文/ UX 四神湯 Shandy Tsai
【本文適合想提升自己設計實力及思考能力的讀者】
這篇文章生成的原因,來自工作上所學的心得。在學校時,我們所做的 Project 大部分是在最完美的假設下進行。但真實世界裡的使用者流程和情境通常是多元、不規律的,單一的設計會導致原本 UX flow 或 UI 沒辦法達到預期的效果。
因此,在本文裡,想要提醒設計師及開發者,在設計時可以多多考量的元素,讓設計本身更有彈性,去應付不同的現實狀況。以下是文章架構:
- Introduction
• What is a good design? 什麼是好設計 - Horizontal Thinking 水平延展思考
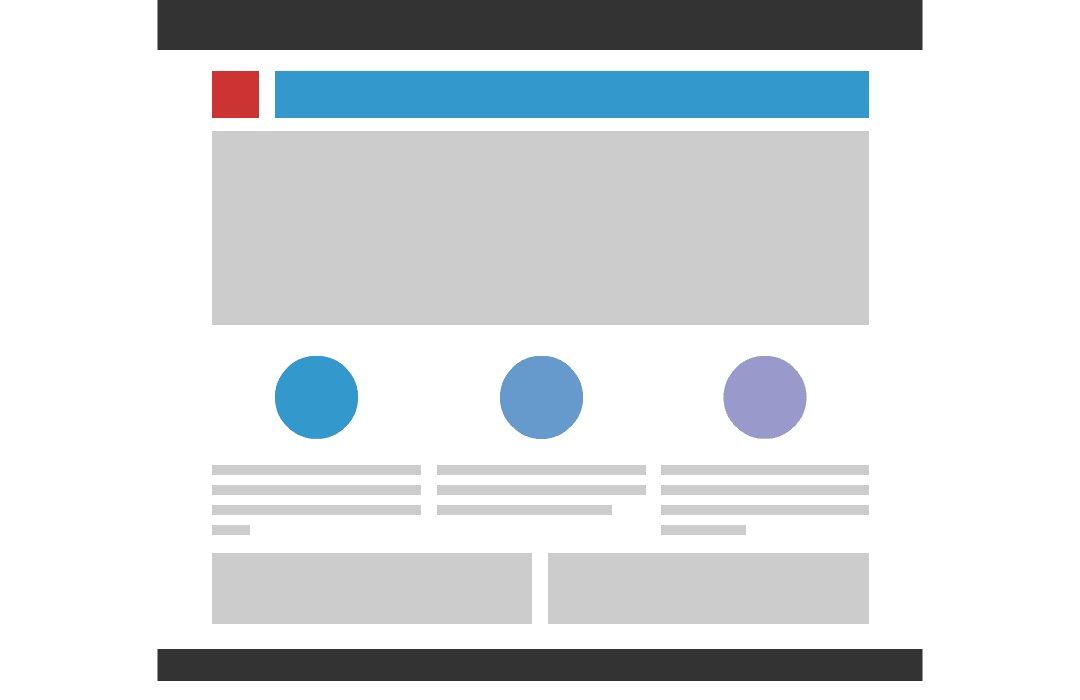
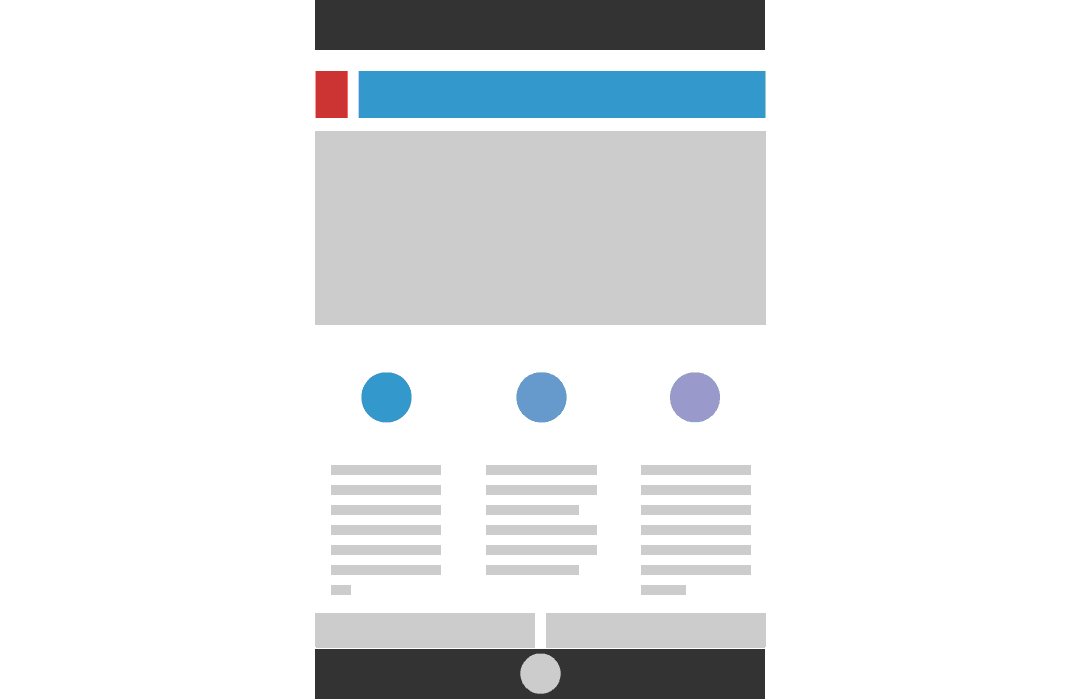
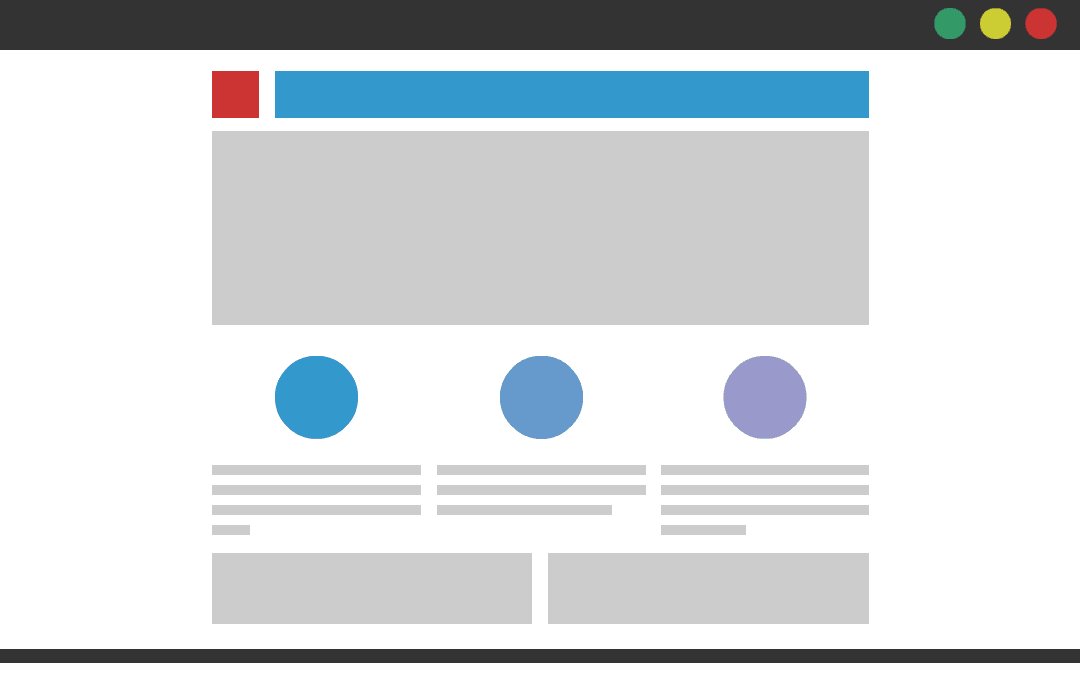
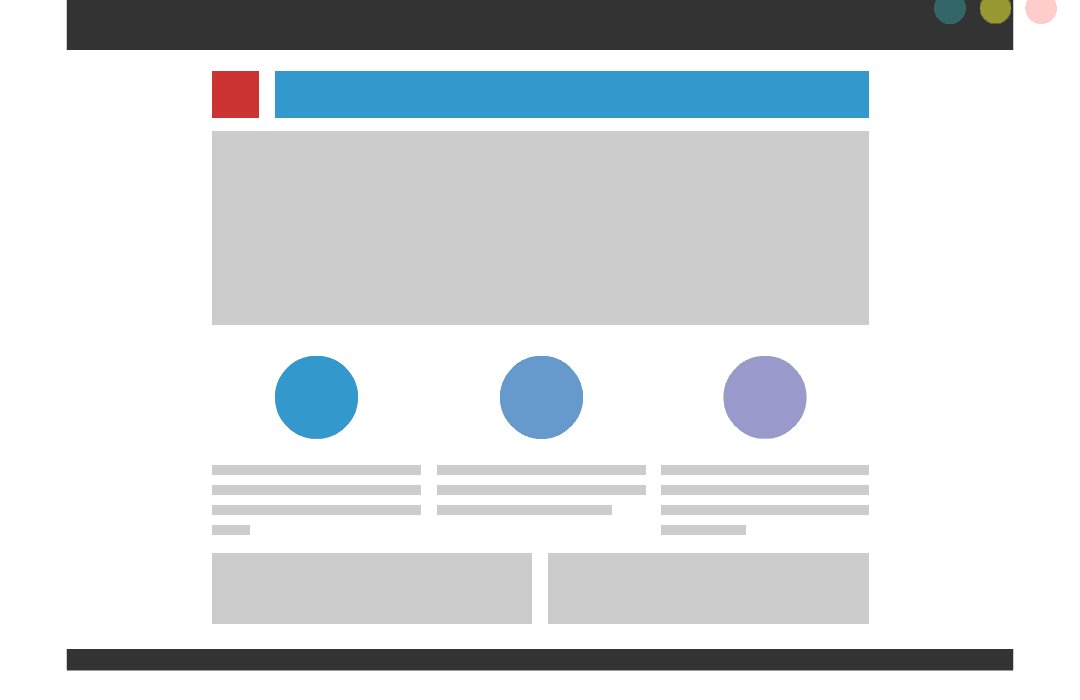
• Think about Devices/Screens 考慮在不同裝置/螢幕大小的表現
• Think about Scenarios/Edge Cases 考慮不同使用情境下的呈現
• Think about Versatility/Scalability 思考設計的延展性/規模化 - Takeaways 重點整理
- References 參考資料
1. What is a good design? 什麼是好的設計
首先,我們必須先了解什麼是好的設計,才能解釋如何提升到另個層次。簡單帶過兩位知名大師提出的準則:Don Norman & Dieter Rams。
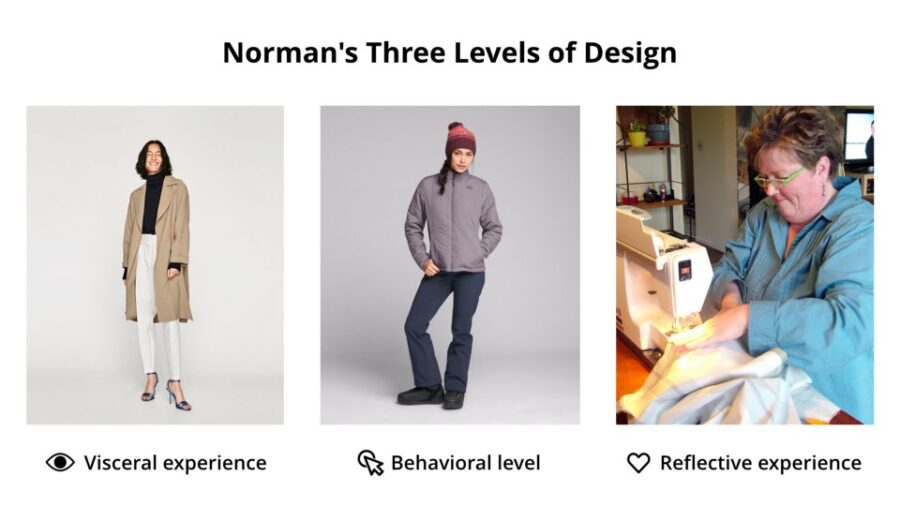
UX 界的經典人物、Nielsen Norman Group 的創辦人 Don Norman 在 Ted Talk : 3 Ways Good Design Makes You Happy 提到好的設計是讓人愉悅的,有三種方法可以達到此目的,以衣服的例子來說明:
- Visceral experience: 視覺上的愉悅感
美觀、好看、適合身形、良好剪裁的大衣 - Behavioral level: 使用者與產品間的互動,包含功能、表現、易用性等
保暖、排汗、輕盈的外套 - Reflective experience: 產品的意義、所呈現的意涵
阿嬤親手織給你的毛衣,充滿童年的回憶
有興趣的朋友,同時可以參考德國工業設計大師 Dieter Rams 於 1980 年代提出的好設計十大準則,雖然起源主要指的是工業設計,隨著時代轉移,這些準則也在 UX 界備受重視。

▲ 影片1. Don Norman: The three ways that good design makes you happy
2. Horizontal Thinking 水平延展思考
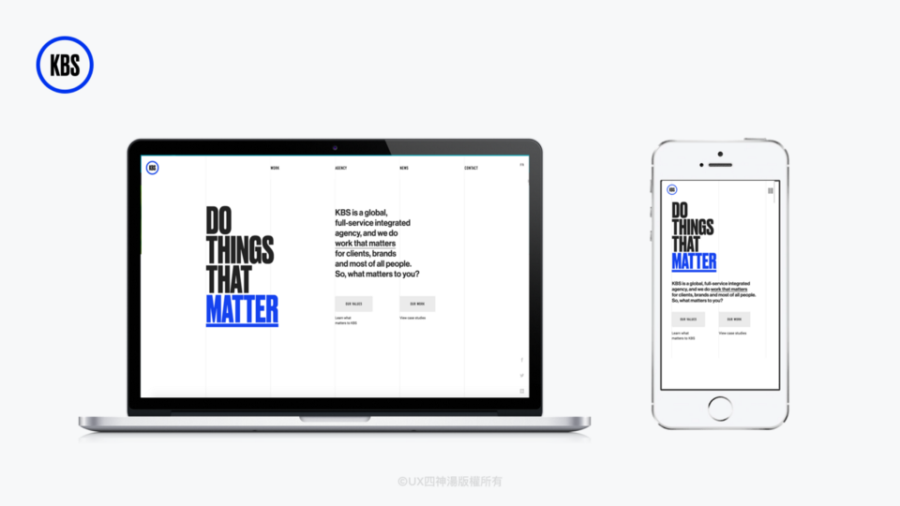
2.1 Think about Devices/Screens 考慮在不同裝置/螢幕大小的表現
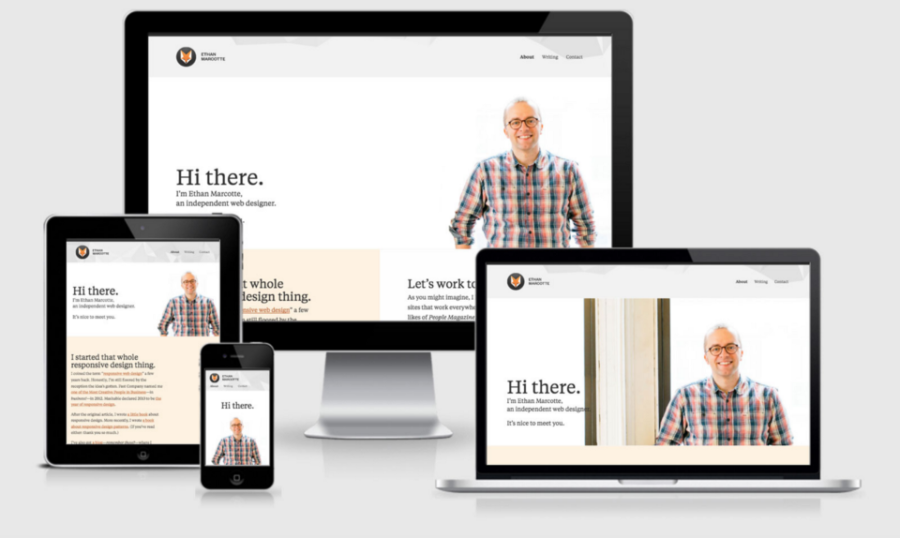
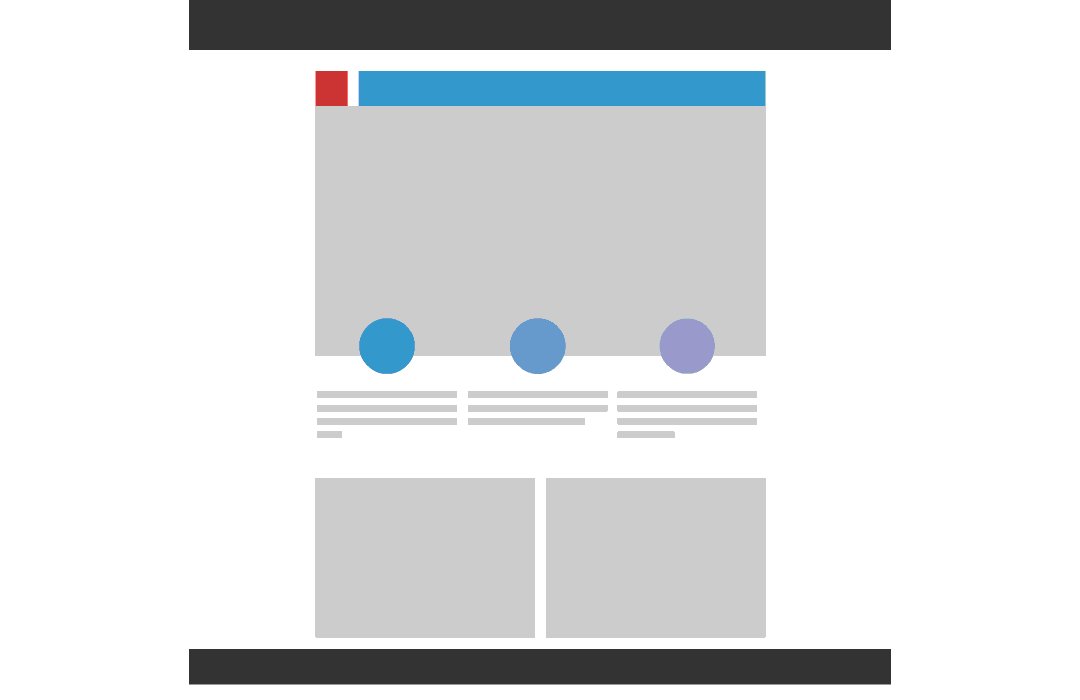
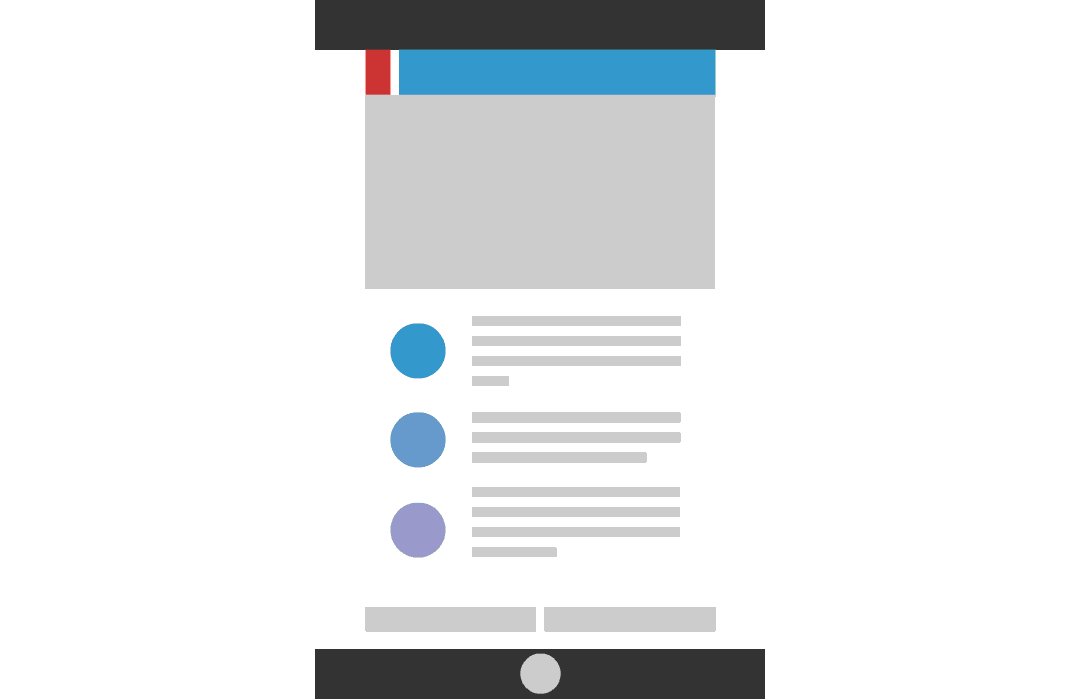
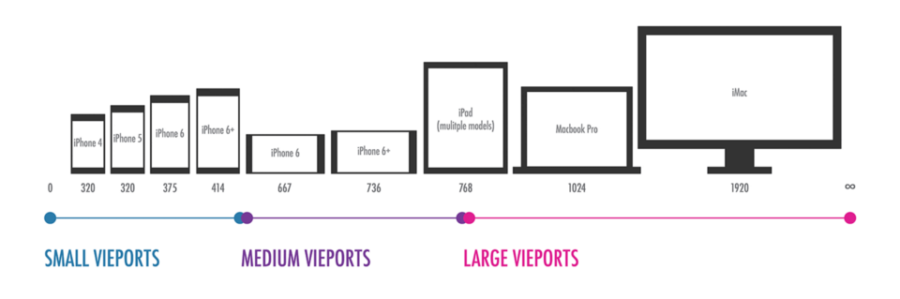
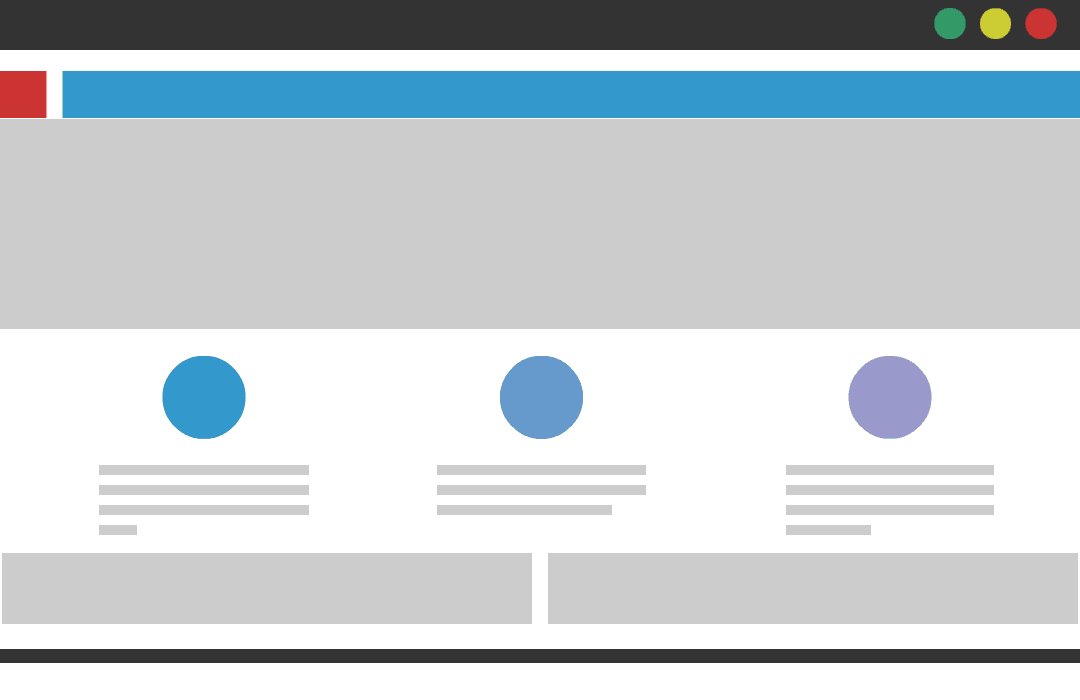
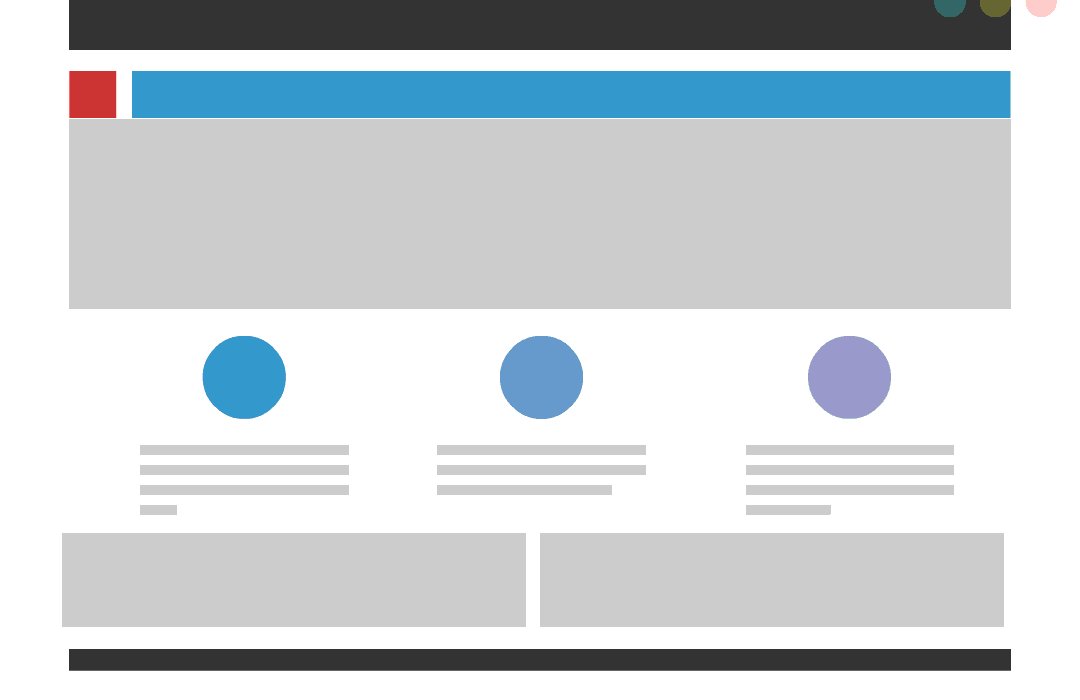
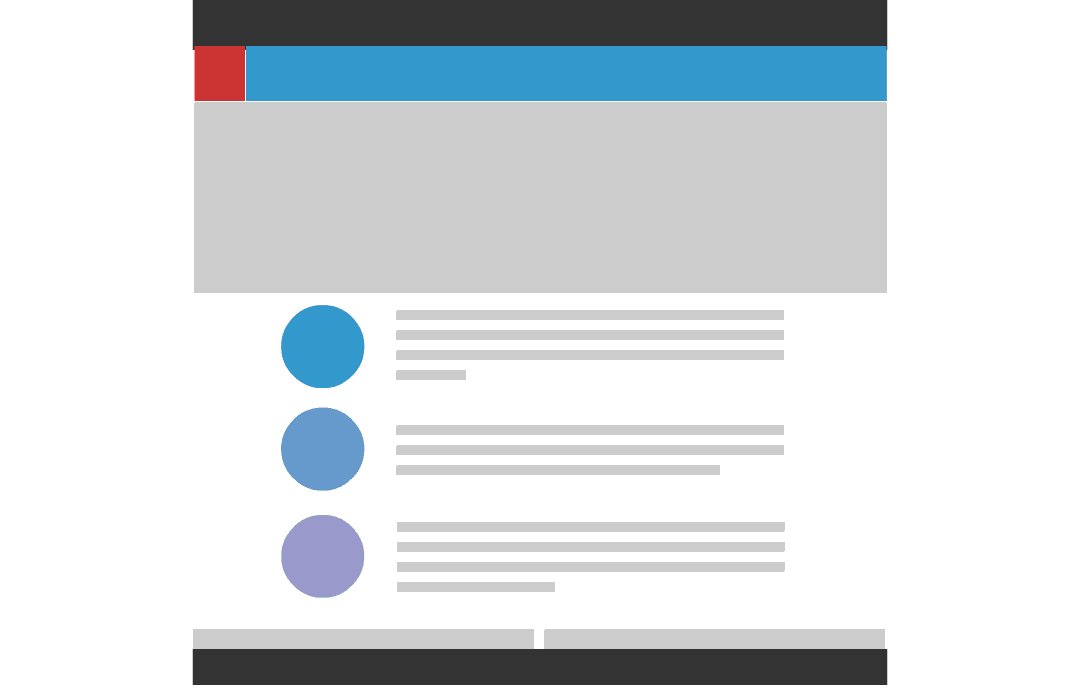
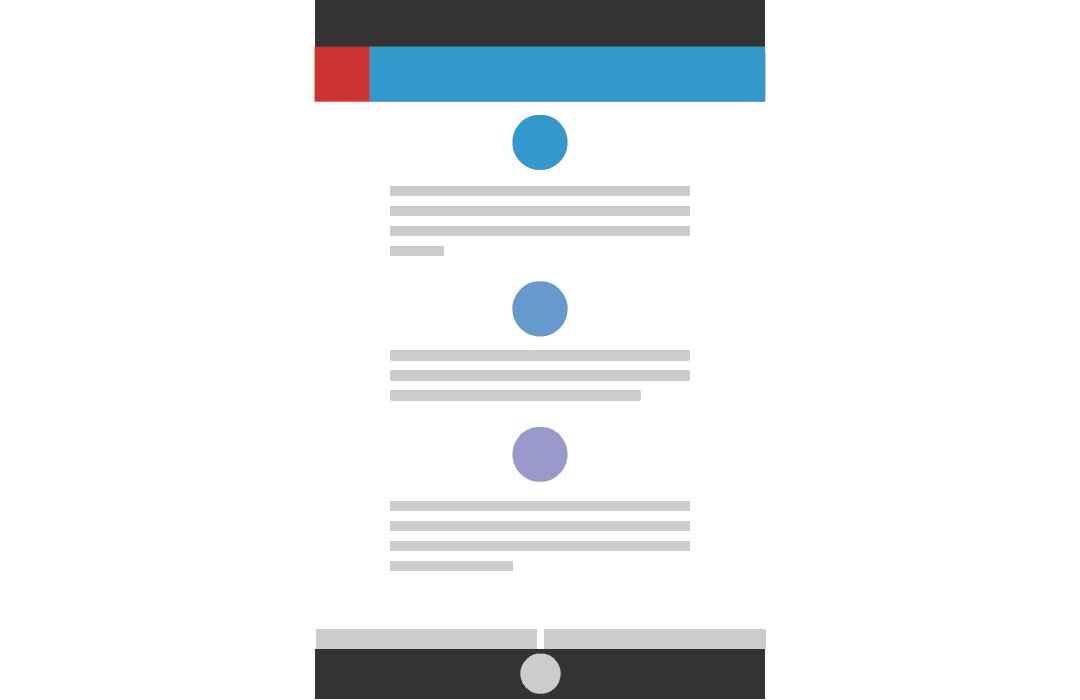
身為一個專業的設計師,在設計介面時,必須考量在不同裝置、螢幕大小下的產品表現,即是在 2010 年 Ethan Marcotte 提出的設計概念:Responsive Web Design(RWD)響應式網頁設計。RWD 的目的是在不同的裝置下,最佳化使用者的瀏覽經驗。
RWD 為什麼重要?
- 越來越多人使用行動裝置瀏覽網頁 — 根據 Statcoutner 的研究:由於行動裝置的普及,2016 年手機瀏覽網頁的比例首次超越桌上型電腦。
- 行動裝置帶來的商機 — 於 2015 年節日期間,1/3 的使用者在手機上完成購物 (Amazon 超過 70%)
- 保持使用者經驗的一致性—不論裝置大小,使用者可以清楚了解網站目的,輕易操作
(想知道更多的原因請參考 8 reasons to have a responsive web design)

Ethan 本人 (圖片來源:responsivedesign.is)

那在設計上如何實踐,以下是我本人的方法,大家可以斟酌參考
步驟一:清楚網頁目的與內容
首先,設計師必須十分清楚此網頁的目的,不論是增加下載次數、商品轉換率,或是 Subscription。可以跟產品經理再三確認,或是與研究員、客服部門交談,了解使用者現在的流程及困難處。
步驟二:了解技術限制
在此簡單介紹 RWD 的方法,目前主要有兩種方式構成 Responsive,分別是 Fluid 與 Adaptive。
Fluid
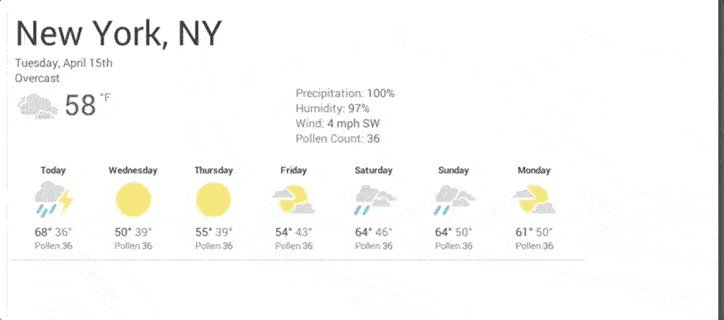
Fluid 字面上是指流體,就像水一樣,遇到不同的容器,水會隨著容器變形。
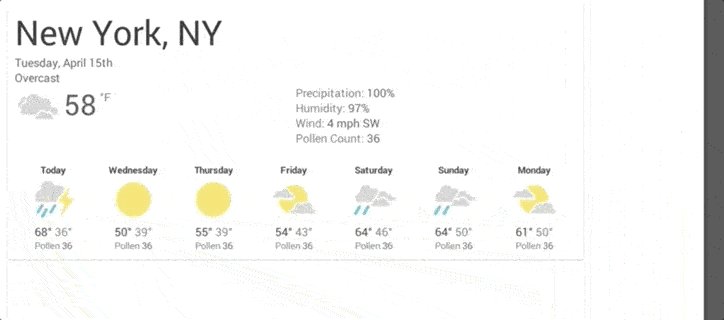
而在 RWD 裡,Fluid 的在 CSS 呈現方式是百分比,指的是物件與螢幕之間的相對關係。運用比例去敘述物件的大小,而非固定的衡量單位。物件隨著螢幕大小的改變,比例不變,藉而達到縮放的效果。例如,Hero Image 是螢幕寬度的 80%,因此不論螢幕大小怎麼變化,相片與螢幕的相對比例並不會改變。
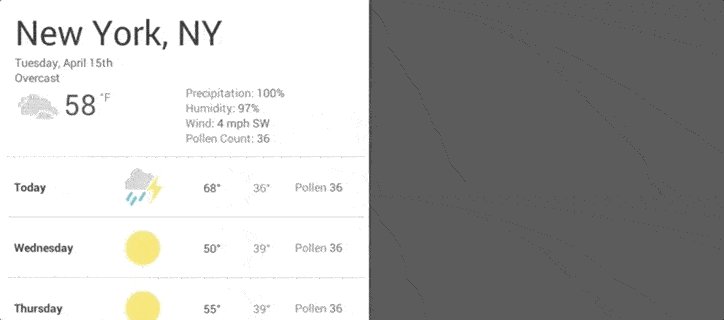
缺點在於,在小螢幕上瀏覽的經驗可能會造成以下問題:字體過小、CTA 不明顯、使用者必須放大才能看清楚等。

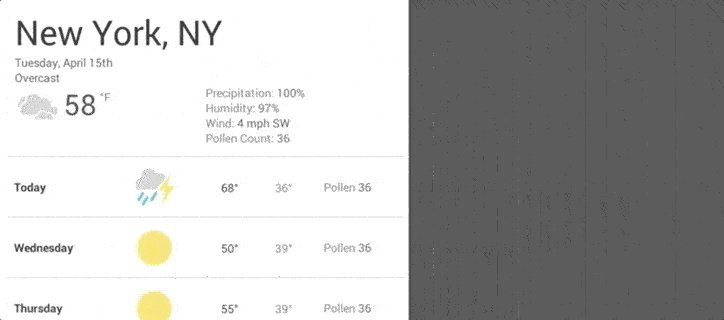
Adaptive
Adapt 是指適應的意思,通常會有不同的設計版本。在 RWD 我們常聽到 Breakpoints,設計師或開發者定義出螢幕大小的分界點,到達某一個寬度,Layout 隨之改變,但還沒到達分界點時,Layout 並不會改變。
缺點在於設計師必須設計不同的版本,較耗時間。


Responsive
最後,Responsive 綜合了 Fluid 與 Adaptive 的優點,定義 Breakpoints(Adaptive),其餘隨著螢幕大小做比例上的變化(Fluid)。

步驟三:進行設計
了解網頁目的與限制後,再進行設計會更有效率,主要有兩種策略:
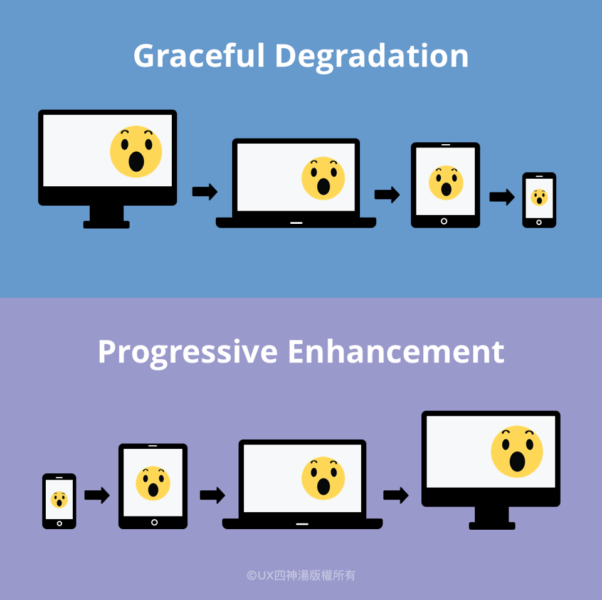
- Graceful Degradation(Top-Down)從大螢幕到小螢幕 (上到下)
先設計一般瀏覽器的介面,再去思考較小的裝置。基本上會運用到 CSS Grid Layout 的方法,在此不多做說明。 - Progressive Enhancement(Bottom-Up)從小螢幕到大螢幕(下到上)
由於越來越多人使用手機瀏覽,因此 Mobile-first 的觀念漸漸盛行。先設計小螢幕的介面,再延展到桌面瀏覽器。

在網頁設計 : Atomic Design 簡介及工作實例有稍微提到工作實例:


Responsive Web Design 的方法十分多元,市面上有許多套用的軟件,Bootstrap, Webflow 等,在本文只是蜻蜓點水,RWD 的知識博大精深,有興趣的朋友可以留言,我們可以特別介紹 RWD。
2.2 Think about Scenarios/Edge Cases 考慮不同使用情境下的呈現
在設計時,我們常常一開始都是以最完美的情境下進行設計(Happy Path),因此會忽略了不同情境的呈現,會造成開發部門資源的消耗,及使用者的困惑或挫折感。因此,在剛開始著手設計時,能將不同 Scenarios (Unhappy Path) 納入考量,能夠更全面的確保使用者經驗的一致性。
以下簡單介紹五個我常遇到的 Scenarios:
- First time use: Tutorials & Onboarding 第一次登入
- Empty States 空白頁面
- Loading Screen 載入動畫
- Error States 錯誤頁面
- Confirmation dialog 確認訊息
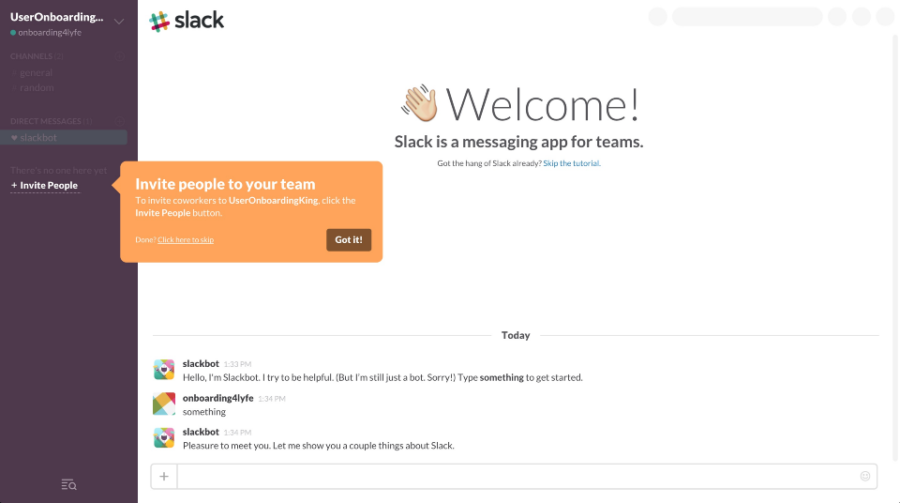
First Time Use: Tutorials & Onboarding 第一次登入
在使用者第一次登入時,常常會看到許多說明的指標,目的在於介紹使用者如何操作產品,或是有新功能時,也會運用此方法抓住使用者的目光。如何不過度的呈現資訊,但又可以清楚說明,是設計的目標。
有興趣的朋友可以參考:
- How to Turn Onboarding into an Amazing First Date with Your User
- Best Practices for Onboarding
- The 5 ‘Best’ User Onboarding Examples

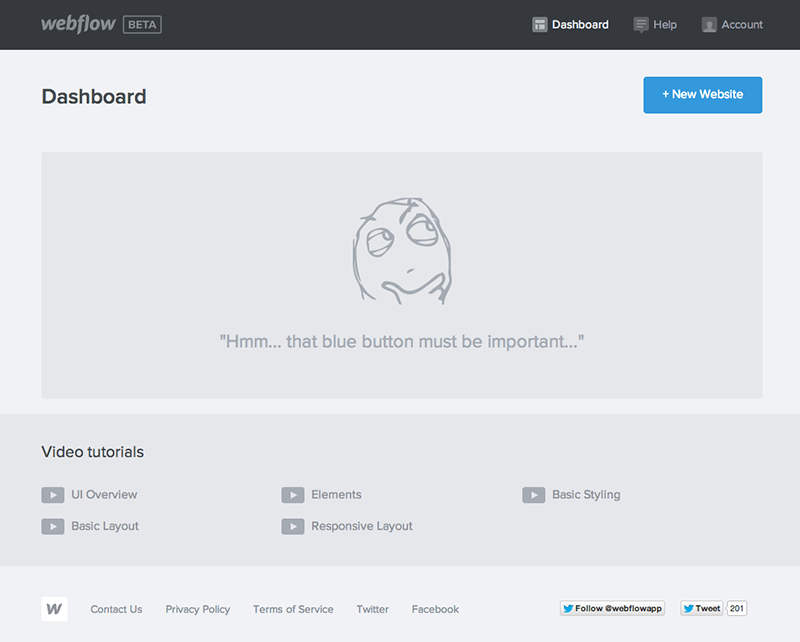
Empty States 空白頁面
當使用者還沒創造任何內容時,難道畫面就一定是空白的嗎?善用空白頁面,可以指導使用者如何運用產品、鼓勵使用者與產品互動。
請參考:

Loading Screen 載入動畫
在資料載入的同時,與其讓使用者傻傻盯著螢幕、或是簡單的 Porgress bar,不如設計有趣、好玩的動畫,提升使用者經驗。

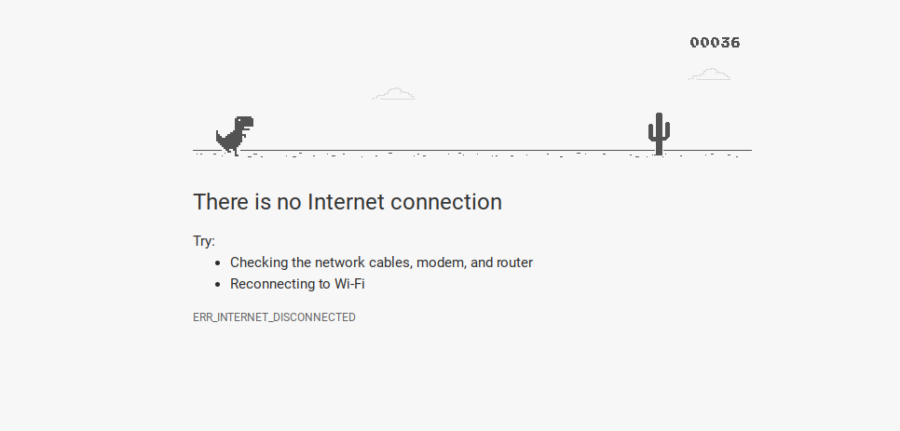
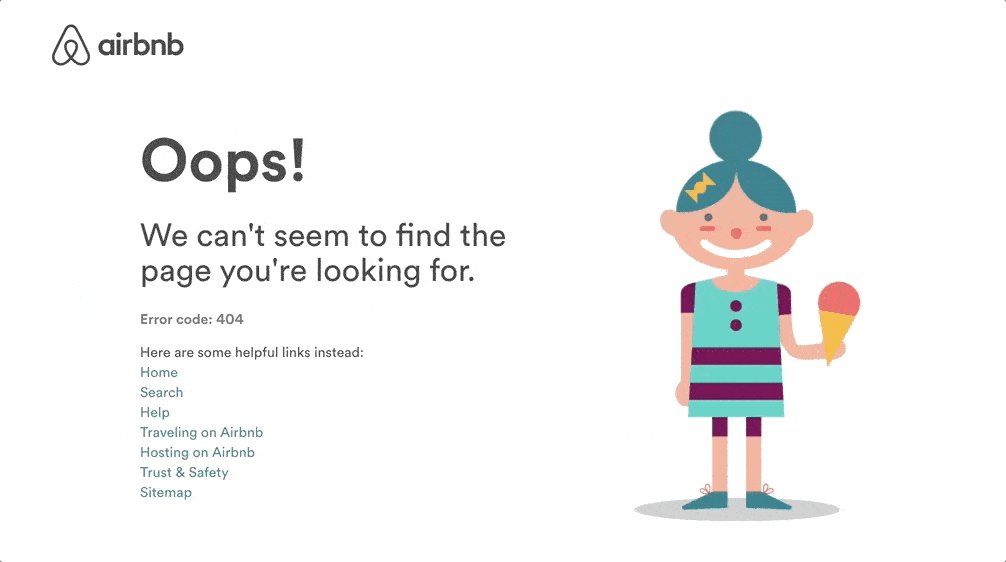
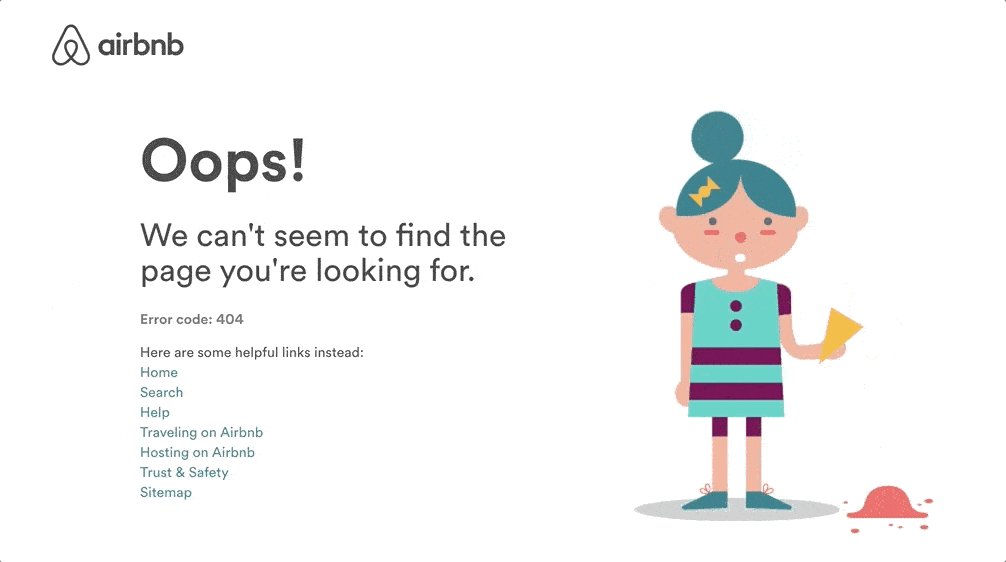
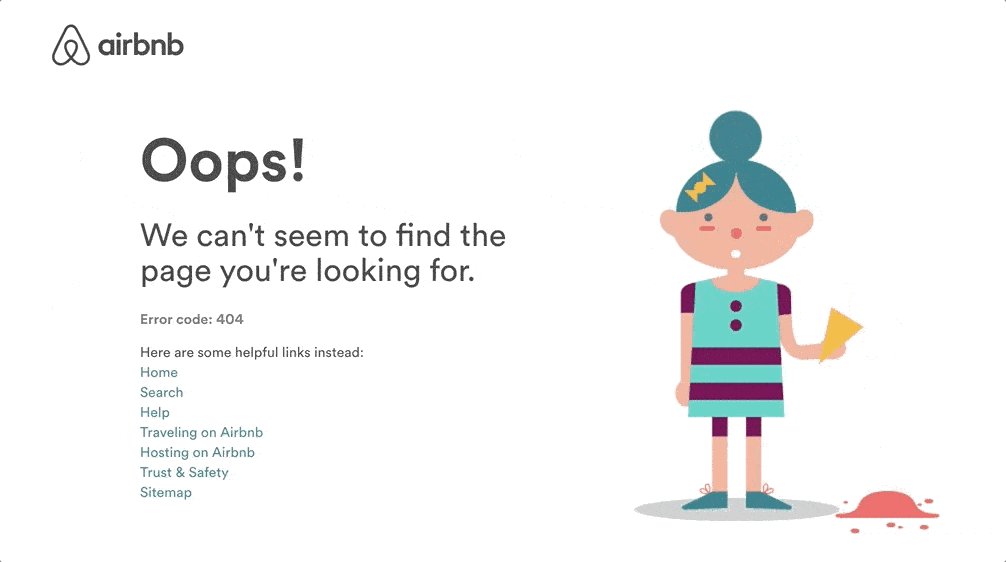
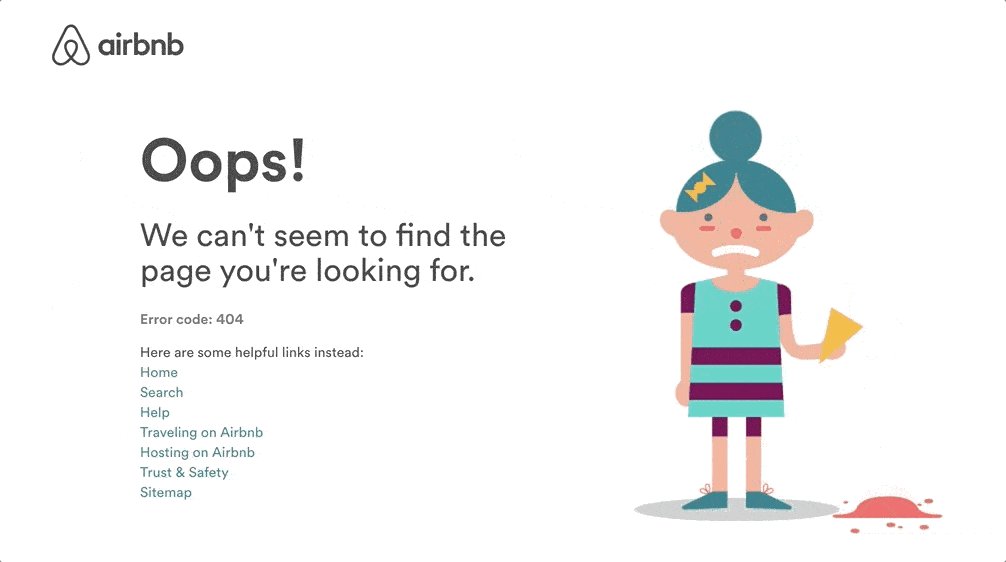
Error States 錯誤頁面
好的錯誤訊息設計,能提供使用者有用的資訊、降低焦慮,適當的幽默還可以提升好感。Chrome Dinosaur是經典的例子,在沒有網路連結時,會有一隻小恐龍出現,只要按下空白鍵,就會有小遊戲出現。在敘述中,有禮貌地告知使用者可以如何解決問題。
請參考:


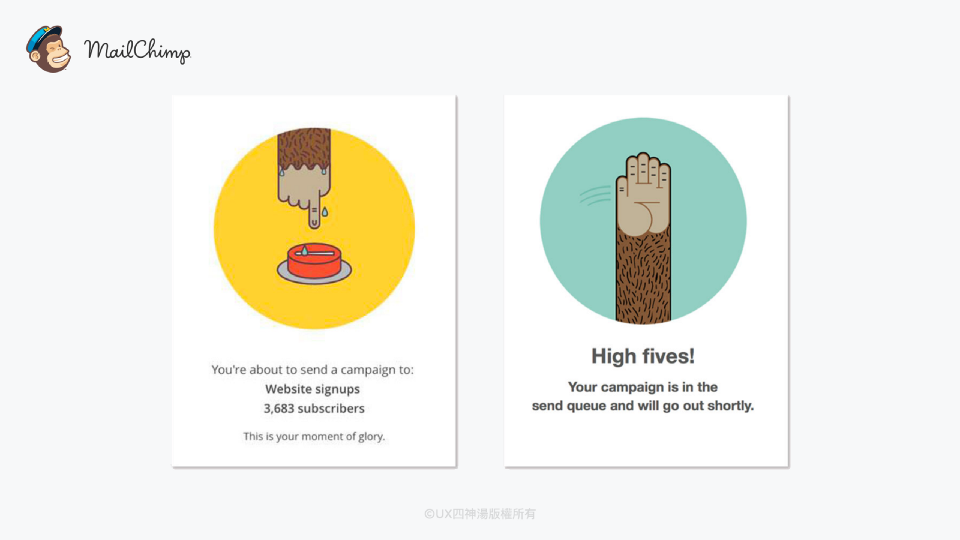
Confirmation Dialog 確認訊息
Mailchimp 的 Confirmation screen 是經典中的經典。Mailchimp 是一個 Email Marketing 的工具,使用者設計完Email 內容後,要一次寄出大量的信件,想必讓人十分緊張。
Mailchimp 結合 Branding,運用詼諧的方式,讓使用者會心一笑,網友瘋狂轉傳跟 Chimpanzee 擊掌的照片。

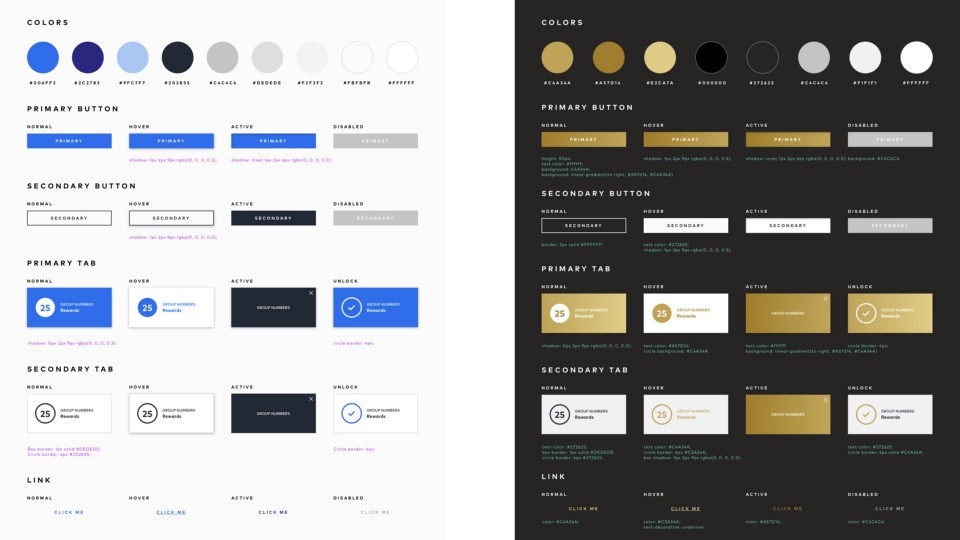
2.3 Think about Versatility/Scalability 思考設計的延展性/規模化
設計其實像是衣服,有些單品十分搶眼,但你可能只會穿一次。一個好的設計,可以重複搭配,卻看起來新穎。尤其是 B2B 的產品,可以根據客戶的要求做調整,盡可能的重複利用設計元素,減少開發時間,卻能帶來有影響力的改變 — 模組化 Design Library 即是其中一個 Powerful 的策略。
先前文章,網頁設計 : Atomic Design 簡介及工作實例,提到 Atomic Design的設計概念。 善用 Design Pattern Library 元件庫,可以在短時間內,確保產品外觀與互動的一致性,減少開發時間與精力。
有興趣的朋友可以閱讀:
- Airbnb — Building a Visual Language
- Atlassian Design Language
- Mailchimp — Pattern Library
- 網頁設計 : Atomic Design簡介及工作實例


3. Takeaways 重點整理
恭喜你看完本篇文章!
文章一開始,我們提到了好的設計是會讓人開心的,可以從產品的外觀、功能性及情感切入。由於在現實狀況下,我們無法預期產品使用情況,因此如果能在設計時,將不同的情境納入考量,水平延伸思考,可以減少開發時間、確保使用者經驗的一致性、延伸產品的廣度。包含:
- Think about Devices/Screens 考慮在不同裝置/螢幕大小的表現
Responsive Web Design(RWD)可以最佳化在不同裝置下的使用者經驗,設計的步驟為:清楚網頁目的→了解技術限制(Fluid, Adaptive, Responsive)→進行設計 - Think about Scenarios/Edge Cases 考慮不同情境下的呈現
設計時應該考量不同的使用情境,在文章中提到了五種使用狀態:
– First time use: Tutorials & Onboarding 第一次登入
– Empty States 空白頁面
– Loading Screen 載入動畫
– Error States 錯誤頁面
– Confirmation dialog 確認訊息 - Think about Versatility/Scalability 思考設計的延展性/規模化
善用Design Pattern Library元件庫,可以確保產品一致性並減少開發時間
不過這界線必須小心拿捏,如果一開始想得太廣太深入,可能會侷限了設計的可能性。
寫這篇文章的原因,主要是因為與工程部門溝通時,會發覺自己的設計並不完整、還可以更好。如果能夠盡可能地全面考量,並提出自己設計的理由,更能夠讓團隊信服你的專業程度。
以上是精簡過後的內容,每一個 Bullet Point 都可以寫成一篇文章。希望這樣的 entry point,可以讓大家較輕鬆地吸收。有興趣的朋友可以點擊相關連結,或是在底下留言回覆。
非常感謝大家!我們下個月見 :)
4. References 參考資料
- 非讀不可:德國工業之父好設計的十大準則
- What is the difference between fixed, fluid, adaptive and responsive layouts and why should I care?
- What’s the Difference Between Fluid, Adaptive, and Responsive Design?
- How to be Successful with Responsive Sites
- Designing for the edge cases
- How to design Goldilocks user experiences by keeping these states in mind
- 5 Essential UX Rules for Dialog Design
- The Nine States of Design
- How to fix a bad user interface
- Designing Products That Scale
授權來源:UX 四神湯〈如何成為更好的產品設計師(一):水平延展思考〉
HPX Talk 21:美國工作經驗分享 – PM & Product Design
報名資訊:https://hpx.tw/archives/23952
日期:2017 年 12 月 19 日(星期二)
時間:7:30 pm – 9:30 pm 2 小時HPX Talk 21 邀請到 UX 四神湯作者之一 Shandy 分享在北美的產品經理與產品設計經驗,內容包含:
1. 中西求學與工作經歷:擁有在台、美求學的背景以及東西岸工作的經歷,Shandy 將分享中西文化差異、求學過程與東西岸工作環境的經驗
2.產品開發流程:曾在洛杉磯 Internet Brands 參與軟體產品開發的過程,Shandy 會分享產品經理如何定義問題與 Product Spec 的內容
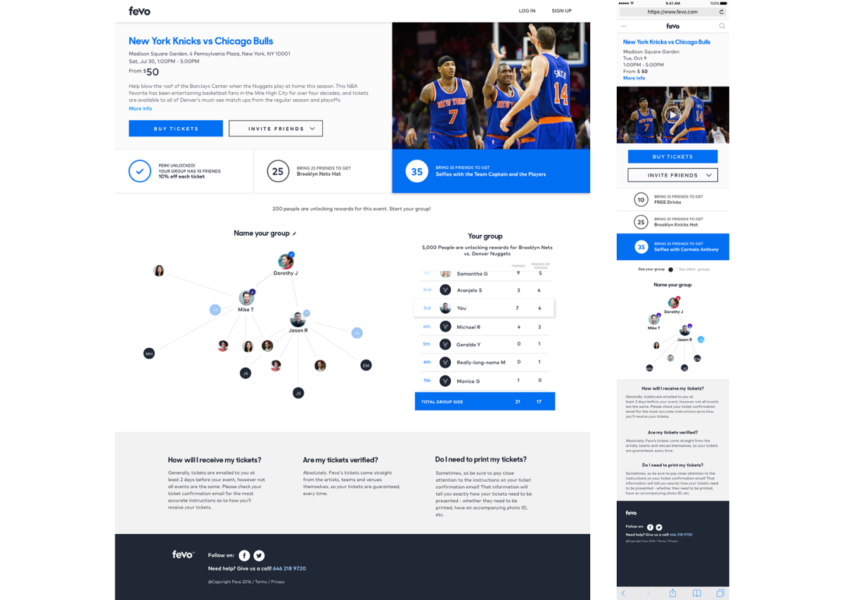
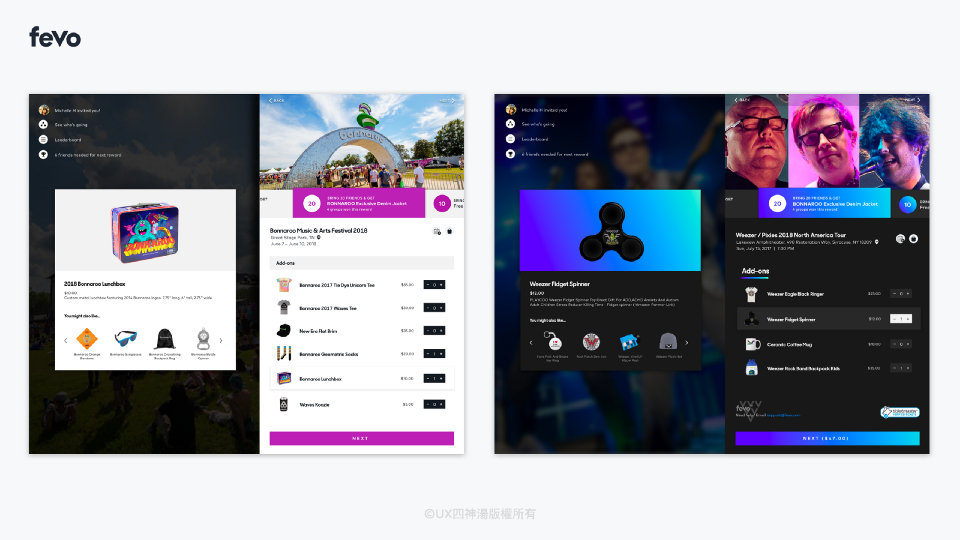
3.設計實例:Shandy 將分享自己在 Fevo 的設計 projects 與過程,以及產品經理與 UX/UI Designer 的在工作內容上的差異
