若非常粗略地將購物網站使用者分為兩群,大致為「無目的打發時間型」和「有目的購物型」,若以日常生活購物情境比擬,前者好比原本 window shopping 的人,卻買了不少東西;後者好比特定為了採買而進入商店。前者行銷的重點在埋設「誘發購物動機」的機制;後者因購物動機明確,說服購物難度不高,因此更重要的是要讓人在你的商店找到商品,並且願意購買。
文 / beBit
「找到商品」聽起來似乎是一個非常基本的事情,但綜觀台灣許多購物網站,協助使用者找到商品的機制做的都不夠好,在 beBit 進行使用者網路行為觀察時,也發現「找不到商品」居然是影響網站轉換率的其中一個重要原因。因此,本文將從拆解使用者「搜尋商品」的行為出發,提出協助使用者「找到商品」的四大易用性設計重點。
人們只知道自己不要的,不知道自己想要的
一般而言,使用者在開始找尋商品前只有很模糊的方向,無法馬上具體化商品樣貌,所以在鎖定目標前都會有一段摸索的過程,然後逐漸具象化商品細節,最終在符合條件的幾項商品之間比較,決定符合需求的商品。
以購買家具為例(圖一),使用者一開始只有「想買一個可以放在客廳的桌子」的需求。但真正開始尋找前無法說出具體上是怎麼樣的桌子。此時,搜尋行為會從較抽象的大分類「桌子」開始搜尋,在瀏覽網站的圖片或看到某些關鍵字後,逐漸被提示自己喜歡甚麼樣的桌子,然後目標才逐漸鎖定「矮桌子」,並進一步在矮桌子的分類裡,透過價格、材質等進階條件篩選出接近實際需求的桌子,進行最終的比較與決定。
【圖一】購買家具使用者商品搜尋流程示例

(資料來源:beBit)
上述行為我們可以看出一個很有趣的現象:「大多人對於自己不想要的東西相當清楚,但對於自己想要的東西卻十分模糊,需要透過引導才能找到目標」。試著回想日常生活中找餐廳、買東西、甚至找工作…等行為,是不是都有這種傾向性?購物網站要使用者做的事情是「找出你喜歡的東西並購買」,這和目標不明確的使用者行為還有一段差距,因此網站的設計上一定要加強能協助使用者鎖定目標的機制!以下我們介紹四個引導使用者鎖定目標的基本機制,作為購物網站經營者的參考。
重點一、導覽列的分類與邏輯要讓使用者能夠聯想
使用者開始尋找商品時,由於目標不明,不知道站內搜索該輸入甚麼關鍵字,喜歡透過導覽列來做最初步的篩選。因此導覽列的命名以及層級設計便是與使用者接觸的第一線。
導覽列的分類與命名必須容易理解,且邏輯要有一致性。大多使用導覽列的人有初步的品類目標,因此依據品類分類是一個很好邏輯。然而很多購物網站喜歡把品類和活動混在一起(例如:食品類下拉式選單的第二層將「最新推薦食品」、「蔬果」、「零食」…等放在一起),試想使用導覽列的人就是想要透過自己的尋找逐漸鎖定目標,若第二層分類放入活動而不是子品類,很有可能將使用者引導到促銷活動頁,瀏覽後對於逐漸引導出心中目標商品的幫助不大,因此要盡量避免。
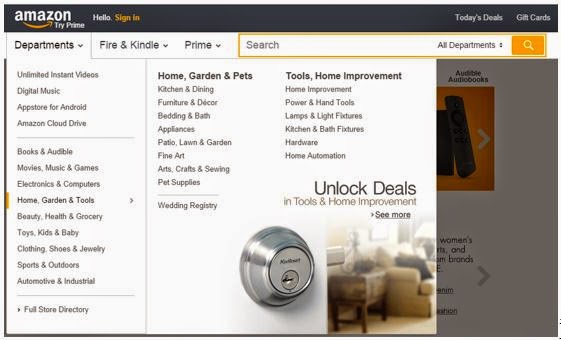
另外,兩階層或三階層的下拉式選單設計,也是一個可以運用在導覽列作為逐步引導購物目標的好方法。尋找商品的過程中,目標從模糊變清晰的其中一個方式就是看到網站上提示的關鍵字。使用者點選第一層大分類選單後展開第二層看到子分類,本身就是一個逐漸鎖定目標的過程,並且在子分類上看到的關鍵字,可以協助使用者更加鎖定明確目標(圖二)。
【圖二】amazon 的兩層導覽列設計,分類邏輯都是依據「品類」,相當清晰。
 (資料來源:amazon)
(資料來源:amazon)
重點二、分類與分層要讓使用者易於理解
在商品的分類上,應以使用者認知中較為獨立與中立的項目做為分類的條件,例如:「桌子」、「椅子」等適合作為商品的分類,但「顏色」、「價格」等基於使用者不同,而會有不同選擇的項目則應作為進階搜尋條件,而非分類條件。
使用者確認大分類後,會透過較為詳細的子類別逐漸確認想要尋找的商品,為了連結使用者的想像和實際商品的分類,應該要適當的使用圖片幫助使用者進行理解。此外,也必須注意分類的階層是否有統一,以免造成使用者的混淆,例如,「桌子」和「玻璃桌子」不應該在同一層分類階層。
重點三、從使用者購買商品時的考量條件出發,提供商品篩選功能
使用者會根據自身使用商品的狀況,在眾多商品選擇裡進行篩選,選擇出接近實際需求的商品,因此,進階搜索條件或商品篩選功能須從使用者考量的角度進行設計。例如,購買沙發的考量條件除了價格之外,考量使用的狀況還有會有以下幾種考量條件:材質(布、皮革、合成皮等)、樣式(L型、無腳、調整式椅背等)、適合人數(單人、雙人等)。除此之外,提供讓使用者自由切換排列的升降順序,方便使用者操作或進行比較,也可以提升網站滿意度及購買意願。
【圖三】amazon fresh 網站左方篩選器,除了品類之外還包含品牌、飲食習慣等分類,以使用者購買食材的需求出發進行設計。

(資料來源:amazon fresh)
重點四、站內搜尋引擎的結果呈現要能留住使用者
隨著搜尋引擎的快速發展,使用者對於搜尋功能的依賴程度也逐步提高,且隨著網路購物品項的多元化,品類分類導覽也將越來越困難,因此站內搜尋功能將日趨重要。
透過站內搜尋引擎搜索商品的使用者常因為「商品沒有出現在搜尋結果頁」和「搜尋結果頁太多不符合使用者想要的商品」而離開網站。為了改善這樣的狀況,搜索前,透過提供關鍵字建議,在使用者輸入關鍵字的過程中建議適當關鍵字或推薦包含較多搜尋結果的關鍵字,可避免因產品名稱與關鍵字有些微差異而沒有出現在搜尋結果頁的情形(圖四)。
【圖四】提供搜尋關鍵字建議示例 ─ 京東商城

(資料來源:京東商城網站)
若搜索後搜尋引擎無法找到相關商品結果,有時可能為輸入關鍵字拼字錯誤或錯字,因此,若能根據關鍵字的相關性,於搜尋結果另外推薦產品,可降低使用者直接離開網站的可能性(圖五)。
【圖五】於搜尋結果頁面另外推薦產品示例 ─ Yahoo!超級商城、京東商城

(資料來源:Yahoo! 超級商城網站、京東商城網站)
此外,當使用者輸入關鍵字太廣泛時,可能導致搜尋結果一覽頁的內容過多,搜尋結果頁的過多品項的呈現會讓使用者無法找到商品,此時,可依據關鍵字將使用者導回特定品類首頁,讓使用者依該品類下的各種條件篩選產品、繼續購物,例如,在COSTCO網站關鍵字輸入「Camera」後,引導至攝錄影機品類首頁。
【圖六】將使用者導回網站原有商品分類頁示例 ─ COSTCO

(資料來源:COSTCO 網站)
商品品類數量眾多對購物網站而言是一大優勢,也是維護上的一大挑戰,過多品類若沒有搭配適當的搜尋機制,顧客找不到商品只會放棄購買。因此在規劃購物網站時,一定要將找到商品的機制做出完整的設計,以增加網站轉換率與銷售量。
文章轉載自:beBit
訂閱 vide 最新訊息: vide 臉書粉絲頁 http://facebook.com/videmedia
