文/ Akane Lee
收到一封 Mail,其中提到幾個關於設計流程和 Prototype 的問題:
UI 設計流程:Wireframe → 低保真 Prototype → Mockup →高保真 Prototype 這樣的流程是對的嗎?
根據上過課的學員回應、以及自身經驗,目前業界的情況大多是 UI 設計師收到「開工啦」的通知,然後就從 Wireframe 開始下手。使用者怎麼操作、有哪些功能、使用者和客戶的需求是什麼,往往靠 PM 簡單口述。
Wireframe 為什麼會長這樣?在 Wireframe 之前還有哪些事要做?
全部都靠通靈。
所以執行專案期間都在改來改去,撐到最後一天總是可以結案就解脫了嘛,再開始下個改來改去的輪迴。
開發流程
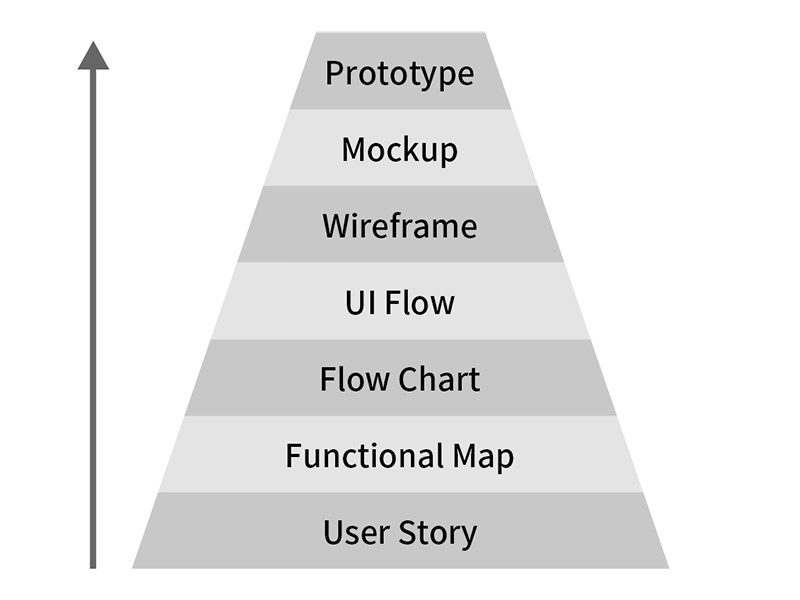
基本上我自己在開發產品的流程,大致上不會脫離這張圖太遠:

- User Story
- Functional Map
- Flow Chart
- UI Flow
- Wireframe
- Mockup
- Prototype
使用者要什麼? → 從需求中整理出功能 → 使用者怎麼操作這些功能? → 操作的過程需要哪些頁面? → 頁面要放什麼內容/元件?怎麼被操作? → 使用者看到的頁面長什麼樣子?
各家有各家的作法,沒有標準或正確一定要這樣做的流程,但我在做自己的玩具時都會這樣幹。
有 UX 團隊的大公司會把上述流程拆得更細,還會做使用者研究之類;一人 UI/UX 通包的小型團隊…這 7 項是最低一定要產出的文件,依個人想偷懶的慘痛經驗,再刪除精簡化就會在執行專案的過程中漏東漏西,之後補洞反而花更多時間和心力。
1. User Story
功能怎麼來的?從「使用者要什麼」或「客戶預期使用者想要什麼」開始。依使用者的身份不同,想要的功能也會不同,完成的任務不一樣嘛!
比如「Blog」:
- 我是讀者,我要看到這位作者寫的所有文章。
- 我是作者,我要撰寫並發佈文章。
- 我是平台提供商,我要看到所有會員身份和繳費狀態。
這三種身份對「Blog」這項產品的需求和預期完全不同。
2. Functional Map
寫了 User Story,才會知道有哪些大小功能要做。針對不同使用者的需求,從故事中挑出功能。使用者的身份不同往往影響他們能使用的功能,整理歸納出共通和差異處。
3. Flow Chart
當開發者知道使用者想要什麼、也有了功能,才有辦法思考「使用者怎麼操作功能完成他的任務或達到目的」。UI 設計師常說:「配合使用者的習慣與行為來設計操作流程」。就是在這一階段規劃。如果跳過 Flow Chart,只要產品功能複雜起來,你家的 RD 就會抱著頭哀嚎了。
4. UI Flow
知道使用者會怎麼操作一項功能時,才有辦法規劃操作動線。UI Flow 指的是頁面與頁面之間的操作流程,使用者想完成任務會經過多少頁面之類。
有另一位讀者傳訊問道,為什麼我之前的文章說不要用圖片版的 UI Flow、要用文字版的呢?
首先,這是雞生蛋蛋生雞的問題。如果這個專案從零開始,把 Flow Chart 規劃完後接著做 UI Flow,這時候哪來的圖片版可以串 Flow?連 Wireframe 都還沒開始畫哩!
第二,當你的產品頁面一多的時候…也不用太多,20 頁,用圖片串出一個 UI Flow ,這個 Flow 圖表尺寸有多大張?誰有那個心力在一張大圖上用手掌工具來回移動看頁面走向?
第三,很多人做圖片版的 UI Flow 時,線條連接的是「頁面」和「頁面」,這時候你也只知道「喔~這一頁的下一頁會到這裡」,但你完全不會知道為什麼會到這一頁。要點哪裡、或是發生什麼事所以跑到這裡來?猜猜看啊~
要靠猜猜看才會看懂的文件看它(寫它)幹嘛?不要浪費時間啊!
文字版的 UI Flow 我拿來當「目錄」用,對照 Wireframe 的編號,找圖看細節的時候快。圖片版的 UI Flow 我會用在「優化」舊產品的操作時使用,連接線會從「元件到頁面」,而不是「頁面到頁面」,並在圖片和線條旁邊寫上文字說明,才會知道哪個步驟可以省略或修改得更易於使用。
5. Wireframe
有畫 Wireframe 不代表工程師就看得懂這要幹嘛,光看臉皺成一團的表情你也不知道他是踢到腳指還是吃到酸梅。文字說明才是 Wireframe 的重點,包含觸發、回饋、狀態變化等等。
- 一開網頁就自動出現廣告、還是開啟網頁後等個 3 秒才出現廣告?
- 廣告出現 10 秒自動消失,還是要按(X)按鈕?
- 網頁停止 30 秒沒有操作要不要出現廣告?
工程師只會照你寫的去做、不會照你想的去做。工程師不是神也不是蛔蟲,他們是一般人,沒有「他心通」這種神力,溝通上肯定會有認知落差,所以話要講清楚,設計師的常識不等於工程師的知識。
Flow Chart、UI Flow、Wireframe 這三份文件,寫到一半發現什麼東西漏掉回頭補上是正常現象,不可能一次到位。
6. Mockup
視覺稿…照 Grid 和 Guideline 做吧,之後還有切圖和標示文件要弄。好處是切圖和標示文件都有外掛工具可以代勞,甚至設計師只要顧好原始檔、切圖和標示文件都用 Avocode 或 Zeplin 解決。壞處是,如果不太知道技術限制,做出來的東西工程師不能用就算了,他們還白挨設計師的罵。
「為什麼你做出來的東西和我畫的差了幾 px?」
「拜託!RWD 不可能完全和你畫的一模一樣好不好?」
「是你能力不夠還是偷懶?我的圖畫得出來為什麼你做不出來?」
「這…」
7. Prototype
那位讀者問另外問了關於 Prototype 的問題:
高保真 Prototype 是在切圖給 RD 之後製作,那做出來的用意是在 RD 程式還沒完成前再次確定操作上有無任何問題嗎?那高保真 Prototype 就是跟成品長得一樣,還可以操作囉?
做 Prototype 的目的通常是測試和驗證,不管是給使用者操作看看、觀察使用者操作狀況做使用者測試;還是工程師套完程式上線前先測看看有沒有蟲或哪邊爆炸了。所以它一定要可以被操作,不能被實際操作是要怎麼測試?腦內補完?
Prototype 要可以被操作!
Prototype 要可以被操作!
Prototype 要可以被操作!
不能被操作的都不是 Prototype。
- Wireframe 可以做 Prototype,低保真原型。
- Mockup 可以做 Prototype,高保真原型。
- 切圖叫工程師寫程式套版做一個,高保真原型。
我自己大多做完 Mockup 後才會出 Prototype 測試。因為,Wireframe 做的低保真原型一般使用者看不懂也沒感覺,沒辦法做使用者測試,Wireframe 做的 Prototype 頂多內部測試吧!但內部測試常常不太准,工程師和設計師的思維和一般人不一樣,測一測重點常常歪掉…
補充說明
另一位讀者看了本文後若有所感,傳訊跟我討論了一下:
今天也和老闆談了是否要有 Functional Map 和 UI Flow 等等這些流程,讓我們在前面討論的時候就可以釐清,而不是在視覺稿才修改增減,他也直言我們沒有那麼多時間無法照這樣流程,真的很無力…
沒有那麼多時間無法照這樣流程?當然啊,因為要把時間留在後面改來改去嘛~~~~~
時間總是要花的,看是花在前期規劃還是後期補洞而已。說沒時間無法照流程的是根本沒流程可以照吧。想逼走員工、降低團隊士氣,盡量亂改沒關係,反正大家都知道亂改的那個人連自己要什麼都不知道只好胡亂張嘴下指令。
