
SBI證券想改善網頁的動機以及手法
SBI 証券有股票和 FX 等各式各樣的金融商品,而每樣商品都個別由不同的組織來負責改善網頁,導致使用者友善度降低,UI 也不一致的問題。
一般就網頁製作來說,最理想的方式當然是要求管理高層也一同參與決策,從根本進行改善,然而隨著組織壯大,這樣的工作模式也變得更加困難。這樣的狀況下,Goodpatch 首先著手彈性較大的製作現場,進行改善並提出成果,讓管理高層理解問題點。這是取得高層同意最典型的成功範例,也就是所謂 Design Sprint。
什麼是 Design Sprint?
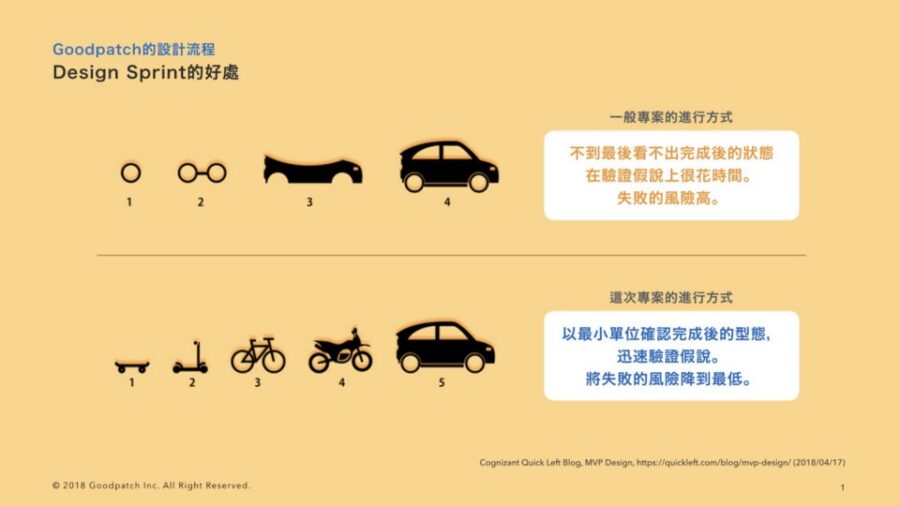
在著手進行製作之前,為了解決問題所需要的調查以及分析、驗證等等作業通常會需要數個月來準備。如果不想花上這麼多時間和預算的話,我們會建議客戶試試看把整體流程縮短在五天之內進行的「Design Sprint」。
在開始的第一天除了針對 3~4 個人進行使用者訪談之外,還要分析檔案以及競爭者服務並定義課題。從第二天開始,著手發想解決該問題的 Idea 並製作 Story Board。在第三天揀選出第二天發想出來的 Idea 當中最合適的,並著手草稿線框圖的製作。在第四天思考 UI 並製作 Prototype,第五天用 Prototype 跑使用者測試(User Test),並分析結果去驗證假設前提是否可行。透過這樣的方式,我們可以在極短的期間實驗出我們思考的解決 Idea 是否真的能解決對於我們在第一天定義的問題。
使用 Design Sprint 的地方和好處
Design Sprint 最一開始是由美國的 GV 公司所提出來的(舊名Google Ventures),而這個手法是為了支援新創企業所思考出來的,現在經常被用於在新事業企劃階段時,找出專案具體的問題,特別是對長期專案起步時的實驗來說相當有效。這樣的手法也常被用於網頁或是 App 的改善。
這麼做最大的好處就是可以迅速地找出結果。為此我們不斷用這樣的手法來嘗試各種 Idea,不斷重複這樣的過程進行改善。即使一開始假定的解決方式實驗後結果不如預期,仍可以在尚未投資過多資源成本的初期得知無效的解決方式,這也是一種成果。
此外,這段時間當中密切參與專案的成員可以完全集中在一件事情上,除了提升團隊內溝通的效率,因為整體時間不多,思考 Idea 的會議也變得更緊湊,讓大家更能在短時間內有效發想出 Idea。

在短短的五天之內要跑完 Design Sprint 需要大量的時間跟勞力,若周圍無法協助將體制調整好,讓專案的主要成員集中在執行上,就會很難推動。使用者訪談也是在一兩天之內就要把聽取的內容寫成文字整理出來,並在一天內完成 Prototype 的製作等等,每個階段都需要迅速的對應能力和技術。然而就算在這五天之內得出答案,這和實際跑一個月流程得出的結果也不一定完全相等,建議各位還是在想要大致理解這些解決問題方式的狀況的時候使用 Sprint 手法比較好。
如何在 SBI 證券專案當中使用 Design Sprint 手法推行專案
具體來說,我們會在設定 Persona 或是透過 Customer Journey Map 確定課題後,不斷地針對手機網頁的主頁面、服務介紹頁面、客服諮詢頁面等重複 Prototyping 以及 UserTest 的過程來進行改善。協助 UserTest 的人則以「現階段最容易找到的人」為主,在公司內部找同事協助測試。

使用者想知道的不是「企業的優點」而是「投資的基礎知識」
在 SBI 原本的服務介紹頁面當中,強調了「各項指標總和力NO.1」這點,並針對自己之所以是業界第一名的理由分為 7 點做了詳盡的說明。然而我們在透過 Prototype 進行使用者測試後發現,客戶的潛在需求是「想知道選擇證券公司的方法」。
而以此為假說,我們繼續進行 Prototyping 和使用者測試後,發現了使用者在選擇證券公司之前,更想要的是與投資相關的知識。因此我們將網頁上的宣傳文字改為「在 SBI 證券邊學習邊開始投資」,並準備了更多「了解投資是什麼」的內容說明。
透過這樣的過程我們理解到,大部分的使用者其實是「想要投資,但是並不知道細節和應該怎麼做」。在這樣的結果之下我們進行了手機網頁的改善,讓本來從首頁走到開戶頭的解說頁面的機率從本來的 7.6% 提升到 9.6%。

架構 SBI 證券內部的設計組織
在我們進行這個專案的同時,Design Sprint 的文化也漸漸滲透到 SBI 證券的組織當中。初期是由我們主導使用者測試,但現在這部分也轉給 SBI 證券裡剛畢業的新人接手,在半年之內他們就從完全沒有經驗成長到可以自行主導設計專案,而現在我們從一開始的訪談設計到最後的 Prototype 的展示等,一連串的專案推行都交給他們自己進行。
將整體設計流程優化
即使 Design Sprint 可以在一週之內就跑完結案,往往在後期的安裝上花上不少時間,導致製作速度變慢。

為此我們要減少作業時數、統一 UI 組件、開始導入 Prott 或是 Zeplin、Abstract 等便利的工具。接著我們要求各個部門的主要成員一同參與專案初期的 Sprint,期待可以減少溝通成本並提升效率。
帶著當事者的意識積極參與

這部分還是現在進行式,包括培育內部人才,引導管理階層給出承諾等等,還有非常多需要推行的部分 。在與客戶合作專案的這半年當中,我們也漸漸理解到要這樣從根本去改造一個組織,非常需要周圍的合作,因此我們也希望可以用更高度參與的方式來協助客戶推行。
現在在每次推出新功能之前,SBI 證券內部也開始習慣要進行使用者測試了。現在他們都會以專案負責人為中心,在公司內部宣導製作 Persona 或是 Customer Journey Map、KPI 樹狀圖等等透過 Framework 來思考的文化。積極在企劃階段帶入使用者的觀點,定期進行網站改善。

授權來源:Goodpatch 已在台灣展開接案事業,詳情請見原文末尾表單:〈Goodpatch製作SBI證券設計案例分享〉
