上次談了一下資訊圖表的討論架構,希望提供大家一個思考、觀察和討論的架構。一個大方向是呈現資訊的精確或偏重程度,另一個則是敘述性(或文字)資訊和統計性(或數量)資訊。這些差異在圖表設計和表達上十分不同,也有不同的標準和考量。

文 / Max Chen
上次談了一下資訊圖表的討論架構,希望提供大家一個思考、觀察和討論的架構。一個大方向是呈現資訊的精確或偏重程度,另一個則是敘述性(或文字)資訊和統計性(或數量)資訊。這些差異在圖表設計和表達上十分不同,也有不同的標準和考量。
但是實務上來說,上面的架構有點抽象。後來想到 George-Palilonis 的書裡建議 graphics reporter (圖表記者)考慮的幾個方向,其實也涵蓋了大部份常見的圖表。這可能也是一個不錯的分類,所以想跟大家分享一下。
她在書的一個練習裡,要讀者試著從一則新聞找出有潛力作圖表之處。她建議的圖表方向有這幾個:pie、bar、line、table、timeline、diagram、map。
其中前三個是統計圖表;表格(table)就不用說了,時間軸(timeline)則主要用來整理和排列資訊(文字或圖片);圖畫(diagram)指的是表達敘述性資料的圖像,而地圖則是資訊圖表中一種特別的應用,一方面可以呈現敘述性資料(地點、地理等),一方面也可以用來整理和排列資訊,不過這次是依空間,不是時間。
這幾個類別都值得詳細介紹,不過這裡先簡單介紹一下時間軸和地圖。
(其實是怕以後偷懶,就可以理直氣壯地說「已經介紹過了啊!」 XD
統計圖表和表格就真的不說了,因為大家都很熟悉,雖然製作上其實有很多眉角。
圖畫的範圍太廣,也就先跳過吧!)
時間軸 ( timeline )
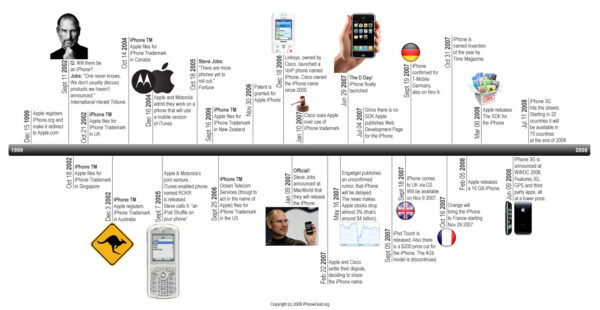
用來呈現事件的發生順序。比如這張 iPhone 的發展圖:

或是這張 Zuckerberg 的圖:

(注意這裡面的圖主要是輔助用途,拿掉也沒有減少什麼資訊;所以算是呈現文字和敘述性資料的時間軸圖表)
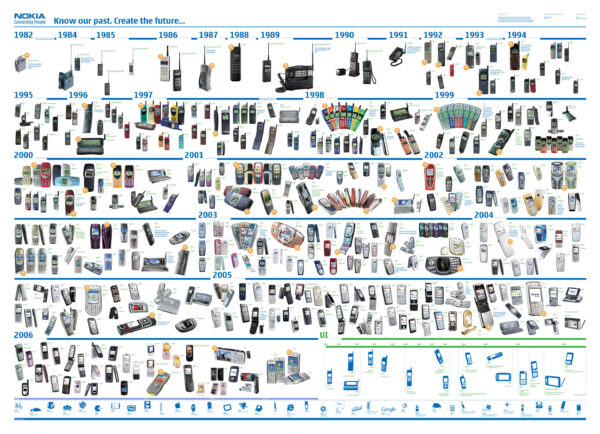
有些時間軸當然用圖才能表達,比如這張 Nokia 的圖:

(注意右下角的彙總整理圖)
時間軸多半是橫式,比較符合一般的習慣。但如果時間的距離或感受不是那麼重要,其實也可以考慮直式。比如這張簡訊的發展歷史:

(這圖的確是長了點…)
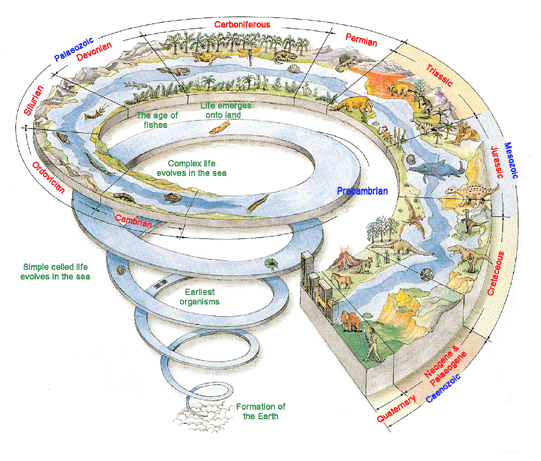
因為時間軸只是排列資訊,所以其實彈性很大。比如這張地球歷史圖就是螺旋狀的:

其他還有三百七十四種變化,這裡就不詳談了。
(好吧,我是亂說的…。不過請記得不要為了變化而變化啊!) XD
其實嚴格說起來,只要橫軸是時間,所有的統計圖表也都是時間軸圖表。不過這個我們就假裝沒看到好了! XD
地圖
前面提過,地圖一方面可以用來表達地點、地理等資訊,另一方面則類似時間軸的功能,用來當作其他資訊的舞台,表達這些資訊和空間的關係。
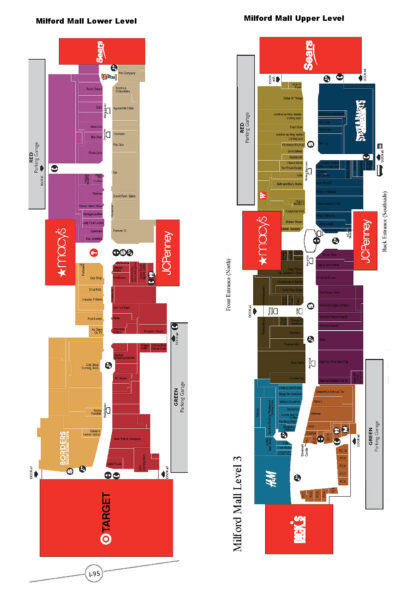
用來標示地點的圖很常見,比如百貨公司的樓層就是:

(美國的購物中心很多都是這樣配置,四個點各有一家大百貨公司,而且幾乎都有 Macy’s、JCPenney、Sears,好像是規定的一樣) XD
捷運的地圖其實也算,不過這類地圖講起來又是一大堆,所以也先假裝不知道吧! XD
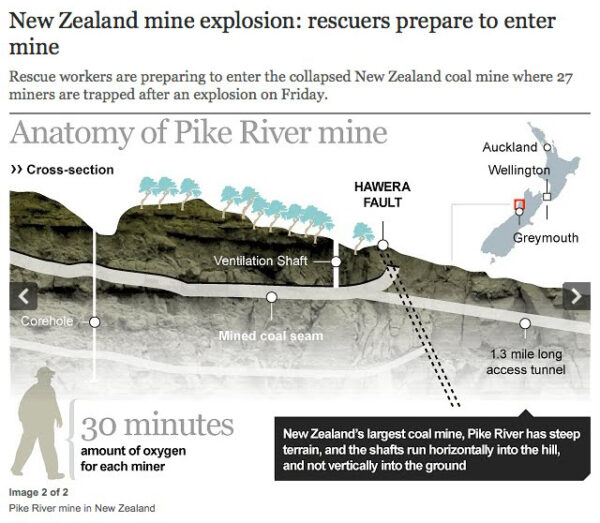
地理的資訊比如地層或河流等。像這張圖:

(這張圖右上方也標示了地點)
至於其他資訊和地圖結合,例子就更多了。最常見的像是大選的政黨分佈:

(有沒有覺得這張圖不管怎麼看,都應該是 McCain 當選才對?這是地圖的一個問題,以後有空再談吧!)
這幾個分類當然不是全部,但也涵蓋了常見的資訊圖表。或者可以說,大部份的資訊圖表也是這幾類圖表的組合。所以如果掌握這幾種圖表,就應該比較瞭解資訊圖表的內涵了。
附註一
George-Palilonis 的練習裡,其實要求讀者試著找出資訊中是否有值得作圖表之處,她建議的關鍵點包括比較(comparison)、分解(或分析,breakdown)、如何做(how to)、多少(how much)、數字、時間序列等等。這些方向很實用,如果你不確定你的資訊有哪些地方值得作圖,這些方向可以參考。
附註二
其實 George-Palilonis 書中的練習,是從瞭解新聞本身開始(新聞重點、與讀者相關之處…等),這永遠比圖表優先。在一般的資訊圖表也是如此,不瞭解資訊的意義,再精美的圖表也可能只是在誤導讀者。
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia

1 則留言
看完才發現是老師寫的 XD