資訊圖表(infographics)這個字其實就是「資訊」(information)加上「圖表」(graphics)。所以只要有圖有資訊,就可以算是 infographics。

文 / Max Chen
資訊圖表(infographics)這個字其實就是「資訊」(information)加上「圖表」(graphics)。所以只要有圖有資訊,就可以算是 infographics。
可是這樣的話,太多不同東西會混在一起;所以我希望這個觀念架構可以讓討論比較有方向一點。要先聲明的是,這不是一種絕對的區分,只是一個思考的架構。
稍微說明一下:
橫軸是資訊的性質,可以從敘述性(語意)和統計性來思考。比如太陽系星球運行或人體結構比較屬於敘述性,人口數字則算是統計(數量)性。
縱軸則是圖表呈現資料的完整與精確程度。這個區分其實有點模糊,但實務上可以考慮製作者的意圖:有時候為了突顯某個論點,製作者可能犧牲資料本來可以表達的內容,選擇特定的重點或方式呈現(不一定是刻意扭曲,而是在選擇上有意或無意的偏重)。換句話說,這個軸也可以想成製作者希望以資料來符合意圖,還是希望資料自己向讀者說話。
於是有四個方向,大致說明如下(四個名稱只是選較具代表性的稱呼):
A:視覺化溝通
白話說就是用畫的來表達意思啦。比如這個圖承載了複雜的資訊、表達得也很清楚,誰說不能算是「資訊圖表」呢? XD

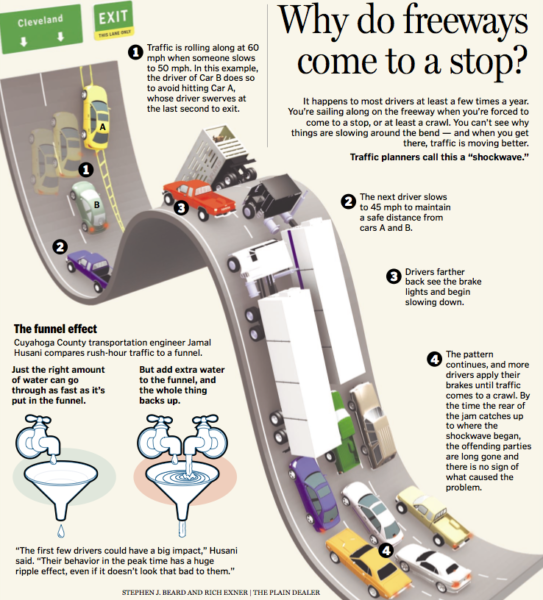
當然,下面這個例子比較像一般說的「資訊圖表」:

注意裡面的圖,主要是文字說明的輔助說明(敘述性資料由於性質關係,圖上的說明往往少不了)。單以這個例子來說,圖並不完全必要,設計的方向也主要在傳遞觀念,而非實際的公路、車輛或之間的距離。
B:教育(知識)類資訊圖表
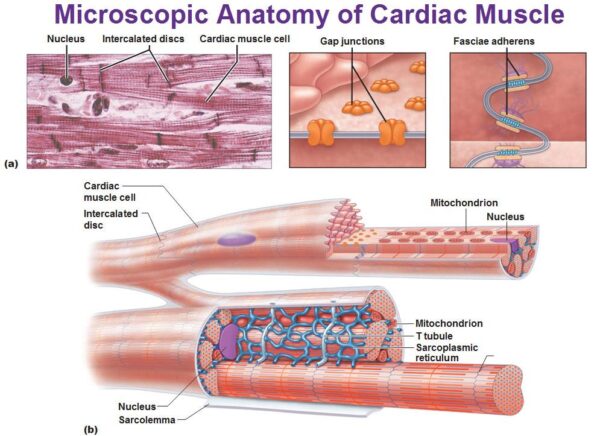
這部份的重點在把敘述性的知識(資訊)準確地傳遞給讀者,所以常見於教育、科學等內容。比如這個圖:

很多生物或建築資訊,其實非用圖不可(你試試用文字描述心臟或 101 大樓的結構看看…)。 ^^|||
C:(比較不準確的)資訊圖表
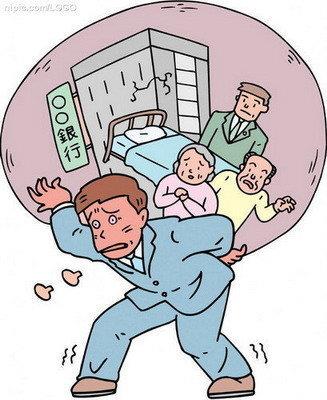
其實C和D都是現在「資訊圖表」這個字的主流意思;但C和D的差別在於圖表是否正確傳達資料的內容。比如說這個圖:

這張圖有數量資料,並用人的高度表達薪資,另外還用一些被踩在腳下的人表達這份薪水可以負擔的最低薪資員工數(你也可以很清楚地看到它想表達的主旨…)。但是這些圖像的使用,沒有正確地對應相對的資料(比如綠色的折線與數字的對應並不清楚)。
D:統計資訊圖表
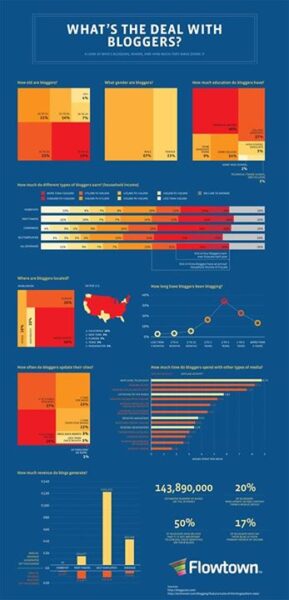
雖然也是資訊圖表,但比較注重統計圖表的適合和準確程度。比如這張圖:

這張圖其實主要就是統計圖(長條圖折線圖…,但有較少見的 treemap)。
其實這裡刻意選擇可以突顯四個特點的圖作說明,平常大家看到的圖大概有很多東西混在一起,也不見得能區分屬於ABCD哪一類。但這裡的重點,是四個方向各有不同性質和特色,在製作圖表時也有不同需注意之處;有機會慢慢再聊(我其實對右半邊比較有興趣)。這樣區分的目的,是幫助製作者瞭解自己該著重的地方,而讀者也可以思考並分辨獲得的資訊。
在這幾張圖裡面,大家應該可以發現有些圖似乎不必要,或者並沒有承載什麼資訊(比如前面說的車輛和公路)。我們也可以從設計元素和資料(資訊)元素來觀察資訊圖表,不過下次再聊吧。
附註:
其實怎麼分類真的不重要,但是在討論資訊圖表時,敘述性(narrative,或文字性 textual)資訊和統計性(或數量)資訊真的要分開比較好討論。前者通常採用圖畫(diagrams,或說明性的圖 illustrative graphics)表達,後者則一般用統計圖表(或其變形)。
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
