我們做設計時常是在做資訊的組織,差異的控制。而什麼樣的資訊組織可以被使用者更好的接收,被更有效率的認知,可以從人是怎麼認知事物而來探討下,畢竟用戶的認知是具有普遍規律性的,但是模式的發現與利用並不是一件容易的事,「誤解」常常也是人類特質的表現之一。
在電腦學科裡有一個專業方向叫「模式識別」(Pattern Recognition)。是指通過借助電腦,對人類外部世界某一特定環境中的客體、過程和現象進行自動識別的技術。這個技術在我們身邊最典型的應用應該是現在各種相機裡的人臉識別技術。下圖是Nikon S60當年的廣告海報,主推的功能亮點就是可以通過識別人臉來對焦拍攝。
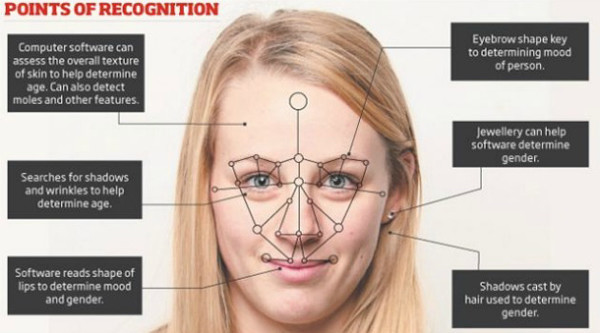
那麼電腦是如何識別出我們的臉部呢?是通過識別人臉的各種特徵值以及特徵值的組合形式。我們每個人的臉孔都是兩隻眼睛一個鼻子一張嘴,毋庸置疑,這就是“臉”的模式,而且通過識別臉部膚質,眼窩的陰影還可以測算人的年齡,而嘴角是否上揚則成了判斷情緒的特徵。
而其實「模式識別」作為一種人工智慧,是模仿人類而來的,我們人才是「模式識別」最厲害的角色。除非是患有「臉盲症」這種疾病,不然我們是非常容易識別出一張人臉以及各種相關屬性。喜歡評價小孩像爸爸還是像媽媽就是這種本能的體現,我們從臉上看到了些什麼,提取臉部特徵值做比對。而且對人臉這個“模式識別”的極度熟練,讓我們一遇到有類似特徵值的物體就進行調用,這就是人經常能把很多東西看成人臉的原因。記得有個「尋找你身邊的外星人」的活動嗎,還有各大景區熱衷請遊客數數某個岩壁上有幾個人幾張臉的項目等。
「模式識別」這是人類的一項基本智慧,我們找出模式,我們找尋事物的關聯性,並賦予其意義。Michael Shermer在TED上做過類似的分享,我們人類總是在做「模式識別」,而相信模式則是一種自然反應。
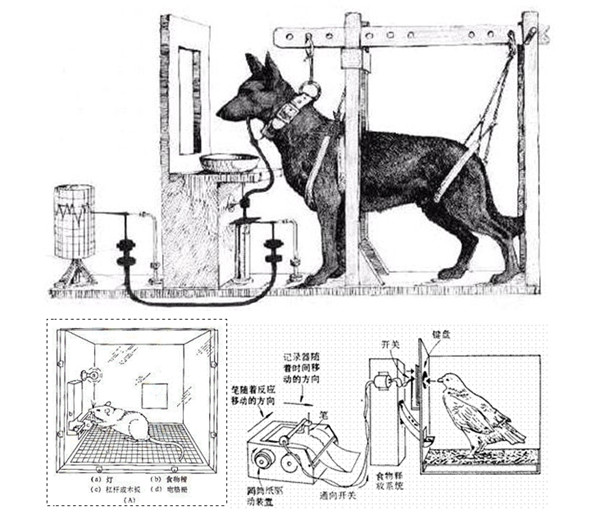
在小學的自然科學課本裡有一個著名的條件反射實驗,巴普洛夫的狗。巴普洛夫先生這樣做實驗,搖鈴然後給狗食物,狗得到食物會分泌唾液,如此反復。經過30次重複後,單獨的聲音刺激就可以使狗產生很多唾液。而斯金納也有一個著名的盒子,用來做動物心理實驗。斯金納把鴿子放進一個裝有按鈕的盒子裡,鴿子要是按中其中一個鈕,就給它一點獎賞。而鴿子總會找出一種模式,無論它們在拿到獎賞前做了什麼動作,它們都會不停地重複那動作。有時候是逆時針倒轉兩次,正轉一次,然後啄按鈕。有時候是其它動作,但鴿子們都相信就是這個動作讓它有食可吃。以上實驗對老鼠也適用,它們與薛定諤的貓一起並稱科學家手中的倒楣動物系列。
如你所料,同為生物的人類的我們也是跟實驗中的這些動物一樣:喜歡賦予意義,相信某種模式。不然你以為星座是怎麼流行起來的,當然各種條件要更為複雜一點。而有一個對這種現象經典概況的民間說法就是:迷信。下圖是大陸節目《舌尖上的中國》的第一集“大自然的恩賜”的一張截圖,看過的人應該記得這張圖是講海南的一位深海漁民,因為出海很長一段時間都沒有捕到魚,而祭出乳豬祈求漁獲於神明的故事,最後當然是皆大歡喜滿載而歸。因為祭祀神明,所以獲得漁獲,這毫無邏輯的模式漁民卻對它深信不疑。這裡面說明兩個問題,一個是人類擅於腦補,二是在壓力狀態下更擅於腦補,也就是在用戶感覺失去控制力的時候,大腦會更努力的去尋找他看到事物的「意義」,以符合某種模式。Jennifer Whitson有過類似的研究《Lacking Control Increases Illusory Pattern Perception》,發表在2008年十月期的《Science》上。
而大腦這麼努力的去尋找這些有「意義」的模式,其實是一種物競天擇的結果,是我們為了判斷的「效率」,不論是你會把電插孔看成一張笑臉,還是根據一個人的體貌特偵判斷其為某個地區的居民,這都是在追求判斷的「效率」。前者你當然知道是假的,但是很多人樂於此道喜歡給各種電插孔賦予各種情緒;後者你可能知道不一定正確,可是第一眼的感官接觸會促使你做出十有八九的判斷,這些根據零散特徵值而腦補到一個有“意義”的模式,就是出於我們追求效率的本能。
像我們這樣的IT互聯網公司會有不同的工種構成,或許不需要一個HR的專業目光,就我們自己在日常的首次接觸中也可以根據一些線索去猜測他的崗位,這位是開發,那位是PD,而你是一個交互抑或視覺。這樣的判斷當然不一定正確,甚至狹隘,但無可否認但我們樂於擅長於做這樣的判斷,我們都是下意識喜歡給別人貼標籤的動物。
不做道德上的評價,這其實是追求效率的本能,這就是人做「模式識別」的體現。這也是本文議題的關鍵:設計要求資訊傳達高「效率」,而人總是本能的在認知上追求「效率」,追求的方法就是根據特徵值的符合模式程度做判斷。這不禁有點盲人摸象的意味,但既然我們都是「盲人」,那麼你的設計是要讓用戶覺得是如箕如石還是如杵,就應該讓用戶摸到什麼相關的「特徵」。
再來看一個例子:
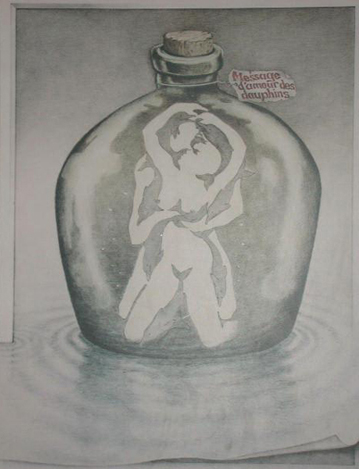
這是一張網路上廣為流傳的視錯覺圖, 我們可以用格式塔理論來解釋,n個元素相靠近組合產生大於甚至完全不同于元素的意義。但正是這些元素構成的方式,形成被你認知為某個「模式」的特徵,你可以看到一群海豚或者看到其它,而看到什麼取決於你對這個模式的敏感性,你對這個模式的歷史特徵值總結。簡而言之:你在想什麼,看到的就是什麼。這也是對人「模式識別」本能一種的闡述。而對於設計來說,要傳達什麼資訊,應該理解使用者在想的是什麼,對使用者認知某種模式的特徵值以及其組合形式進行提取。
設計切合使用者的認知模式,資訊自然會被高效認知。那麼重點就落到人在資訊認知中有什麼樣的通用「模式」。
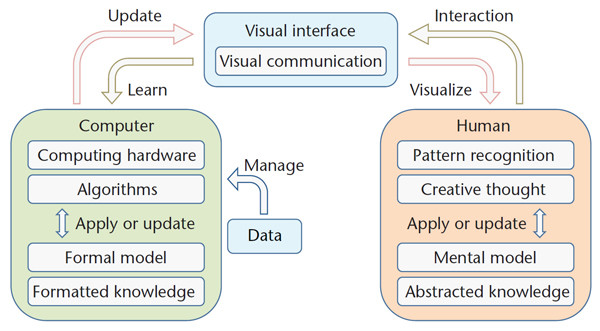
回到我們現在所做的設計上,大部分同學都是基於Web端或移動端,那麼使用者最後使用產品的時候就是一個人機交互的過程。Klaus Mueller教授在IEEE Computer Graphics and Applications上總結了一個視覺化分析系統的人機交互過程,其應該適用於我們大部分所做的人機交互設計。
從左到右有三個顏色的框:綠色代表電腦,儲存大量的資料,可以根據資料模型和視覺化演算法將計算結果輸出;紅色指代人,人可以根據已有的心智模型和抽象概念進行模式識別,將接收到的資訊形成新認知;而藍色就是視覺化介面,是電腦呈現資料資訊,而使用者接收資訊進行人機交互的介面,也是設計師需要著力的環節。這個三個部分,和Alan Cooper總結的使用者心智模型十分吻合:實現模型,表現模型和使用者心智模型。而設計師也總是被教導要做的事情就是讓「表現模型」和「使用者的心智模型」儘量接近。
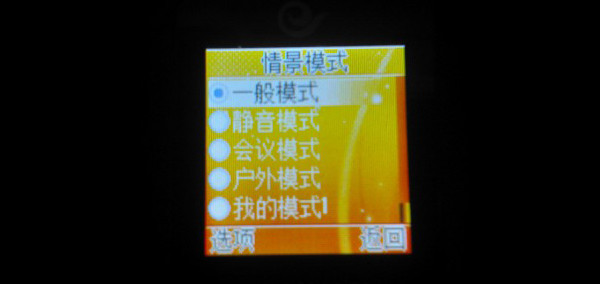
上圖是某品牌手機的「情境模式」選項。這個設計在做鈴聲控制時很「貼心」的設定了幾種「模式」,想讓使用者可以根據場景自行選擇。想必是設想要讓設計貼近用戶的使用場景,甚至還出現了「我的模式」這樣高級的功能,以應對可能都想像不到的場景,設計師也知道有場景是覆蓋不到的。
這算是一個矯枉過正的案例,設計的「表現模型」要靠近使用者的「心智模型」,但不等同于必定就遠離「實現模型」。在一些情況下,使用者對於交互行為所對應的簡單實現原理是有認知的,比如扭轉開關可以控制火力的大小,比如門閉合的推拉操作,比如對活塞的抽拉。這些都是人們在日常生活中熟悉的器械操作,其對應的操作結果已經形成一種「模式」而被人所識記。利用這些「模式」對應的操作來進行交互設計便可以被用戶高效的認知。例子中對手機鈴音的控制,設計成多種對既定「模式」的選擇,不僅各「模式」與使用者心智模型的匹配程度是問題,而且讓使用者在多個選項的清單中進行選擇本身就是費腦低效率的。
在Norman的《設計心理學》中我們已經一再讀到:一個好的概念模型使我們能過預測操作行為的結果。所以這種情況只需要提供一個對聲音大小量級控制的控制項,可以是一個旋鈕,也可以是一對「+」與「-」。再設計,給使用者一個按鈕做極限狀態的切換,讓他自己選擇在需要的場合開、關聲音,認知簡單明瞭,操作結果也完全可以被預測。回憶一下家中微波爐上永遠用不到的各種「解凍」、「薄塊燒烤」等的快捷按鈕,這些都是提供「模式」的反例,自然匹配是一個重要的原則,人對物理世界的一些普遍性認知「模式」是可以被設計利用的。「模式」是更為基礎的行為,而不是想當然的情景。情景要進行拆解,直接套用會帶來無法預計的額外問題。
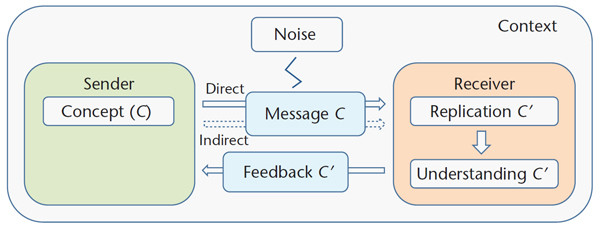
要從人機交互過程中探討人的「模式識別」,而就像「模式識別」是來自人類行為的人工智慧技術,人與人交流過程的場景更為我們熟悉,從中研究更可以得到啟迪一二。以下是Klaus Mueller在文章中總結的人與人交互的模型。
從圖中我們可以看到至少有四個因素影響著人與人的交流:Context,上下文情景,中國人喜歡互相詢問飯否,但是廁所的相遇絕對不是這句問候拋出的理想場景;Noise,噪音,分析出哪些因素是噪音,而可以採用降噪處理;Convey,傳達,Direct or Indirect,採取怎樣的過程來準確的表達,可以是直接也可以是隱喻;Feedback,回饋,簡單的例子就是介面設計中按鈕的四態。因而,我們可以從「情境」、「噪音」、「傳達」和「回饋」這四個因素審視自己的設計是否符合一些基本的認知模式。
人的「模式識別」是一個非常複雜的過程,對一個具體的「模式」進行分析會發現是由許多條件一起併發產生影響的,但我們可以進行「模式」拆解,歸納一些使用者認知「模式」的基本「模式」。接下來本文嘗試探討進行具體設計實現時可以的考慮的一些使用者認知基本「模式」。
聯結鍵
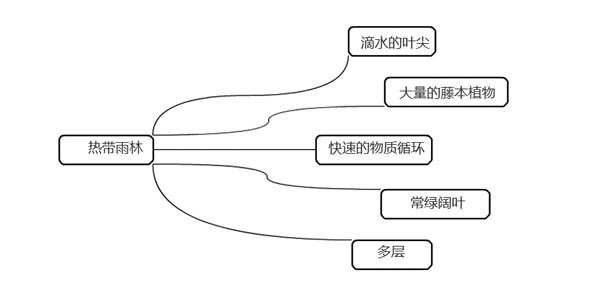
原子(或離子)相結合形成分子是因為它們之間有強烈的相互作用力,我們稱之為化學鍵。不同的原子(或離子)在不同的化學鍵結合下,形成不同的分子。而在認知結構理論中有聯結鍵這樣一個概念,類似於化學鍵,是指知識間相互吸引的「思維引力」,是知識間相互聯結的紐帶,是在認知結構中能夠使知識形成系統網路的聯結方式。
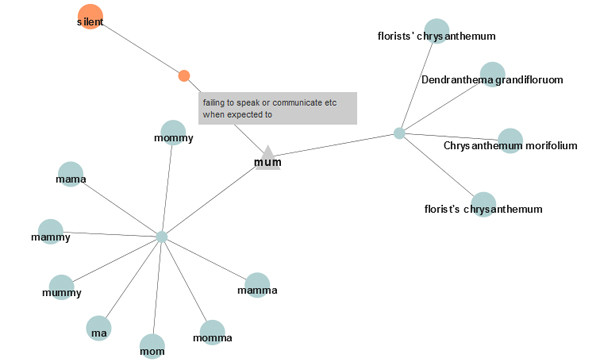
舉個例子,如上圖,圍繞「熱帶雨林」這個屬性,「藤本植物」和「物質迴圈」等不相干的概念或事物可以被聯結起來,形成一個新的資訊片段。這個時候,屬性鍵便是聯結的作用力,這是使用者做資訊構建的一個模式。這種方法在單詞的學習中經常被運用,下圖GraphWord是一個基於Princeton University的WordNet詞庫而開發的單詞釋義視覺化小工具。灰色的三角型是要求被解釋的單詞,它向四周放射出不同顏色的小圓,每個小圓是這個單詞的不同解釋,滑鼠移到這些小圓就會顯示這些解釋。而這些小圓又向外生長出新的圓點,這些週邊的圓點是與這些不同含義相關聯的同義詞或者同義詞組。整個資訊片段構建的形式被視覺化的展示出來。
資訊間以合適的聯結鍵進行組織,是可以提高其認知效率的方法。聯結鍵的類型非常多,常見的有屬性鍵、種屬鍵、因果鍵、物流鍵、資訊流鍵、演繹鍵、歸納鍵、時序鍵、相關位置鍵等。再看一個例子:如果告訴你3,022萬平方公里,你會形成什麼概念?如果告訴你這個數值是非洲大陸的面積,你可能就會「哦」的一聲。而再進一步,將這個面積和美國,中國,印度,日本,加上整個歐洲的面積總和放在一起進行視覺化比較,使用者對資料就會有深刻的理解並能更好的記憶下來,這種資訊的比較,是利用顯性資訊去向使用者呈現隱性資訊的方式,同時加強了顯性資訊的認知。而對面積對比來產生大小關係的認知本身就是人的一種基本認知「模式」。
簡潔的展示
在上文提到通過研究人與人之間的溝通而有「傳達」這麼一個要素可用於設計的審視,那麼設計師在組織資訊傳達時也有一些技巧可以使用,這些技巧也是基於使用者認知的基本「模式」。再次回到人與人之間溝通的過程,我們在向別人表達自己的意思時有一個技巧,就是要做到言簡意賅,去掉冗餘資訊。因為人們都容易先理解比較簡單的概念,在循序漸進中慢慢理解複雜的概念,最後組成新的資訊片段。簡潔的展示,是提高認知效率的重要技巧。
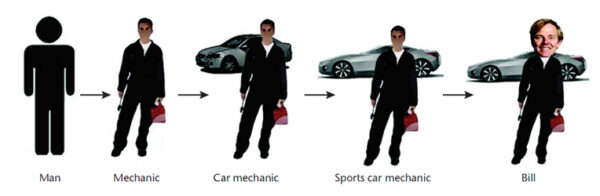
那麼「簡潔」就再次出現,如同作為設計師會無數次聽到「Less is more」一樣,簡潔的設計又該如何做呢。下圖是一個人們對未知物件的推導過程,語義的逐步增加而最後形成一個新的資訊片段:比爾是一個跑車修理工。
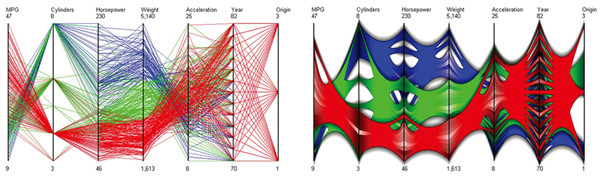
平行坐標系(Parallel Coordinates)是一種可以把多變數的交互作用展示在二維平面上的視覺化方法,優勢在於發現大規模資料間的屬性聯繫。下圖是一個平行坐標系被抽象的處理後的展示,去掉一些細節,而整體上取得簡潔,用戶就可以更好的閱讀資料的屬性和趨勢。在Giles Colborne的《簡潔至上》(Simple and Usable)一書中,作者提出了四個步驟去「簡潔」自己的設計:刪除、組織、隱藏、移動。
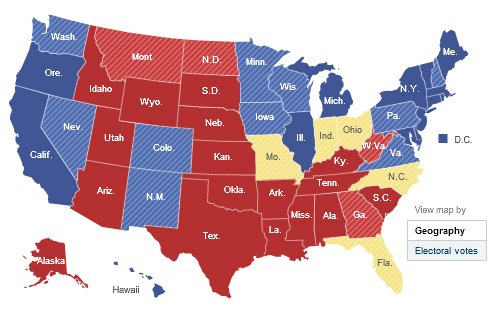
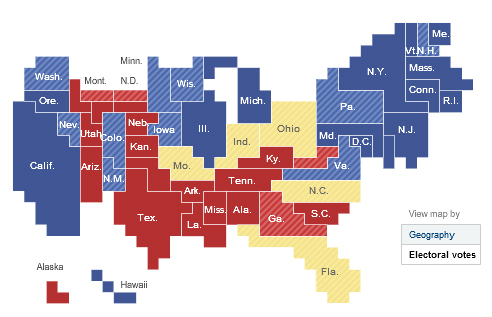
我們再來看看一個例子。20008 年美國總統競選時,《紐約時報》為其競選結果製作了一張視覺化地圖。用美國標準地圖來表示各個州的投票勝出情況,看起來像是一個利用了默認框架的非常合理的視覺化,符合讀者按地理位置組織資訊的模式,便於讀者根據已有的地理知識對應進行資訊檢索。
但實際上準確的地理描述資訊可能帶來誤導。在總統競選中,讀者關心的是每個州的選票計數情況,地廣人稀的原因,幾個占地面積非常很大的州可能加起來的票數還沒有一個小面積的州的票數多,因此,地理上準確的地圖實際上對於反映選舉方面的影響是無用的,一個州的面積和它對選舉產生的影響力沒有太大關係。而且使用者天然的會根據圖形面積的大小來做數量大小判斷, 這是一種追求效率自然的認知模式,如果不是要通過面積比對來表示資料之間的相對關係,那麼就應該換一種視覺化方法。按相應比例加權處理後的設計使用相當於選票數的很多方塊來組成,這裡犧牲地理位置資訊的好處是非常準確地顯示了每個黨派贏得的選票和每個州相對的影響的資訊,而且每個州的相對位置還保留著,便於讀者找到他們感興趣的州。在這個案例中,面積大小的比對資訊用來傳達選票的多少,而州之間的相對地理位置留作個體屬性的判別,準確的地理面積資訊反而成為傳達本意的噪音干擾,經過降噪處理的視覺化設計,認知要比使用準確的地理資訊更高效。
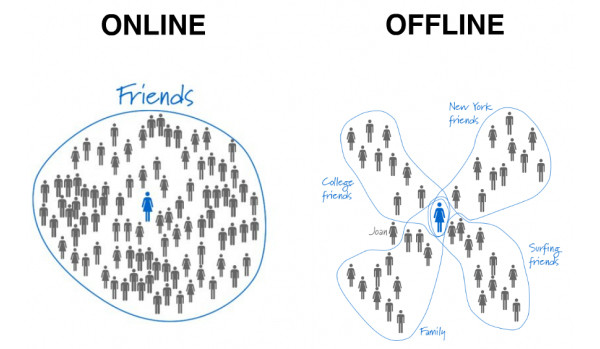
最後有一個問題想和大家討論下,關於 Google+ 的圈子模式。互聯網產品SNS化似乎是一個趨勢,但是要怎麼做怎樣實現,大家都還在摸索之中。不過社交動物的我們每天生活中就是在進行social,照搬現實中的模式是一個好辦法。但是線上線下模式的對應不會是一個簡單的套用。Google+來自Google著名的翡翠海計畫(Emerald Sea),其中一個核心就是要把每個人有不同「Social Graph」這件事搬到網路上,所以就有大家現在看到的「圈子」的設計。
每個人都有不同的社交圈子這件事沒錯,但比圈子怎樣劃分更重要的是怎樣劃分圈子,有點繞。我們社交圈子的形成本身是一個動態的過程,並且不斷在變化,而並不只是一個分組的功能。再者圈子也是在不斷動態交融,今天認識一個氣味契合的同事覺得有可能成為好友,但在時間相處中發現價值觀迥異,難道在social network上需要把人從「同事」的圈子移到「預備好友」的圈子,最後猶豫中又需要手工移動到一個叫「認識的人」的圈子。而什麼叫「認識的人」,圈子給的定義是:「您認識,但不熟悉的人」。這實在是費腦而大動作。社交關係本身是曖昧而沒有絕對區隔,會形成圈子不是我們刻意的劃分,而是在過程中而自然形成的,對這種行為模式的複製,應該拆分到更小的「模式」單位,從動機上來考慮。
資料轉載:TaobaoUED官方博客
參考資料:
1· Derek Powazek. Meaning-Making machines.
2. Klaus Mueller, Supriya Garg, Julia Eun Ju Nam, Tamara Berg, and Kevin T. McDonnel. Can Computers Master the Art of Communication? – A Focus on Visual Analytics.
3. 焦秋生. 認知結構的表徵與建構.
4. Giles Colborne. Simple and Usable.
5. Julie Steele, Noah Lliinsky. Beautiful Visualization.