作者:Shanelle Mullin
譯者:Yuming Cheung

符號學(Symbolism)是很微妙的東西。不同的符號對於不同的人,由於不同的背景和過去經驗,代表不同的意義。這就是為什麼圖示沒有正確測試的話,容易造成讓人困惑。畢竟……
如果在場的使用者不會用,那它就是壞了。
If the user can’t use it, it doesn’t work.
話說回來,你如何測試圖示的易用性?圖示的易用性測試跟標準的易用性測試一樣嗎?訪客有如你預期的反應嗎?我跟你保證,這不會跟解釋漢堡選單(hamburger menu)的演進一樣老套。
圖示怎麼影響易用性?
技術上來說,圖示是一個人或物品「以具有代表性的符號來表示」。網頁設計師將它用在導覽列(比如說,按下房子的圖示回到首頁);在 app 和工具程式裡用來提高效率(例如:按下 B 讓文字加粗,按下橡皮擦移除先前的標示);在設計內帶來亮點、功能(例如一雙慢跑鞋代表你的進度超前競爭者)。
為什麼?任職於 Nielsen Norman Group 的 Aurora Bedford,解釋使用圖示的關鍵好處:
- 圖示是良好的目標:他們通常夠大,容易在觸控的 UI 上點擊,而用滑鼠也有很好的效果(相對於文字來說,而文字在觸控螢幕上可能會出現「閱讀 — 點擊不協調*」的狀況)。
- 還能節省空間:精巧的圖示可以讓工具列、調色盤等,一口氣在相對狹小的空間顯示許多圖示。
- 圖示在設計良好的情況下,可以短時間內快速辨別:尤其是人們早已看過又使用過的標準圖示。
- 只要小心處理文化差異,就不用翻譯給世界各地的使用者(舉例來說,世界各國的信箱長得都不同,但是信封就看起來差不多,所以使用信封代表電子郵件程式時,會比信箱更通用)。
- 圖示在視覺上讓人感到愉悅,還可以強化設計的外觀美學。
- 在數個地方使用相同的圖示與風格可以強化同一產品家族或套裝軟體的印象(引述自 NN/g)。
* 譯註:閱讀 — 點擊不協調(Read-tap asymmetry)是指觸控螢幕上,文字雖然足以舒適閱讀,但是它仍不適合點擊。
但是,當然也有使用圖示的缺點。下圖是某個產品網站的截圖,它的功能是「簡化團隊溝通的麻煩,讓您輕鬆整合顧客服務、招募人才、業務……等事項。」看一下這些圖示,試著猜猜看它代表哪些主打功能。

即使你也跟我差不多,你的回答卻會差很多。
在 Front 網站上,這些圖示代表(從左上依序到右下):
- 極短時間的學習曲線
- 跟一團混亂的團隊工作說再見吧
- 讓工作更快完成
- 更好的決策
- 更快找到答案
- 掌握整體現況
我們再試一次,用軟體的導覽圖示。截圖裡是可以幫助你建立登陸頁面 (landing pages)的工具。猜猜看他們代表哪些功能:

這次比較簡單了吧!你應該看得出 T 代表文字(Text);有一棵樹的照片代表圖片……等。
所有的圖示都可以讓你用拖曳的方式,在登陸頁面加一些東西,而它們分別代表:
- 段落
- 區塊
- 文字
- 圖片
- 按鈕
- 彈出視窗按鈕
- 表單
- 嵌入影片
你答對了幾個?上圖來自 Unbounce,他們還在每個圖示在滑鼠移上去後顯示文字,這樣就更清楚。否則的話,你的使用者可能就像看到這些:

所以,用圖示是個好點子嗎?Centralway 的 Zoltan Gocza 說:這些圖示難以記憶,還對易用性有害。
Zoltan Gocza, Centralway:「許多研究者指出圖示很難記憶且通常效率極低。」
微軟 Outlook 的工具列就是一個好範例:之前只有圖示的工具列,易用性極低,更換圖示樣式與位置沒有太大幫助。真正有幫助的是圖示旁邊的文字標籤,它立刻就修復易用性,人們也開始使用工具列。另一個案例顯示,UIE 團隊觀察到人們記憶按鈕的位置,而不是對該功能的圖像理解。在大多數的專案裡,圖示都很難正確使用,都得大量測試。另外,圖示對於抽象的事物很少有用。(引用 UX Myths 所述)
如果你在產業 A 工作而我在產業 B,同個圖示可能有不同意義。你可能會覺得某圖示會連到「聯絡頁面」而我認為是「售價頁面」。更糟的是,你可能完全清楚這是什麼圖示,而我卻根本看不懂。它們是主觀的,難以通用的,尤其沒有經過正確測試,使用它們是有風險的。
不過,如果你像 Unbounce 網站增加滑鼠移入顯示文字、替代文字或圖例(legends)呢?根據 Small Farm Design 的 Craig Kistler,這些也不是真正能解決的方案。
「這些只是暫時應對,不是真正的解決方案。原因是這兩種方法都仰賴網站的訪客有足夠的注意力,去理解圖示的意義。
第一個方式得勞駕使用者移動滑鼠,讓游標移到觸動區域,如果是使用替代文字,還要等一下讓文字顯示。
第二個方式增加訪客的認知負擔,造成額外相當程度的不協調。如果用圖例的方式,使用者還得要去思考圖例在哪(還記得我們看的是網站而不是地圖吧),然後把目光放回圖示,看一下它,記憶圖示,再回到圖例區域掃描,找到符合的圖示與描述。
兩種方法要求使用者付出的注意力似乎超過圖示本身可以提供的價值。(引述自 Small Farm Design)」
Craig 繼續解釋使用圖示的三個簡單原則:
- 標籤和圖片一起用,比起單獨使用更好(只有圖片或文字)。不過,只有文字的時候比只有圖片好一些。
- 圖示的外觀可以學習,而圖示的位置可以更快進入腦海。如果把圖示的外觀改變,但是位置保持不變,使用者通常不會察覺。相反的,改變位置但是圖示保持不變,訪客就會覺得大受打擊。
- 大多數訪客能單從圖示認出它意義的時間,與團隊多快決定使用該圖示的時間成正比。也就是說,當一個物品對設計師越明瞭(如:問號代表協助)就同樣對訪客來說越明瞭。所以,某些不那麼明瞭的東西,像是「退款政策」,就很難理解。(引述自Small Farm Design)」
結論很簡單:你自己要先測試過。
你要用文字?還是圖示?文字和圖示都用?訪客認得出你用的圖示嗎?其他網站會把這些圖示放在其他用途還是都一樣呢?突然有一堆問題,那什麼是測試圖示的最佳方法?這跟你測試的目的有關。
Zoltan 認為,圖示在特定情況下,重複用了某個次數時最有用。
Zoltan Gocza, Centralway:
- 大家都一致認同的圖示很有效(如:列印、關閉、播放/暫停、回覆、Twitter 推文、在 Facebook 分享)。
- 圖示可以當作條列圓點(bulletpoints),讓網頁有結構感(如:PDF、DOC 等檔案類型圖示)。
- 好的圖示讓網頁看起來很輕鬆、愉悅。(引述自UX Myths)」
但是,圖示沒有這麼簡單。
好用圖示5大要素
好用圖示有5個要素,分別是:容易找到、易於判斷、容易理解、有必要性和視覺舒適度。這些要素不論是否有情境(context)都可以測試。當圖示盡可能依照這ㄓ個要素使用,效果就會越好。
1. 容易找到(Easy to Find)
只把圖示放在頁面上看得到的地方當然不夠。圖示該擺在(使用者)期望的位置。User Interface Engineering 的 Jared Spool做過一場圖示擺放位置的實驗,他說:
「在第一場實驗,我們改變圖示的外觀,但是放在同個位置。我們發現,使用者普遍很快就會習慣,沒什麼意見,尤其是最常用的功能。
在第二場實驗,我們把原本在工具列上的圖片重新隨意排序,使用者居然充滿挫折。他們操作變得緩慢,甚至少數案例中,他們無法完成一些簡單的任務(圖示都看得到,但是他們在新位置後,卻找不到)。
根據實驗結果,我們推論圖示的位置比視覺圖像更重要。人們記得位置,而不是它們的長相。(引述自 User Interface Engineering)」
舉例來說,如果打開一個購物網站,你會預期購物車或購物袋圖示在螢幕右上角;當登入某個服務網站(SaaS)時,你會預期個人檔案和帳號設定是一個人頭造型(或你的個人照片)在螢幕右上角。如果有人改變你熟悉的位置,就很難找到圖示。
圖示在其他地方也會很有效果。它們大小明顯嗎?在視覺層次(visual hierarchy)的位置是?看起來明顯可以點擊嗎?被其他更顯眼的內容覆蓋了嗎?
2. 易於判斷(Identifiable)
一旦他們找到圖示,就必須要能夠判斷。這比你想像中還要難。
打個比方,我想在 WordPress 尋找代表「純文字貼上(paste as text)」的圖示。它用簡單的剪貼簿(clipboard)圖示加上「T」,這對於用電腦寫作的人來說很常用且熟悉,對吧?
不過,生於 2000 年後的青少年卻不能判斷出它是什麼。他知道那可以純文字貼上,但是不知道那是什麼(剪貼簿)。為什麼?因為他從來沒看過(或聽說)剪貼簿。
除非像「純文字貼上」這樣常見,圖示必須要讓大家易於判斷,如果它易於判斷,對於情境就會很有幫助。圖示太小或含糊不清,判斷與理解就會有嚴重的阻礙。
3. 容易理解 (Easy to Comprehend)
Nielson Norman Group 的 Aurora 同意部份的圖示可以通用,只不過有更多沒標準的會傷害易用性與 UX。
Aurora Bedford, Nielsen Norman Group:
「有少部份的圖示確實幾乎讓所有使用者可以辨認。首頁、列印、搜尋用的放大鏡圖示都是範例,然而除此之外的大多數圖示,對使用者一直是語意不清,因為每個人都把它們用在 UI 裡不同用途。這些圖示因為沒標準而無法隨時間讓更多人採用,使用者無法信任每次碰到這圖示時,都可以前往相同的功能。三條橫槓的「漢堡」圖示(hamburger icon)緩慢地為人所知,是很經典的範例。主流的介面都用這個圖示當作導覽選單,但是還有一些用一模一樣(或類似)的外觀代表清單。(引述自 NN/g)」
使用圖示之前,你要注意其他網站、app 怎麼用。你的訪客會有多少機會同樣在其他網站、app 用到?整理以上的論點,圖示的理解程度有這幾種可能:
- 通用的(Universal):每個人都認得出來,可以理解的圖示。
- 歧義的(Multi-Use):多數人都認得出來,但是有多種可能的意思。
- 未知的(Unknown):幾乎沒有人認出、理解。
「通用的」當然很安全;「歧義的」必須有廣泛的研究;而「未知的」就只是很愚蠢而已。
Founder.org 的 Peter Vukovic 解釋圖示的理解為什麼很重要。
Peter Vukovic, FOUNDER.org:
「你有用 Gmail 嗎?我有。在最近的更新之前,Gmail 在頁面上方有非常清楚的文字導覽:日曆、雲端硬碟、試算表等 Google 的服務,隨時可以輕易點選。之後 Google 決定簡化,把所有東西都用抽象的圖示代表。結果是?很多人就沒注意到圖示了,Gmail 開始接到一大堆客服投訴。人們會避免和忽略他們不理解的事情 — 這是人的天性。所以要避免將介面的元素設計成人們會懷疑它的用處,沒人會花時間去理解它。(99designs)」
如果圖示沒有清楚表達點擊它會發生什麼事情,就沒人會花時間去理解它。就算真的嘗試了,他們也會遭受打擊,接著離開網站。
4. 必要性
請捫心自問:這個圖示真的有必要嗎?我可以只用文字理解它的用途嗎?
Michael Zuschlag 是 UX 部落客與人因工程師,他有一套經驗法則,決定圖示是否必要。
Michael Zuschlag, Human Factors Engineer:
「我的經驗是,圖示在以下三個條件裡,符合至少兩個時可以單獨使用:
- 空間很狹窄(放不下文字)時。
- 圖示是標準的(像是視窗關閉按鈕使用的 X 圖示)。
- 圖示代表一個有具體形象的相似物品或視覺屬性(例如:點選印表機圖示可以連到印表機設定,或是點擊一個紅色方形能夠讓頁面背景變成紅色)。(引述自 UX Stack Exchange)」
如果你自己認為以上三者無法達到兩個,那就不要用圖示。
5. 視覺舒適度
這就是表面的元素。你的圖示看起來怎麼樣?它跟網站整體美學搭配嗎?跟其他圖是有一致的感覺嗎?
這對手機來說特別重要,因為在手機上更必要、更常使用圖示。如果你選用的圖示不吸引人,就是折損易用性;如果組織、動作不吸引人,就是謀殺易用性。
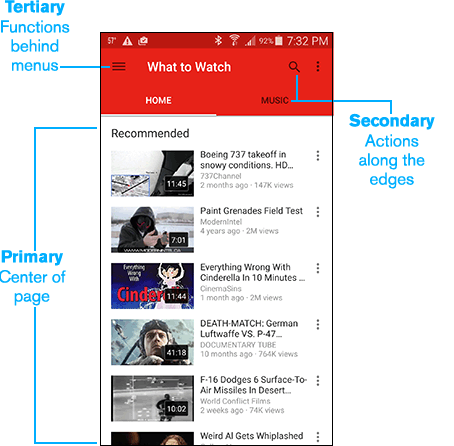
任職於 4ourth Mobile 的 Steven Hoober 分享 Youtube 的截圖:

Steven 認為,在手機上最好的做法是:
- 把主要行為(如:觀看影片)放在頁面的中央。
- 把幾個次要行為(例如:搜尋)放在右上角。
- 把其他的行為都隱藏在選單按鈕裡。
(Luke Wroblewski 也詳盡地寫了一篇哪些東西是重要的,該在手機上顯示的)
當然,如何組織圖示和動作也影響視覺舒適度。舉例來說,如果你不把第三順位以後的動作隱藏起來,網站就會看起來破碎、擁擠。
題外話,手機上使用的圖示用在桌面時要非常小心。Aurora 認為,桌面的圖示不像在手機上容易看到。
Aurora Bedford, Nielsen Norman Group:
「一般來說,圖示在手機上,比在桌面的網站和 app 還要顯眼。你可能會覺得理所當然:圖示在手機上表現得很好的話(像是漢堡選單圖示),轉換到桌面時也是一樣。噹噹!完全錯誤。手機的畫面上,沒這麼多元素在爭奪使用者的注意力(因為螢幕較小,只能放少一點資訊),而桌面電腦的螢幕較大,通常置入很多內容。使用者很容易因為螢幕上注目的部分而忽略其它。如果手機上的畫面只有 LOGO、主要標語、單一圖片和選單圖示,相對於同樣的選單圖示在桌面網站的上方角落,被一堆吸引人的內容影響,更能讓使用者注意到。(引述自 NN/g)」
要記得,圖示的強項之一就是它們很好看。但是有些就是無法吸引目光,可能是本身就不好看,或是它跟其他動作之間的組織排序不佳。
如何測試這五種好用圖示的要素
當 UserTesting 的 Hannah Alvarez 測試圖示時,發現值得注意的結果:
Hannah Alvarez, UserTesting:
「我們的研究中發現,圖示跟標籤搭配時,使用者有 88% 的機率明確地知道點下圖示時會發生什麼事情。如果把標籤拿掉,就會剩下 60%。再來是 app 專屬的圖示,不加標籤時,使用者只有 34% 的機率準確預測到。(引述自 UserTesting)
不過,Hannah 的研究對你,和你的網站不一定一樣準確。最好還是專為你的圖示提問,進行你自己的圖示易用性測試。」
1. 它很容易找到?
這個要素一定得根據情境測試。首先,自問以下這些問題,進行啟發式分析 (heuristic analysis):
- 它跟其他圖示混在一起了嗎?
- 它在該擺放的位置上嗎?
- 它被頁面上其他更顯眼的內容覆蓋了嗎?
現在,你可以進行尋覓費時(time-to-locate)測試。 讓不熟悉你的網站或 app 的人做特定的一件任務,其中你要測量:
- 他們找到該動作的圖示,耗費多久時間?
- 第一次嘗試時,他們成功選到正確圖示幾次?
範例:Gmail
這是 Gmail 的畫面:![]()
儘管我已經天天使用,持續好幾年。這些圖示還是可以絆住我。例如:我每次都錯把遠在左邊的「上一頁」圖示當成「回覆」。而要「封存」信件時也總是按到「舉報為垃圾郵件」。
這些圖示沒有藏起來,但每次直覺想要執行的動作,它們代表的圖示都不是我習慣的。
2. 它易於判斷嗎?
這個要素一定得在沒有情境、沒有標籤的情況測試。首先,自問以下這些問題,進行啟發式分析:
- 人們可以辨別這個符號嗎?
- 多快?
- 在手機上呢?
現在用相同的問題問其他人:讓他們看圖示,要求說出他們認為是什麼東西(像是:垃圾桶、日曆)。如果回答跟答案一致,那就沒問題。如果不行,那就挑一個新的,再問一次。
即使最終網站上會有標籤,測試過程中仍不要加上。如果不是照著他們自己認為的說,那最好要換一個測試。
範例: 軟磁碟片圖示
之前提到,青少年不知道什麼是剪貼簿。現在,想像他有沒有可能描述軟磁碟片的樣子。他知道軟碟片圖示代表可以儲存進度,但是他認不出實體的軟碟片。
3. 容易理解
這個要素一定得在沒有情境,但是有一些脈絡的情況測試(像是網站、app 的類型)。要注意的是,有「不用理解的判斷(identification without comprehension)」跟「不用判斷的理解(comprehension without identification)」的可能。首先,自問以下這些問題,進行啟發式分析:
- 訪客會知道按下去之後發生什麼事情嗎?
- 這個圖示很常用嗎?
- 這個圖示在手機上看起來如何? iOS vs. Android?
接著問其他人,按下去按鈕時期待發生什麼事情?你必須提供這個網站的一些訊息,就像我在本文開頭做的。
你也可以進行 A/B 測試,找到最佳路徑,不同方案的圖示位置和標籤必須相同。如果你發現訪客點擊圖示接著迅速回到上一頁,就知道這個圖示是很弱的線索。
範例:Etsy
請看以下兩個 Etsy 的圖示:
![]()
![]()
你認為它們的功能分別是?第一個是「選單」還是「清單」?愛心形狀的是「讚」還是「存入願望清單」?這些都是歧義的圖示,讓人困惑。
4. 它是有必要的?
這個要素一定得根據情境測試。首先,自問以下這些問題,進行啟發式分析:
- 這是使用的圖示的絕佳時機嗎?
- 可以用文字取代嗎?
- 圖示真的對訪客有幫助嗎?
你可以進行 A/B 測試,位置都要保持相同。情況一:使用圖示;情況二:使用文字。這可以立刻看出圖示有沒有必要,它是否真的增進易用性,還是就好看而已?
情況一(使用圖示):

情況二(使用文字):

你認為哪個較好?
使用文字的多出 20% 的轉換率。所以在這個案例裡,圖示並非必要的。事實上,它還傷害易用性。
5. 視覺上很舒適嗎?
這個要素一定得根據情境測試。首先,自問以下這些問題,進行啟發式分析:
- 好看嗎?
- 跟網站其他圖示放在一起時好看嗎?
接著,受測者為圖示打分數(1到5分)。也可以就直接問哪個最喜歡,說明為什麼。喜歡哪個特點?不喜歡的地方是?用這過程得到的洞見設計視覺上舒適的圖示。
造成圖示易用性測試出錯的原因
當我們進行圖示易用性測試時,有三種常見的錯誤:
1. 創造出聯想
在描述測試者的任務時,容易下意識地透露訊息,讓受測者產生不存在的聯想。比如說:受測者因為用語的關係,覺得愛心符號跟生物學有關。所以,這就讓你的結果不準確了。
避免的方法是進行多次測試,都用不同的詞彙說明(用同義字),確保用語不會影響回答。
2. 沒考慮到開發階段
在每個開發流程的各階段,測試圖示的方式會很不一樣。
在最早期開發階段,你必須測試是否適合使用圖示,要專注在沒有情境的測試。人們可以判斷並理解這些圖示嗎?是否很容易?
一旦進入啟動開發階段(Started Development),你要進行多項測試。先是沒有情境的視覺舒適測試,接著是根據情境,有多容易找到圖示的程度。
進行後續開發(After Development)時,要專注在最佳化。開始對圖示進行 A/B 測試(大小、位置、符號、順序等),漸漸盡可能進步(marginal improvements)。我建議繼續測試這五個要素,分數是如何漸漸增加的?如果沒有進步,回到你最初想法的畫板看看。這時候你也可以進行標準的易用性測試,可以有更多充實的發現。
3. 你的標準易用性測試是瞎忙一場
就像剛剛說的,標準易用性測試在後續開發階段可以有更多充實的發現。只不過,它蠻高階的,對於只是一小撮區塊的易用性反而會造成麻煩。
舉例來說,你想要對圖示進行標準的易用性測試,看看是否有效。
第一個受測者根本沒注意到圖示,她被網站其他區塊影響。第二個受測者待比較久,如往常一般瀏覽網站,結果也沒有跟圖示進行互動。
然而,你卻不知道為什麼。她有看到嗎?太醜了?看不懂?沒必要?難以辨認?因為太多因素,讓你無從得知。
標準的易用性測試必須要能夠支持其他發現。
結論
圖示有增加易用性嗎?這得根據各個開發階段,你從這5個好用圖示要素測試的廣度。
使用圖示之前,問問你自己:
- 它容易找到嗎?
- 它易於判斷嗎?
- 它容易理解嗎?
- 它有必要性嗎?
- 視覺上很舒適嗎?
接著,就繼續開發然後測試。只不過,在這主觀的議題下,你自己的感覺沒什麼價值。重要的是使用者是否會用。
延伸閱讀:關於「漢堡圖示」
本文授權來源:Intersection設計翻譯,如何進行圖示的易用性測試?(圖示真的可以增進易用性嗎?)
