資訊圖表的目的在傳遞資訊,所以圖上的各種元素可以概括分成兩種,一種是資訊元素,一種是設計元素。簡單地說,資訊元素表達或承載了資訊或資料,而設計元素則用在圖表的美觀與裝飾。

文 / Max Chen
上次介紹了一些常見的資訊圖表種類,這次想回頭談一些比較基本的概念。
資訊圖表的目的在傳遞資訊,所以圖上的各種元素可以概括分成兩種,一種是資訊元素,一種是設計元素。簡單地說,資訊元素表達或承載了資訊或資料,而設計元素則用在圖表的美觀與裝飾。很簡單對吧?
比如上次看過的這張 Zuckerberg 的大事年表,重要(或唯一)的資訊在於年代及相關文字敘述:

在這張圖裡,資訊元素就是那些年代和文字說明,而設計元素則是其他的照片、圖片等部份。如果將文字或年代移除一些,要傳遞的資訊就改變了;但若移除幾張照片,對資訊的影響則很低(甚至是沒有影響)。這也是所以上次提到「裡面的圖主要是輔助用途,拿掉也沒有減少什麼資訊」的意思。
以這個例子來說,照片是設計元素,文字和年代則是資訊元素。
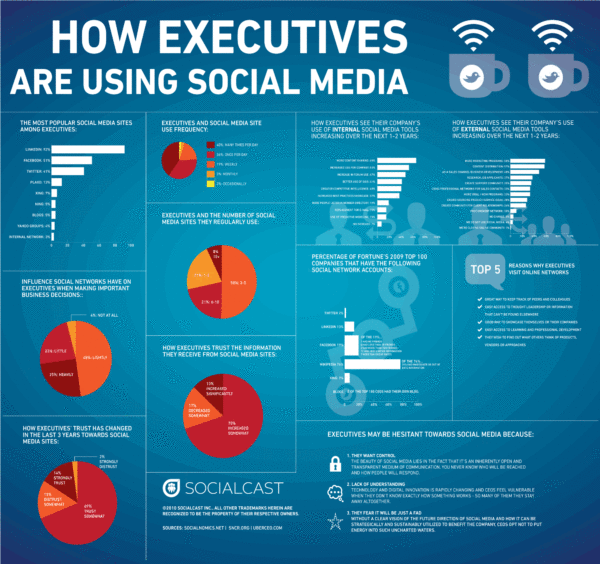
又或者這張高階主管使用社交媒體的圖

應該也很容易瞭解,資訊元素就是那些長條圖(bar charts)、圓形圖(pie charts),或者再加上旁邊的座標軸、數字、圖例,以及說明文字等;而設計元素則包括背景裡的人、圖案,甚至包括顏色等都是:
同樣,如果移除了背景裡打領帶的人,或者把圖表改成灰階,這張圖要傳達的資訊並不會改變。但如果修改長條圖或圓形圖,意思就不一樣了。
資訊元素:完整與正確地表達資訊
既然資訊圖表的目的是傳遞資訊,那麼第一個重要的設計原則就是請確保資訊元素能完整與正確地表達資訊(或資料)。
資訊元素該正確表達
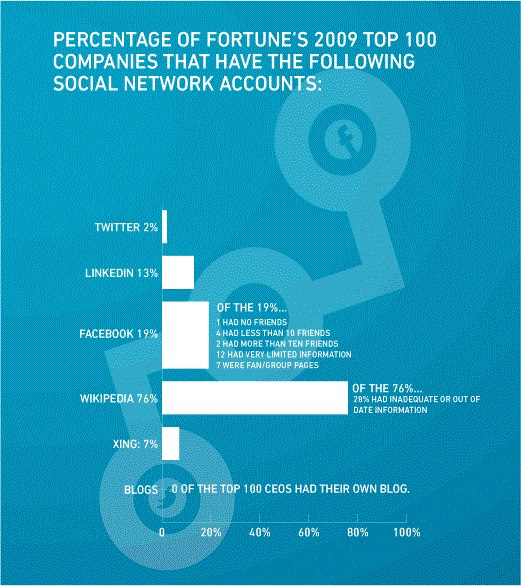
確保這個原則有兩個關鍵,第一是資訊元素本身應該能夠正確地溝通資訊,這包括適當的圖表種類選擇、各類圖表的正確表達等。各種圖表的特性和細節有空再談,這裡只簡單看一個例子。上面的社交媒體使用圖中,右下方有個長條圖顯示高階主管或公司擁有社交網路帳號的比例。除了簡單的比例之外,在 facebook 和 Wikipedia 的部份還有更細節的說明:

大家應該可以看到,為了容納 facebook 部份的說明,那個 19% 的長條圖被拉得很胖(請把頭向右轉 90 度)。雖然一般我們是以長條圖的長度來判斷數字,但這裡面積的差異,卻可能讓讀者直覺地「看」到 facebook 大約是 Wikipedia 的一半(所以大概是 38%,也就是真實數字的兩倍)。無論是有心或無意,總之這個資訊元素沒有正確地表達背後的數字,也可能造成理解上的錯誤。
這就是一個資訊元素沒有做好自己的工作、傳遞了不正確資訊的例子。
設計元素勿踰越界限
第二個關鍵,則是設計元素不能影響或扭曲資訊元素。也就是說,即使資訊元素盡了本份把話說得清清楚楚、明明白白,設計元素若是表錯情、幫倒忙,讀者還是可能誤解資訊圖表的內容。設計元素影響資訊元素的方法當然千奇百怪、不一而足,以後有時間再聊(這句話好像說太多次了…),這裡還是簡單看個例子就好。 XD
同樣我們也看這裡的例子。上面 Zuckerberg 的年代表中,1984 年的說明提到他出生在紐約州的一個城市 White Plains;但是圖片卻隨便抓了一張有 White Plains Avenue 路標的照片來充數。這條路其實在 Staten Island (屬於紐約市)的 Rosebank,雖然和 White Plains 一樣在紐約州,但一個是路名、一個是城市,兩個其實是張飛打岳飛、根本湊不在一塊的東西。
這是和 Zuckerberg 八竿子打不著關係的 White Plains 大街路牌:

這是真正的 White Plains 市:

順便看一下 White Plains 大街的長相(好吧,其實是條小路);看到那一塊路牌了嗎? XD

當然,或許我們並不知道這兩個不在同一個地方。但是如果你碰巧知道呢?這麼說好了,如果文字敘述說某人出生於(新北市的)永和,但是出現的照片是(高雄市仁武區的)永和街路牌呢?這時候這個設計元素是不是把正確的資訊扭曲了呢?
另外,Zuckerberg 年表裡提到 2004 年他開始了 facebook,並得到室友和朋友的協助而漸漸成長;但照片裡他對著鏡頭比中指:

這表示什麼呢?他對於幫助他的室友和朋友很不滿嗎?他成立 facebook 是為了向社會比中指嗎?以這個例子來說,或許作者只是想開個小玩笑,讀者也沒有想這麼多,所以照片的影響也不大。但其他圖表也都只是這樣嗎?會不會在不知不覺間,讀者就接收了資訊元素原本沒有的意義呢?
這樣說起來,設計元素好像只是個可憐的小媳婦,必須躲在後面當沒有聲音的影子,是嗎?事情當然也不是這樣,其實設計元素有很重要的功能(除了美觀和吸睛),不過等下回再分解吧。 :-)
大家可以練習在看到資訊圖表時,試著分辨其中的資訊和設計元素。這工作有時候並不容易,因為兩者偶爾會糾纏不清、難捨難分。但是這樣的練習可以幫助我們閱讀圖表時,知道該注意的重點,也比較不容易被作者有意無意的失誤牽著鼻子走。但還是要強調一下,我們需要判斷圖表可能的意圖(請參考資訊圖表的討論架構),才能比較公平地看待作者對圖表和設計的選擇。
附註
題外話,其實前面 Zuckerberg 年代表中,2007 年 Gates 和 Zuckerberg 的合照照片,是 Wired 雜誌 2010 年某一期的封面主題照片。

那期文章其實是 Steven Levy 在寫完《Hackers: Heroes of the Computer Revolution》的 25 年後,再回頭檢視 hacker 精神這個主題,也介紹了新一代 hacker(如 Zuckerberg)的變化。
《Hackers: Heroes of the Computer Revolution》這本書現在有中文版,很值得看一看:《黑客列傳:電腦革命俠客誌(25週年紀念版)》。
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
