文/ Akane Lee

對於 UI 設計來說,「內容」有 4 種:圖片、影片、聲音、文字。不管使用者最終想看到什麼、操作什麼樣的任務,都需要「內容」。那在開發流程中,「內容」會在什麼時候決定?
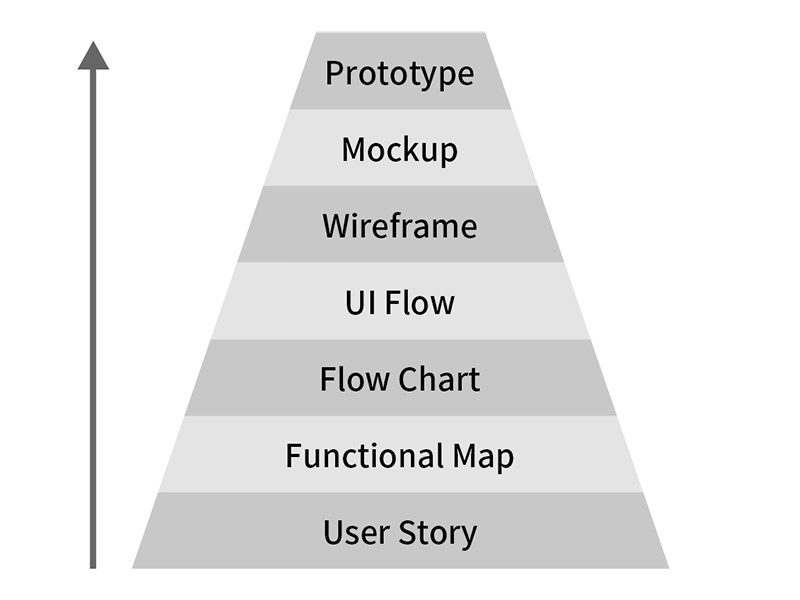
之前在〈UI 設計流程〉文中有提到我自己的開發流程為:

- User Story
- Functional Map
- Flow Chart
- UI Flow
- Wireframe
- Mockup
- Prototype
那麼,哪個階段思考「內容」是什麼會比較適合?
User Story
這個階段主要在討論使用者需求,不需要也最好不要在這階段就把內容都訂定出來。在功能都還沒確定的情況下就訂到內容這麼細節的部份只會整死自己。但如果專案很小,那在 User Story 可能就會把使用者想看到的內容都列出來了。
如果想在這階段就把內容都詳細列出,就會從「猜猜看」開始。不知道使用者的操作流程、也不曉得產品會擁有什麼功能、使用者會怎麼運用這些功能,如何得知產品需提供什麼樣的內容才能幫助使用者完成任務?
Functional Map
Functional Map 把 User Story 列出的使用者需求變成功能規格。這個階段會牽涉到資料來源,會考慮大方向的內容,但不會訂得非常詳細。畢竟在 Functional Map 整理功能規格階段,開發者無法得知使用者怎麼操作這些功能完成任務,當然不會知道使用者會經過哪些頁面、也沒辦法規劃每一頁需要哪些內容。
Flow Chart
Flow Chart 在探討使用者怎麼操作功能,會有判斷式、邏輯、迴圈等存在。只有在確定使用者的操作後才能知道產品需要在什麼情況下,使用者需要什麼樣的內容,配合操作、狀態提供各種回饋、提示、訊息。
UI Flow
如果要訂定每一頁包含什麼樣的內容,起碼也要知道產品需要哪些頁面、頁面流程怎麼串吧?所以訂定內容這件事至少要等到 UI Flow 階段才有辦法執行。
Table of Contents
Table of Contents 翻成中文為「目錄」,我自己是把它當成備忘錄在寫,簡單來說就是「這一頁包含哪些內容的列表清單」。
比如說,UI Flow 裡的 1.1.2 餐廳詳細資料頁。內容清單我會這樣寫:
- 餐廳名稱(分店)
- 餐廳電話
- 餐廳地址
- 餐廳營業時間(24H?考慮午休?)
- 地圖
- 交通方式(公車、捷運)
- 餐廳照片(1~5張)
- 菜單(照片?文字?)
依專案規劃可能再加上使用者評論、星等、附近餐廳資訊;地圖或交通方式配合前期決定的導航功能等等。括號()裡的文字我會寫下:
- 呈現樣式。
比如:營業時間要用 08:00~20:00 還是 AM/PM? - 提醒事項、或尚未確定資料來源的備忘。
提醒自己記得去問問 PM 這些內容細節規格。比如菜單要用照片還是文字?資料怎麼來?問明白後更新。
在寫 Table of Contents 時記得把 User Story、Functional Map、Flow Chart、UI Flow 全掏出來攤在桌上參考。這幾份文件都和內容清單有關,如果不想漏東西之後硬塞,最好同時一併參考。很有可能內容清單列了一堆,開會時大家都覺得「嗯,很好」,但開始追究資料來源一項項討論時整個人都不好了。
Wireframe
當然,我會偷懶,不是每個專案都會好好出一份電子文件的內容清單。小型專案我會到 Wireframe 才開始規劃出每一頁包含什麼內容。大約就是手寫很醜的字在 A4 廢紙背面只有自己看得懂的程度。(只有小專案才敢偷懶,大型專案絕對乖乖寫清楚講明白,太複雜不要考驗腦袋容量。)
Wireframe 包含所有內容呈現方式,以及觸發、回饋、狀態變化等等。所以在這個階段如果內容是什麼都還沒確定下來也不用畫 Wireframe 了。畫 Wireframe 時同樣要把前面幾份文件全部掏出來攤在桌上,尤其是 UI Flow 和 Table of contents。畫好一頁 Wireframe 就到這兩份文件上,找對應的那一頁打個勾,確保沒有漏畫。
「餐廳名稱(分店)…有畫了,打勾!」
「餐廳電話…畫了,打勾!」
「餐廳地址…畫了,打勾!」
確定內容
前幾個步驟做文件畫 Wireframe 之類都還事小,最麻煩的就是「確定內容」這件事了。當專案一大,資料來源可能由四面八方各單位匯集,還得算上各單位的合作廠商。來回勾心鬥角搶資源溝通開會我都想哭了。
舉個例子,以一個拍賣平台來說,使用者有哪些身份?最少也有 3 種:
- 平台
- 買方
- 賣方(專職賣家、個人散戶)
平台方至少還可以再畫分成:負責賣廣告的單位、負責招募賣家的教學單位、負責讓更多人知道平台的行銷單位等等。
上述各種身份有沒有可能全部都想搶「首頁」這版面?曝光率高嘛,各單位有各單位的業績壓力。內容由誰提供?總不該是設計師或工程師下去搞,肯定由各部門負責。然後,你就會體認到內容這件事搞不定了…(真想和他們說,你們出去打一架,打贏了再來跟我們 UI / 前端 / iOS / Android 說首頁這區塊要放誰的內容。)
老話一句,文件不是死的,隨著專案進度推進,Mockup 都畫下去了才發現不適合要回頭去修改前幾份文件是非常常見的事情。別想著一步到位。有發現提早修改,總比產品都上架了再讓使用者抱怨好多了。小專案還好,如果是大產品大專案,放心啦內容不會有真正被確定的一天,和各單位來回糾纏就飽了,慢慢改來改去吧。就算單位打包票說不改,誰知道他們單位的客戶又突然發生什麼變卦…
