文/ Isabel
圖/ Google Chrome Developers YouTube
在 Google I/O 2017 中我認為有一場談論網頁效能數據與使用者體驗的演講很值得分享:Web Performance: Leveraging the Metrics that Most Affect User Experience,雖然內容圍繞在網頁技術架構的建議上,可能會讓不懂程式技術的人卻步,但身為 UX 從業人員,數據分析是一個非常重要的技能,可以幫助我們建立衡量的基準、理解產品的表現,這場演講內容是將使用者的感受對應於網站速度效能需要被衡量的指標,是 UX 工作者非常需要的知識。

首先,講者希望透過同理使用者的感受,幫助我們思考並提問:哪些數據應該被檢視,並且成為使用者體驗的衡量資料之一。一般來說,最常見的是透過網站流量分析工具來記錄使用者在自家網站上的行為;不過,對網頁的程式開發以及研究網站使用體驗的人員來說,講者建議將網頁資訊下載的過程,分別記錄不同階段的載入完成時間,這些數據指標會更有助於了解網頁效能提升之後對使用者的幫助是什麼。講者也特別分析了 mobile web 與 mobile web app 類型的產品,也提供了目前 Google 公司的測試支援工具。
網頁效能就是速度
一開始,我們必須要先了解「效能」對使用者來說的意義是什麼?是「速度感」,因為現今的使用者對於網頁內容下載的感受非常沒耐心敏銳,無論他們是在使用 app 或是在瀏覽器中尋找資訊,追求的目標就是過程中不被干擾、內容呈現快、系統操作反應快等,一旦下載速度過久,就會產生效能差的印象。但是講者認為「效能」本身其實很難被定義如何叫做「快」,以下載快慢來說,網頁內容的下載時間,其實不是一個單獨的時間點可以代表,而是由許多事件運作綜合起來的時間區間,然後再將不同狀況的下載速度平均起來而得。我們如果可以對這些背後運作的架構多一點理解,就能用這樣的思維來衡量「效能」。
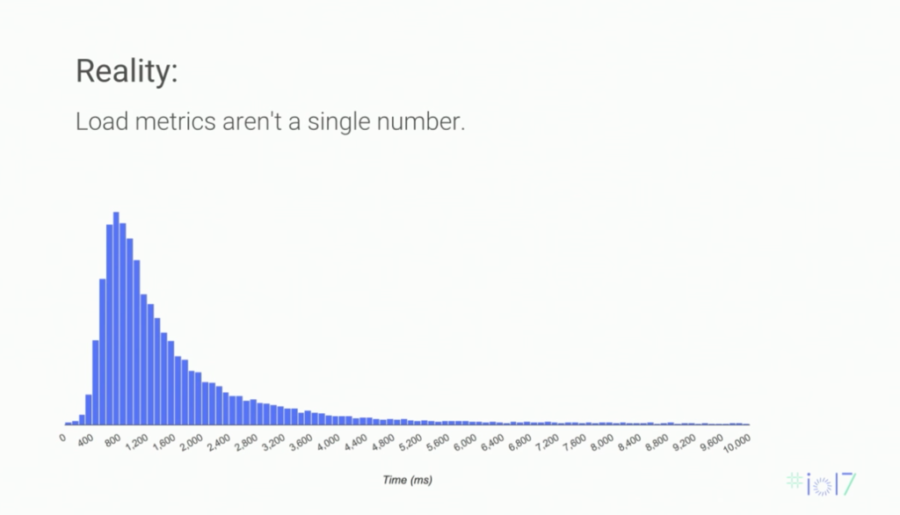
平均下載速度的迷思,讓人忽略真實世界中的效能問題
接著談到的是關於產品被下載的速度測試,普遍存在一種迷思,那就是直接去看分析下載完成速度的「平均」數據,乍看之下好像可以得出一個滿不錯的「速度」,但是這會讓我們忽略其中很大一部分人感受到的下載時間,其實是屬於過長的狀況,而用「平均計算」的方式來呈現效能,就是目前最常見的作法。因此,講者希望我們不要再用概括的方式來介紹自己的產品效能,例如:「我測試了我們的 app,下載速度是 x.xx 秒以內。」事實上,這個秒數並不代表每一個單獨的使用者在下載時的效能,講者用一張長條圖舉例說明統計下載時間的現實統計,可以發現明顯的「長尾」狀態,顯示出許多人的下載時間是過久的。

「下載時間」本身除了不該是單一個時刻的秒數之外,也該被視為是一個「過程」,講者的說法是「一整段體驗」,無論是從使用者感覺到已經在下載,或是程式從背景運作進行時的下載,都屬於下載中的一部分。以 Youtube 和 Airbnb app 的下載過程來舉例,我們都知道現在 app 載入內容會分階段進行(Skeleton screens),不同元件會依序被下載,慢慢顯示在螢幕上,這樣的呈現方式可以視作一種系統給予使用者的回饋,目的是希望在下載過程中,讓使用者知道 app 是有在動的!

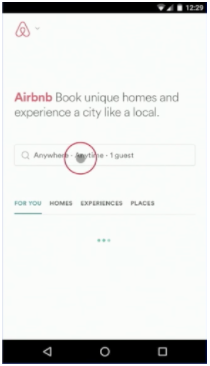
以技術人員的角度而言,決定這些元件出現的順序就是一個很重要的思考。講者特別以 Airbnb 的下載問題來說明,如果技術人員沒有考量到使用者的網路環境,或手機規格可能不佳的問題,那麼資訊下載時的體驗就會遇到瓶頸,造成使用者拼命點擊畫面,卻一無所獲的窘境。 Airbnb 是這樣做的:在開發的環節中,特別使用較低階的手機以及在比較慢的網路環境中做效能測試,這樣一來,他們便知道在硬體環境不是最佳條件的狀況中, app search bar UI 不應該在搜尋功能的背景運作還未準備好之前就顯示出來,否則可能會造成使用者點按多次卻沒有反應的問題,這在以尋找住房為核心功能的產品體驗上,將是一個很關鍵的缺失。

在真實的世界中計算數位效能
所以在真實的世界裡,要怎麼衡量數位世界中的下載效能?講者建議我們採取多樣化的指標來嘗試得到答案。前面提到一個常見的迷思,就是只在乎資訊下載的總時間(load time),因為我們目前所見的工具總是專注在記錄 loading 的時間數據,但是在真實世界中,使用者在等待下載時還會不受控的進行做很多動作,像是點擊、滑上滑下、長按螢幕等,這些互動的反應速度卻常常被忽略,所以在討論效能這件事情的時候,應該將所有使用者可以互動的事件都考慮進來,因為「效能好不好」是跟使用者在整個下載過程中所感受到的結果,「完成下載的時間」只是談論效能時的其中一個部分。
下列四個方向的提問就是這場演講中的核心議題:
- 什麼樣的指標可以反映出使用者所感知的效能?
- 我們如何從真實的使用者身上測量到這些指標?
- 我們該如何闡釋這些衡量結果代表的意義?
- 未來該如何改善和避免效能下降的問題?
講者提到舊有的效能衡量指標並沒有考量到現在 web app 在下載的過程中那些使用者會與系統互動的可能,所以如此統計出來的數據,就無法察覺操作體驗時會發生的瓶頸,例如:當 web app 在下載 CSS 檔案時,可能會因為背景程式中的 JavaScript 還沒載入完成而造成使用者先看得到按鈕,但操作後系統卻沒反應的狀況。
四個關於使用者感受效能的指標
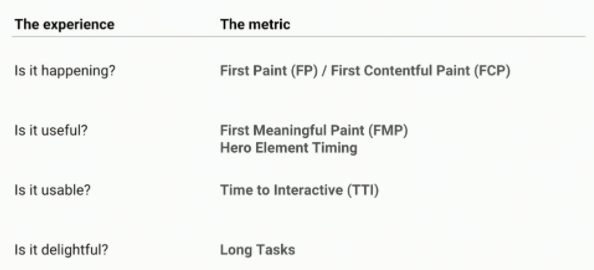
現在若我們用使用者體驗的角度來檢視效能指標,我們會想知道什麼體驗指標會形成使用者對效能的觀感?講者用使用者的心聲來說明四個概念的提問:
- Is it happening? 啊現在是開始下載了沒?
- Is it useful? 這是我要看的嗎?
- Is it usable? 可以開始操作了嗎?
- Is it delightful? 操作起來順暢嗎?會卡住嗎?
這四個問題,就是我們最需要關注的數據指標,透過觀察這四件事來檢視系統透過什麼方式讓使用者知道資料正在載入中?是否有足夠的內容讓使用者判斷這是他要的資訊?如何讓使用者在適當的時間開始與系統互動?什麼原因可能會造成延遲感或讓使用者無法順利完成操作?為了回答這些問題,講者提出將下載階段分割成幾部分來觀察的方法。

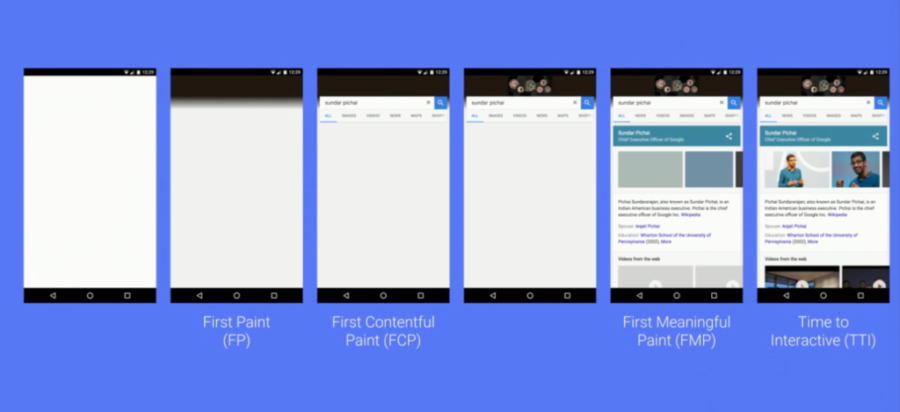
下載進度可以被切成四個主要階段,並且為它們命名,以便追蹤達成階段的時間點,特別是在低規的環境中,像是手機硬體規格不佳或網路速度慢的時候,產品內下載效能是否有達到預期?現在若將前面所說過的的四個主要的下載階段,對應於四個使用者在乎的問題,將有助於我們理解數據指標對改善使用者體驗的意義為何。
- FP/ First Paint 可以開始知道有在下載的變化
- FCP/ First Contentful Paint 可以感受到有內容的畫面
- FMP/ First Meaningful Paint 可以開始理解意義的畫面
- TTI/ Time to Interactive 可以開始與畫面互動的時間點

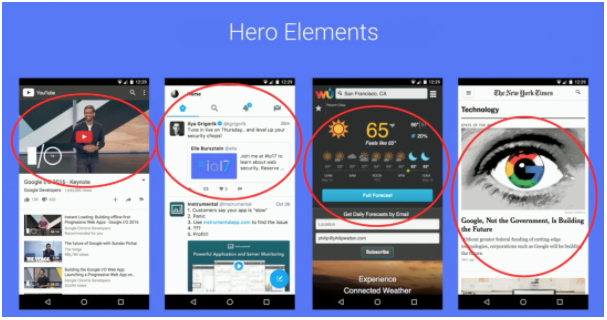
找出 Hero Elements
在分階段檢視下載效能的同時,我們還可以把載入的資訊內容做出重要性排序,講者將這些對使用者能夠產生最大意義的資訊區塊稱之為 Hero Elements,因為對使用者來說,Hero Element 在出現的那一刻,會讓使用者感覺到自己正在獲得有用的東西,而不同屬性的產品會有屬於自己的 Hero Elements,必須在下載的階段中優先出現。

盤點出影響下載效能的 Long Task 有哪些
決定了自家產品中最重要的資訊區塊後,再來要檢視內容載入時,哪些 task(任務)會發生執行不順的狀況?對程式技術用語不熟悉的人可能不明白「 task 」到底是什麼,但我們可以想像一下,那些會讓用戶感到等待太久或操作反應不順暢的事件,可能就是因為 long tasks 所產生的,這些會讓程序無法按部就班執行的 long tasks,正是瀏覽器頁面中的威脅,最終會形成不好的使用者體驗。好比人們排隊等待購物結帳或是等待銀行櫃台服務的經驗,總是有人會因為等太久而生氣感到疑惑:「現在到底是在等什麼啊?」。Long tasks 在瀏覽器程序執行中若因為某些原因而運作不順利,就會延遲其他 tasks 的工作,不斷讓既定的執行程序被阻塞起來導致效能變差,如此一來,使用者介面上的動作就變成「卡卡的」或「沒反應,當掉了!」等情形。
講者建議技術人員除了在測試環境中,也需要盡量在「真實的環境中」找出這些關鍵的 long tasks,並且排除它們。而 Google 也有提供相關的測試工具(例如:Lighthouse, DevTools)讓開發者可以偵測 mobile web 產品中是否有屬於 long task 的事件,藉由記錄與分析效能速度表現,在未來進行優化的時候,就可以作為得知效能是否進步的依據。

透過效能指標思考商業目的
講者提到,雖然 Google 做的許多研究告訴我們 good performance is good for business,但是每一個產品屬性不同,我們還是要懂得活用這四個效能指標,從使用者的體驗角度檢視效能,驗證產品的業務表現實際上有何進步?甚至不要排斥為產品建立新的指標。舉例來說,在商業上的思考,可能是:
- 使用者有因為 app 中的互動更快而買更多東西嗎?
- 使用者有因為在結帳流程中遇到 long tasks 而更容易放棄結帳嗎?
找出商業提問的答案將有助於排序產品中需要優化的項目,並且更能說服公司為改善產品效能投入更多工作資源。
留意觀察數據時的盲點
不過,講者提醒我們若僅看這些數據也是有盲點的,因為目前為止我們討論的都是針對「有存留下來使用 app」的使用者所統計的數據, 而那些在畫面下載完成之前就離開的使用者呢?這些放棄使用的人也一樣提供了重要的統計數據讓我們分析效能問題。而且,假設這些提早離開的人,很不幸地才是佔多數的使用者,那麼統計「有存留下來使用 app」的數據資料也不具有代表性了。
因此,對於沒有真正與內容產生互動,在下載完畢之前就離開的使用者,雖然無法知道他們的 TTI (執行第一個互動前的等待時間),但還是可以試著衡量他們發生「提早離開」的機率有多高?更重要的是,他們在離開之前平均停留多久時間?
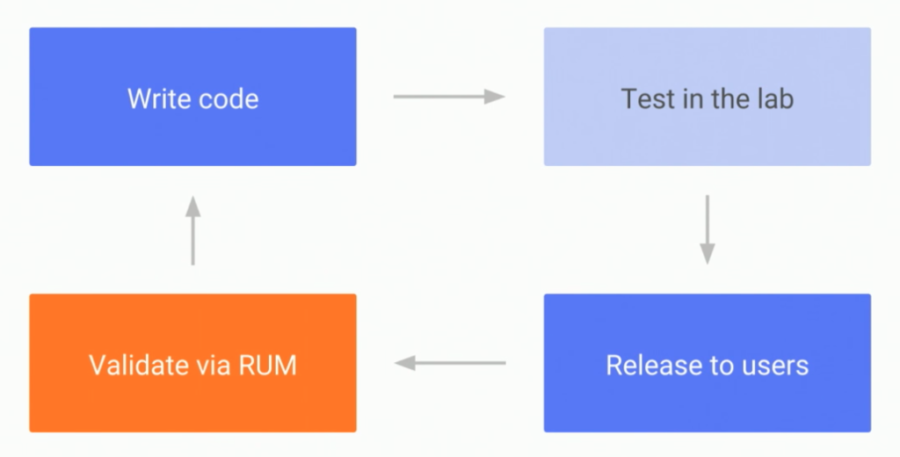
制定一個防止產品越改越退步的計畫
講者最後提到,刻意用四個下載階段來檢視效能,是為了讓每一個階段的效能都能找出進步的空間,而最終是希望看到整體下載時間可以被縮短。因此在技術的實作上就需要考量許多層面,例如:為了避免載入不必要的 JavaScript ,我們要先檢視哪些頁面是使用者可能不太會去互動的地方,排序出來之後,讓重要的 JavaScript 先執行。像這樣的規劃在產品進入開發前可能就會花掉不少時間,這也牽涉到產品開發資源(人力、工時)是否足夠的問題。因為很多時候,為了加速開發速度,工程師可能就會傾向把十幾頁網頁的 JavaScripts 合併成一包,在網頁被下載時同時執行,但這件事情會讓不必要的程式碼也送給瀏覽器,拖垮了下載的整體速度。
除此之外,網頁中的第三方內容也要列入檢視範圍,像是廣告以及其他社群外掛程式的載入效能。一個與 Google 合作的研究服務公司 SOASTA 指出,廣告與社群外掛程式是造成 long task 的主因。因此,在產品釋出之前必須經過制定好的驗證計畫,以確認新版本效能有比舊版本更好;而更有效率的做法,則是讓這些驗證可以自動化來獲得足夠的真實效能資料。例如:使用 GA(Google Analystics)設定警示,如果剛才說的第三方外掛程式有任何變動影響到效能,開發者便能及時收到通知。

後記:根據我訪問的內行人表示,程式在開發時若要考量到以上這些條件,會需要花費更多倍的時間來處理才能做到,而通常在專案時限很趕的情況下,即便知道這些問題有可能發生,還是擠不出時間來細細調整啊。套一句殘酷的口白:「我什麼都能做,只是沒有時間而已!」
或許你會想:這一篇內容很技術耶,有點難懂!我建議你把不懂的地方拿去問問可愛的工程師們,並且藉機瞭解一下他們都在什麼樣的水深火熱之中,伸出你的友誼之手,永遠不嫌晚!這邊建議你第一個可以問的問題:「請問現在我們都怎麼測試公司的產品效能呢?」
