文/ Akane Lee
每次 Apple 發表會結束,出現新版的 macOS 或 iOS 時,我都很想仰天大喊「殺~人~喔~」。這次 iOS 11 當然有改新東西,但變化最大的是 iPhoneX 。
發表會一結束就跑去看 Guidelines 是 UI 設計師必備行為。
Human Interface Guidelines
Human Interface Guidelines 簡稱 HIG,使用者介面規範,早期發表會結束都要等個一週才會更新,這次更新超快的,馬上有了。

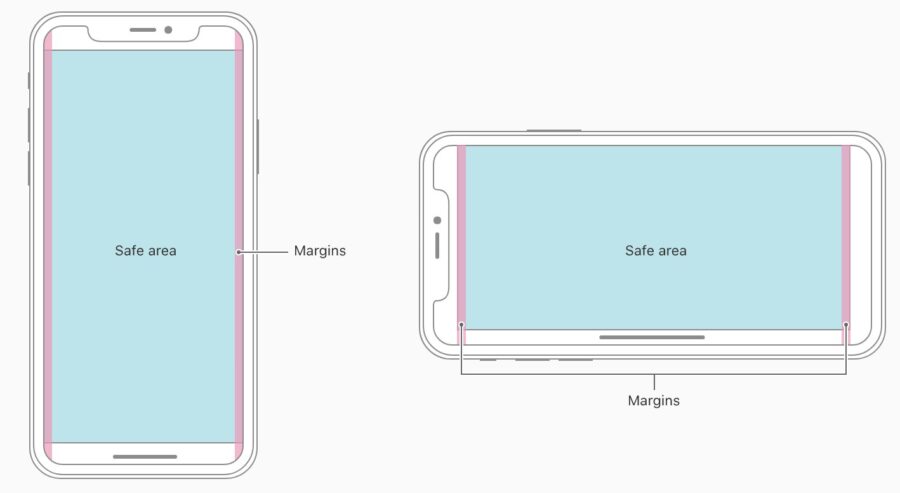
一進入 iOS Human Interface Guidelines ,就會看到這張圖,其實它就說明不少細節了。像是直立、橫放的 2 台 iPhoneX 版面上左右兩邊都有條白色的虛線,與螢幕外框之間的 Margin(間距)。
Watch the video
如果文件類的看不太下去(不可以!設計師會寫很多文件、看很多文件,要訓練),官方提供更詳細的影片介紹,但要用 Safari 才能看,不然就直接把影片下載到電腦裡吧!
官方影片:Designing for iPhone X – Fall 2017 – Videos – Apple Developer
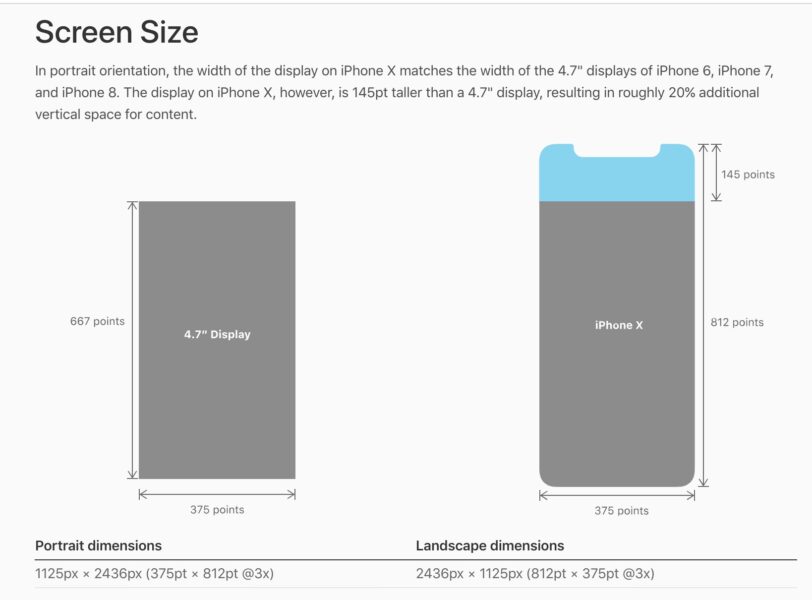
Screen Size

iPhoneX 上端多了一塊瀏海蓋住狀態列,所以狀態列的顯示方式和現有樣式絕對不一樣了,螢幕尺寸也有變動。
iPhoneX 尺寸在 iPhone 和 iPhone Plus 之間,吃的是@3x。
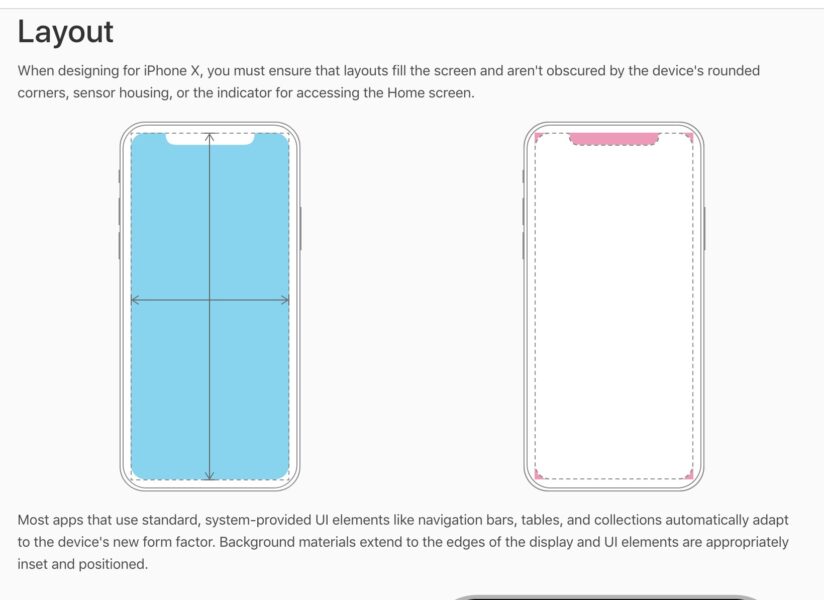
Layout

雖然有一塊瀏海和四個圓角(見圖紅色部份),設計師做 Mockup 的時候不需要自己動手畫圓角,系統會自行處理。

上圖藍色的部份是設計師可以放內容的安全範圍。紅色區塊是間距,盡量不要把主內容放到紅色區塊部分,太貼近螢幕的邊框。
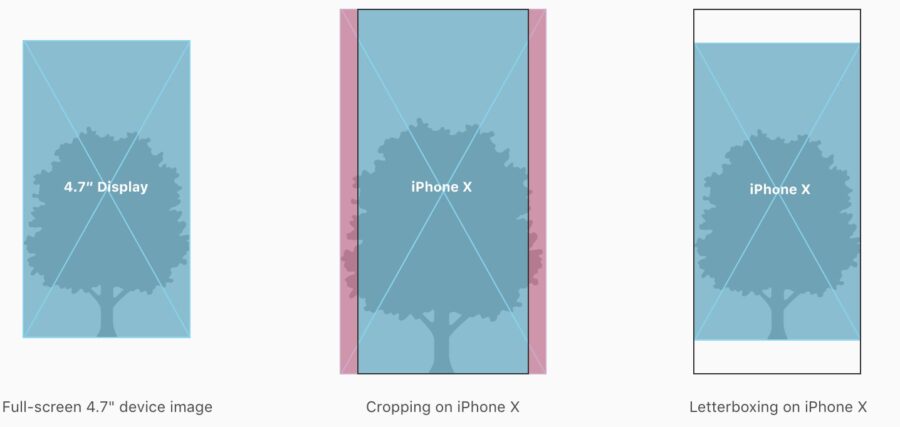
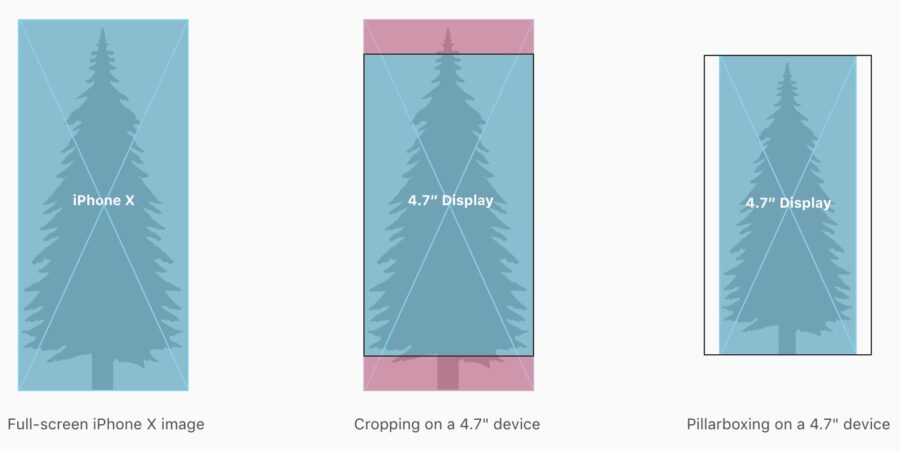
因為 iPhoneX 螢幕尺寸比例比原本 iphone 瘦長,所以在設計滿版大圖的時候需要注意以下部份。

左:原本 iPhone 尺寸的滿版大圖。
中:將原本 iPhone 尺寸的滿版大圖放到 iphoneX 並等比例延伸滿版填充畫面。可以看到左右兩邊被裁切。
右:將原本 iPhone 尺寸的滿版大圖放到 iphoneX ,保持圖片原本比例尺寸。可以看到上下有白邊。

左:iphoneX 尺寸的滿版大圖。
中:將 iPhoneX 尺寸的滿版大圖放到原本 iphone 上並等比例延伸滿版填充畫面,圖被裁切了。
右:將 iphoneX 尺寸的滿版大圖放到原本 iphone 上,保持圖片原本比例尺寸。可以看到左右有白邊。
Adaptivity and Layout
iPhone 尺寸也越來越多種,加上 Portrait(直) 和 Landscape (橫)變化,RWD 概念不用到 iPhone 上不行。APPLE 這邊有個觀念稱為 Auto Layout。

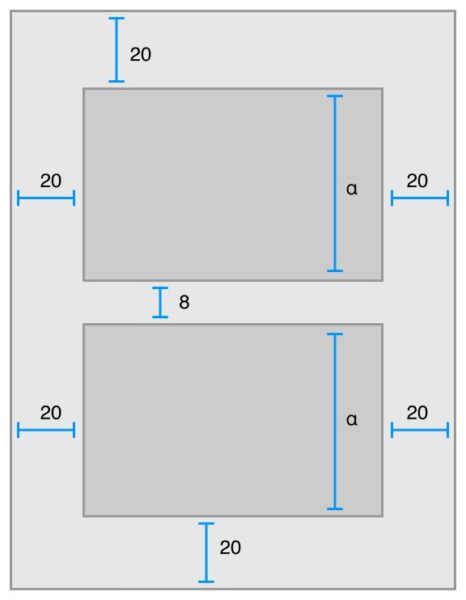
如上圖,有標明數值的是「固定尺寸」,不管螢幕尺寸怎麼變動,這些間距不變。灰塊裡寫著 α 就是可以隨著螢幕變化縮放的部份。所以螢幕如果變長,灰塊會跟著變長,但和螢幕間的間距不變。
Auto Layout 這部份設計師請去問自家 RD,給設計師看的官方文件沒有非常詳細地敘述這個部份,都放在 Developer 那邊了。但我認為 UI 設計師雖然不用會寫 Code ,Auto Layout 卻一定要懂。不然標示文件寫不出來。
這是我在 2016 年因為好奇簡單摸摸 Auto Layout 的過程:〈UI 設計師看 Auto Layout〉 。
Download Resources
Apple UI Design Resources:官方提供的 iOS Apps、watchOS Apps、tvOS Apps 設計資源樣板,有 Photoshop 、Sketch、Adobe XD 3種格式。
