作者/ usagimaru Goodpatch Inc.
譯/ GOODPATCH TAIPEI

iOS 開發者 usagimaru 現在在 Goodpatch 身兼 Application Designer 和 Interface developer,對於 UI 設計和 Interaction 都有涉略並將其應用在 App 設計開發當中。在 Goodpatch 經手過「さんちの手帖」「VEGERY」「JINS MEME OFFICE v1」等三支 iOS App 開發。他平時主要撰寫從開發者角度觀察使用者介面的文章。這次將以「文字用語」為主題,試著考察 iOS 中的對話框設計。
何謂對話框
所謂的對話框,是一種以文字與使用者對話的使用者介面。其中,「警告對話框」(Alerts,以下簡稱警告框)通常用於通知使用者發生了錯誤或警告,並且詢問使用者接下來的操作(同意、不同意等等)。當然,使用者並不希望進行中的工作受到打擾,使用警告框時必須十分注意。
「『確定』執行取消」和「『取消』執行取消」
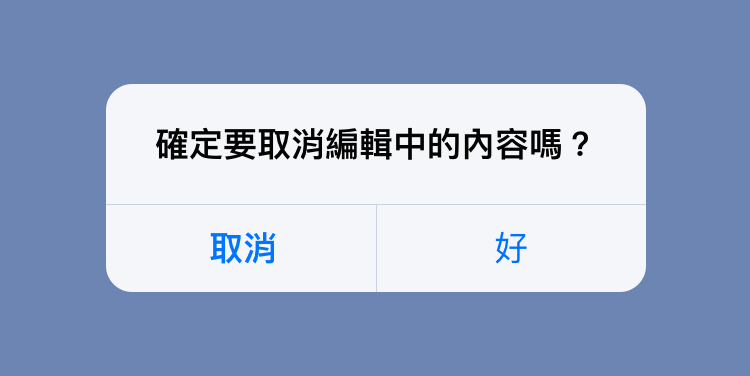
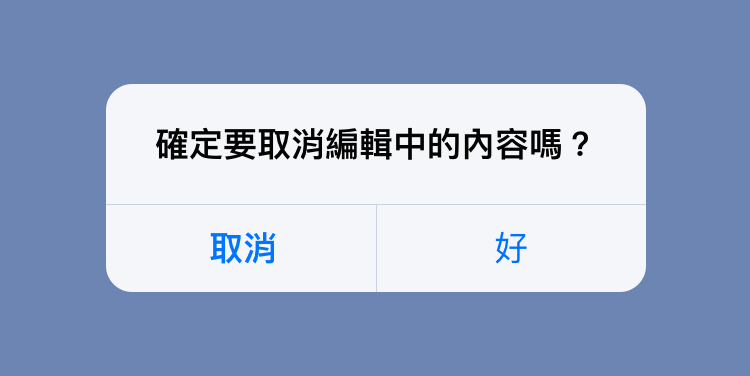
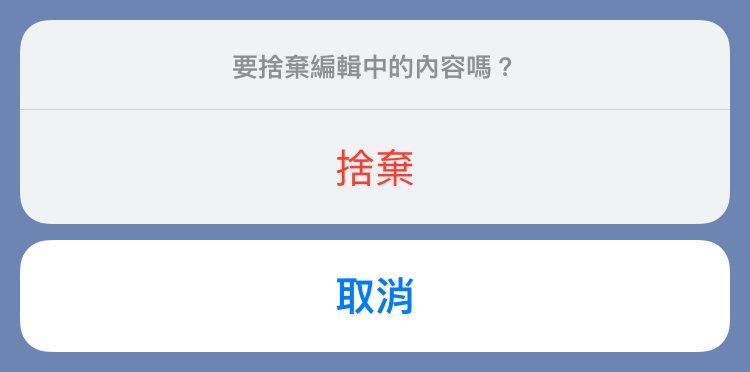
首先,請看以下圖片:

這是一個警告框的例子,首先以說明文字詢問使用者是否要中斷目前的操作,接著給了「取消」和「好」兩個作為行動的選項。看了這個例子之後有沒有覺得哪裡怪怪的?

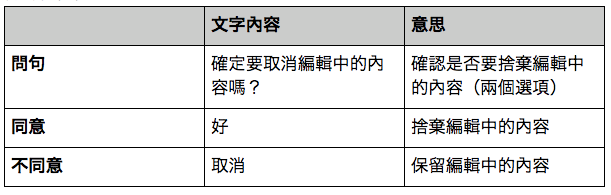
在這個語境中,系統向使用者確認是否同意執行「取消編輯中的內容」這個動作。大部分同意執行的使用者,可能會直覺地按下相同文字的「取消」按鈕。可是這樣的話並不會取消編輯。
因為這個取消按鈕指的是「取消『取消編輯中的內容』」,也就是說,若是想要如使用者所想的捨棄編輯中的內容的話,必須選擇另外一邊的按鈕。像是「取消執行取消 」這種具有雙重否定意思的對話框,會讓文字的意思變得複雜,應該要避免使用。
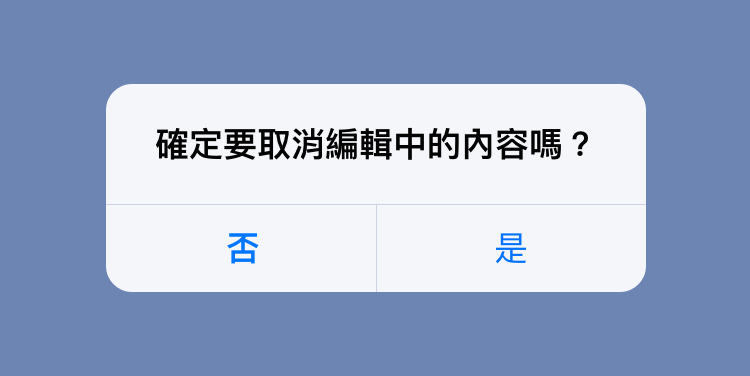
那麼,我們試著改變按鈕的用詞來避免「取消執行取消」。

這樣應該就不會造成混亂了……吧?
但這樣的修正方式並不好。只從「是」、「否」的文字,很難想像按下按鈕後的結果,用在對話框的按鈕並不適當。
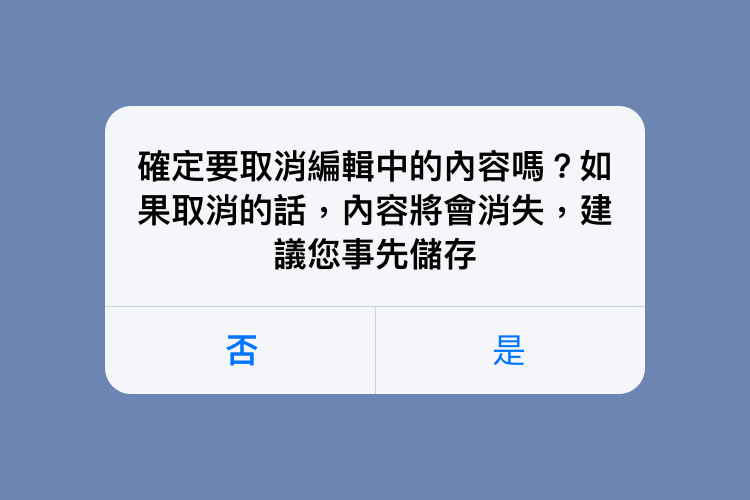
接著我們來試試看大家一定都看過的警告框。為了不要被大家吐槽說明不夠清楚,我們加長說明文字,如同以下的圖片:
 是!咦,等等,否?
是!咦,等等,否?
因為這個警告框在最後說了「建議您事先儲存」,想要這麼做的使用者想必會直覺地按下「是」。然而,若是選了「是」的話,就會執行原本詢問的問題「取消編輯中的內容」,這樣不要說儲存了,編輯中的內容反而會被刪除,對使用者來說是最糟的情況。
設計簡短、有邏輯而適當的文案
剛才的例子可以說是由於不適當的文案而造成的「文字 bug 」。在 UI 設計的過程中,往往容易忽視文案的設計,其實若是能夠注意幾個重點,「文字 bug 」是能夠避免的。
我們再看一次最初的警告框:

這個警告框的說明文字並不恰當,並且選項的按鈕用語也是錯誤的。
首先,在說明文字中直接使用「取消」這樣的字眼並不好,因為「取消」這個詞經常用於表示否定意涵的按鈕上,應該避免使用在問句中,以免造成混亂。
並且,按鈕的文字應該要是能夠對應說明文字的動詞。在前面的例子中使用的「是」、「否」由於不是動詞,使用者很難想像按下按鈕後的結果是什麼。為了理解意思所需的時間會比以直接以動詞表示(例如「刪除」、「捨棄」)的按鈕還要久。
將「是」、「否」這種沒有邏輯性的文字用於按鈕並不適當。具有否定意涵的動作名稱,請盡可能地統一稱作「取消」。在各作業系統中(iOS、macOS 等),「取消」也是用來表示否定意涵的統一用詞。
至於具有同意意涵的按鈕,若是使用「好」這個字在語境上讀起來不會覺得奇怪的話則可以放心使用,需要更具體地傳達意思的話,將「能夠對應說明文字內容的動詞」直接用於按鈕的文字是最好的。
簡潔地敘述說明文字
在說明文字中,盡量不要頻繁地使用太過禮貌而不直接的句子。例如剛才的例子中「確定要~嗎?」的問句,從使用情境來看,決定要捨棄編輯中的內容的是使用者自己,因此我們可以把這個說明文字再縮短成「要~嗎?」的形式。
使用者並不是想要閱讀文章,而是想要盡快地獲得自己想要的內容,太過拐彎抹角的說明只會讓使用者跟內容之間的距離變得更遠。
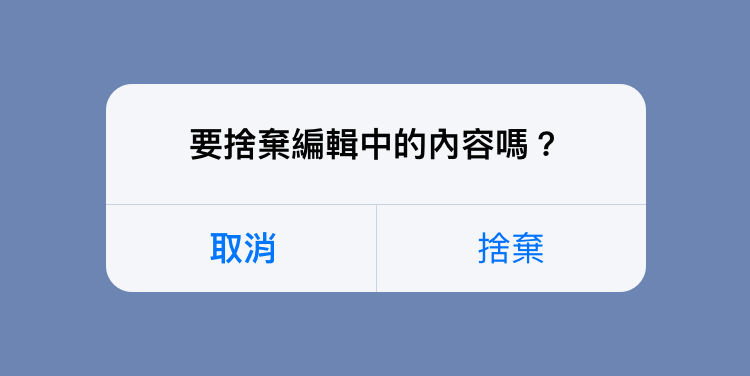
看過上面這些討論,我們可以將這個警告框的說明文字中的「確定要取消編輯中的內容嗎?」改寫成「要捨棄編輯中的內容嗎?」

覺得如何呢?雖然跟最初的警告框比起來已經變得比較好懂了,但似乎還有改善的空間。
考慮到破壞性操作
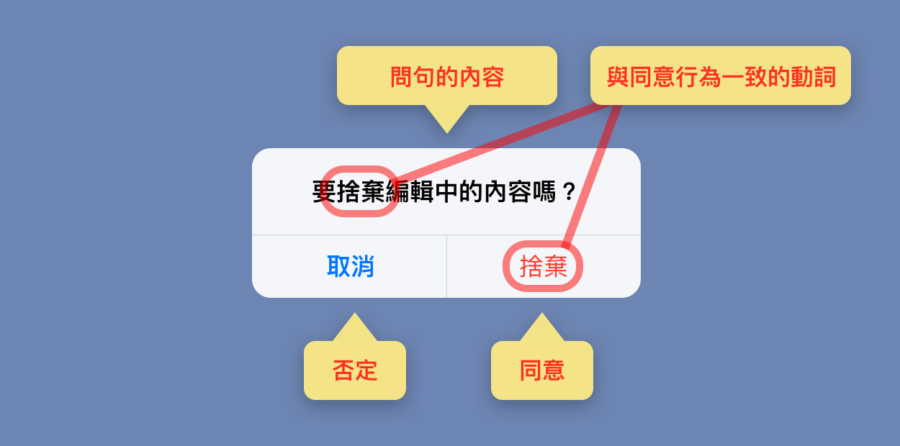
這個警告框的同意操作「捨棄」同時也是破壞性操作,因此我們將它的按鈕樣式改成 Destructive Style(紅色的文字)
如此一來就成為下圖這樣:

因為「捨棄」除了是破壞性操作,在這個說明的語境中也具有同意的意思,我們遵照 HIG(Human Interface Guideline)將它放在右邊。表示不同意的「取消」則放在左邊。
(在舊版的 iOS HIG 中,規定若是具有破壞性操作的按鈕,應該放在左邊,而取消則放在右邊,但在 iOS 10 中則只規定將使用者最有可能選擇的動作放在右邊。因此像是在主畫面刪除 App 時會出現的警告框,也像上圖一樣把取消放在左邊,並把套用了 Destructive Style 的破壞性操作放在右邊。)

看起來很像一回事了吧?不過其實還有一個大問題。
Action Sheet 的功能
上面的警告框看起來似乎很完美了,但其實說起來一開始使用警告框可能就是不對的。警告框是在使用者不經意觸發事件(錯誤等)時,用來詢問使用者的判斷的一種 Modal View(模態視圖)。考慮到這點後,這次的內容「捨棄編輯中的內容」並不符合這種情境。這個警告框是因為使用者主動地按下關閉按鈕才出現的,不能說是「使用者不經意觸發的事件」。
在這裡,Action Sheet 登場了。Action Sheet 也是一種對話框,它能夠提供兩種以上的操作選項,適合在使用者主動操作的情境中用來詢問是否要刪除內容。另外,即使適合使用警告框的情境,若是選項很多的話,也可以考慮改用 Action Sheet 。
在Action Sheet 中,一定至少有一個同等於取消的按鈕,因此選項包含了取消按鈕後,總是有兩個以上。使用者隨時都有中斷即將執行的動作的權力。

是不是看起來更像一回事了呢?
考慮 Action Sheet 的按鈕配置
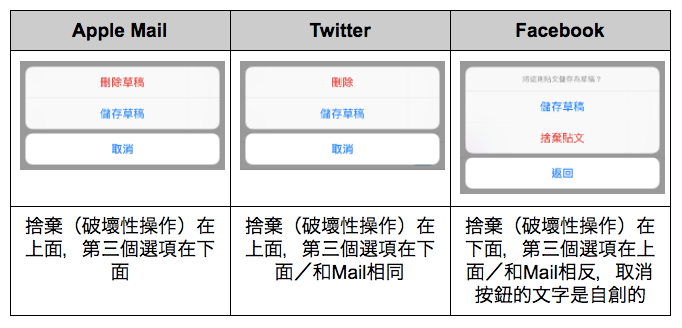
在剛才完成的這個 Action Sheet 中,更進一步地詢問使用者是否要儲存內容似乎也不錯。因此我們需要增加一個按鈕,如下面的表格,我們有兩種增加的方式:

為了知道將「捨棄」按鈕放在上面比較好,還是下面比較好,我們參考Apple的Mail、Twitter、Facebbok 的例子來比較看看。如下面的表格:

從表格中我們可以知道,Apple的Mail 與 Twitter 都將刪除這樣的破壞性操作,放在離取消最遠的位置(同時也是離手指最遠的位置)。然而 Facebook 則相當不同,除了互換了儲存與刪除的位置,按鈕文字也不是「取消」而是「返回」。
雖然不清楚為什麼 Facbook 要這麼做,但一般來說這種具有刪除與儲存選項的 Action Sheet ,按照 Apple 的做法是比較正確的。取消按鈕也不要採用自創的「Go Back」,而是乖乖使用「取消」比較安全。我在看到 Facebook 的這個 Action Sheet 時,覺得不太對勁而稍微思考了一下,造成這種「不對勁」的感覺的原因,其實就是因為採用與標準的 Mail 以及 Twitter 不同的按鈕配置,特別是在關係到「刪除」這種危險的動作時,實在不得不謹慎思考。
經過以上的討論,這次 Action Sheet 的設計,A 才是正確答案。當然定義 App 本身的設計語言並且展現出獨特的部分也很重要,但首先更應該遵照系統平台的設計語言。

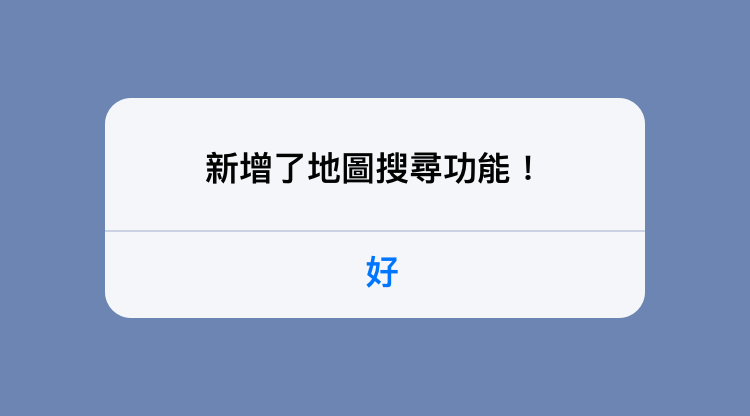
思考「沒有選項時」的警告框按鈕文字

有的時候警告框只是用來傳達訊息,比如在說明新功能的時候,會用到只有一個按鈕的警告框。我們可以想想在這種時候該如何設計按鈕的文字。一般來說使用「OK(好)」雖然沒有問題,但在不同的語境中也有可能需要改成其他文字。
另外,只有一個按鈕的時候,將按鈕設定為預設的樣式(粗體字)會比較好。
避免針對警告框本身的動作

請避免在按鈕上使用「關閉」或「返回」等用來表示跳出警告框意思的文字。
仔細想想「關閉」、「返回」的語境的話,這兩個字都是在指涉「警告框」這個對象。用句子描述的話其實就是「關閉警告框」、「關閉警告框,並返回到之前的狀態」的意思。但其實「關閉警告框」這件事是理所當然的,沒有必要特別提供一個「關閉警告框」的選項給使用者去按。不管選項是代表同意或不同意的按鈕,只要按下就一定會關閉警告框,因此提供說明文字來說明按下按鈕後的結果是比較適當的。
如果想要在按鈕上使用「關閉」、「返回」等文字的話,請改用「OK(好)」就可以了。大部分的情況下使用「OK(好)」都不會有問題。
不要頻繁地使用對話框
對話框是在使用者進行操作時強行介入的一種「模式」。在 App 中盡量不要使用警告框,也不要毫不思考地使用對話框。例如在 App 開啟時跳出的「新消息」警告框,或者只是告知使用者操作的結果的警告框等,都應該避免使用。
結論
若是需要在 App 中使用對話框時,請注意以下要點來設計:
注意文字表現是否簡潔易懂並具有一致性
- 避免使用像是「取消的取消」這樣的雙重否定表現。尊重在作業系統中使用的文字表現,並注意不要偏離。「取消」是在系統中經常用於表示對於問句的否定,如同「保留字」一般的詞,請不要在其他地方使用它。
- 在按鈕的文字上,建議使用能夠讓使用者預測到結果的動詞。
- 想要在警告框中加入標題以外的補充文字時,請將文字寫在 messageLabel(內文)中而不是 titleLabel(標題)。
遵守作業系統的規則
- 在 iOS 與 macOS 中,有「將表示同意的動作放在右邊,表示不同意的動作放在左邊」的定義,請遵守這個資訊的排列規則。但注意在 Windows 或者舊版的 Android 中,這個規則剛好是反過來的。
- 在 iOS 中,也有「請在破壞性操作的按鈕上使用 Destructive Style(紅色文字)」的規則,若使用了會執行刪除等操作的按鈕,請考慮使用 Destructive Style。
- 在使用者主動選擇行動時,使用 Action Sheet 而不是警告框。
主角是使用者與內容
- 不只是對話框,所有的使用者介面都不應該是主角。介面應該是連接使用者與內容之間的橋樑,並且要盡量保持透明,不干擾使用者。
- 避免讓使用者意識到「關閉對話框」這個行為。在使用者主動採取行動的同時,順便也關閉警告框才是正確的,而不是讓使用者去關閉警告框。
不要頻繁地使用警告框
- 避免什麼訊息都用警告框表示。無論是跟 App 有關的新訊息,成功收藏內容時的通知,開啟 App 時的新功能介紹等等,在思考使用者的核心體驗之後,再考慮是否真的需要。
- 但在發生系統障礙、連線錯誤等無法預期的嚴重情況時,則可使用警告框。
授權來源:GOODPATCH TAIPEI〈從「取消的取消」問題思考如何設計對話框〉
日文原文:キャンセルのキャンセル問題から考えるダイアログデザイン
