文 / Maxxie

前言
漢堡選單 (hamburger menu),應該是最常見導覽使用者該往何處去的設計了。在介面設計上來說,用三條槓槓,就能從畫面左側「蹦」出選單,或者來個全螢幕的選單; 對於設計者而言,在原有侷限的畫面上,漢堡選單能保持畫面的簡潔 ,而「召喚」出來的新選單又是另一個天堂 (畢竟不會影響到原頁面)。
但對於使用者來說,是件好事嗎?著名的 UX 顧問公司,Nielsen Norman Group在數據上,提出了質疑。
▲ Hamburger Menus Hurt UX Metrics (Kara Pernice)
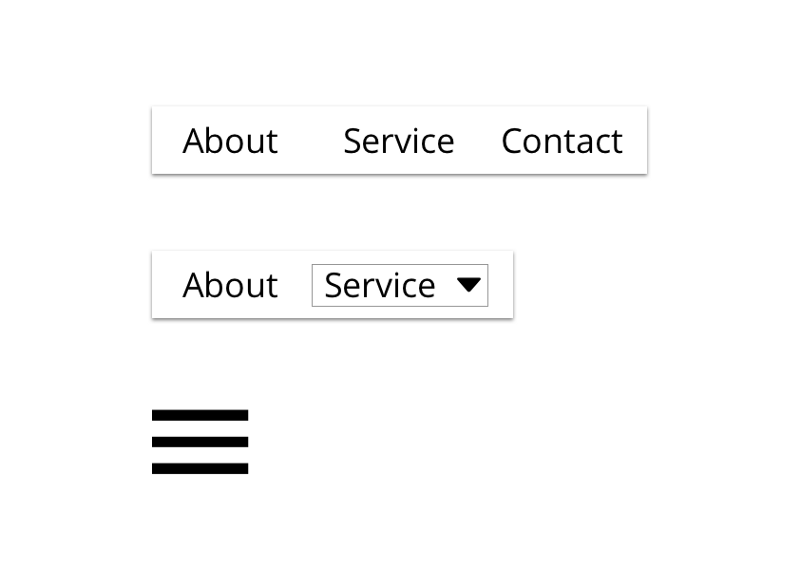
NNgroup 總結了相關數據認為,漢堡選單對於使用者是不友善的,尤其是對於桌機 (desktop) 的使用者。NNgroup 統計了179位使用者,分析了三種導引設計,分別為傳統式 (所有導覽資訊一目瞭然)、混合式 (部分導覽資訊隱藏)、完全隱藏式 (如漢堡選單) ; 給予使用者操作任務 (task),並且利用「使用性測試」的評測指標,如完成任務的難易度、時間等,來評測此三種設計的好壞。

簡結數據如下:
- 在可發現性 (discoverability) 上,也就是使用者是否能「發現」選單的存在。完全隱藏式的設計,如漢堡選單,相較於另外兩種設計,使用者是難以發現的。(NNgroup甚至以崩潰的程度來形容漢堡選單的可發現性)
- 在實際使用率 (navigation use)上,無論是在桌機或者行動裝置上,完全隱藏式的設計,在使用率上,皆遠差於混合式與傳統式。
NNgroup認為,不要使用完全隱藏式的設計,如漢堡選單。
事出必有因
空間決定一切
上述研究的結果發現,提供了我們在介面設計上的思考。但追根究底,我們仍需回歸到介面設計上的本質,「空間限制」。空間的大小,同時也限制了資訊的呈現;漢堡選單的出現,莫過於行動裝置的螢幕較小,在不想讓介面呈現太多的資訊下,以漢堡選單來收納是個不錯的想法。但實際在數據上的結果,顯示出漢堡選單可能有了美感,但在使用性上表現不如預期。
使用者如何理解漢堡選單
回歸到使用者的流程來看,漢堡選單對使用者增加了不少障礙。以傳統式的導覽設計來看,使用者在發現導覽設計後,直接於原畫面上操作; 然而以漢堡選單來看,首先使用者在發現後(可發現性還偏低),還需理解漢堡選單icon的意義,按下後使用者才被帶至新頁面進行選擇。
別人怎麼做
如果漢堡選單對使用者是不友善的,那別人是怎麼處理的?從目前google material design 以及 iOS Human Interface Guidelines 來看,兩者在處理導引 (navigation) 有些相似:
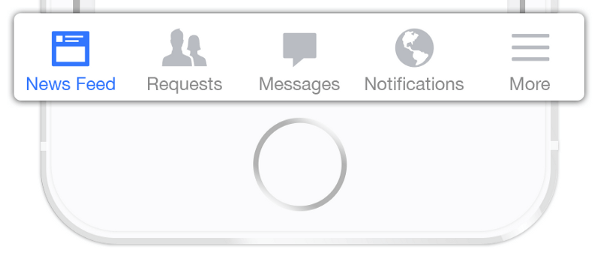
iOS HIG — Tab Bars

Tab Bars 在 iOS介面上,將 app 中主要功能表列於下方。以此圖為例,採取的是混合式的導覽設計,將使用者可能使用到的主要功能三至五個列出,其餘收入在以漢堡為 icon 的 More 之中。
好處是列出了主要功能讓使用者易於找尋,次要或者少用到的功能,則可以共同收錄。臉書在 ios 的版本之中,即是運用了此混合式的 tab bars 設計。

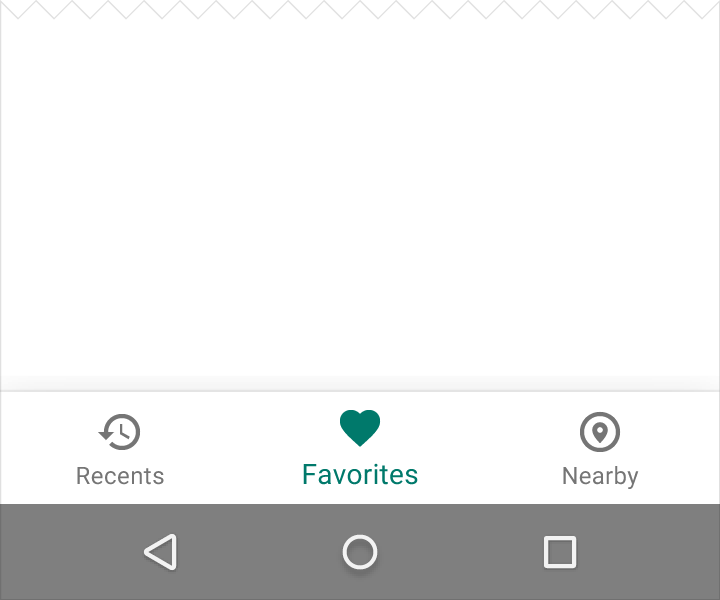
Google Material Design — Bottom navigation bar

Bottom navigation bar 與 tab bars 相似,同樣將不同功能切換至於下方,並且建議 bar 所置放的功能為三到五個。然而 material design 仍保留了漢堡選單的設計,亦即將除了在 nav bar 上的主要功能,其餘功能放在 nav drawer。(按下漢堡後所出現的選單頁面)

兩者的相似處
從此兩個對於導覽功能的設計來看,我們皆可看出相似共通點:
- 決定主要功能與次要功能:哪些功能是重要或次要,決定後以明顯、直覺式的方式呈現主要功能,次要則放置於較深層之中。而該怎麼決定、怎麼去了解使用者,則有賴使用者研究。
- 主要功能不宜太多:限制於螢幕的大小空間,三至五個主要功能為兩者系統所建議。
總結
以使用者研究為基礎
無論是運用哪種導覽設計,一切核心應以使用者研究為基礎。理解使用者想要什麼 (目標),決定產品服務該提供哪些功能來滿足目標,而其中哪些功能又是主要或次要,以這些為基礎,才是最終決定設計導覽功能的主要依據。
空間很大,就別隱藏
相較於行動裝置的螢幕,桌機或者筆電的螢幕可說是大上許多。而在空間的許可下,就沒有隱藏資訊,使用漢堡選單的必要了。好好利用空間,導覽資訊清楚且簡潔的放置。
混合式導覽設計
綜觀三種導覽設計方式,混合式不失為一種折衷的辦法。若資訊實在太多,且又有放置的必要,tab bars 或者 bottom navigation bar 再添加隱藏式導覽設計如漢堡選單,或許是在設計上可參考的想法之一。
跳出框架
除了運用上述的導覽架構外,跳出框架嘗試設計出不同的導覽模式,也是找出最適當地使用者的方法。例如,東亞圈閱讀習慣之一,直式縱向由右至左的方法,是否能成為一種新的導覽設計呢? 當然,兩大導覽系統已經在使用者建立一個穩固的心智模型,任何更改、新樣式,都是可能成為阻礙、困惑使用者的因素,必須要審慎考慮。
Reference
- iOS Human Interface Guidelines (https://developer.apple.com/ios/human-interface-guidelines/bars/tab-bars/)
- Material Design (https://material.io/guidelines/)
- Hamburger Menus Hurt UX Metrics (https://www.youtube.com/watch?v=rdeoPuPzONg&t=219s)
- Neil, T. (2014). Mobile design pattern gallery: UI patterns for smartphone apps. “ O’Reilly Media, Inc.”.
