圓形本身就帶有「完整」的意涵,所以用圓形的派裡不同大小的切片來顯示整體中各部份的組合,是好合理又好合邏輯的事

文 / Max Chen
圓形圖(pie chart,或派圖)是非常常見的統計圖表,但大概也是最常被濫用和誤用的圖表;因此不少圖表專家不太喜歡圓形圖,比如說,
- 資訊設計專家 Stephen Few:
「事實上,我從來不建議用圓形圖!」(《Information Dashboard Design》, 59) - 麥肯錫顧問公司的視覺溝通總監 Gene Zelazny:
「我的觀察是圓形圖最受歡迎。它不該這麼受歡迎;它的實用性最低,應該只佔所有簡報或報告圖形的 5% 或多一點點就好。」(《Say it with Charts》, 26)
雖然大師們這麼說,但如果瞭解圓形圖適合使用之處,也避免可能缺點的話,圓形圖還是很好的溝通工具。
整體中的各部份組成
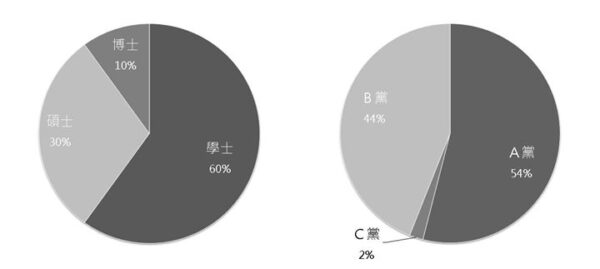
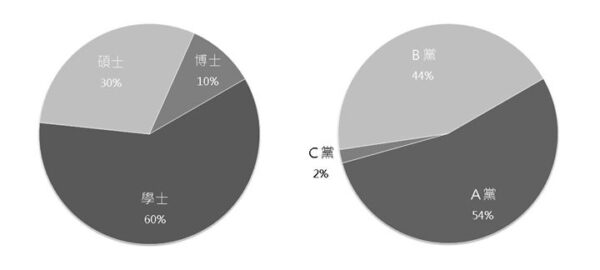
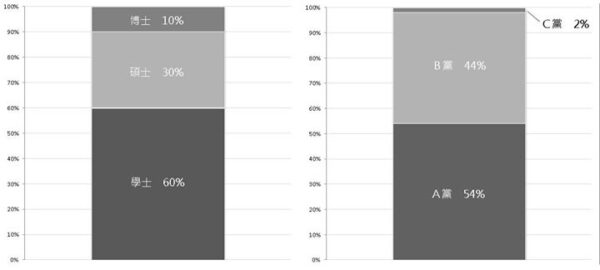
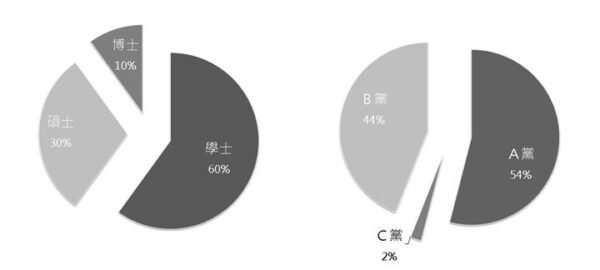
圓形本身就帶有「完整」的意涵,所以用圓形的派裡不同大小的切片來顯示整體中各部份的組合,是好合理又好合邏輯的事;比如公司員工教育程度的比例,或大選中政黨得票率等。由於我們對時鐘的熟悉,配合圓形圖上線條所顯示的角度,一眼看過去就可以抓到各部份所佔的大概比例(當然不會十分準確)。

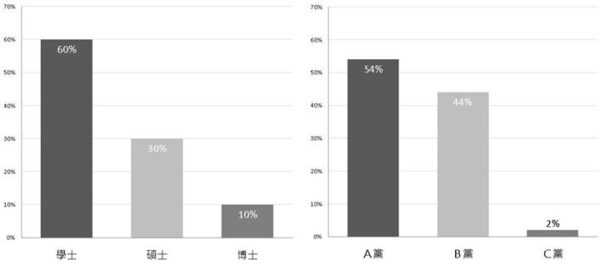
但是要注意的是,圓形圖最重要的功能,幾乎也就只在於呈現整體中各部份的組成和比例了。如果你希望讓讀者比較各個組成部份間的差異,其實用長條圖(bar chart)會更適合;雖然剛剛說過我們對時鐘角度很熟悉,但即使如此,還是比不上對於長度的感受。如果不看數字,上面的圖大概很難讓你看出學士人數是碩士的兩倍,或者碩士是博士的三倍等等。反觀長條圖就比較容易看出這些差異:

所以,除了希望顯示各部份組成的大致狀況外,很多地方其實並不一定適合用圓形圖。即使在適合使用的時候,也有一些地方需要注意,好讓圓形圖的表達能力更好。下面就簡單說明幾個需要注意的「眉角」。
圓形圖製作的注意事項
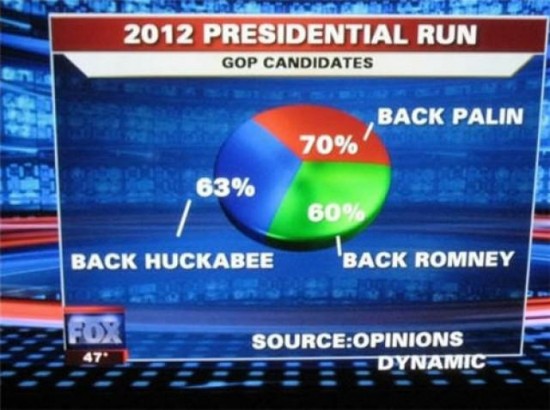
§ 圖形必須包括所有組成部份;組合也必須是 100%
既然是顯示整體裡的各部份,那麼每一個部份都應該被包括在內;如果有高中學歷的員工,就不能只拿學、碩、博士的人數去做圓形圖。此外,既然是整體的所有部份,那麼每部份的比例加起來必須是 100%。
聽起來好像是廢話一樣,但其實仍然有媒體犯這種錯誤:

§ 從 12 點鐘方向開始畫圖
由於閱讀時鐘的習慣關係,為了幫助讀者更容易辨識各部份的比例,請從 12 點鐘方向開始,順時針畫出佔最大比例的部份(或是最重要、最想著重的部份)。比如上面例子中的「學士」或「A黨」的比例。這雖然只是一個小細節,但卻對判斷比例有很大的影響。我把上面的例子改成從 10 分(時鐘數字 2)的地方開始畫,大家可以自己比較一下,看看比例是不是很難判斷:

至於其餘的部份,通常有兩種處理方式:
- 仍然從 12 點鐘的方向開始,依逆時針方向畫第二大塊的切片。這樣做的好處,是讀者仍然可以容易地辨認出第二大部份的大致比例,比如例子中的「B黨」比例。其他的部份則依大小,接在第一大切片後順時針排列。
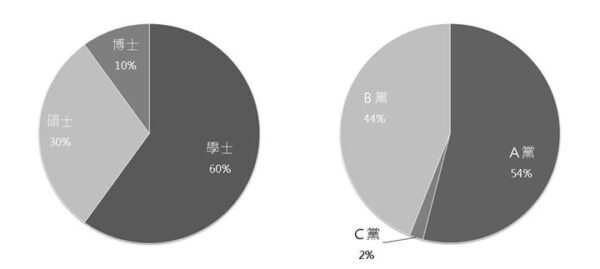
- 但有時候各部份間有自然的順序(比如例子裡的「學士」、「碩士」和「博士」),這時候建議可以接續第一大塊切片,繼續順時針畫出其餘的部份,以幫助讀者容易找到接下來的項目。另一種情況是若各部份比例大致相當,那麼也可以從 12 點鐘方向開始,由大到小順時針排列。

§ 組成項目請勿過多
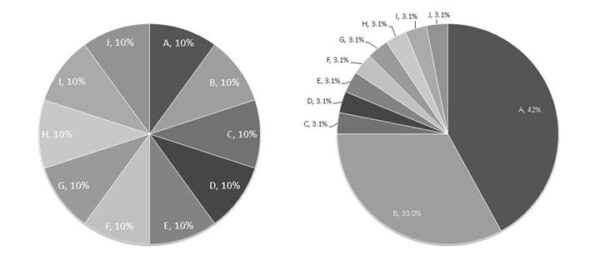
雖然各家說法不一,但一般建議的最多項目數字都落在五至八個之間。也就是說,如果組成的部份太多,超過八九個以上,就不適合用圓形圖了。因為這時候已經幾乎沒辦法判斷各部份的比例,用圓形圖意義也就不大了。下面的例子只有十個組成部份,我又刻意選擇看起來不太糟的比例,所以勉強過得去;不過你可以想像如果各部份佔的比例更極端、或者有更多切片的話…。

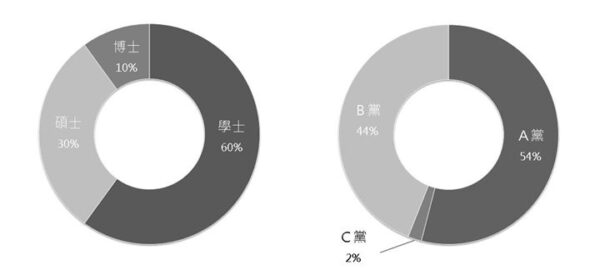
§ 謹慎使用環圈圖(donut chart)
環圈圖(donut/doughout chart,或甜甜圈圖)其實就是挖掉中心的圓形圖。為什麼要小心呢?理由很簡單,就是中間挖空後,少了從圓心向外的線段,辨識角度的工作就更難進行了。其實你可以想像一下,如果牆上的鐘也是甜甜圈形,指針只在環狀部份出現、又沒有數字的話,是不是很難判斷是幾點呢?
當然,donut chart 有其優點,就是它可以節省空間。挖空的中心部份可以放圖表標題(如「2012 年」或「台北分公司」),在畫面空間不足時可以幫上一點忙。另外的一個優點,就是相較於圓形圖,它真的很好看!
(所以其實我說「謹慎使用」是有私心的,很多專家的建議都是不要用…。) XD
有時候圖表的選擇的確要在美觀和精確中間抓一個平衡,考量則端賴製作者想說的話、想表達的重點而定(請參考資訊圖表的討論架構)。假如某個 donut chart 有數字輔助說明,又只佔整個資訊圖表的一小部份,那選擇好看一點的圖也不為過(嗯,是這樣嘛,對吧)! :-p

其實環圈圖已經非常接近長條堆疊圖了(有沒有看到長條圖像毛毛蟲排成一圈?),所以如果希望表達比例,又希望精確一點的話,可以考慮用 stacked bar chart。

§ 避免使用分裂式圓形圖
理由大家應該已經猜到了。是的,就是因為分裂了以後,讀者就更難從角度來判斷比例了。
如果單獨拉出一塊來強調,我個人倒覺得沒有什麼關係(雖然有不少人反對);一切還是要看這樣作能否幫助主題更明確、更能表達。

其實還有其他該注意的地方(比如顏色等),不過我發現我已經太嘮叨了,所以還是快快跳到下一個大重點吧! Orz
再多說一句。當然有一些研究也告訴你,圓形圖並沒有比較差。我同意適當的製作和場合裡,圓形圖是很好的表達工具。只是很可惜,有問題的圓形圖真的不少。
請勿使用 3D 圓形圖
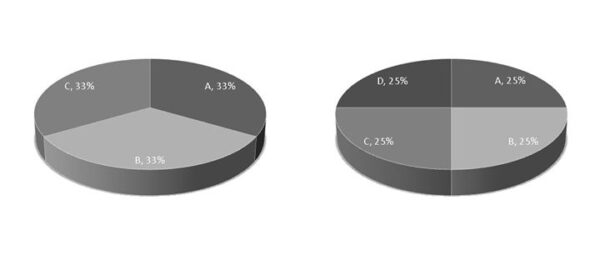
事實上很多統計圖表都不適合使用 3D 立體形式來呈現,但是圓形圖特別如此。由於消失點(vanishing point)在前方製造出的效果,即使是同樣的大小,3D 圓形圖靠近我們的部份會看起來比較大塊,較遠的部份則會比較小。這種對資料的扭曲呈現,如果只用美觀來交待,稍微有點說不過去。下面的例子應該可以很清楚地呈現出這個現象:

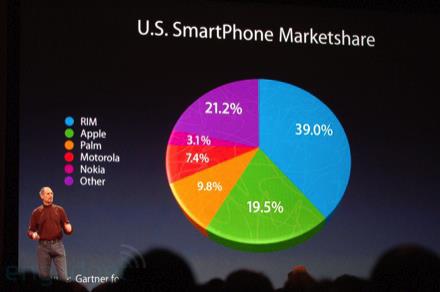
講到這個部份,就不能不提一下 Steve Jobs 在 2008 年 MacWorld 的 Keynote speech。Jobs 在介紹各廠牌的佔有率時,畫面上以 3D 圓形圖來呈現,而無巧不巧,Apple 的 19.5% 就被安排在最靠近聽眾的位置,而 21.2% 的「其他」則在最遠的位置。雖然這完全符合前面介紹的圓形圖排列建議,但 3D 卻造成了 19.5% 比 21.2% 大的神奇效果:

後來 Apple 的 19.5% 還被單獨拉出來,看起來又更大了一點:

幾乎所有的圖表書都會提到 3D pie chart 的問題(大部份的 Technical Communication 書也應該都有)。至於為什麼 Apple 這樣的大公司會犯這種錯,嗯,我當然不太清楚。有興趣可以看看衛報的這篇文章和討論:Lies, damn lies, and Steve Jobs keynotes。 :-p
當然,如果是這樣的 3D pie chart,那當然是多多益善: XD


要價美金 20 元,有沒有很心動呢? XD
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
