字,表示有新內容或者待處理的資訊。
不可考的黑歷史是,小紅點最早被使用是出現在黑莓機中,後來被 iOS 取的專利後廣泛應用在自己的系統中,引起暴點後 Android 系統中也變為標配。
小紅點樣式以及應用場景,網路上已經有三方庫整理的很齊全,包含有「顏色」、「數字」、「文字」、「動效」和「點擊效果」等,許多效果可能看過但卻從沒注意過。

簡單一句話表達這種設計,最可恨也最有趣的點就是:
「 小紅點,逼死強迫症 !」
小紅點最核心的精神,最早一開始是抓住用戶避免錯失消息的心態,但在資訊社會中越來越爆炸多的資訊出現後,反而更偏向用戶喜歡統一、好奇的心態。帶有小紅點的圖標和按鈕,在一堆沒有小紅點的 icon 中顯得非常扎眼,讓人忍不著想點擊想消除它。
小紅點的設計目的就是為了提昇用戶啟動 App 的次數,提昇某個關鍵鏈路的點擊率、用戶的召回率。在 GUI 時代,對於每一個 App 而言,都是非常重視用戶的每一次啟動,哪怕是一點的停留或召回帶來的可能都是珍貴的轉化。

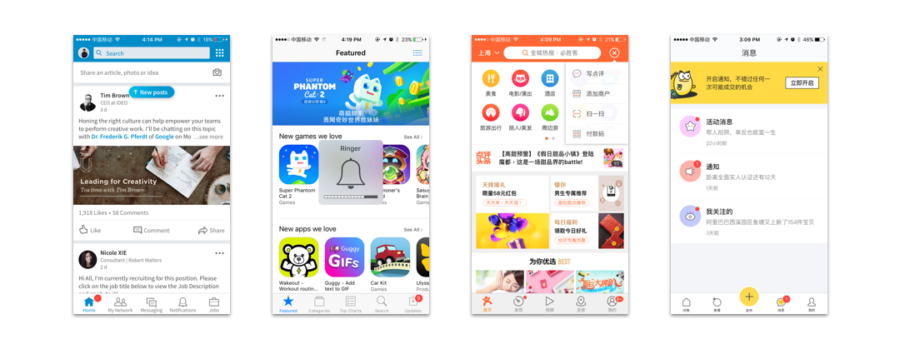
小紅點最早的設計目的,是開發者或產品用來提醒用戶我們有了新的消息、新的升級或新的提醒,但在 App 的應用生態越來越蓬勃發展,用戶的點擊與停留時間也越來越寶貴後,現在常常能看到某些應用中充斥著大量的小紅點。
這種過度使用反而讓人生厭,反而帶來用戶直接卸載或無視的狀況。在 IM 類或有消息中心的應用中,尤其可以發現這種狀況。

為了用戶體驗的以及真正做到「對話」,設計小紅點時務必記得僅在重要且必須的地方加入,也避免在不必要的場景下在小紅點上附帶數字,簡單一點反而比較好。同時要確保小紅點的消失機制,符合產品的使用邏輯。
Less is More,小紅點雖好,但還是要把握使用力度!
這次的文章是 Nathan 在整理,目前可配合智能音箱使用的手機通知與消息類型,因此偏向較為基礎的介紹內容,幫助剛進入這個領域的產品設計者,能有較為概括的認識。
具體的使用當然還是要依據各自的產品特性,以及你(妳)想打造的「產品對話體驗」了。
另外值得一提的是,iOS 的通知中心在 10 與 11 中,有個特別不一樣的差別,雖然已經一陣子了,但有興趣的或還不知道的話,建議可以看看這篇文章:〈了不起的减法:iOS 11 的通知中心与锁屏 | 具透〉
