文/ 哈利菠菜
隨著 iOS 版上架,《我滿懷青春的有病測驗》來到了最終曲目,這樣一款主打病態的作品,從不被眾人看好,到取得 30 萬下載量的小里程碑,這一個猛進的過程讓人振奮。趁著我入伍前的最後一個假日,就來分享一些關於有病測驗在動態介面上的一些小心得 (っ´ω`c)
遊戲的介面設計非常重要,它必須要表現流暢的、線性的節奏,同時要適當擁有動態表現,讓玩家感受到遊戲介面是活躍的。這其實牽涉到非常細膩的遊戲心理學以及使用者體驗,但這一塊很明顯在台灣不甚重視,尤其在遊戲公司裡面,負責介面設計的往往是最菜的美術…而不是一個 UX 設計師或 UI 設計師,遊戲中最講究的動態介面,就更不用講了。
流暢的轉場
以換場這最常見的事情來說,甚至有很多人認為「換個場景直接切過去就好了阿」…這邊我就舉個最簡單的例子。
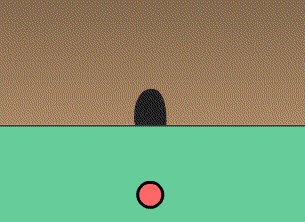
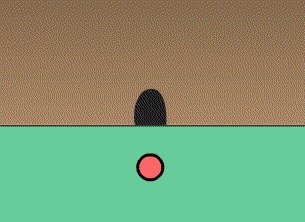
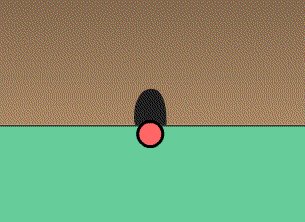
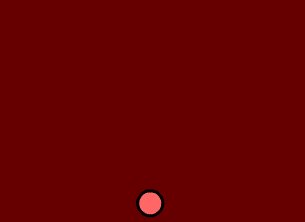
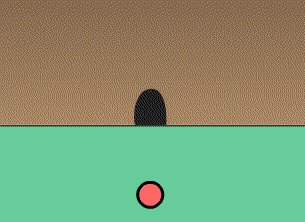
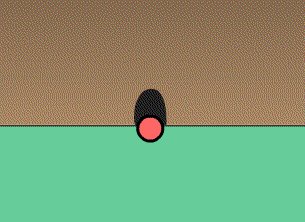
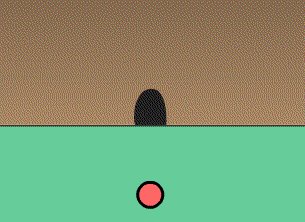
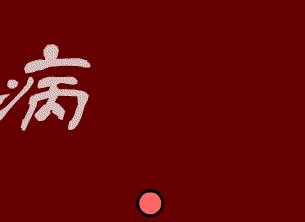
下面是一個角色進入山洞的畫面,當然,你也可以想做是玩家點下 PLAY 按鈕後的畫面反應。可以看到這個畫面是直接切換,這會讓玩家產生一種疑惑,儘管玩家心理有預期將面對一個新環境,但是當他真的看到陌生的場景時,會導致那麼一瞬間的無所適從。

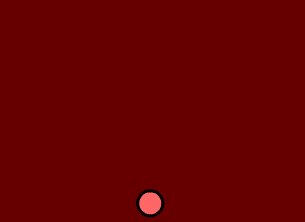
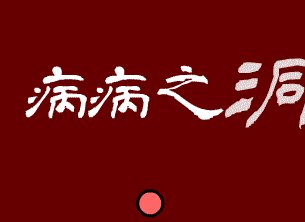
加個效果試試看,下面的動圖是經過黑幕轉換的模樣,這才是一個自然的轉場。就像舞台劇一樣,換場不是馬上在舞台上換,而是整個帷幕降下來,工作人員才會把接下來要用到的假山、假樹拿出來擺,你有看過哪齣舞台劇的女主角,換場時是在觀眾前面換裝的?

以神奇寶貝遭遇敵人作為例子,當主角進入草叢的時候,黑幕會先進來,接著進入 LOADING,然後雜草畫面下方竄入,雜草淡出、黑幕淡出,畫面拉近神奇寶貝漸入,屏除掉中間 LOADING 有點長的問題,這一連串的畫面效果可以讓玩家感受到遊戲的細膩。



這個動畫結束後兔兔接著進場,進場當然也不是「直接出現」,而是滑順的從右邊進入場景,接著後面的 UI 再一次進入,下面【NeKo遊戲】的實況,從 57 秒開始有測驗開始的示範。
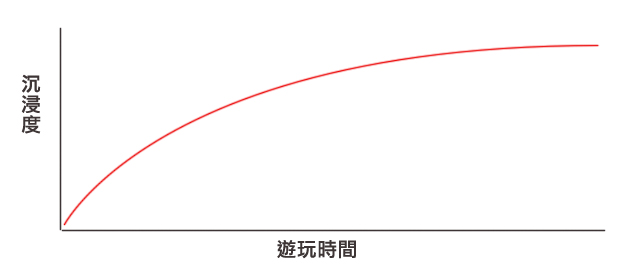
我認為玩家體驗遊戲的過程應是像下面這張圖:

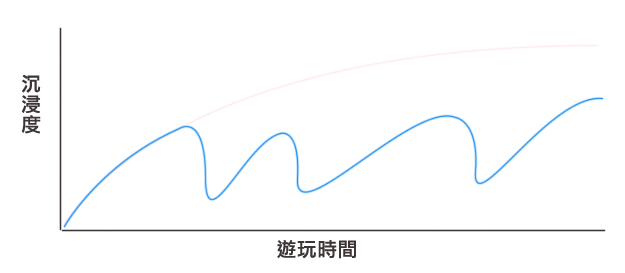
一般來說,遊戲設計師期待的玩家沉浸度會是上面這樣的曲線,隨著玩家解除更多的遊戲功能、得到更多的刺激,他沉浸在裡面的程度會越來越高,但如果因為一些轉場或 bug 的干擾,每一次玩家的錯愕或是茫然,都會讓沉浸度下滑,最後會因為這些小小的細節,而讓玩家體驗打了折扣。

其實玩家遭遇這種狀況時,是完全「說不出來」的,你無從自玩家的口中得知:「我覺得遊戲轉場這樣怪怪的。」因為一般玩家不會針對這種「遊玩主體外」的細節給予意見,偏偏這類東西很容易在整體遊玩過程中產生體驗障礙,後面我提到的「加減速度」也是非常鮮明的例子。
保持流暢的轉場,讓體驗猶如圓波般順暢,是非常重要的事情!同時,這也是直接讓遊戲增加「細膩度」最快的方法之一!
利用動態呈現按鈕
眼尖的玩家,不知道有沒有發現進入測驗後,按鈕是直接從黑色變成正常的樣子? 而且還是有點縮小地跳出來?這是我在遊戲介面中下的心理暗示,暗示「那個東西是可以點」的。
為什麼要下這樣的暗示?
遊戲的體驗設計中,最怕遇到玩家不知道要按哪裡的窘境,這尤其是會讓玩家給一顆星的吐槽「進去遊戲不知道要幹嘛」,是遊戲創作的硬傷… 但透過動態的暗示效果,可以暗示玩家互動元素的存在,下面我舉個例子:


你比較想要點哪一個介面上的黑色方塊 ?
上圖的畫面進來後,玩家並不會知道那個地方是可以按的,除非你設計的按鈕很漂亮,左看右看都像是個按鈕。倘若你的介面就像上面這樣的極簡設計,玩家會抱持「啊不然點點看」的心態移動手指頭… 又不是做解謎遊戲,並不需要讓玩家在體驗中針對「介面」進行探索呀!囧
有了動態效果輔助,玩家就會有心理準備,知道要點什麼地方。當然不是每一個介面的按鈕都要來動一下,這樣反而讓遊戲顯得「過度奔放」。讓幾個重要的按鈕、玩家會自然用到的地方,先設下心錨,玩家淺意識就會知道「這個東西很重要,等等使出大絕招的時候要按一下!」
動態的心理暗示,當然不僅止於這樣,在某些時候還會有特別的用處,舉例來說:

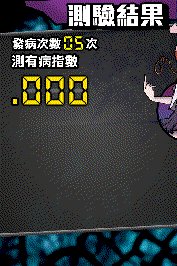
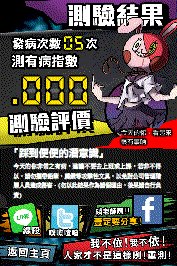
這是測驗結束的動態畫面,出現評價後底下會出現五個按鈕,每個按鈕都會跳出來。但其實我在裡面動了一點手腳,什麼手腳呢?我在你完全不知道按鈕功能的情況下,增加你對某個按鈕,想點下去的「權重」。
你知道是哪一個了嗎?
讓我猜…
是不是 「臉書分享按鈕」呢?
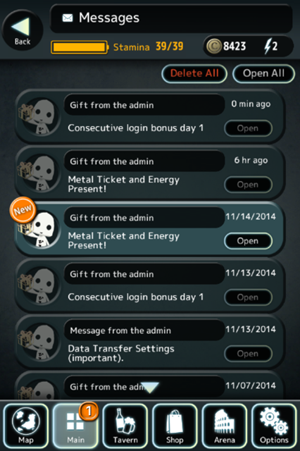
我下了什麼樣的暗示在裡面?首先我讓它的配置是在單手持手機的玩家最為順手的位置,因為有病測驗是直式畫面,加上功能單純的緣故,大部分玩的人都是一隻手居多,因此玩家本身就會對偏右邊的按鈕有額外的權重(左撇子例外Q ^ Q )。你可以拿手機起來看其他遊戲,通常要讓玩家順手點的按鈕都會放在右邊,好比打開信箱、打開日常需要資訊。


但如果是要讓玩家再加以思考的選項,就會放在左邊,以免玩家滑著滑著誤觸了…

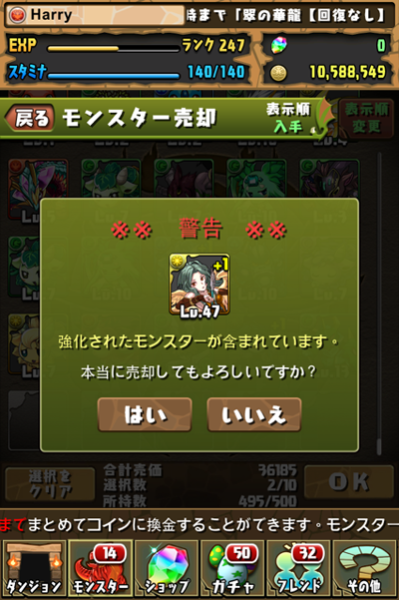
所以有些遊戲,像是龍族拼圖,就比較單純地讓「是」跟「否」的位置統一,「是」在左邊、讓「否」固定在右邊,這樣除了可以讓玩家針對是否的抉擇時多想一步外,還可以統一「是」「否」的位置,以免讓玩家產生錯亂。
除了位置之外,我在按鈕最後出現的瞬間,跳得特別高一些。不要小看跳特別高這件事,當前面四個按鈕都用同樣的速率、同樣的方法跳出來時,特別不一樣的按鈕,玩家會淺意識留下印記,自然增加想點下去的「權重」。

動態加減速度


上面這是很多張卡牌一起出現的畫面,很多卡牌遊戲都會需要類似的畫面,好比一堆 S 要同時超合成一張 SS 之類的,好的…你仔細看上面這個動畫,有任何覺得奇怪的地方嗎?
如果我換成下面這樣,你再回頭看一下,會不會覺得好多了呢 ?


強化卡牌收尾的緩衝,現在再回去看上上一張動圖,是不是感覺這個版本更酷,更滑順?
如果你仔細看有病測驗的動態介面,我們有 90% 的動態效果都有做加減速度,尤其是類似上兩張這類有摩擦力感的效果。這種在動態上做手腳的工夫,除了讓動態表現更活潑之外,還能讓玩家得到更流暢的互動回饋,好比下面這個例子:


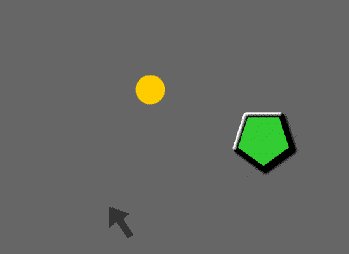
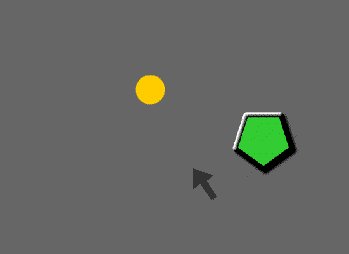
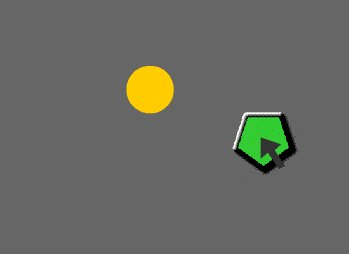
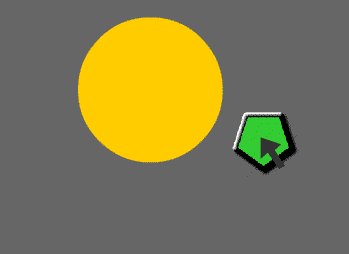
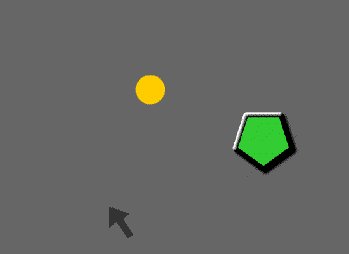
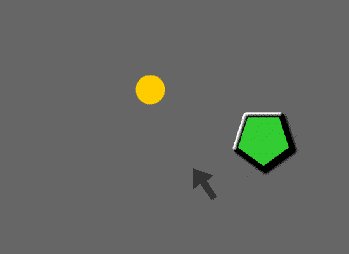
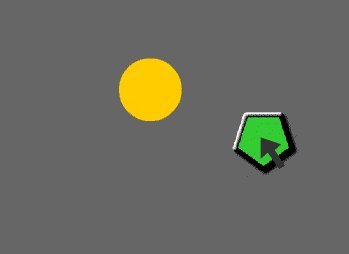
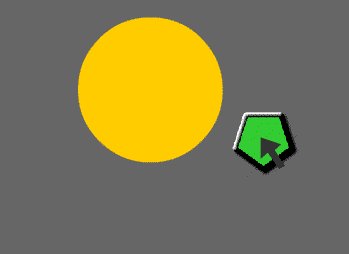
你覺得哪一個互動的版本比較 LAG ?
同樣都是點按鈕,然後同樣時機點下觸發黃色圓圈變大,但第二個效果會比第一個效果更讓玩家感覺到快速的反饋,但其實無關設備好壞,也沒有任何的 LAG,只是因為黃色一開始的速度比較快,就會讓玩家有遊戲快速回饋的「錯覺」。
手機遊戲動態介面細節
以上就是我針對有病測驗的動態介面設計細節幾個面向的心得,文章開頭我首先提到轉場的重要性,千萬不要以為功能、樣子切過去而已,更是要注意場景與場景間的溶接是否流暢。
接著介面動態暗示的重要性,用一些小技巧去輔助玩家知道什麼地方可以進行互動,讓玩家可以更快速的熟悉遊戲。最後是很容易被大家忽視的「動態加減動作」的效果,善用這個動態,可以讓遊戲更加活潑、生動。
當然有病測驗的動態細節不僅是我上面提到的這些而已,或許你可以發現什麼小心得也說不定。

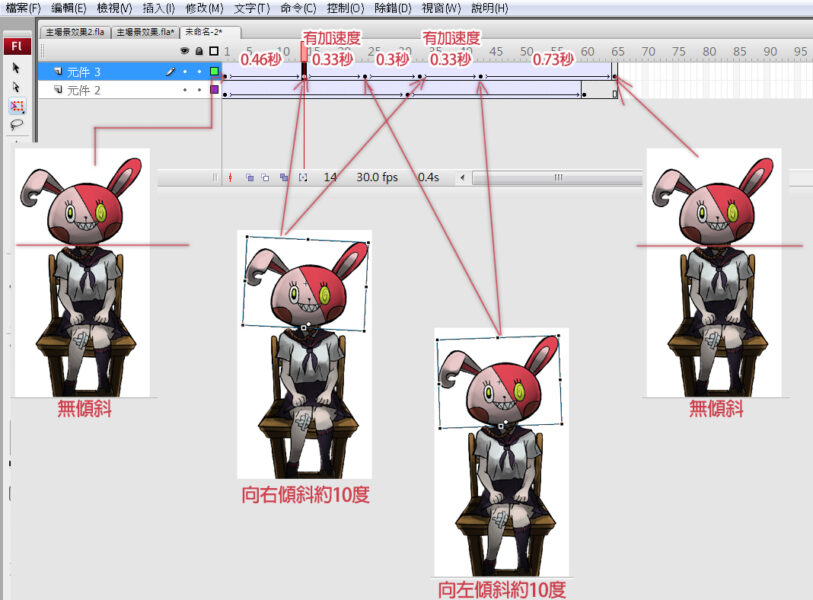
最後我一定要再特別感謝病病程式 Mars ,謝謝他容許我枝微末節的龜毛,大家可以看一下我是怎樣在企劃圖片上標出動態效果的時間點 (`・ω・´)

作者:哈利波菜
「有病制作」遊戲製作人,團隊作品有《我滿懷青春的有病測驗》、《我滿懷希望的有病信仰》、《我滿懷業障的有病桌遊》。
授權來源:巴哈姆特〈有病測驗的動態介面設計心得〉
