當全球的 Facebook 用戶都已經開始使用全新的表情符號時,Facebook 首席設計師揭露了背後漫長且精密的過程。開發重點朝著「使用者需要什麼表情符號」和「使用者可以如何輸入」兩個問題著手,開始超過一年的研發。

文 / Jason Huang
在2009年,Facebook 推出了一個按鈕,讓使用者可以給予朋友們回饋,那就是讚(Like)。這個按鈕簡單又省事,就算你不知道要對朋友的動態說些什麼,但點讚還是能讓對方知道「你聽見他們的聲音」了。然而,並不是任何事情都能夠讓你點讚。
1.是時候尋找讚以外的選擇了
使用者也告訴過 Facebook 設計團隊,他們希望可以 Facebook 上能有更多不同的表達方式。於是在幾年前,Mark Zuckerberg 就召集了幾個人組成團隊,審慎研究如何讓讚有更多表達方式。
這個改變非常有挑戰,有很多層面需要釐清。例如,他們的團隊曾投資許多時間優化讚、留言、分享,讓這些功能可以更簡單好懂。這是個大量互動的介面,所以任何改變都會影響百萬人的理解還有使用。因此,他們必須要縝密策劃,讓這個改變像是很自然的進化,不會引響任何平台上的使用者。
想要達到目標,這些都是必須要解決的問題:要用其他什麼表情符號?要怎麼才能讓全球的人都理解?要如何讓使用者使用?使用者該怎麼簡單就送出表情符號?他們需要解決這些複雜的問題,同時保持按讚機制的簡單。
跟所有好的設計一樣,要尋找簡單的過程都很複雜。他們將問題拆解成兩個項目,開始同步進行:
一、使用者需要「讚」以外的什麼表情符號?
二、人們該如何輸入、使用表情符號?
對於這兩個項目,他們找到設計的原則。這些原則可以讓他們在執行專案的過程中有明確方向、幫助做出抉擇。
這些原則是結合了經驗研究以及數據,還有產業菁英的直覺以及知識。他們的團隊也包括了研究使用者反應的學者、發文內容的分析師、工程師、還有設計團隊。
 2.表情符號(Reactions)
2.表情符號(Reactions)
以下是推出現有表情符號功能所採用的原則:
一、新的表情符號應該要讓全世界的用戶都能了解。
二、新的表情符號應該要能被廣泛使用和表達,盡量與真實生活能表達的貼近。
原本的解決方式可能很簡單:就是在「讚」之外設計一個「不讚」。但這其實沒有這麼簡單,人們需要更複雜的溝通方式,普通的「讚」和「不讚」無法滿足他們在現實生活中的感受。
雖然不會只有「讚」與「不讚」,但也不會像是一般表情符號有上百種那麼多,否則動態時報上就太混亂了。於是他們不斷執行全球的研究,以了解使用者對於什麼表情符號最有興趣。這些是他們研究的一些方向:
一、最熱門的貼圖:他們整合了使用者在 Facebook 使用度最高的表情符號。

二、最常用於搜尋貼圖的關鍵字:Facebook 有以關鍵字搜尋相關貼圖的功能,他們也會以此作為標準。

三、最熱門的簡短回覆
他們也分析了全球留言中最常使用的簡短回覆,這也會幫助他們了解使用者都會如何表達。以下是他們整理美國地區 Facebook 使用者最常使用的回覆:

之後,他們也做了全球的研究、與國際化的團隊合作,將關鍵字整合為以下的幾種:

從左到右為:讚、愛、哈哈、哇、難過、生氣、困惑、耶。
其中,有兩種表情符號沒有收錄在最終更新的六種表情符號之中,分別是「困惑(Confused)」還有「耶(Yay)」。困惑相對較少被使用,而每個表情符號也必須要對大多數人來說有獨特意義,所以「困惑」並沒有收錄進去。而「耶」同樣也沒有那麼被全球各地所了解,同時也跟「讚」和「哈哈」意義上有點重疊了。
3.繪製
在繪製上的挑戰包括:整套表情符號應該有什麼樣的風格,同時,每個獨立的符號又能表達獨立的情緒。另外,在設計過程中,不同的表情符號越來越相像也是一個問題。像是「哇」跟「耶」越來越像,而「耶」也跟「哈哈」只有些微差異。

他們也要不停鑽研如何設計出讓全世界的人都能了解的貼圖,所以密切與國際化的團隊、非語言溝通的專家合作,同時也在不同國家測試不同版本的貼圖。
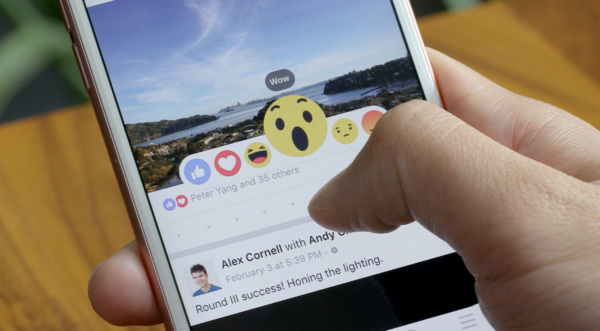
在早期的版本中,表情符號是靜止的,但他們也知道,動畫能夠表達出更多情緒,於是找了動畫師協助。最後,當他們開始整合所有動畫時,發現所有表情符號若是一起動,那麼視覺上可能會太混亂。於是,他們最後只讓其中一個會動(當使用者手指移動到該表情符號上方時),其餘的則保持靜止。不過在他們把概念展示給看的時候,Zuckerberg 建議其餘的表情符號可以在手指滑過時,展示一次動畫,讓整體更有動態感,這也就是最後上線呈現給大家的樣子。
4.系統
在系統執行上,他們也依照了以下幾個原則執行:
一、新的表情符號應該要是「讚」按鈕的延伸功能:Facebook 使用者都習慣讚、留言、分享這三個按鈕,若是增加第四個項目,則會增加複雜度。
二、新的表情符號不應該讓現有的使用者行為更困難:他們希望可以保有原本「按讚」的簡單性,並不希望新功能會影響數億使用者原有的習慣。
起初他們開始探索這個全新的機制,也不確定可以一次展示多少個表情符號。一些早期的研究指出,可能只能放置五到十個之間。於是他們開始設計最多可以放置15個表情符號的模組,以便之後縮減。
設計這個模組的目的是要了解如何將多個不同的表情符號放置於系統當中。因為他們也不曉得最後會採用幾個表情符號,而這樣的模擬也讓他們看見更多的差距還有未知的可能性。
在第一版的設計中,不同的表情符號會依照使用者手指移動的位置而跳出,這樣會讓使用者想要先看一下每一個表情符號、再做出選擇。若是所有表情符號選項一次全數跳出,那可能會造成使用者的混亂以及浪費時間。
最終,他們決定決定以條狀的方式展示表情符號,跳過文字搜尋符號的過程,直接向使用者展示符號,同時創造對使用者更友善、且更能被全球使用者接受的顯示方式。
至於要展示發文所累積的表情符號數量,原先,發文只會累積按讚數,但現在有多種表情符號,便需要思考不同的展示方法。原先設計發文會總計各項表情符號的數目(就像「按讚數」一樣),並如同下圖範例這樣全部並排顯示。然而,這樣會動態時報混亂,特別是在公眾粉絲團的發文中,很難立刻了解多數民眾的回應。

原先所測試的不同版本。
於是,他們決定整合顯示最熱門的三種表情符號,讓使用者可以快速了解多數使用者的回應。若想要了解所有表情符號的數量,也可以點開表情符號欄位,看到各個表情符號數量的細節。

發文會顯示累積數量最高的三個表情符號。
5.最終版本
在將近一年的作業以及數個月的測試後,新的表情符號終於在二月正式全球上線。這是個前所未有的設計,他們也持續學習,希望可以為 Facebook 的使用體驗加入更多不同的情感。
圖文均轉載自:START UP LATTE
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
